아티스트와 엔지니어가 물리적 또는 3차원 개체의 시각적 표현을 만드는 데 사용하는 기술인 와이어프레임 모델링에 대해 들어보신 적이 있을 것입니다. 간단한 선과 곡선을 사용하는 와이어프레임 모델은 3D 개체를 구축하기 위한 골격으로 사용됩니다.
와이어프레임은 소프트웨어와 웹 디자인의 세계에서 비슷하게 정의됩니다. 와이어프레임은 웹사이트의 골격이나 애플리케이션의 사용자 인터페이스(UI) 및 핵심 기능을 나타내는 단순한 선과 도형으로 구성된 다이어그램 또는 다이어그램의 집합입니다.
UX 와이어프레임이 무엇인지, 어떻게 생겼는지, 팀에 어떤 도움이 되는지에 대해 더 자세히 알아보세요.

모형이나 프로토타입이 아닙니다
와이어프레임은 개발 프로세스 초기에 생성됩니다. 사용자 경험(UX) 디자이너는 종종 와이어프레임을 사용하여 클라이언트, 제품 디자이너 및 기타 팀 구성원에게 UI가 어떻게 보이고 작동하는지 보여줍니다. 그러나 제품 관리자와 기타 이해관계자는 디자인 경험이 많지 않더라도 와이어프레임을 사용하여 원하는 기능이나 디자인을 전달할 수 있습니다.
UX 와이어프레임을 사용하여 다음 질문에 답하세요.
- 사용자 인터페이스에는 무엇이 표시됩니까?
- 요소는 페이지의 어디에 배치됩니까?
- 사용자는 페이지 요소와 어떻게 상호 작용합니까?
- 웹 페이지 또는 애플리케이션은 어떻게 작동합니까?
와이어프레임은 의도적으로 많은 세부 사항을 포함하지 않기 때문에 다른 UX 디자인 도구와 다릅니다. 와이어프레임은 모형이나 프로토타입이 아닙니다. 와이어프레임을 제안된 기능과 제품 작동 방식을 보여주는 청사진으로 생각하세요. 단순하게 유지하면 진행하면서 계획을 더 쉽게 검토하고 수정할 수 있습니다.
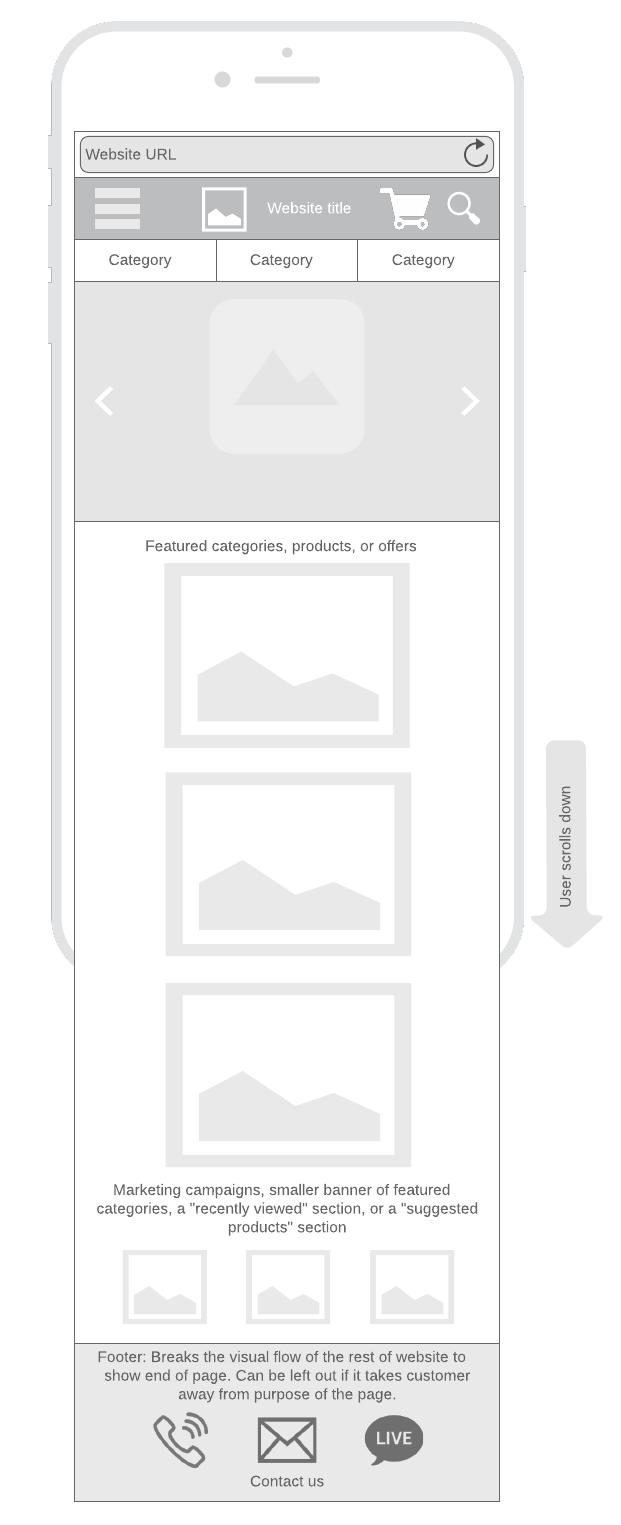
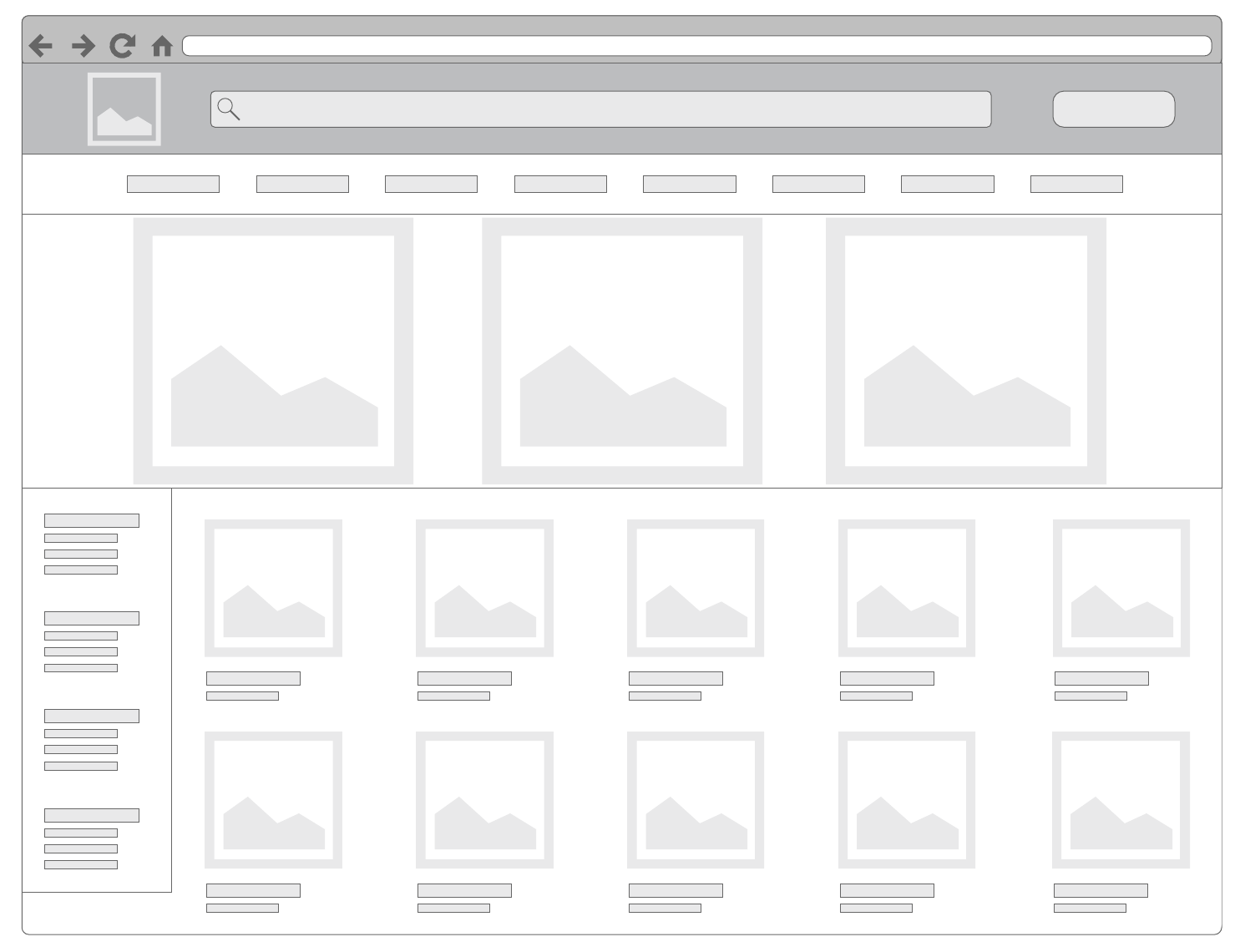
대부분의 와이어프레임 예시에는 색상이나 세부 사항이 거의 없는 단순한 선과 상자가 포함됩니다. 이러한 단순한 도형은 메뉴, 버튼, 콘텐츠 및 탐색 기능과 같은 UX 요소를 나타냅니다. 예를 들어, "로고/홈페이지"라는 단어가 있는 간단한 직사각형은 회사 로고가 배치될 위치와 로고가 웹사이트의 홈페이지로 연결된다는 내용을 나타낼 수 있습니다.
모형(mockup)은 작동하지 않는 모델에 가깝습니다. 그래픽, 색상, 브랜딩 및 글꼴 등 최종 제품이 어떻게 보일지에 대해 더 구체적인 내용을 알려주지만 UI 기능은 활성화되어 있지 않습니다.
프로토타입은 최종 제품의 완전한 기능 버전에 더 가깝습니다. 이는 특징과 기능을 시연하는 데 사용할 수 있습니다. 또한 UX 및 품질 관리를 테스트하는 데에도 사용할 수 있습니다.
와이어프레임 다이어그램을 사용하는 이유
웹이나 애플리케이션 UX와 UI가 잘 디자인되면 아무도 눈치채지 못합니다. 제품은 잘 작동하고, 모두가 만족하게 되죠. 그러나 잘못된 디자인을 제공하면 부정적인 영향이 브랜드와 평판에 지속적인 피해를 줄 수 있습니다. 앱 및 웹사이트 와이어프레임을 만드는 것은 UX의 뛰어난 디자인을 달성하기 위한 중요한 단계입니다.
다음은 와이어프레임 다이어그램을 사용하기 시작해야 하는 5가지 주요 이유입니다.
1. 피드백을 통합하고 조기에 협업을 장려합니다.
새로운 프로젝트나 제품 재설계를 시작하려면 잘못된 방향으로 개발에 너무 많은 시간과 돈을 낭비하지 않도록 조기에 의견과 피드백을 받는 게 좋습니다. 와이어프레임은 아이디어를 신속하게 전달하고 더 나은 제품을 설계하는 데 도움이 되는 조기 피드백을 얻을 수 있는 좋은 방법입니다.
클라이언트 및 기타 제품 이해관계자와 협력하여 인터페이스가 어떻게 생겨야 할지, 어떻게 작동해야 할지, 어떤 요소를 포함해야 하는지에 대해 프로젝트 초기에 협업하고 합의에 도달할 수 있습니다.
클라이언트, 디자이너, 개발팀 및 제품 개발에 관련된 모든 사람들과 와이어프레임 다이어그램을 공유하면 피드백과 협업을 위한 열린 대화를 장려하여 모든 사람의 이해와 의견을 일치시킬 수 있습니다.
2.팀의 집중력을 유지하고 계획대로 진행합니다.
모든 이해관계자가 와이어프레임에 요약된 콘텐츠와 기능을 승인하면 팀은 자신 있게 다음 단계를 진행할 수 있습니다. 프로젝트가 진행됨에 따라 와이어프레임을 참조하여 다양한 팀이 계속 작업을 수행할 수 있습니다. 와이어프레임에 항상 쉽게 액세스할 수 있도록 하면 모든 사람이 프로젝트 비전과 범위 내 업무에 계속 집중할 수 있도록 활발한 소통의 장을 유지할 수 있습니다.

3. 사용성에 더 중점을 둡니다.
와이어프레임은 UX 디자이너와 제품 개발자가 레이아웃을 분석하고 최종 제품의 잠재적 사용성에 집중할 때 영감을 줄 수 있습니다. 정리한 내용을 객관적으로 볼 때 와이어프레임은 잠재적인 아키텍처의 결함과 기능을 식별하는 데 도움이 될 수 있습니다.
초기에 사용성에 초점을 맞추는 것은 코딩을 시작한 후보다 설계 단계에서 문제를 수정하는 것이 훨씬 저렴하고 쉽기 때문에 특히 중요합니다.
4. 애자일 개발을 향상할 수 있습니다.
와이어프레임은 애자일 환경에서 잘 작동합니다. 제품 관리자 및 개발자와 협력하여 각 반복 단계에서 개발해야 하는 디자인 섹션을 식별할 수 있습니다. 제품을 반복적인 덩어리로 개발하면 피드백을 받고 필요에 따라 설계 및 개발 프로세스를 개선하기가 더 쉽습니다. 개발에 너무 많은 시간이 소요되기 전에 일찍 피드백을 받는 것이 항상 더 좋습니다.
5. 시간과 비용을 절약합니다.
잘 설계된 와이어프레임은 개발팀이 빌드할 전체 제품을 더 잘 이해하고 제품 빌드 후 문제를 수정하지 않아도 되기 때문에 시간과 비용을 절약할 수 있습니다. 팀은 기능이 제대로 작동하도록 하기 위해 나중에 별도의 해결책을 개발할 필요가 없습니다.
와이어프레임 다이어그램: UX 디자이너만을 위한 것이 아닙니다.
와이어프레임은 UX 디자이너에게 매우 유용한 도구입니다. 청사진 역할을 하기 때문입니다. UX 디자이너는 색상, 글꼴 및 기타 디자인 요소로 완성된 사용자 인터페이스의 전체 모형에 많은 시간을 투자하기 전에 올바른 방향으로 작업하고 있는지 와이어프레임을 통해 확인할 수 있습니다.
그러나 와이어프레임은 디자이너가 청사진으로 사용하기에만 유용한 것은 아닙니다. 개발 프로세스에 관여하는 모든 사람도 와이어프레임을 사용하여 이점을 얻을 수 있습니다.
클라이언트 및 이해관계자
와이어프레임은 클라이언트(또는 마케팅팀과 같은 회사 내 이해관계자도 마찬가지입니다)가 개발 중인 내용에 대해 전반적으로 이해할 수 있도록 관련 내용을 쉽게 전달합니다. 설계가 기대치를 충족하는지를 신속하게 평가하고, 누락된 것이 있는지 판단하고, 실행 가능한 작업을 탐색하고, 인터페이스 요소가 어떻게 조합되는지 확인할 수 있습니다.
클라이언트에게 와이어프레임을 보여주면 이전에 간과되었거나 고려되지 않았던 잠재적인 문제 또는 누락된 항목을 식별할 수 있습니다. 코딩 후 문제를 해결하는 것보다 와이어프레임을 구축할 때 문제를 해결하는 것이 훨씬 쉽고 저렴합니다.
프로젝트 관리자
프로젝트 관리자는 와이어프레임을 사용하여 프로세스에 관련된 모든 이해관계자가 동일한 내용을 이해하도록 합니다. 모든 사람과 와이어프레임을 공유하면 모든 사람이 프로젝트 진행 상황을 보다 쉽게 확인하고, 발생할 수 있는 문제를 식별하고, 개선 사항을 제안하고, 구축할 항목에 동의할 수 있습니다.
프로젝트 관리자는 프로젝트가 진행됨에 따라 와이어프레임을 체크리스트로 사용할 수 있습니다. 이 도구를 사용하면 진행 상황을 추적하고 모든 것이 합의된 대로 구현되고 있는지 확인할 수 있습니다.
개발자
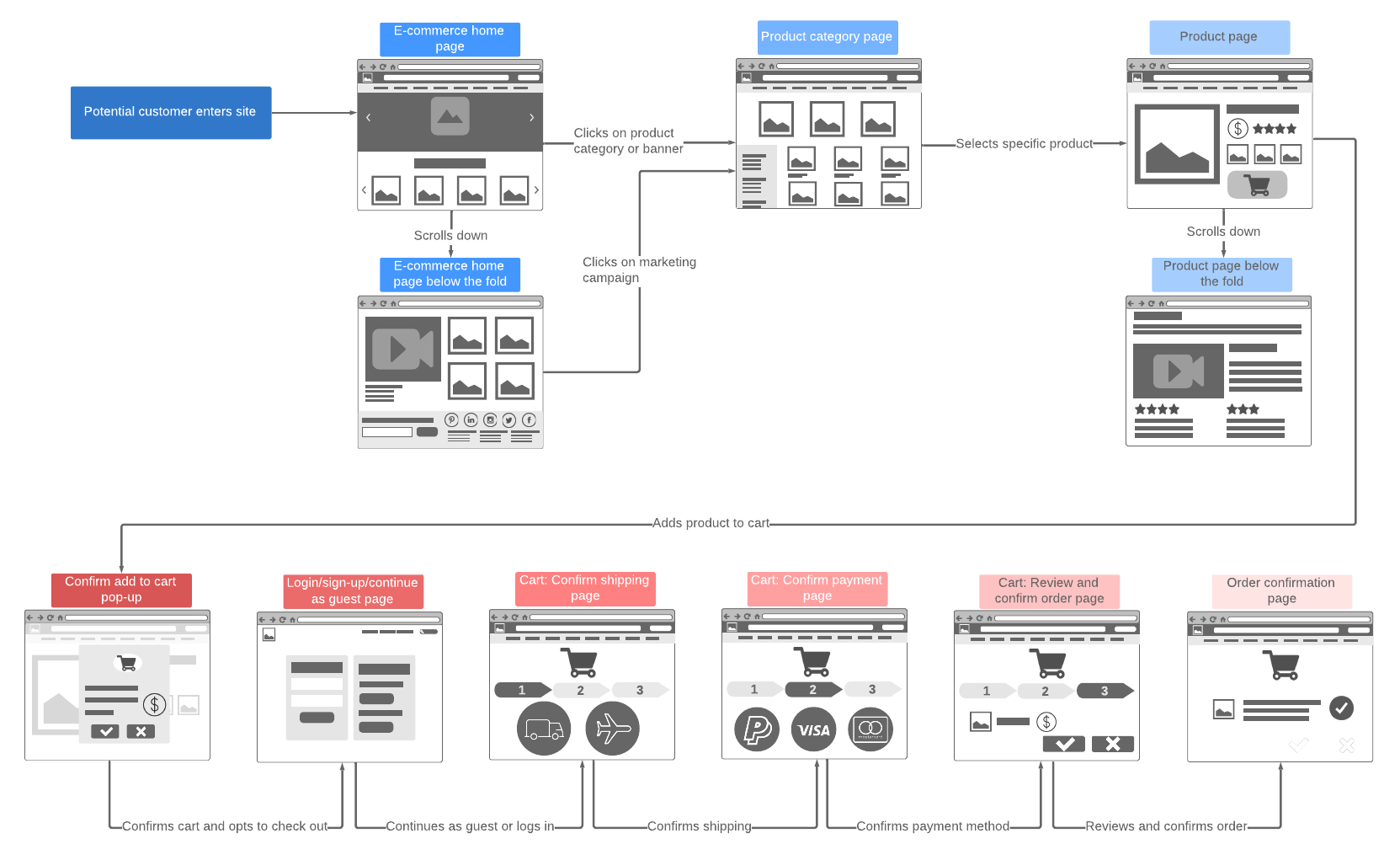
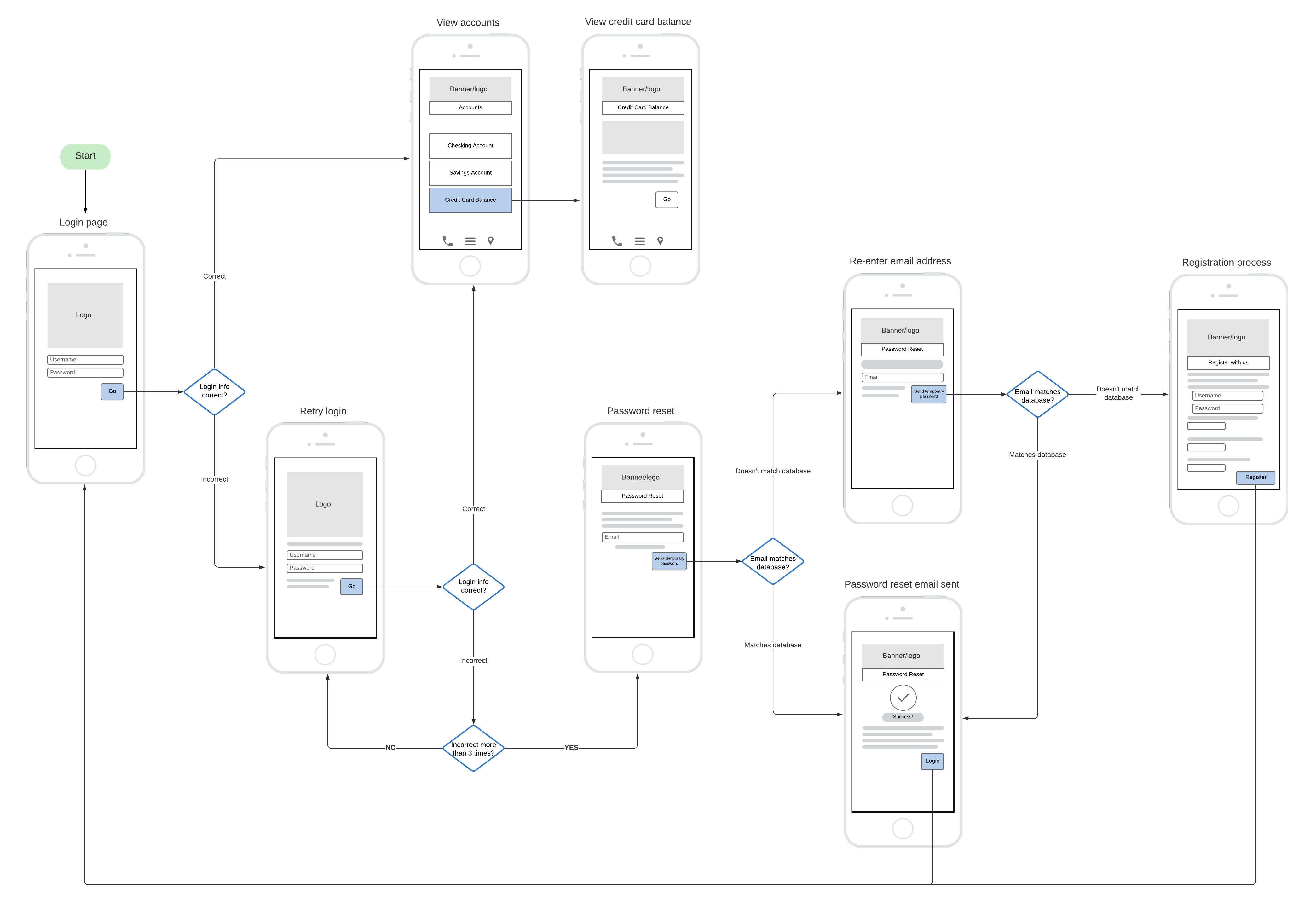
개발자는 와이어프레임을 사용하여 기술 요구 사항에 대한 아이디어를 얻고 특정 기능을 위해 프로그래밍 및 코딩이 필요한 부분을 확인합니다. 스토리보드를 구축하는 데 사용되는 여러 와이어프레임은 개발자가 사용자 상호 작용이 의도된 방향 혹은 잠재적인 작동 방향을 파악하는 데 도움이 됩니다. 와이어프레임을 사용한 스토리보드는 개발자에게 데이터 흐름 방식에 대한 감각을 제공하고 흐름을 방해하거나 문제가 될 수 있는 영역을 식별하는 데 도움이 됩니다.
더 많은 와이어프레임 예제
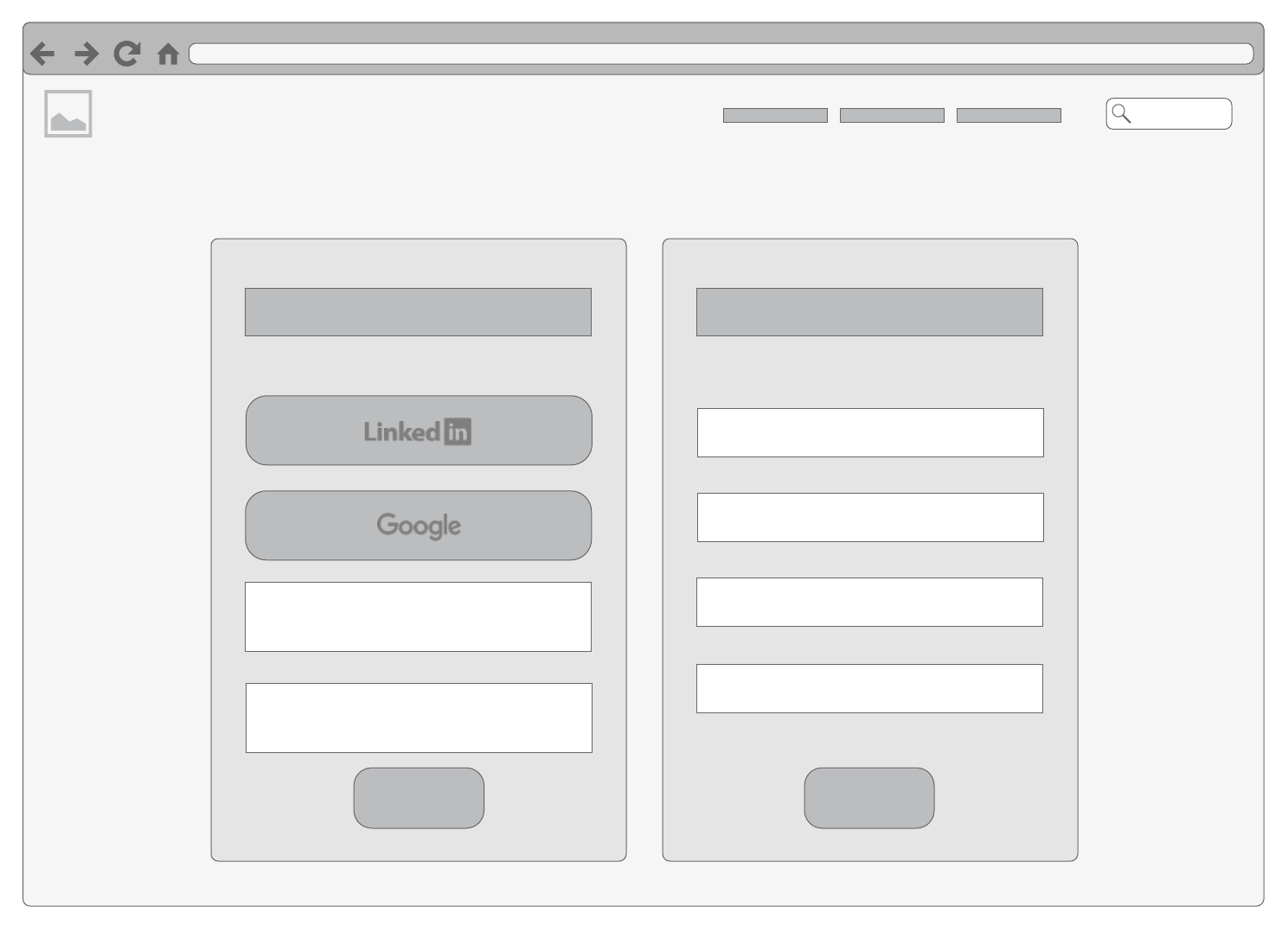
어떤 산업에 속해 있든 어떤 플랫폼을 위해 설계하든 상관없이 와이어프레임은 완벽한 사용자 경험을 설계하고 실행하는 데 도움이 될 수 있습니다. 사용자 또는 작업 흐름과 결합된 부분을 포함하여 이러한 와이어프레임 예제를 살펴보세요.




지금 와이어프레임 만들기 시작하세요
와이어프레임을 그릴 준비가 되었지만 어디서부터 시작해야 할지 모르십니까? Lucidchart를 사용하면 어렵게 배우지 않고도 와이어프레임을 쉽게 구축할 수 있습니다. 광범위한 UX 도형 라이브러리에서 도형을 드래그 앤 드롭하기만 하면 됩니다. 아이디어를 시각적으로 만들면 와이어프레임에서 팀과 함께 쉽게 공유하고 협업할 수 있습니다.
와이어프레임 만드는 방법에 대한 전체 튜토리얼을 참조하거나 위의 와이어프레임 예제를 클릭하여 시작하세요.
Lucidchart 정보
클라우드 기반 지능형 다이어그램 애플리케이션인 Lucidchart는 Lucid Software 시각적 협업 제품군의 핵심 요소입니다. 이 직관적인 클라우드 기반 솔루션은 팀이 실시간으로 협업하며 플로우차트, 목업, UML 다이어그램, 고객 여정 맵 등을 구축할 수 있도록 지원합니다. Lucidchart는 미래를 더 빠르게 구축할 수 있도록 지원하는 도구입니다. Lucid는 Google, GE, NBC Universal, Fortune 500대 기업의 99%를 비롯한 전 세계 유수 기업에 서비스를 제공하는 것을 자랑스럽게 생각하며, 현재 Google, Atlassian, Microsoft 등 다양한 업계 리더들과 파트너 관계를 맺고 있습니다. Lucid는 창립 이후 제품, 비즈니스, 직장 문화 부문에서 수많은 상을 수상했습니다. 더 자세한 정보는 lucidchart.com/ko에서 확인하실 수 있습니다.

