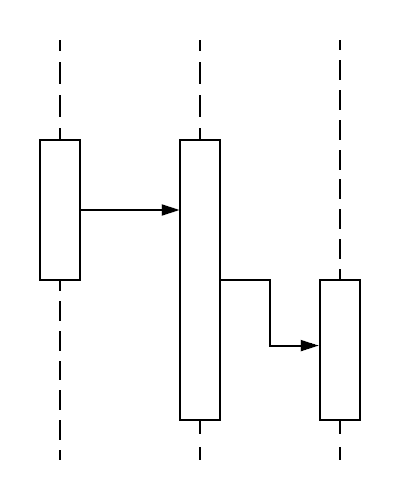
Communication diagrams look almost identical to sequence diagrams, but the two types focus on different areas. Use sequence diagrams to show sequential logic and timing of activities; use communication diagrams to show the bigger picture of how the same activities interact with each other and what messages they exchange. This guide will show you how.
3 minute read
Do you want to create your own UML diagram? Try Lucidchart. It's fast, easy, and totally free.
How to make communication diagrams
UML encompasses a wide range of diagrams and notation styles, so it may be helpful to revisit the basics. This page can help you understand what a communication diagram is, and this Unified Modeling Language tutorial explains essential concepts of UML. The symbols found in communication diagrams are the same symbols used in sequence diagrams.
In order to successfully create a communication diagram in UML, it’s imperative that you understand the difference between communication and sequence diagrams. Sequence diagrams chart the timing and order in which messages are sent and received within a sequence. In contrast, communication diagrams focus on the interactions and relationships between objects—hence the name. Both diagrams can be retrofitted to fit the other's structure because the information displayed is so similar.
Get started with Lucidchart
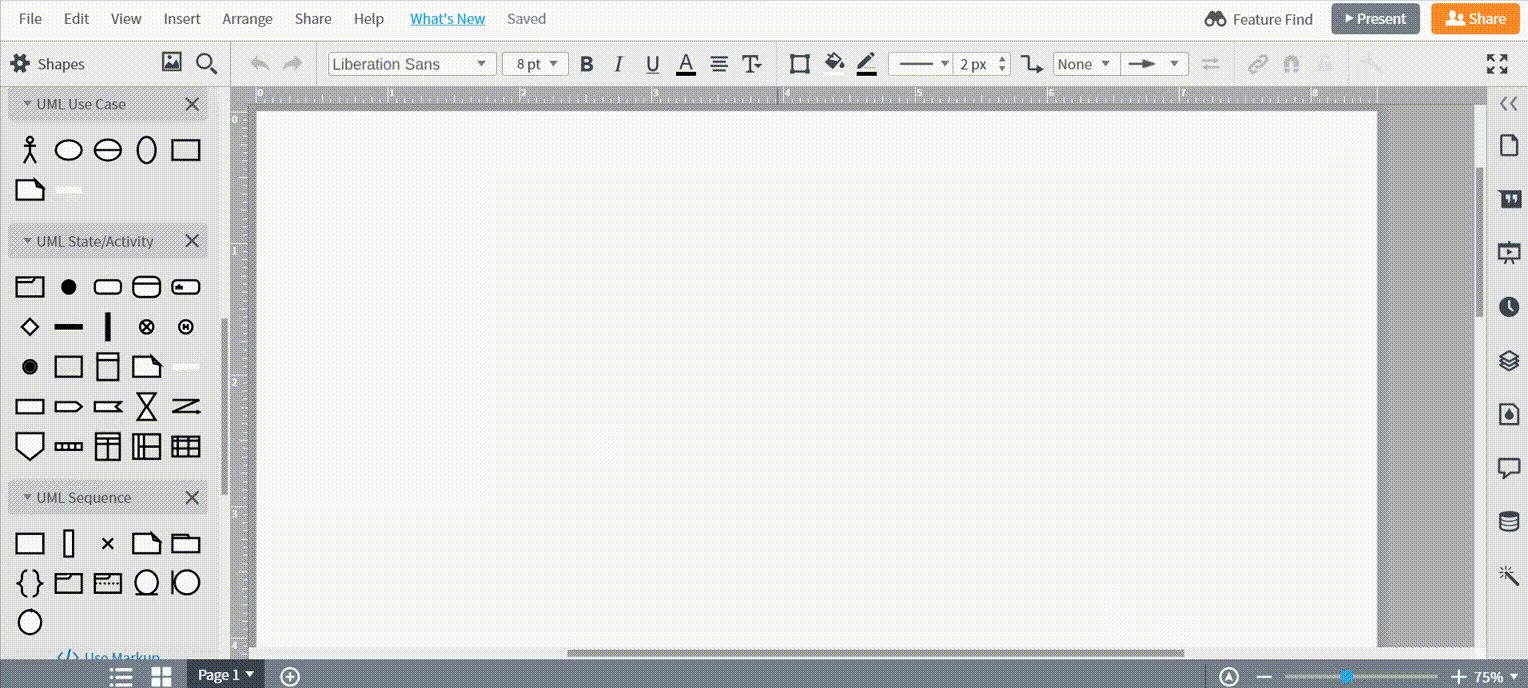
If you haven’t registered with Lucidchart, you can sign up for free. Log in and select a template or open a new document. You also have the option to import existing diagrams from Visio and build off the work you already started.
Add or import UML shapes
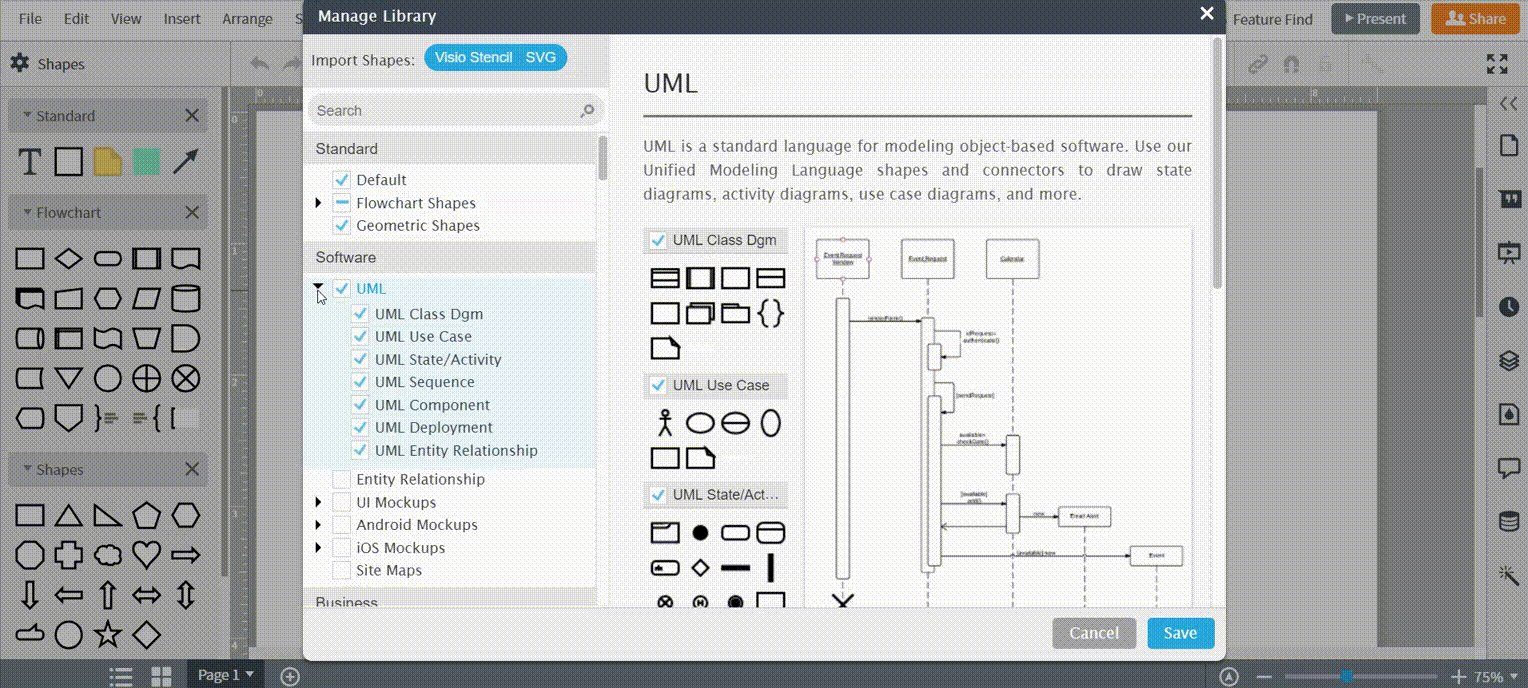
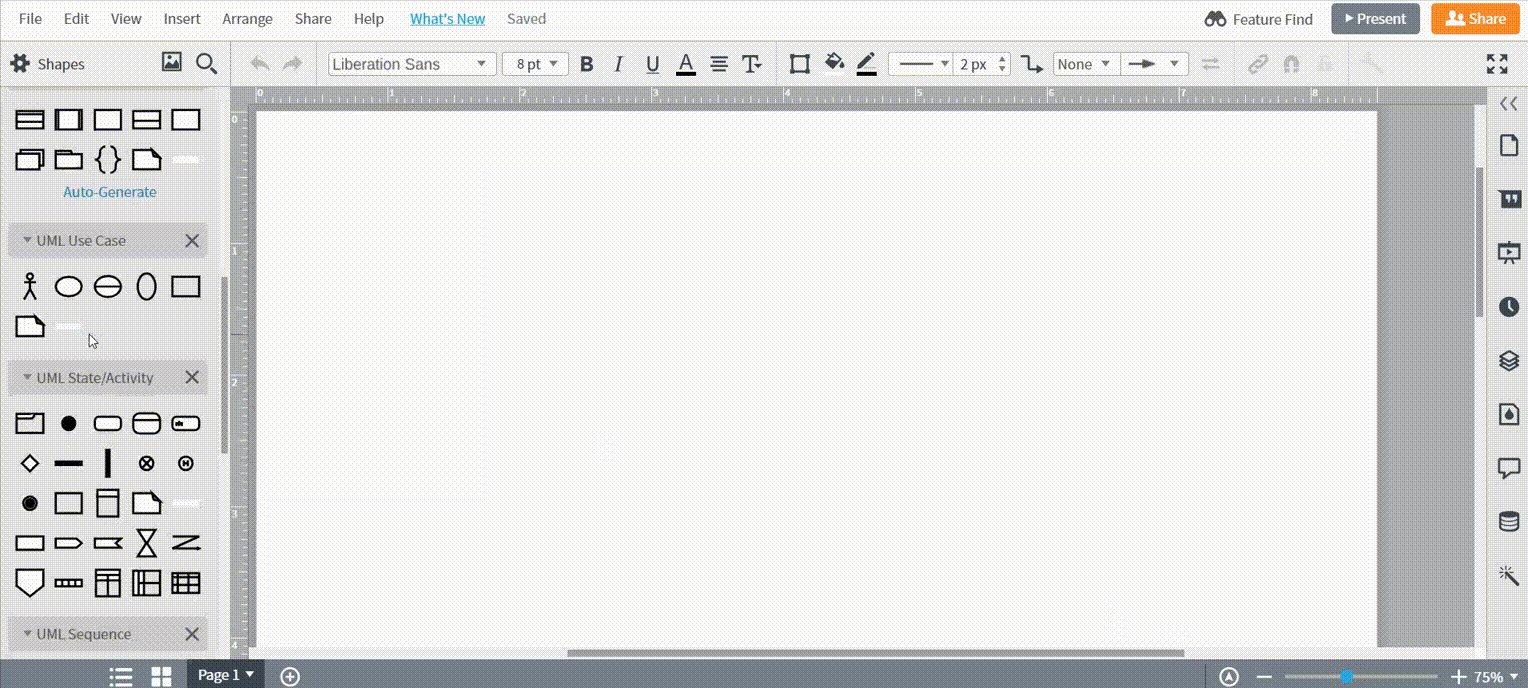
Once you’ve opened a new document in Lucidchart, click “Shapes” on the left side of the editor and turn on the UML shape library, specifically the sequence diagram shapes since communication diagrams use the exact same notations. Adding shapes to the canvas is as easy as dragging and dropping.

Many—though not all—communication diagrams include the swimlane shape. Swimlanes merely separate the system into more manageable chunks, such as distinct areas for each participant. Swimlane shapes can be found in the containers shape library. If you select a swimlane, double-click the header text to replace it with your own title. Use the toolbar above the canvas to add extra rows or columns.
If you don't want to use swimlanes, it's acceptable to arrange elements in a free-form way. You will probably drag out object shapes, actor shapes that represent participants in the system, and lines (known as links) that represent relationships.
Do you want to create your own UML diagram? Try Lucidchart. It's fast, easy, and totally free.
Create a UML DiagramAdd texts and concepts to your communication diagram
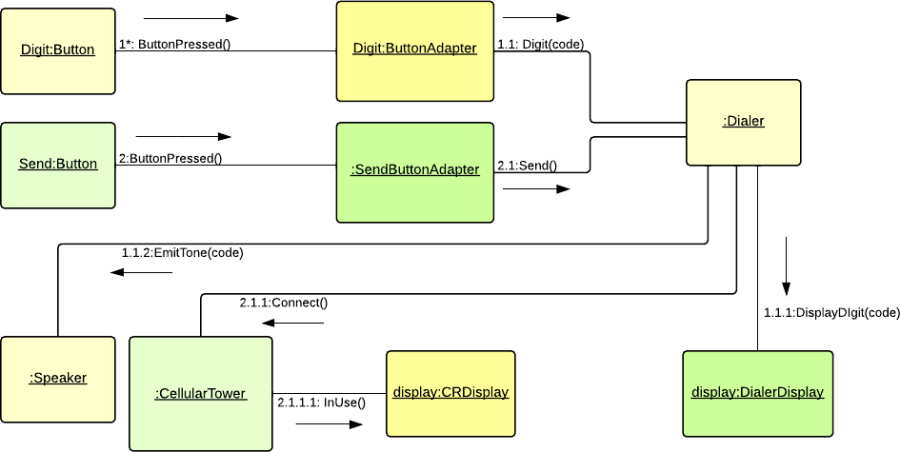
Next to the lines, you can draw arrows to indicate messages. Messages should be labeled with a name and sequence number. The sequence number shows the reader how to move from object to object and message to message, i.e. where the diagram begins and ends.

How to format communication diagrams
Once all of your elements are represented and linked together, take a final look over the document and perform some final formatting. You can select groups of shapes and arrange them to better order and align them evenly. You can also select a pre-made theme from the right sidebar to color your shapes.

Publish, implement, and share
Once you’ve created a professional communication diagram in Lucidchart, you can then share and publish it in a variety of ways. Download your communication diagram in any file format, share it on your favorite social media platforms, or publish it on one of the many apps Lucidchart integrates with, including G Suite, Microsoft Office, Confluence, and Jira. Click to see all Lucidchart integrations and add diagrams almost anywhere.