よく知られていることですが、複雑なプロセスやアイデアを分かりやすくシンプルに伝えるにはフローチャート(フロー図)が最適です。ただ、フローチャートは場合によっては見づらく、混乱を招くものにもなりがちで、こうなると思ったとおりの内容を伝えるのは難しくなります。
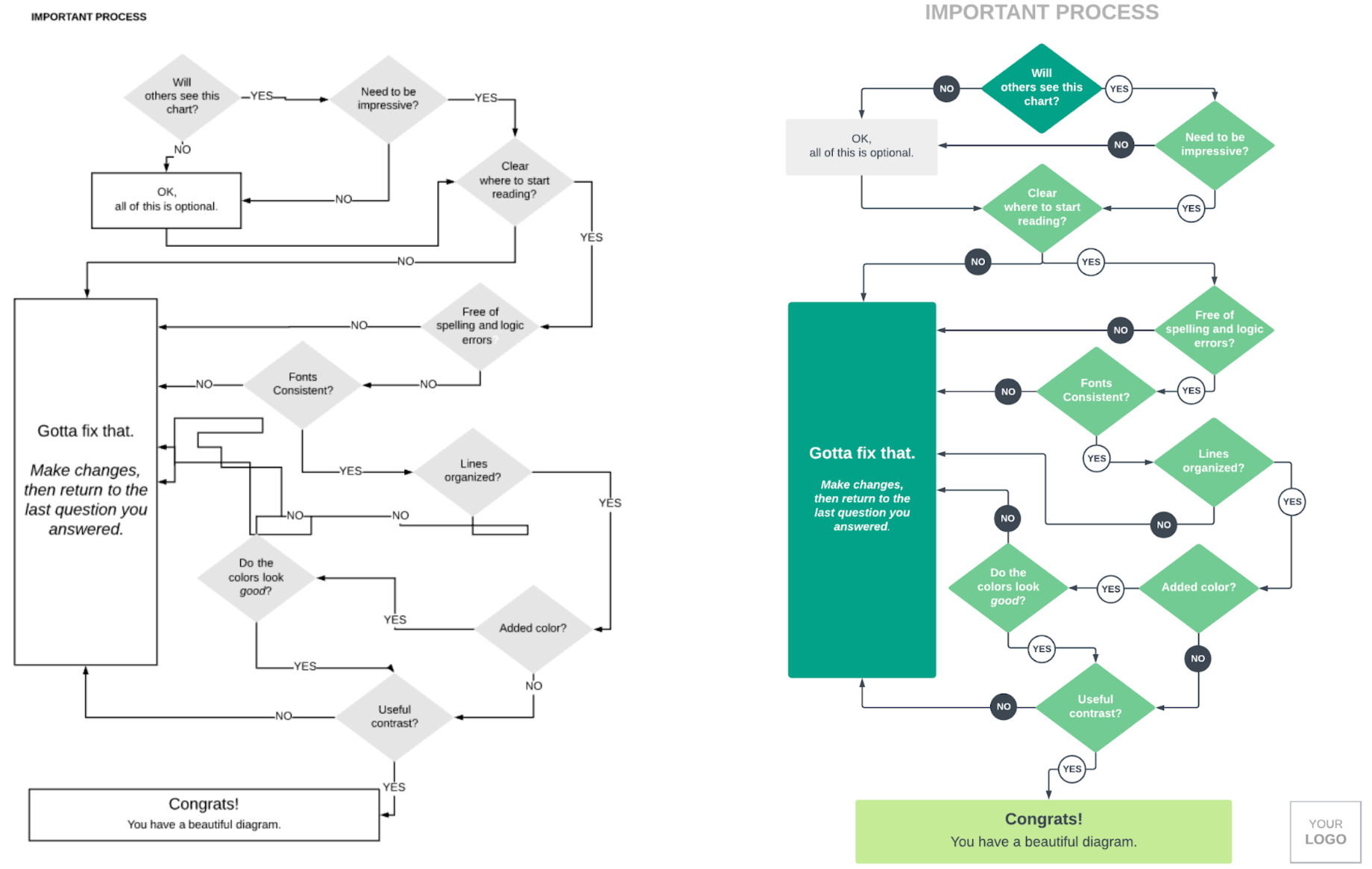
例えば、以下のフローチャートはどちらが魅力的に見えるでしょうか。左のフローチャートはモノクロで図形や線に統一感がなく、分かりにくいですが、右のフローチャートは配置が適切で、色、フォントサイズや図形も使い分けられており、終了点まで一気に確認することができます。
以下では、数クリックを加えるだけでオンラインのフローチャートをもっと分かりやすく効果的にする作り方とデザイン方法、ヒントを5つ紹介します。
ヒント1: 方向
フローチャートでは、線や矢印がガイドとなってステップを導きます。それぞれの図形を他の図形と確実に接続し、線と矢印は上から下か左から右へ進むというフローチャートの鉄則を忘れないようにしましょう。
ヒント2: 開始点と終了点
フローチャートの開始点と終了点は明確に示すようにしましょう。フローチャートの開始点と終了点には端子図形がよく使われますが、配置 (左上が開始で右下が終了)、色 (緑が開始で赤が終了) やサイズなどに気を配れば、どこからどこまでがプロセスなのかを明確に示せます。
ヒント3: 色
色は使いすぎないようにし、フローチャート1点につき3色以下を目安にします。
また、目障りなフローチャートにならないよう、色の選択には気を配ります。ブランドイメージをヒントに補色を見つけるとスムーズでしょう。Lucidchart 作図ツールでは、画像をコピーして図に貼り付け、スポイトツールで色を合わせて完了後に画像を削除することができます。以下の YouTube チュートリアル動画を参考にしてください。
プロジェクターを使ってプレゼンする場合は、見えにくいグラデーションや半透明の図形、影などは避けた方がよいでしょう。
ヒント4: 図形
標準のフローチャートでは、それぞれの図形に意味があります (一般的なフローチャート記号と表記に関する記事も参考になります)。各図形のルールに厳密に従わない場合でも、図の中で異なる図形を使うことで、情報にレイヤーを追加し、フローチャートを見やすくすることができます。ただし、図の中でそれぞれの図形や色が何を意味するのかを示す凡例を忘れずに作成するようにしましょう。
フローチャートが完成したら、数秒で図形や線を整えます。整ったチャートは見栄えも良く、見やすくなります。Lucidchart では、整列ボタンや配置ボタンを数回クリックすることで、チャート全体を整った外観に仕上げることができます。以下のチュートリアルをチェックしてみましょう!
ヒント5: テキスト
各図形に含めるテキストの分量は抑えめにし、特定の図形にコンテキストや詳細を追加する必要がある場合、図形内ではなくメモやコメントの形で記載します。
フローチャート1点に使うフォントファミリーは1つに限定しましょう。Lucidchart を使用する場合は、フォントリストの下の [フォントの管理] を選択すると数百種類のフォントの中から選ぶことができます (デジタルではサンセリフ体、印刷ではセリフ体を推奨しています)。
必要に応じ、線をダブルクリックしてテキストを追加します。
フローチャートの作成を開始
この記事のフローチャートの作り方は、図の外観を整えるだけでなく、見る人が分かりやすく、伝えたいことをしっかりと理解できる図に仕上げる上でも役立ちます。ドラッグ・アンド・ドロップで直感的に使える Lucidchart なら、自動整列や多数の書式設定オプションも使え、美しいフローチャートの作成がさらにスムーズになり、わかりやすいチャート図が簡単に作成できます。
Lucidchart の利用を開始Lucidchart について
クラウドベースのインテリジェントな図作成アプリケーション、Lucidchart は、Lucid Software のビジュアルコラボレーションスイートのコアコンポーネントで、チームがリアルタイムで共同作業し、フローチャート、モックアップ、UML 図、カスタマージャーニーマップなどを作成できる直感的なクラウドベースのソリューションです。Lucidchart はチームが前進し、より迅速に将来を見据えて構築するための最高のツールとなります。Lucid は、Google、GE、NBC Universal などの顧客や、Fortune 500 企業の 99% を始めとする世界中の主要企業にサービスを提供しています。Lucid は、Google、Atlassian、Microsoft などの業界の主要企業と提携しており、創業以来、製品、事業内容と企業文化を称える各種の賞を多数受賞しています。詳細は lucidchart.com/ja を参照してください。
関連する記事
データフロー図 (DFD) の記号・例・アドバイス
既存のプロセスを改善する場合でも、新しいプロセスを導入する場合でも、データフロー図があれば、作業が容易になります。このガイドでは、その方法について説明します。
Google Docs でのフローチャートのデザイン方法
Google ドキュメントでフローチャートをデザインし、共同編集者にアイデア、情報やプロセスをすばやく理解してもらう方法を学びましょう。Google 図形描画と Lucidchart アドオンを使ってフローチャートを作成するプロセスを説明します。