This page provides a tutorial for drawing state diagrams in the Unified Modeling Language (UML). Keep reading to learn the basic steps for building these diagrams in Lucidchart—a free, user-friendly diagramming platform.
3 minute read
Do you want to create your own UML diagram? Try Lucidchart. It's fast, easy, and totally free.
How to create a state machine diagram in UML
State machine diagrams, commonly known as state diagrams, are a useful way of visualizing the various states that exist within a process. State diagrams can help administrators identify unnecessary steps in a process and streamline processes to improve the customer experience. Check out our state machine diagram tutorial to further review the benefits of state diagrams.
Get started with Lucidchart
To create your own state machine diagrams, sign up for a free Lucidchart account. After signing up, open a blank document and enable the UML shape libraries. Click on "Shapes" in the upper-left corner of your window and check “UML.” The UML shape libraries will then appear on the left side of your window. Scroll down for the state diagram library and drag out a black circle to start the diagram. This circle indicates the initial state.
Do you want to create your own UML diagram? Try Lucidchart. It's fast, easy, and totally free.
Create a UML DiagramIdentify components
Identify what the purpose of your diagram is and what elements you’ll describe with it. To help you determine the purpose, here are some of the main applications of a state diagram:
-
Portraying the movement of an object from state to state.
-
Showing how event-driven objects work in reactive systems.
-
Examining how use case sequences can be applied to a business scenario.
-
Providing an overview of a complex state machine or series of state machines.
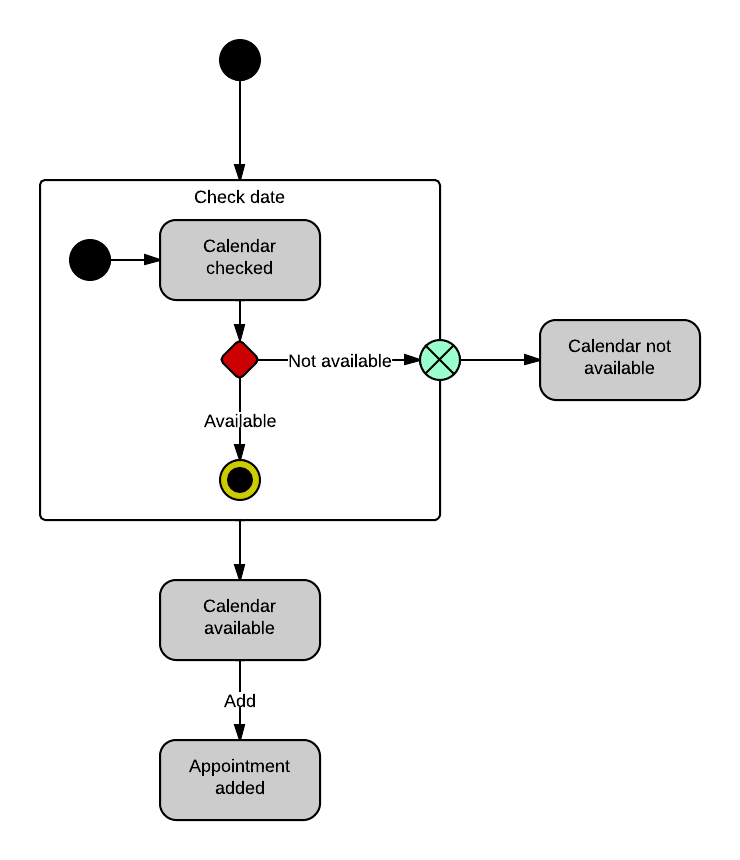
States and transitions are the main elements of a state diagram. Make a list of all the states you need to include in your diagram—consider every state the user will experience as the process continues, and then think about the transitions and events that lead users to experience that state. For example, in this snippet of a calendar state diagram below, an appointment must be added to the calendar before the “Appointment added” state can be realized.

Add shapes
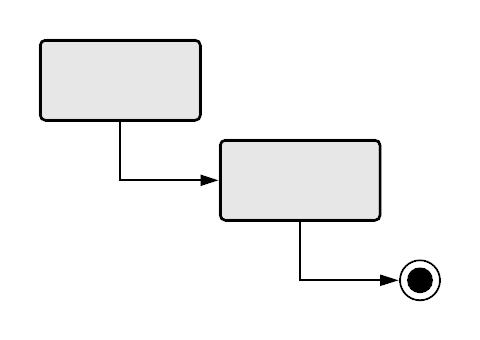
Drag your mouse from one of the red dots that appear when you hover over the starting circle to create a transition arrow, a shape which leads to a change in states and points in the direction of the process flow. Once you create your arrow, the editor will automatically prompt you to choose a new shape to connect with it. Choose the state shape, a rectangle with rounded corners.

Label shapes
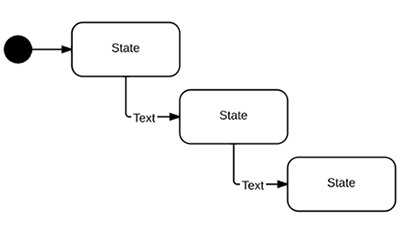
Next, simply click and type to label your state. To create a message on your transition arrow, double-click the line where you want to add text. For events and triggers, you can also drag out a text box directly above your transition arrow.
Add choices
If you need to express multiple options for your transitions, choose the diamond shape to indicate a pseudostate. You can draw out multiple transition arrows from this shape.

Complete the diagram
When your state diagram (or in more complex diagrams, one of your state machines) is finished, choose the bordered circle to indicate the final state.

Format the diagram
Lucidchart lets you customize every detail of your diagram for a professional, cohesive look. Once you've outlined the basics, it's easy to change the color, size, and direction of lines and shapes.

Publish, implement, and share
The real power behind state machine diagrams comes after you create the diagram, when you can collaborate and share with co-workers, classmates, etc. To download your document, go to File > Download As and choose the desired file type.
You can also add your final creation to any of your favorite apps, thanks to Lucidchart's integrations. Include diagrams in your Microsoft or G Suite documents or on company-wide shared platforms like Confluence.
To allow others to collaborate on your diagram, click on the orange "Share" button in the top-right corner of your window. Lucidchart users will be able to view the document and contribute to it, depending on the permissions that you set, and even non-users can view your state machine diagram.