
Code visualization: How to turn complex code into diagrams
Reading time: about 7 min
Software development doesn't just involve writing new code: you also have to dig through the weeds of existing source code to improve and expand functionality and features.
When it comes to large projects with complex code, this is no small task.
While tools like “Find all references” and debuggers help you navigate between files or inspect narrow code paths, they can’t show you the big picture. Without a reliable overview of your code and all its dependencies, development will be slower, riskier, and more difficult to manage.
That’s where code visualization comes in.
Code visualization bridges the gap between what you think your system looks like and what it actually looks like—helping you understand what you’re working with and making it easier to organize and collaborate with confidence.
In this article, we’ll explain why you should visualize your coding systems, the best diagrams to use, and tips for getting started so your next development project is a success.
Why you need to visualize code flow
Visualizing code is essential for clean, efficient, and effective development. When you’re working in the weeds of complex architectures, it is easy to lose sight of the big picture. You may have some outlines of your future state and a hierarchical filing system, but theoretical documents and a few folders don’t help you understand what your code looks like right now.
Visual documentation of your code ensures you not only have the details organized but that they are conceptualized in a more accessible way.
Visualizing code helps you:
- Identify and fix bugs.
- Conceptualize large-scale projects.
- Visualize dependencies.
- Collaborate with others.
- Onboard new software developers.
- Understand the user flow.
In other words, code visualization helps you model what you want the code to look like, understand what it actually looks like, and expose issues and opportunities to simplify the design.
Use diagrams for code visualization
Diagrams help you visualize your code in an organized, easy-to-understand format. Below are three common diagrams that streamline the code documentation and visualization process.
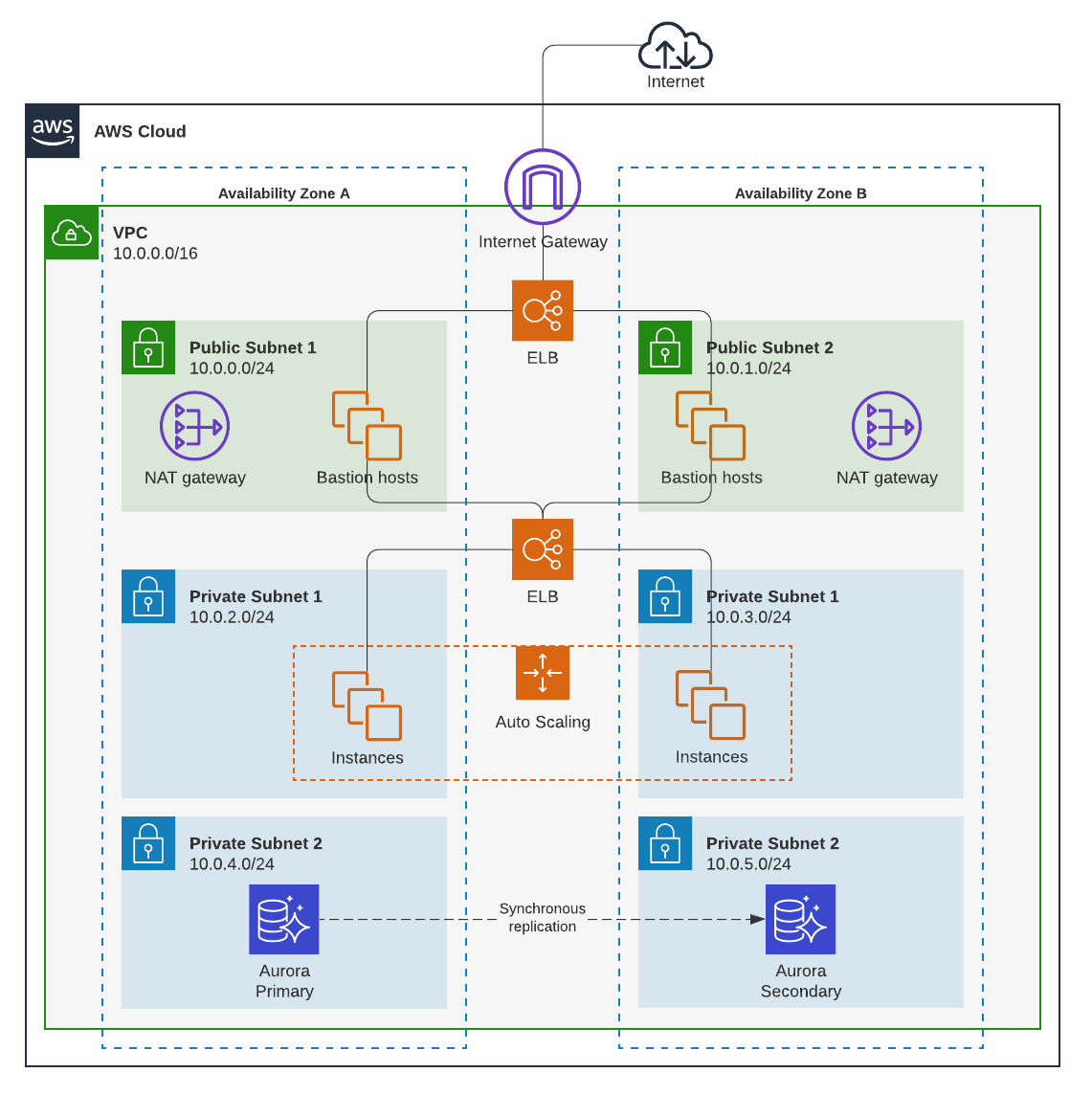
Architecture diagrams
Architecture diagrams help software developers and engineers understand their coding infrastructure.
Why they’re useful
Architecture diagrams are particularly handy for visualizing large, complex, and often unwieldy cloud environments.
Specifically, they help you:
- Demonstrate compliance and security standards.
- Quickly get new team members up to speed.
- Troubleshoot issues by zeroing in on the problem areas.
- Understand the current state and plan future state more effectively.
When you understand what your current state looks like, you can more accurately and efficiently identify issues, manage problems, and develop targeted solutions.

When to use them
Architecture diagrams are perfect for when you need to get the big picture of your code’s ecosystem and structural organization.
Use architecture diagrams when you need to verify cloud migration and implementation, communicate plans, or get buy-in on changes, prove compliance, and accelerate the development process.
Tips to get started
Architecture diagrams should be easy-to-understand and self-explanatory. In other words, make sure you take the guesswork out of your diagrams. This will improve comprehension across the board and keep everyone on the same page as you collaborate and share insights.
Keep things simple by:
- Documenting your shapes and edges and using them consistently
- Clarifying relationships and dependencies with notes to avoid misinterpretations or assumptions
- Use diagramming software to improve collaboration
Avoid miscommunication and messy or incomplete documentation with Lucidchart.
Lucidscale makes it easy to get started by automatically importing and visualizing your cloud data from your platform of choice. Manually build off of your diagram using our extensive shape libraries, use layers to toggle between current and future state plans, and streamline handoffs between teams with interactive communication and sharing features.

Easily document your cloud architecture with the help of Lucidscale.
Learn moreDependency graphs
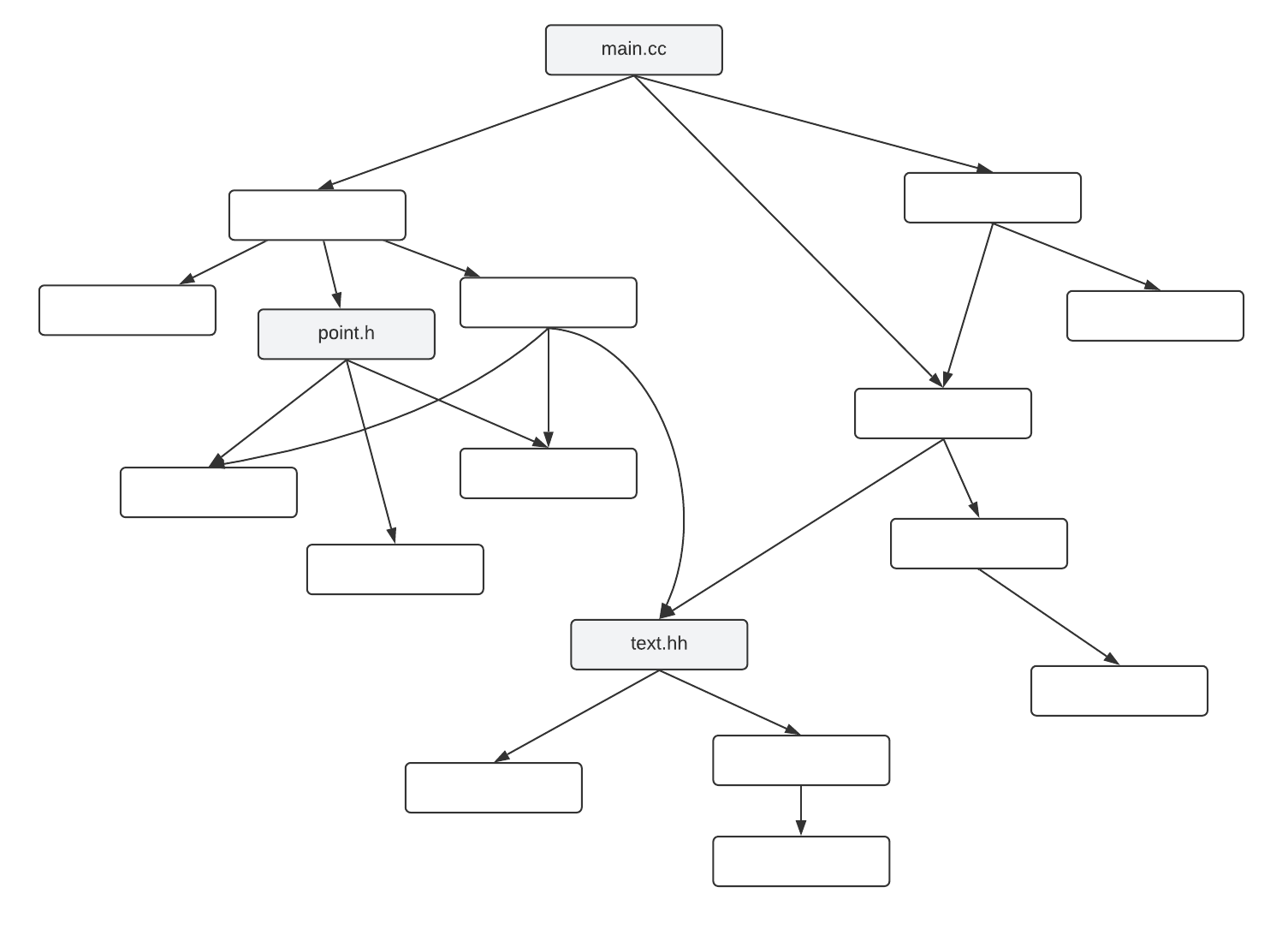
Dependency graphs represent the directional dependencies between artifacts. In other words, they visualize how different components of your codebase depend on one another.
Why they’re useful
Dependency graphs are an important tool for detangling your code’s architecture. You can use them for methods, namespaces, types, and whole assemblies. And while they are most commonly used at the project level, they work just as well when you want to get into more granular code environments.

When to use them
Use dependency graphs when you need to untangle a complex source code or visualize the interdependencies of your architecture. It’s best to apply dependency graphs to your documentation practice early on before the scope expands beyond recognition.
But whether you use them to help organize and plan your code ahead of time, or demystify your current code environment, dependency graphs are a great tool for understanding and validating dependencies in your code structure.
Tips to get started
When it comes to diagramming dependencies, take advantage of an intelligent diagramming solution like Lucidchart. Dependency graphs are comparatively simple to create, and with drag-and-drop functionality and data linking, Lucidchart keeps the code to diagram processes easy.
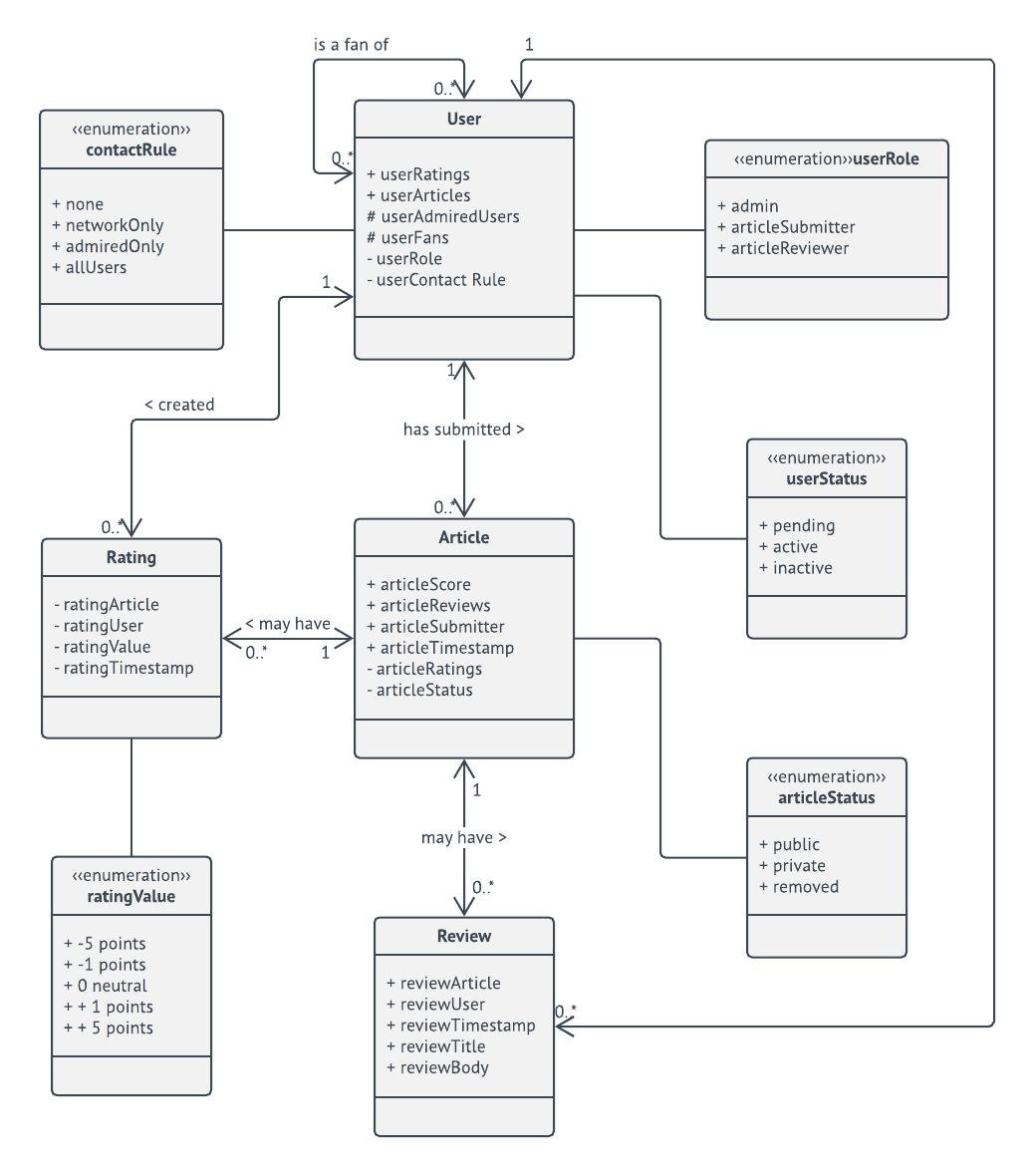
UML diagrams
When you’re working with complex coding environments, it’s important to visualize the structure in order to understand the relationships, hierarchies, and dependencies within the system.
Unified Modeling Language (UML) diagrams help you do this by visually representing the architecture, design, and implementation of complex systems.
There are 13 types of UML diagrams that fall into two main categories: structural and behavioral diagrams.
- Structural UML diagrams show how the system is organized, including classes, objects, components, packages, etc.
- Behavior UML diagrams show how the system behaves and interacts with itself, with users, and with other systems.
Together, structural and behavioral UML diagrams give developers a more complete picture of what the system looks like, how each part is related, and how the code behaves and functions.

Why they’re useful
UML diagrams help agile teams stay focused, productive, and nimble by making it easier to:
- Navigate complex source code.
- Plan out new features before programming.
- Quickly onboard new team members.
- Collaborate with technical and non-technical team members.
UML is especially useful because it works across different programming languages and development processes. This makes it accessible and applicable for most developers and even non-technical stakeholders.
When to use them
Use UML diagrams to simplify and accelerate the development process in agile environments, particularly when you need to maintain accessible documentation throughout the project.
Tips to get started
Although you can choose from many UML diagrams, there are common best practices across the board. Whatever model you choose, remember to:
- Visualize the system based on your audience. If you’re presenting to senior management, focus on the big-picture. If you’re diving deep with the development team, include greater detail and context.
- Use multiple diagrams to model your codebase at different levels of complexity and detail.
- Avoid long names and descriptions. Use a UML diagram tool to keep the visual simple, clean, and text-light.
- Avoid crossing lines whenever possible to maintain a clear, easy-to-follow diagram.
- Automatically create UML sequence diagrams from text markup in Lucidchart.
Choosing the right diagram for your code visualization needs
When it comes to visualizing code, there is no one right answer—there are multiple diagrams and models to choose from. The key is understanding which models will work best for the problem you’re trying to solve. What diagrams you use will affect how you see (or don’t see) a problem and the environment you’re working in.
For example, an architecture diagram can provide the big picture of your cloud environment and put the vast array of components into context. But if you need a more granular focus on a specific piece of code, a UML or dependency diagram may be more effective.
Pay attention to your goals and the problems you’re trying to solve to help you choose the right models for you at the right time. Different diagrams will work better at different stages of development. And remember, there is no one-size-fits-all solution. You will need to take advantage of multiple types of diagrams at different times.
Lucidchart can help you every step of the way—from brainstorming requirements and creating product roadmaps to clarifying your infrastructure and managing releases. Use Lucidchart’s extensive template and shape libraries to help you create the right diagram for the job.

Use Lucidchart to turn complex code into diagrams that create clarity throughout your org and help you build powerful products faster.
Sign up nowAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Related articles
Introduction to class diagrams
This article will give an introduction to class diagrams, how to create them, along with some useful tips.
How to create and manage technical documentation faster
Creating technical documentation doesn’t have to feel like a chore. These best practices can dramatically speed up the process and keep essential information within your team.
How to communicate technical information to a non-technical audience
Your message may be complex—but you can still deliver it in a clear, compelling way. Review seven tips that developers, engineers, IT workers, and other technical professionals can use to communicate their ideas more effectively.
Create diagrams faster using automation features in Lucidchart
Working visually shouldn’t mean more work for you. Find out how to automate your diagramming with Lucidchart to help your teams do more faster.
