
How to Make a Wireframe in Lucidchart
Lucid Content
Reading time: about 5 min
You aren’t a wireframer, but you need a wireframe. Just something simple to show the web developer what you are thinking. A hand-drawn wireframe won’t cut it—you aren’t an artist—and you don’t have the time to learn complicated wireframing software.
With Lucidchart, you can quickly build and share wireframes and mockups online, no matter your prior design experience. While UX designers will probably require a more sophisticated wireframing tool, Lucidchart is the perfect solution for non-designers. Create polished wireframes and mockups to accurately articulate your ideas to web developers and UX designers.
And the best part? It’s completely free!
How to make a wireframe in Lucidchart
With Lucidchart, you can build both wireframes and mockups for websites and mobile devices. Mockups are visual models of what you plan to build. They look very similar to the final product but don’t possess the same functionality. Wireframes, on the other hand, focus more on simulating functionality and less on demonstrating form.
Both diagram types are useful when thinking through UI/UX properties—you’ll get the most from your wireframes and mockups by using them in coordination. This guide teaches you to create wireframes in Lucidchart from templates and from scratch.
Save time with wireframe templates
Whether you’re new to wireframing or just looking to save time, starting from a template is a great option. With simple shapes already blocked in, templates get the basics out of the way—all you have to do is add content. Lucidchart offers a number of wireframe templates, covering everything from website homepages to mobile apps.
To open Lucidchart’s template library, go to your document library and click “+New.” Then select "Create from Template." A new page will appear. Select "Standard" and scroll through the categories in the drop-down menu until you see "Design UI and layouts." Under that section, you'll be able to choose a "Wireframes" option.
Click on a template to read about it and, when you’ve found one that fits your needs, click “Create Document.” (Alternatively, simply double-click a template to open a new document.) Once you’ve selected a template, go ahead and skip to step three below.
For more information on using Lucidchart’s wireframe templates, watch our video tutorial.

Prefer to start from scratch? Follow this step-by-step guide to create your own wireframe using Lucidchart.
1. Select your shape libraries
Before actually creating your wireframe, you’ll need prep your workspace by pinning the shape libraries that you will need to your toolbar. With a blank document open in the Lucidchart editor, press “M” to open the shape libraries. Select the ones that you would like to use and click “Save.”
Depending on your project, you may want to take advantage of several different libraries. Here are a few to consider:
- Flowchart shapes: These standard geometric flowchart shapes are already pinned to your toolbar, and you may find it useful to keep them on hand. Use rectangles to divide a website into sections or use arrows to illustrate the flow from one UI element to another.
- UI Mockups: This shape library provides the standard array of UI containers and widgets. You will find blank website shapes as well as video, map, graph, picture, and calendar placeholders.
- Android Mockups: If you are building an app or a page for an Android device, this is where you will go to find Android phones and tablets as well as dialogues and icons that are specific to the operating system.
- iOS Mockups: If you work with iPhones and iPads, you will find them in the iOS shape library along with UI components specific to iOS.
- Images: Don’t forget the image gallery. Whether you need a classy backdrop or a specific logo, you can search for and add it directly from Lucidchart.
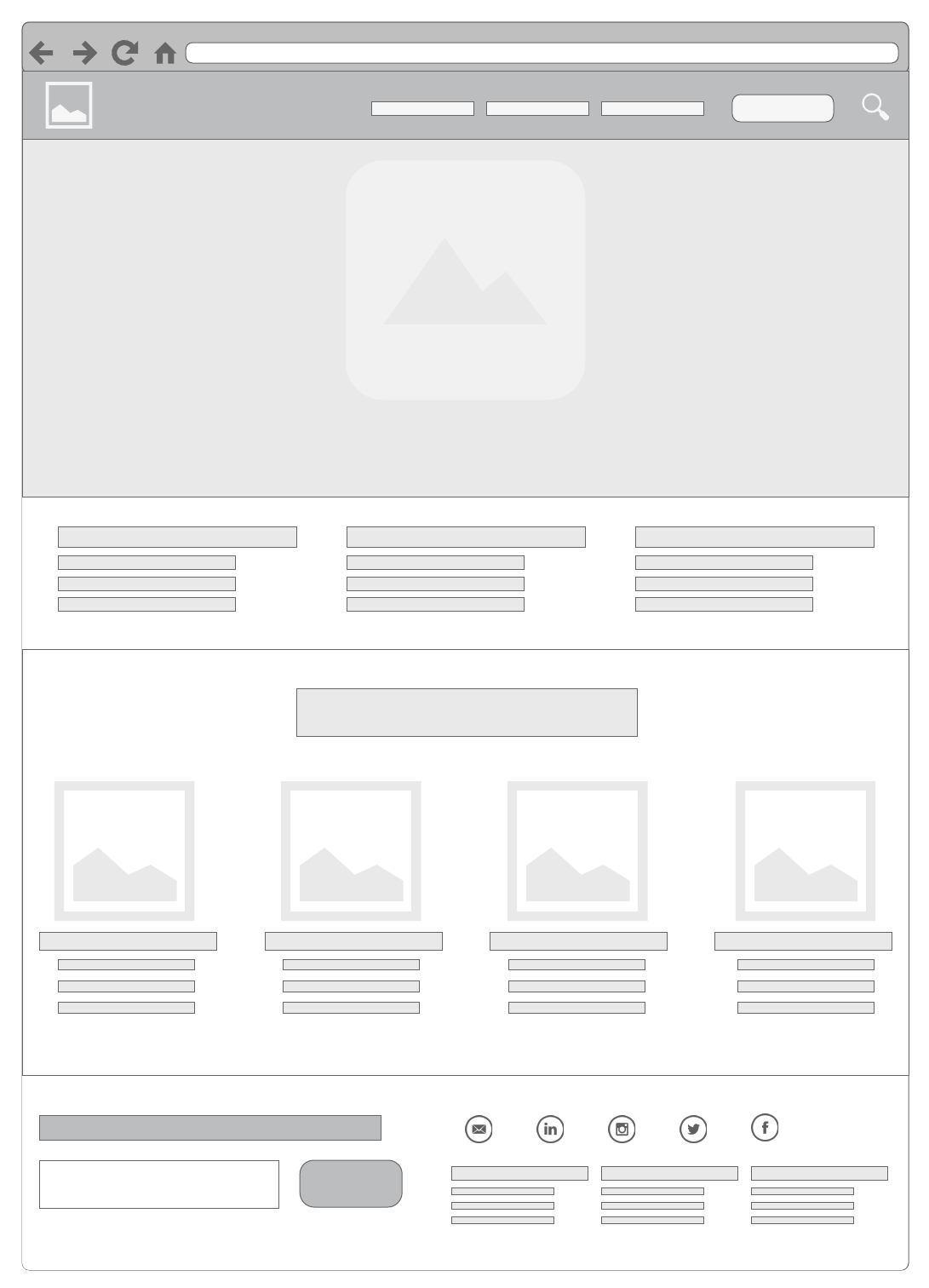
This mockup was put together using a combination of basic flowchart shapes, images, and the UI Mockups shape library.

2. Add shapes to your wireframe diagram
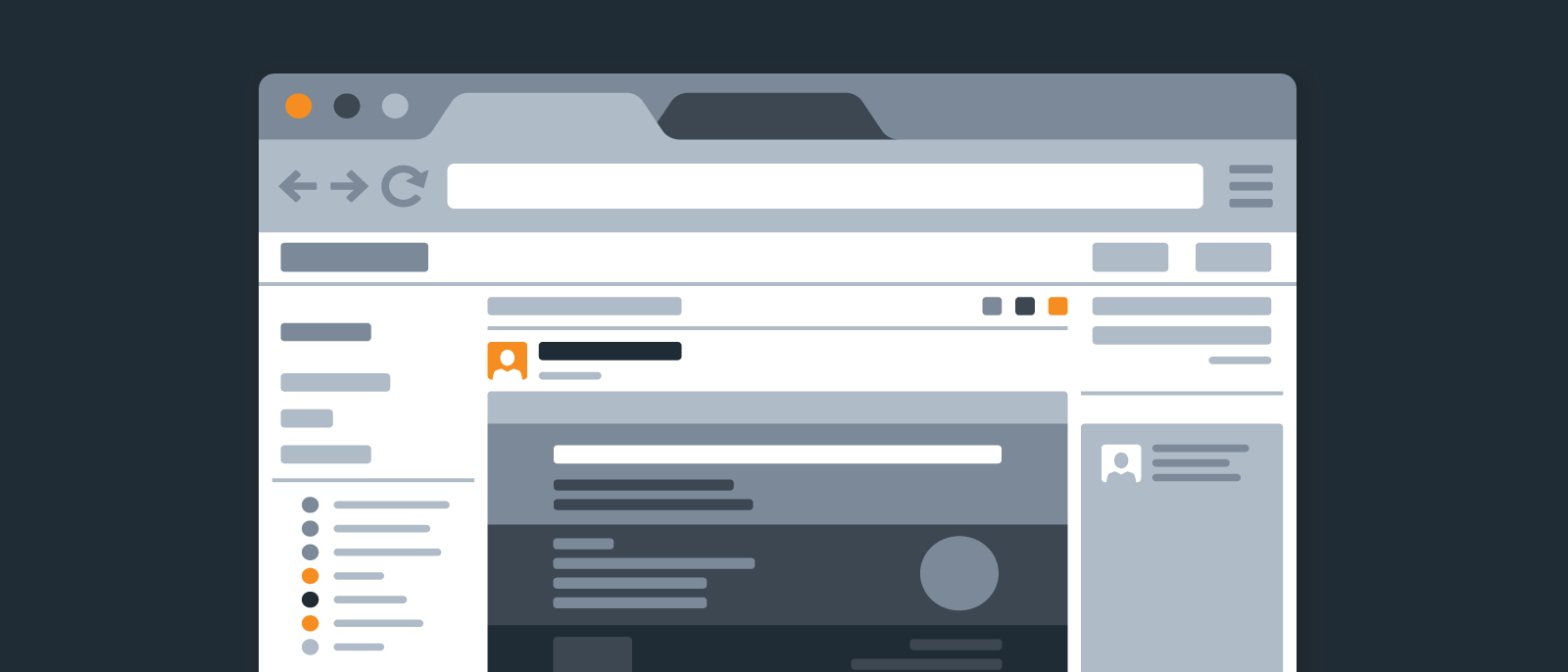
Begin your wireframe with the most basic shape—the container that will hold all the other elements. Depending on the nature of your design, this will probably be a mobile device silhouette or a browser window. The former can be found under the “iOS Devices” and “Android Devices” shape libraries. For browser windows, go to the “UI Containers” library.
As you add additional elements, work from general to specific, placing large design elements before moving on to small details. Use containers to create sections within your diagram—these might represent toolbars, side menus, etc.
Once you’ve placed the larger elements, begin adding individual buttons and blocks of text. Edit specific design details—such as fonts, colors, photos, and logos—last.
3. Use links, layers, and hotspots to add functionality
After you have finished laying out your wireframe, simulate website functionality using links, layers, and hotspots. These three functions allow you to create buttons that actually work, build pop-ups, link to external content, and navigate from one page of a wireframe to another. Try it out in the interactive diagram below!
Learn more about links, layers, and hotspots.
4. Map out user journey flows with mockups
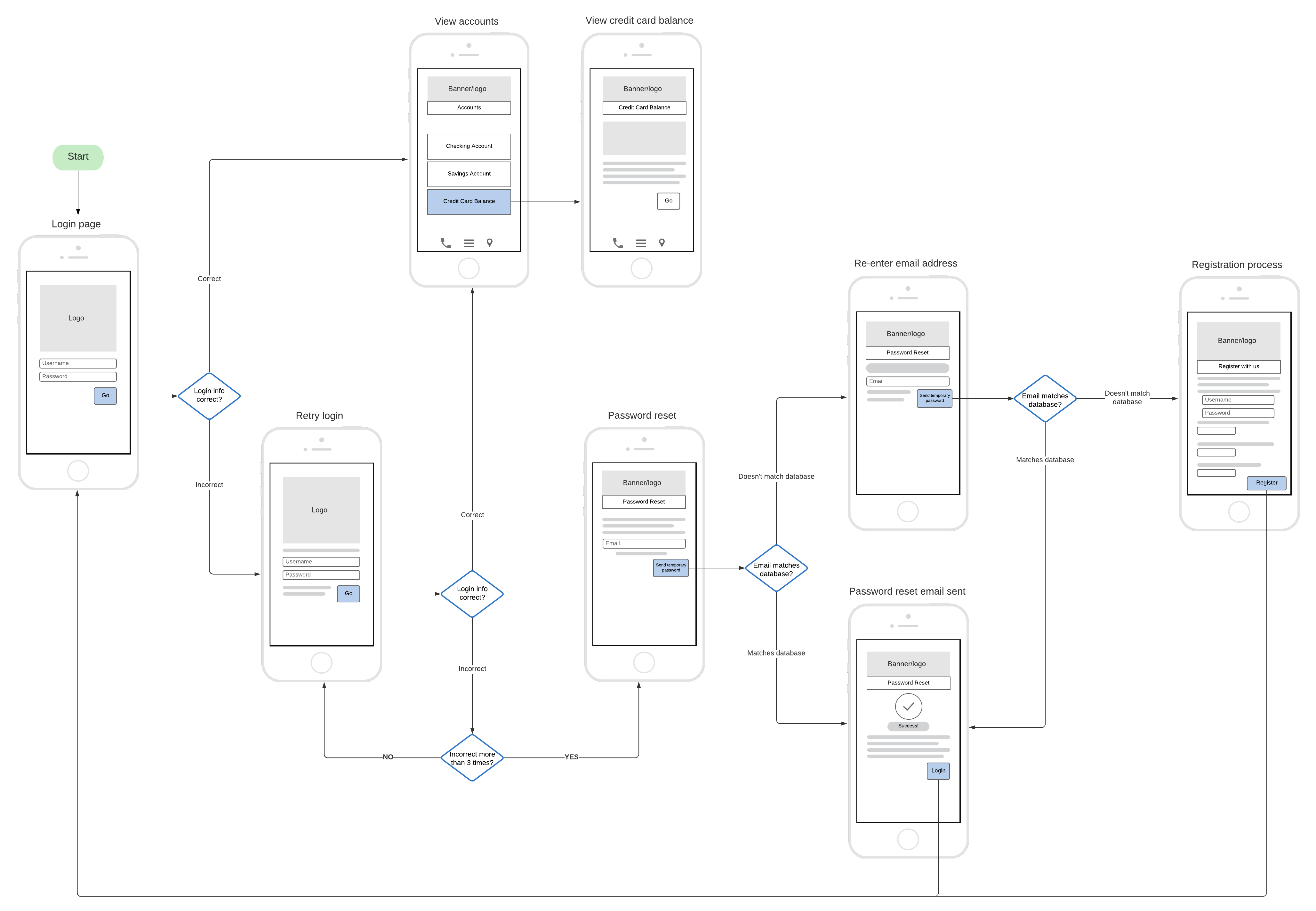
User journey flows show the progression of a user interacting with an application. They can be focused on the front-end interface the user experiences or the back-end infrastructure built by the developer. Rather than sketching out a user flow using just flowchart shapes, try including mockups so that your team members will have an idea of how the application will look.

5. Publish, share, or present
Mockups and wireframes can be time intensive to build. When you are done, you can show off your hard work in a number of ways:
- Use Lucidchart’s presentation mode to simulate a live website. Hotspots and links will look and act like actual buttons and pop-ups.
- Embed a dynamic diagram on your website. As you update your Lucidchart document, changes will be reflected wherever your document has been embedded.
- Publish your wireframe as a PDF or website. Anyone with the URL will be able to view and interact with your diagram.
- Share a link to your document with collaborators. You can ask them for feedback about your design and leave questions for them as comments.
Are you an experienced wireframer? Leave us your best tips and tricks in the comments below!
About Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
