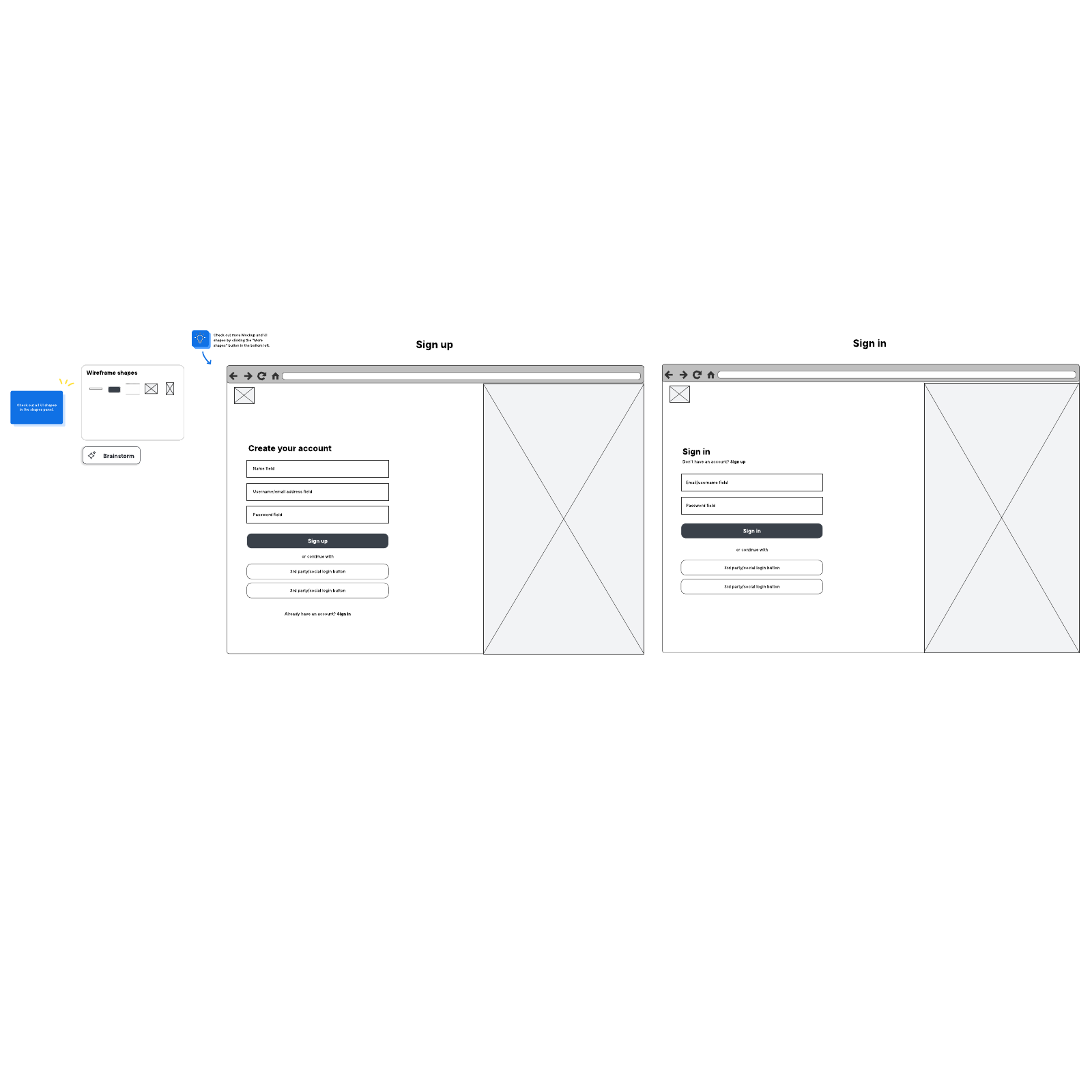
Login or sign-up page wireframe
This login or sign-up basic wireframe template can help you:
- Create a simple grayscale web page schematic.
- Visualize your website's layout.
- Collaborate with colleagues to ensure users will have a good experience.
Open this template to view a detailed example of a login or sign-up basic wireframe that you can customize to your use case.

Optimize user log-in and sign-up experiences with a website wireframe template
When building a website to draw users to a particular service, one of the most crucial components is the sign-up, or log-in, page. This page turns browsers into customers, so it is imperative that the setup offers convenience, reliability, and ease of use. To ensure your design team reaches these goals, you should utilize a website wireframe template during the early part of the design process. Our specialized Login or sign-up page wireframe template helps guarantee that each fundamental component of the login process is in place before an experienced design team adds more creative elements. When you use Lucidchart’s free login wireframe, you can easily collaborate with a team and work on your project anytime, anywhere.Use a customizable login wireframe in Lucidchart
You do not need much prior website design experience to use Lucidchart’s Login or sign-up page wireframe template. To get started, simply share the template to your Lucidspark workspace. The template includes links to basic tutorials and an example of what a complete wireframe may look like so that you can take full advantage of the template’s customizable features. As you complete the template, you may:- Edit the fields as desired to include the elements you’ll need on your login page.
- Connect the wireframe to existing data using the Import Data button.
- Add shapes, colors, widgets, and other features from the shape library.
- Leave sticky notes as you review the work of other team members.



