Timing diagrams are a subset of sequence diagrams in UML. Read this tutorial for a simple, step-by-step guide to creating a timing diagram of your own. Lucidchart is a great choice for building attractive and professional diagrams. Whether you need diagrams for work, school, or personal use, try our cloud-based application for all of your visual communication needs.
3 minute read
Do you want to create your own UML diagram? Try Lucidchart. It's fast, easy, and totally free.
How to create a timing diagram
To put together your timing diagram, you will need to understand the UML basics. Try reviewing our timing diagram overview, along with this tutorial on Unified Modeling Language. Once you have a solid understanding of UML, you can start your timing diagram in Lucidchart.
Get started with Lucidchart
Creating UML diagrams in Lucidchart is free and easy. Simply register for a free Lucidchart account if you haven’t already. Log in and open a new document. You can also browse through our UML template library and start with one of our examples.
Lucidchart is also equipped with a feature that imports documents from Visio, Gliffy, and other diagramming platforms.
Do you want to create your own UML diagram? Try Lucidchart. It's fast, easy, and totally free.
Create a UML DiagramIdentify components
To create an accurate timing diagram, it is important to recognize all of the stages in a given process. Participants in a timing diagram can be large entities, such as completely different departments, or small entities, such as workstations in a specific part of a complex process.
Add shapes
The first shapes that you should add to your timing diagram are the horizontal containers. Enable the Containers shape library, and then drag one horizontal container onto the canvas to represent the first participant in the process. Use the top menu to increase the number of containers (commonly called “swimlanes”), creating a container for each of the previously identified participants in the process.
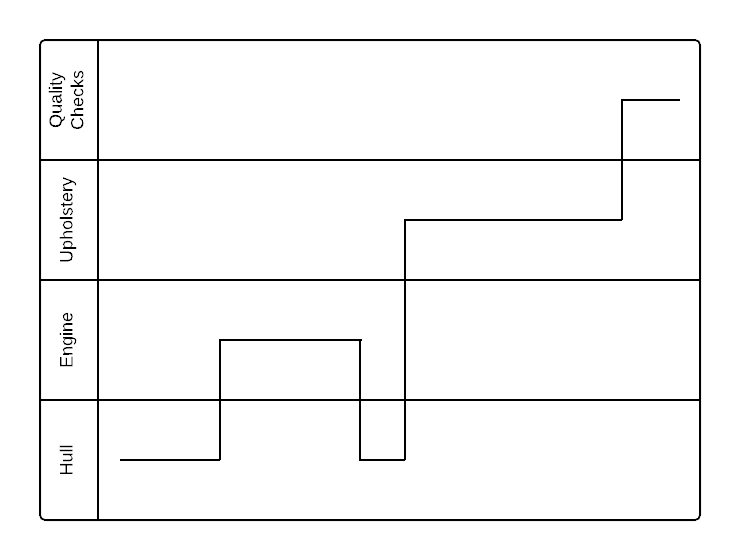
Let’s say that you want to create a timing diagram that represents the manufacturing process of a boat. After you identify the main stages in the process (hull, engine, upholstery, and quality checks), add a horizontal lane for each stage.

Now that you have set up the structure of the process, add lines that represent the time spent in each stage of the process. Drag a line from the shape libraries to the left, and fit it to the appropriate lane. The horizontal axis represents time, so any horizontal lines will represent the time that the specific process takes. The vertical axis, on the other hand, shows when a process changes hands from one participant to the next.
Following up with our previous example, the timing diagram was completed by adding lines that reflect the time spent in each stage of the process.

Once you complete your timing diagram, take time to review the diagram to search for areas for potential improvement. In the case of our boat manufacturing example, the upholstery stage looks like it takes far too long, so administrators should increase the efficiency of the upholstery process to decrease the overall time it takes to manufacture one boat.
Publish, implement, and share
When you finish your timing diagram, you can easily share it with others. Just click the orange “Share” button at the top-right corner of the Lucidchart editor. Go to advanced options to share your diagram on social media or create a link for both Lucidchart users and non-users to view the document.
You can also embed your diagrams into your favorite apps, including G Suite, Microsoft Office, Confluence, Jira, and Slack, using our Lucidchart integrations.
Lucidchart will also allow you to export your timing diagram into a variety of file types, including PDF, PNG, JPEG, and Visio (VDX). To download the diagram, click File > Download As and choose your preferred file type.
If you’re collaborating on a timing diagram in UML, you have the option to leave comments and see changes in real time with every revision logged for reference so each collaborator sees the most up-to-date version of the diagram.