
What is a wireframe? Why you should start using this UX design tool
Reading time: about 7 min
You may have heard of wireframe modeling, a technique used by artists and engineers to create a visual presentation of a physical or three-dimensional object. Using simple lines and curves, the wireframe model is used as a skeleton for building the 3D object.
In the world of software and web design, the wireframe definition is similar. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an application’s user interface (UI) and core functionality.
Get a more in-depth explanation of what UX wireframes are, what they look like, and how they can benefit your team.

Not a mockup or a prototype
Wireframes are created early in the development process. User experience (UX) designers often use wireframe diagrams to demonstrate to clients, product designers, and other team members how the UI will look and work. However, product managers and other stakeholders can also use wireframes to communicate the functionality or design they are looking for—even if they don’t have as much design experience.
Use a UX wireframe to answer these questions:
- What will be displayed in the user interface?
- Where will elements be placed on the page?
- How will users interact with the page elements?
- How will the web page or application work?
Wireframe diagrams are different from other UX design tools because they do not include very much detail on purpose. A wireframe is not a mockup or a prototype. Think of a wireframe as a blueprint that shows proposed features and how a product is expected to work. Keeping it simple makes it easier to review and refine the plan as you go.
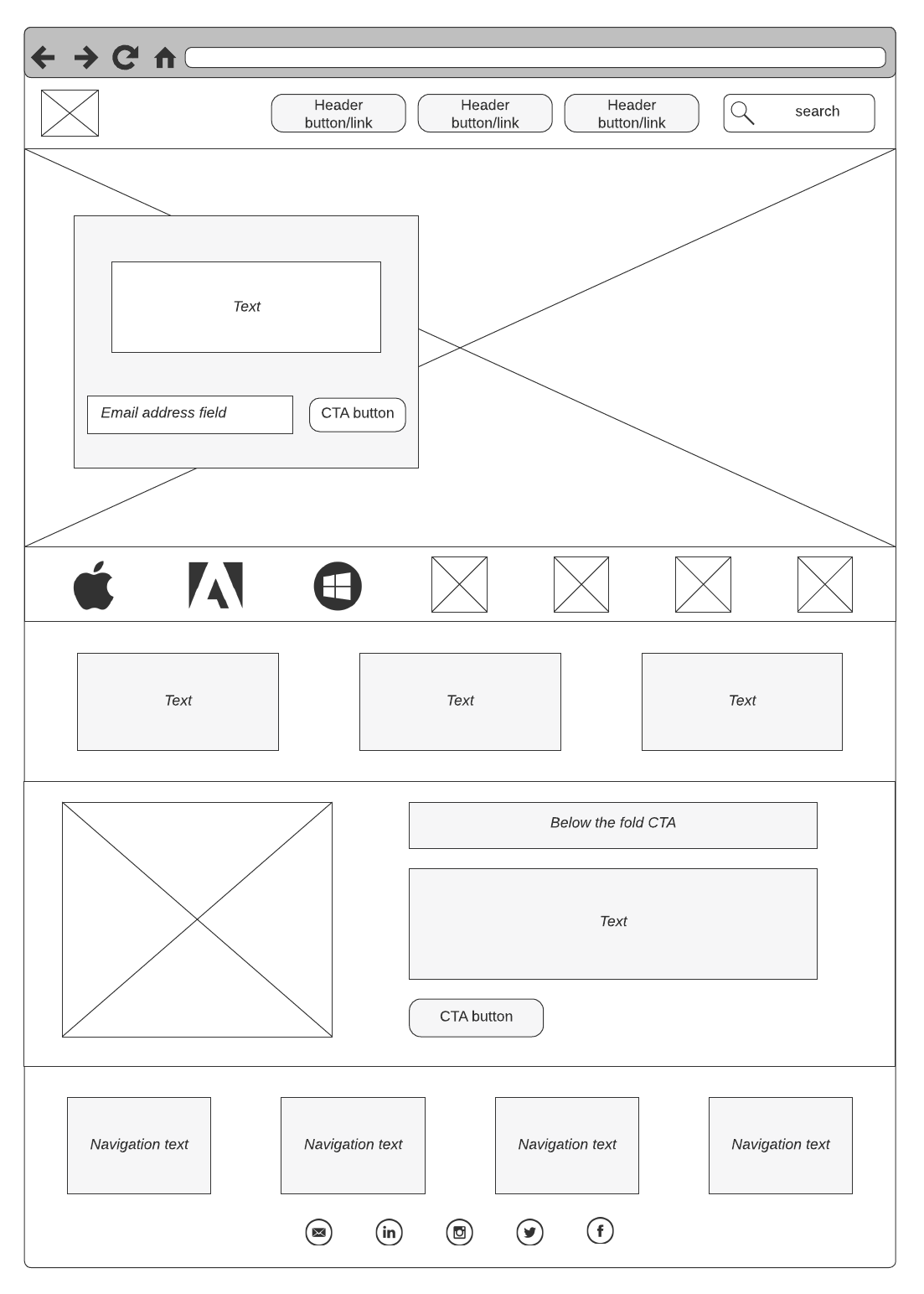
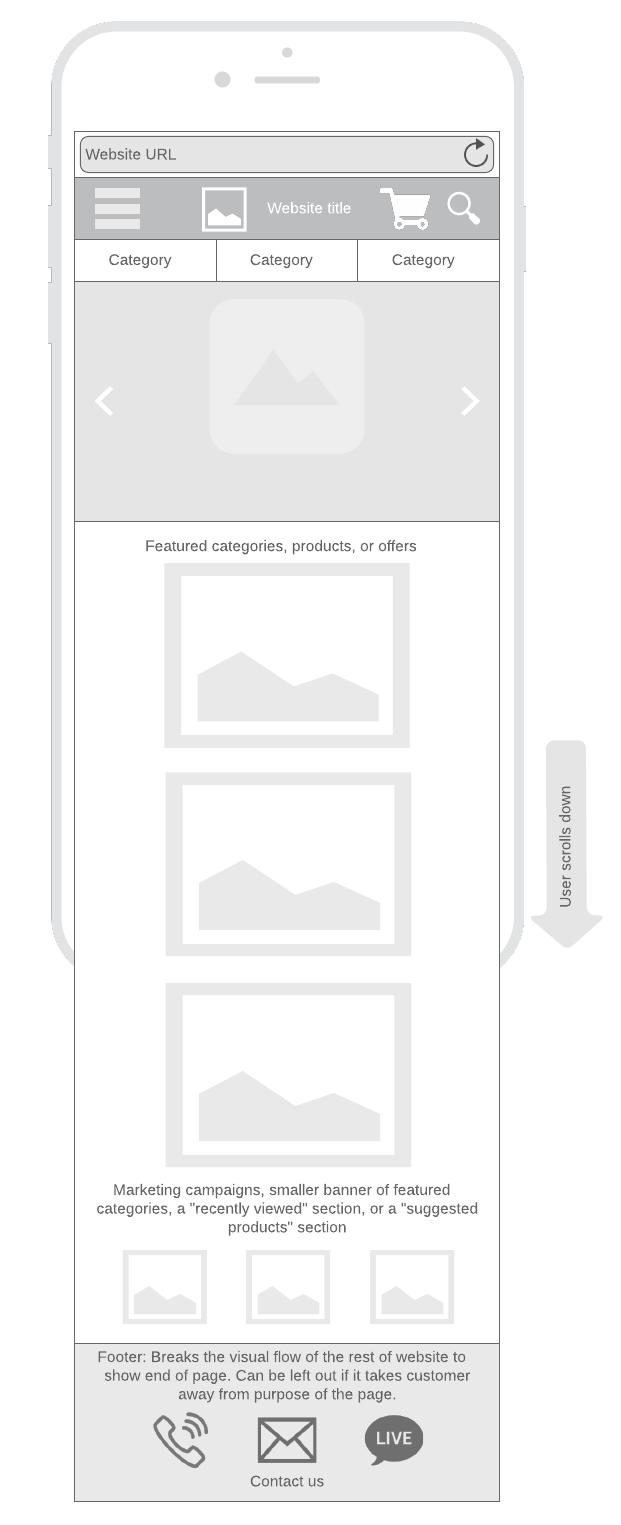
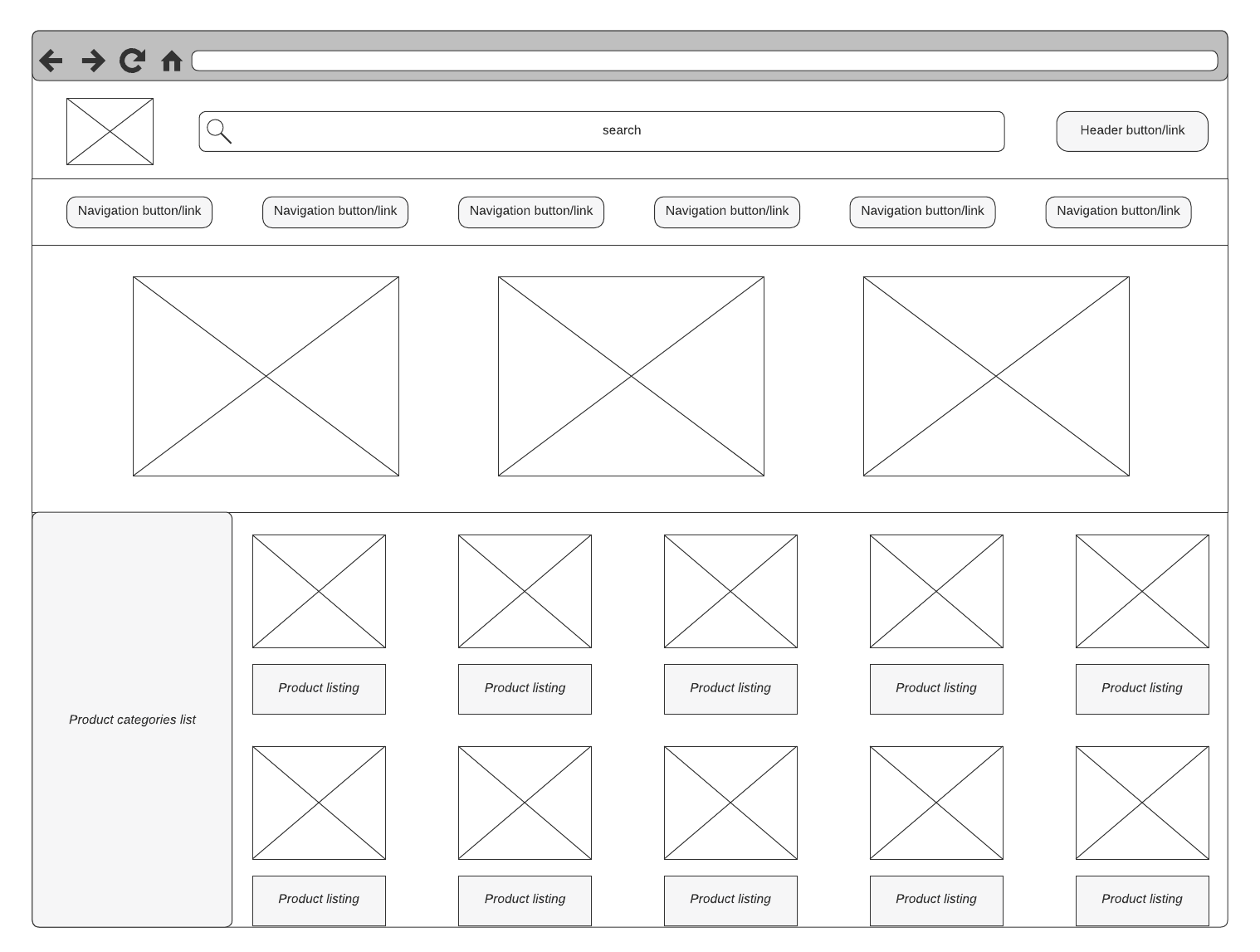
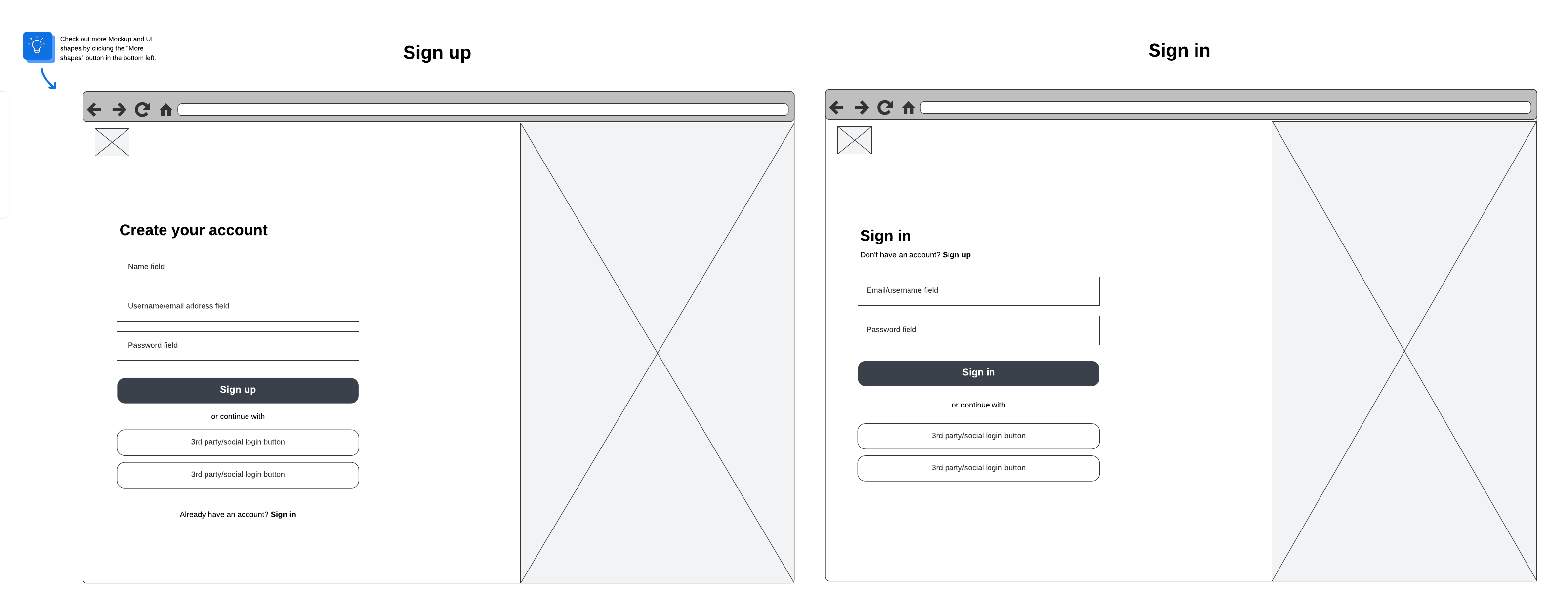
Most wireframe diagram examples include simple lines and boxes with very little color or details. These simple shapes represent UX elements such as menus, buttons, content, and navigation functions. For example, a simple rectangle with the words “Logo/Home Page” can represent where the company’s logo will be placed and that the logo will link to the website’s home page.
A mockup is more like a non-functioning model. It gives you a better idea of what the final product will look like with graphics, colors, branding, and fonts, but does not have any UI functions enabled.
A prototype is closer to a fully functional version of the final product. It can be used to demonstrate features and functionality. It can also be used for testing UX and quality control.
Reasons to use wireframe diagrams
When a web or application UX and UI are designed well, nobody really notices it. The product works, and everybody is happy. But when you deliver a poor design, the negative impacts can cause lasting harm to your brand and reputation. Creating app and website wireframes is an important step to achieve UX exceptional design.
Here are five key reasons why you should begin using wireframe diagrams:
1. Incorporate feedback and encourage collaboration early
To start any new project or product redesign, you want to get early input and feedback so you don’t end up wasting too much time and money developing in the wrong direction. A wireframe is a great way to quickly convey ideas and to get early feedback to help you design a better product.
Working with clients and other product stakeholders, you can collaborate and come to a consensus very early on in the project about what the interface should look like, how it should function, and what elements should be included.
Sharing wireframe diagrams with your client, designers, the development team, and any others involved in the product development encourages open dialogue for feedback and collaboration to ensure that everybody is on the same page.
2. Keep teams focused and on track
When all stakeholders have approved the content and functionality outlined in the wireframe, the team can move forward with confidence. As the project proceeds, the wireframe can be used as a reference to help to keep various teams on task. Making sure that the wireframes are always easily accessible keeps lines of communication open so everybody can stay focused on the project vision and scope.

3. Put more focus on usability
Looking at wireframes can give UX designers and product developers inspiration as they analyze the layout and focus on the potential usability of the final product. As you objectively look at what you have laid out, the wireframe can point out potential architectural flaws and feature functionality.
A focus on usability early on is especially important because it’s much cheaper and easier to fix problems in the design phase than it is after you have started laying down code.
4. Enhance agile development
Wireframes work well in agile environments. You can work with product managers and developers to identify which sections of the design should be developed in each iteration. By developing the product in iterative chunks, it’s easier to get feedback and refine the design and development process as needed. It’s always better to get feedback early before too much time has been spent on development.
5. Save time and money
A well-designed wireframe can save time and money because your development team has a better understanding of the overall product they will build and avoid having to fix problems after the product is built. The team will not have to develop hacks late in the game to get features to function properly.
Wireframe diagrams: not just for UX designers
Wireframes are a very useful tool for UX designers. They act as blueprints—UX designers can ensure that they are heading in the right direction before putting a lot of time into full mockups of the user interface complete with colors, fonts, and other design elements.
But the wireframes are not only useful as blueprints for designers. Everybody involved in the development process can also benefit from using wireframes.
Clients and stakeholders
Wireframes give your clients (or even stakeholders within your company, such as your marketing team) an easy-to-read overall understanding of what is being developed. They can quickly assess whether the design meets their expectations, determine if something is missing, explore available actions, and see how the interface elements are put together.
Showing clients the wireframes can sometimes bring up potential issues or missing items that were previously overlooked or not considered before. It is much easier and less expensive to fix issues when building wireframes than it is to try to fix problems after the code has been written.
Project managers
Project managers use wireframes to make sure all stakeholders involved in the process are on the same page. Sharing the wireframe with everybody makes it easier for all to see where the project is going, identify problems that may arise, suggest improvements, and agree on what is going to be built.
Project managers can use wireframes as a checklist as the project moves forward. This tool helps them keep track of progress and ensure that everything is being implemented as has been agreed upon.
Developers
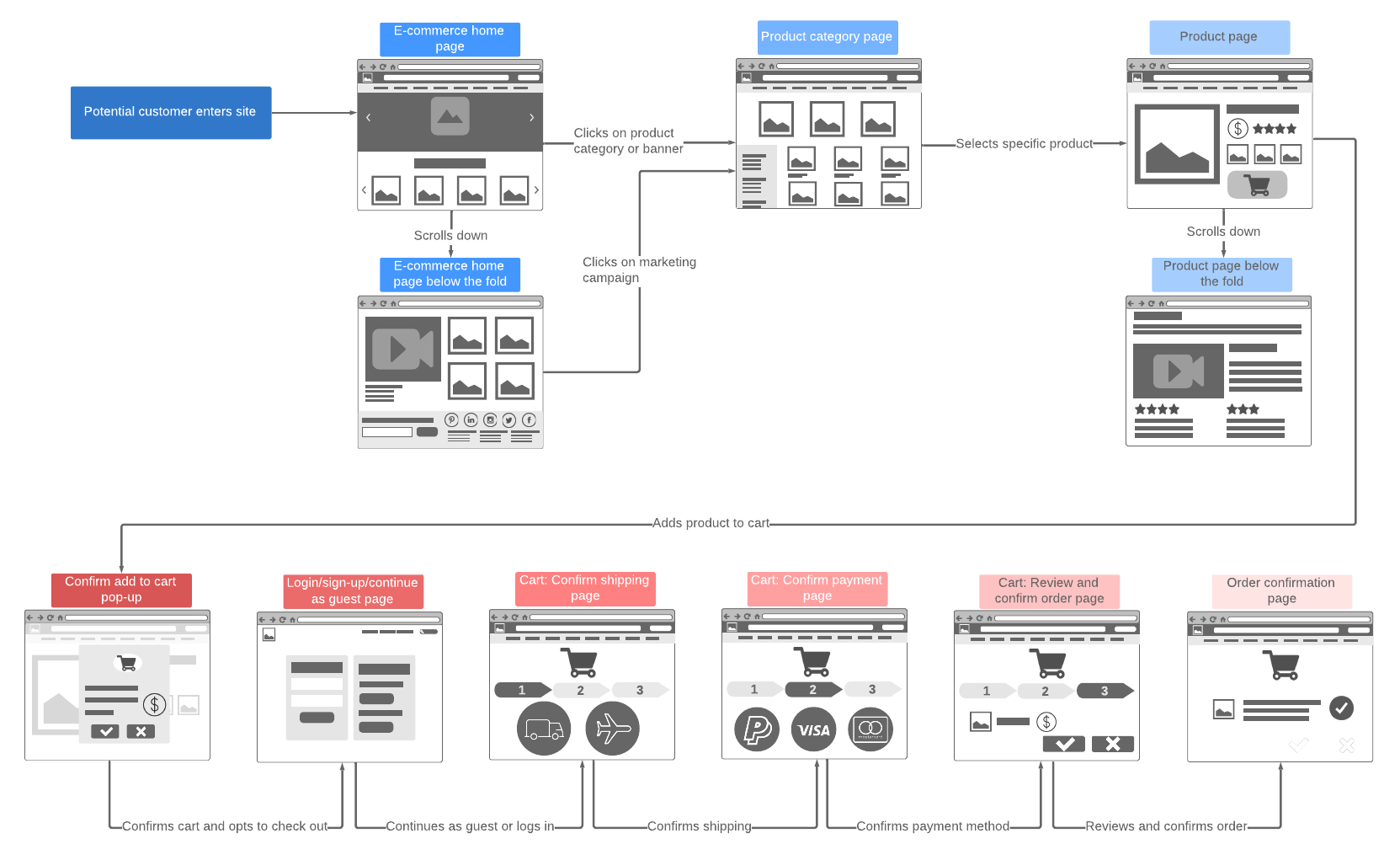
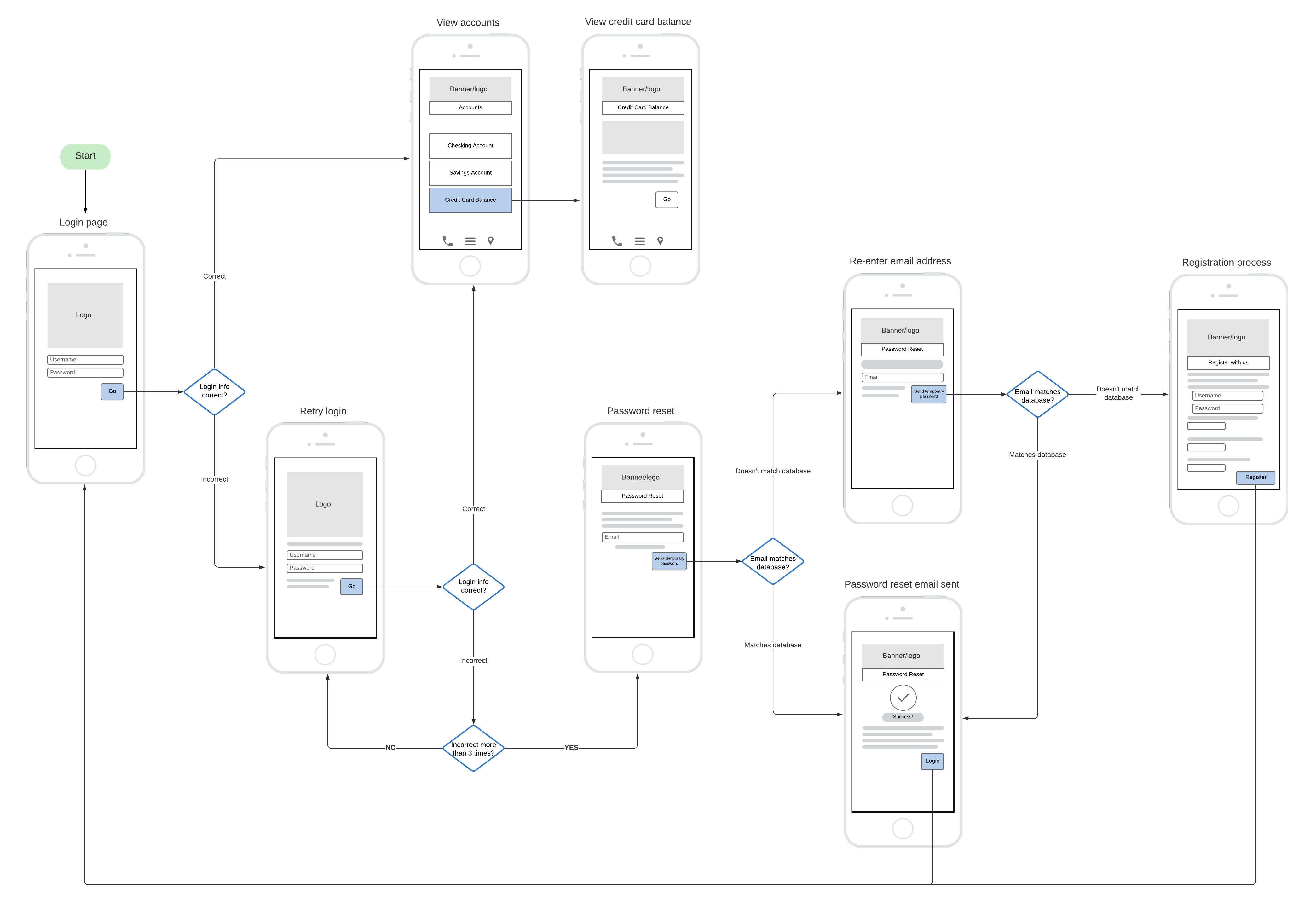
Developers use wireframes to get an idea of technical requirements and to see where they may need to program and write code for specific functionality. Several wireframes used for building a storyboard helps developers to determine how user interactions should or can work together. Storyboarding with wireframes gives the developers a sense of how data should flow and helps them to identify and problem areas that may impede the flow.
More wireframe examples
No matter what industry you're in or what platform you are designing for, wireframes can help you design and execute the perfect user experience. Take a look at these wireframe examples, including some combined with user or task flows.




Start creating wireframes today
Are you ready to try drawing a wireframe, but don’t know where to begin? With Lucidchart, you can easily build wireframes without a learning curve. Simply drag and drop shapes from our extensive UX shape libraries. Once you have made your ideas visual, you can easily share and collaborate on your wireframe diagram with your team.

Ready to create your own wireframe? Let us help you get started.
Read moreAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Related articles
How to Make a Wireframe in Lucidchart
You aren’t a wireframer, but you need a wireframe. Learn how Lucidchart can help you to quickly build and share wireframes and mockups online.
How to plan a website: Tools and templates to help you attract and keep visitors
Want to create an effective website? We'll give you a simple website planning guide and offer some online website planning tools that can help you create a compelling site that will appeal to your customers.
What is a mockup? A deep dive into the design essential
Learn about the components and kinds of a mockup and why you should push for a mockup before moving forward with any launch.
