Since they're capable of modeling hardware, component diagrams are an especially valuable UML subtype. You can create simple UML component diagrams with Lucidchart.
3 minute read
Do you want to create your own UML diagram? Try Lucidchart. It's fast, easy, and totally free.
How to create a component diagram in UML
Component diagrams can be complicated, so it's important to understand the basics of UML diagramming. If you haven’t already, review our component diagram tutorial, along with this guide on UML basics. After reviewing these pages, you'll have a firm grasp on the underlying principles of UML and component diagrams.
Get started with Lucidchart
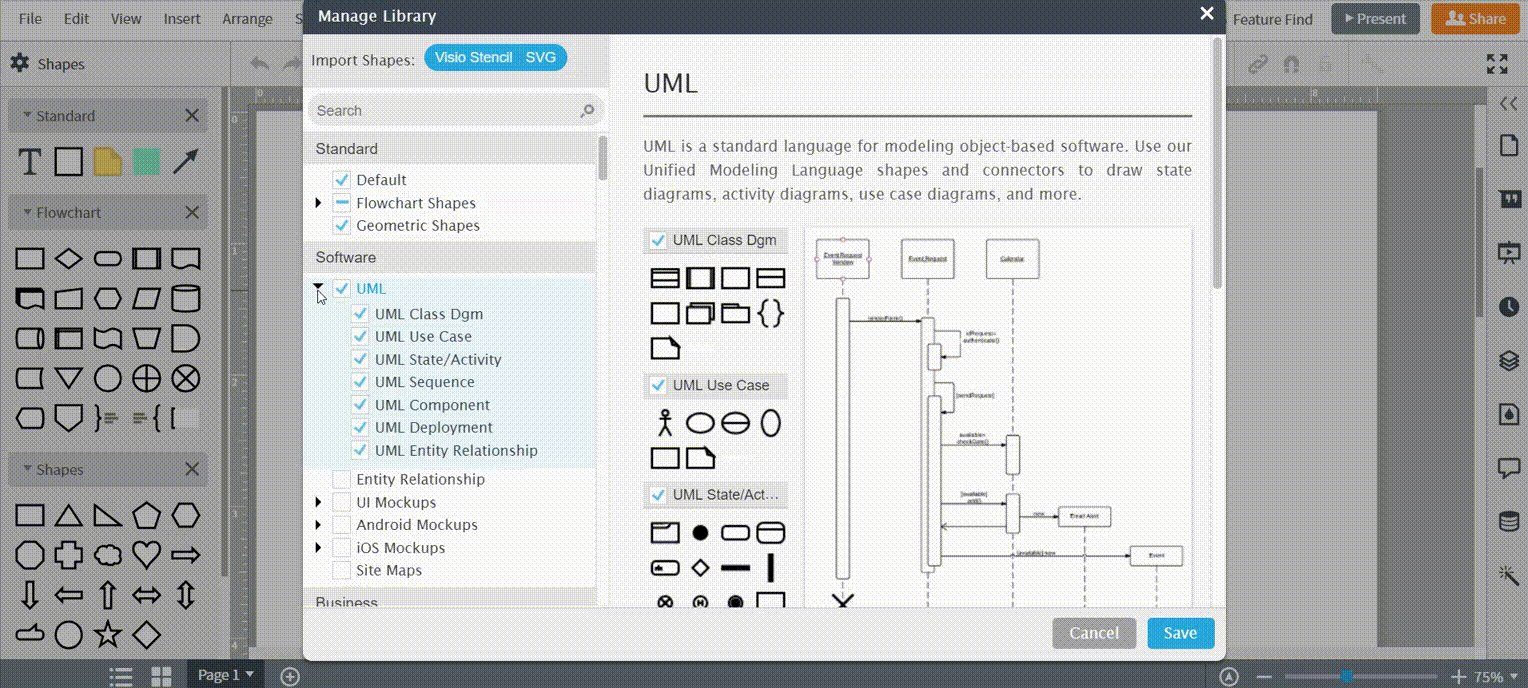
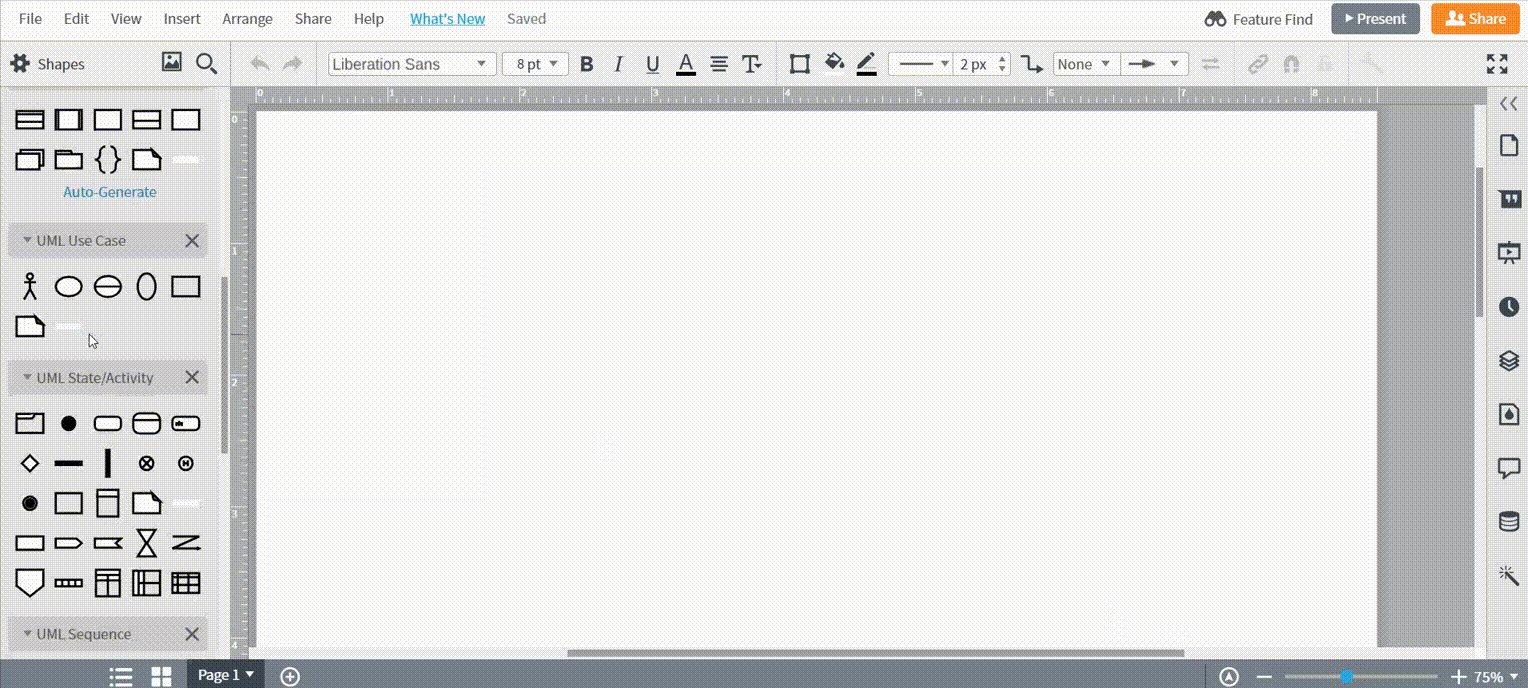
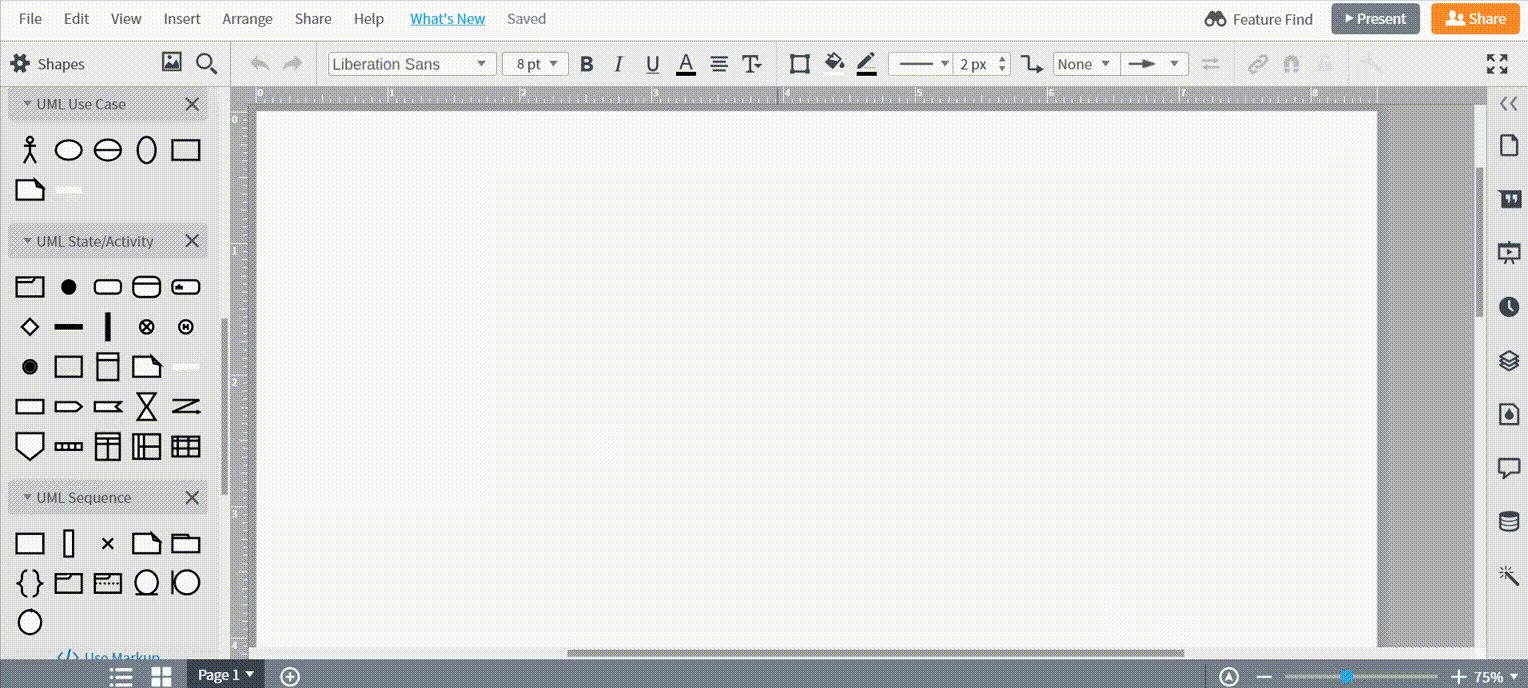
To begin, register for a Lucidchart account and create a new document. You may need to enable the UML shape libraries in Lucidchart. To enable these shapes, click on the “Shapes” icon in the top-left section of the editor. Then, check the “UML” box to enable all UML shape libraries. These shapes will now appear to the left of the canvas.

Do you want to create your own UML diagram? Try Lucidchart. It's fast, easy, and totally free.
Create a UML DiagramAdd shapes
Component diagrams center around the component shape, which is clearly labeled in the toolbox. Drag it onto the canvas, and then click and type to add a label. Lucidchart allows you to resize all of its shapes, as well as reformat shapes with different fonts and colors, from the dock on the right and the properties bar at the top.

Outline the structure of your system
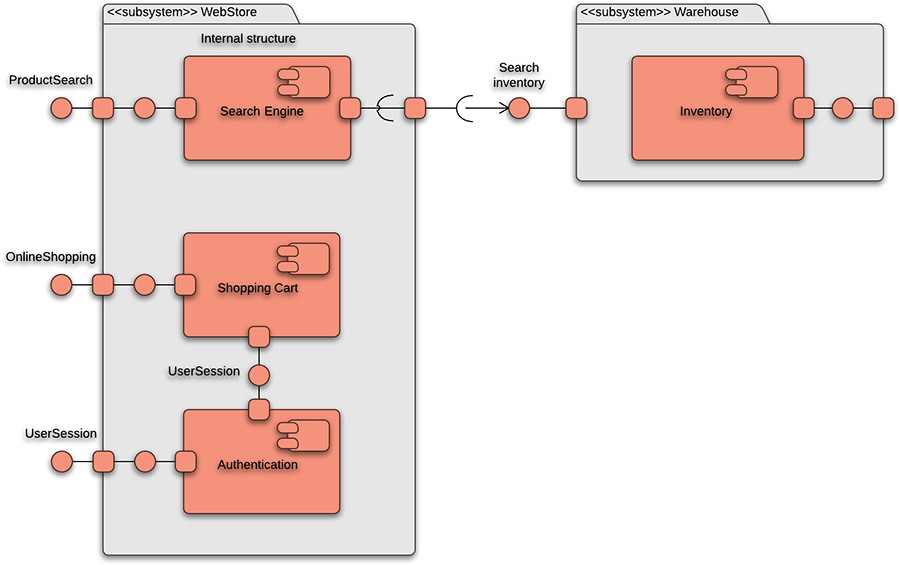
Continue adding component shapes until each major functional unit in your system or application is fully represented. It's helpful to break down components into their most granular groupings, in order to easily rearrange, understand, and update the document at a later time. Since all component diagrams consist of larger and smaller groupings, it's fine to nest components inside a frame, package, or larger component shape.

Add interfaces
Add interfaces to each component, either with written notes or symbols. An interface models the what and how of input and output. For example, a component may receive information from another component or deliver services to an end user. Interfaces show how that process occurs; they can also help your team see any problems that were previously overlooked.
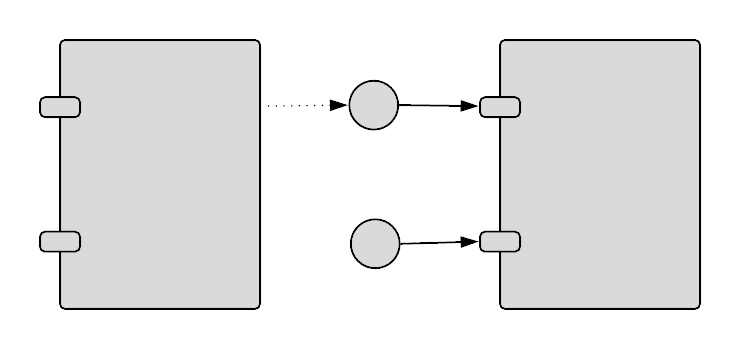
UML notation allows for two ways to list provided and required interfaces: through a secondary compartment in a component shape, or via lollipop and socket symbols that lead to and from the component. Lollipop shapes represent provided interfaces and socket symbols model required interfaces. If you opt to draw these symbols, you should use them in conjunction with dependency arrows (which are used in notation for many UML charts, like class and deployment diagrams.) To indicate dependencies—situations where one component or node is dependent on another—draw a dashed line that ends in an arrow.
Add ports
It may be necessary to supplement component with ports, which show a distinct interaction point between the component and its environment. Ports are represented as small squares on the side of a component shape. You can add labels to each port by dragging out a text shape and typing inside it. Components and ports—along with other elements in the diagram—may be connected with dependencies and a few more interface symbols, if needed.
Add nodes
Round out your chart by adding nodes that are present in the system or application being modeled. These look like three-dimensional boxes and are meant to represent computational resources—including PCs, printing devices, and servers—that execute commands from UML artifacts.

Publish, implement, and share
To download your diagram, simply click on File > Download As and select the file type that fits your needs. Distribute your component diagram without worrying that others will make unauthorized changes.

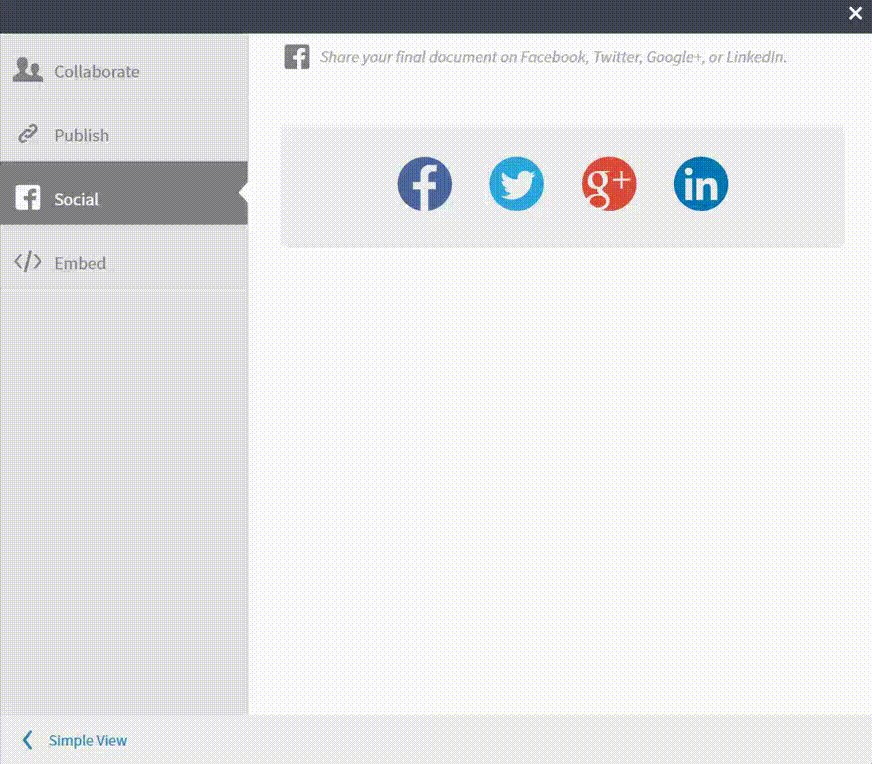
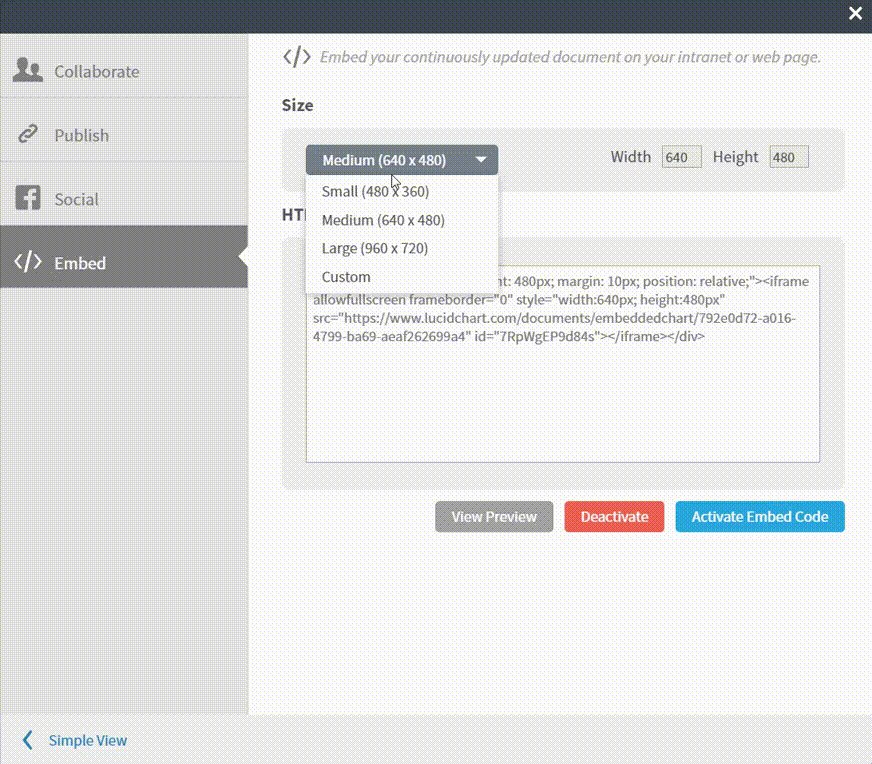
For a more dynamic experience, share your component diagram with collaborators so they can make the changes that they deem necessary. To share the document with either Lucidchart users or non-users, click on the orange "Share" button in the upper-right corner of your window. From this menu, you can adjust the editing permissions of each person, generate links to the document, and share on social media.