Vi behöver nog inte försöka övertyga dig om att flödesscheman är ett snabbt och enkelt sätt att kommunicera komplexa processer och idéer. Men ofta blir flödesscheman slarviga, oorganiserade och förvirrande. Det gör att de inte kommunicerar budskapet så tydligt som det var tänkt.
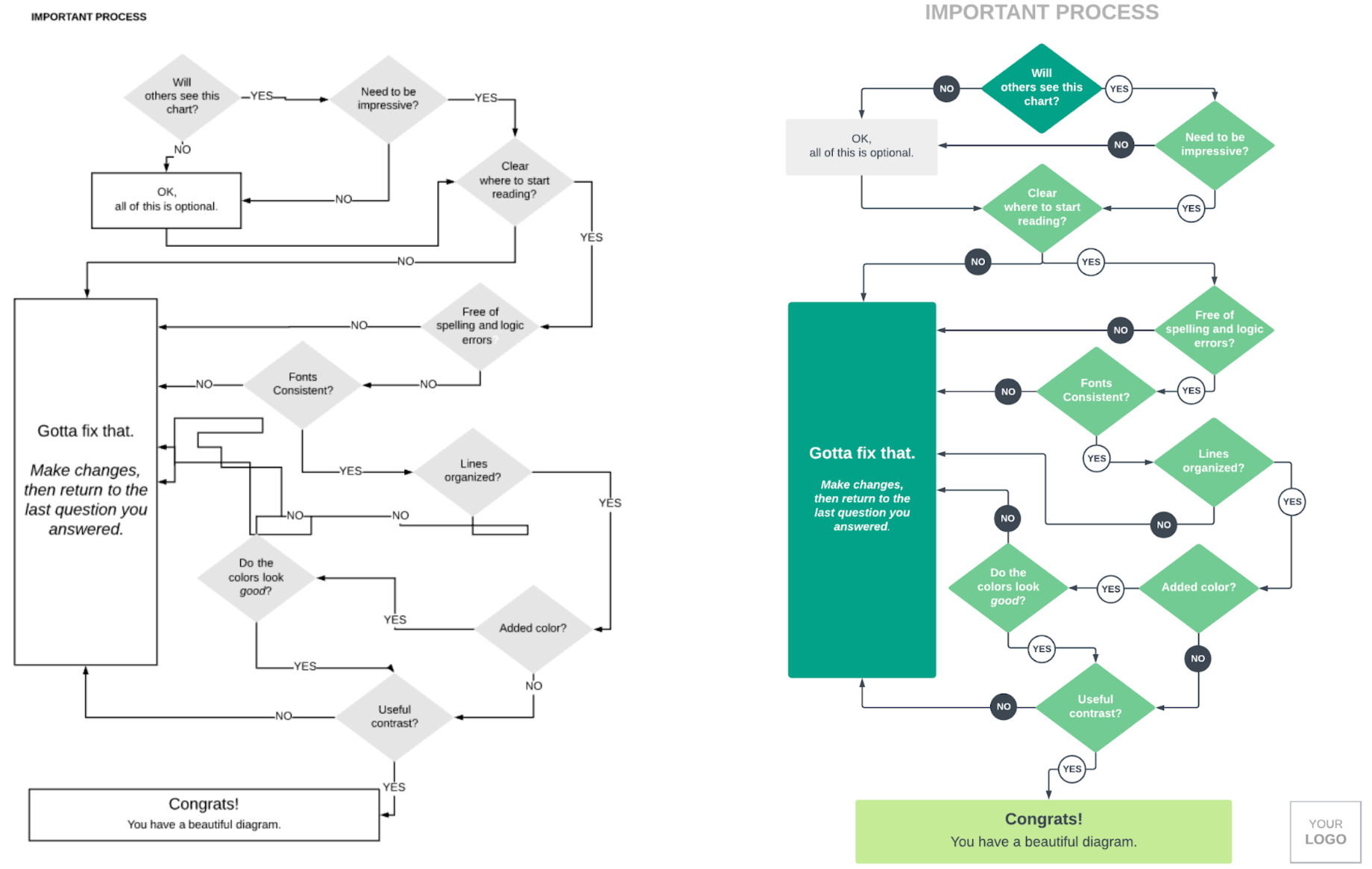
Vilket av dessa flödesscheman tycker du till exempel ser mest tilltalande ut? Flödesschemat till vänster kan vara svårt att följa eftersom det är monokromatiskt och formerna och linjerna inte alla är justerade. Flödesschemat till höger använder rätt justering och olika färger, teckenstorlekar och former för att leda dig fram till slutet.
Använd nedanstående fem tips för att göra dina flödesscheman online tydligare och effektivare med bara några få extra klick.
Tips 1: Orientering
Linjer och pilar visar vägen genom flödesschemat. Se till att varje form är kopplad till andra former, och kom ihåg den första regeln för flödesscheman: linjer och pilar ska gå uppifrån och ner eller från vänster till höger.
Tips 2: Start- och målpunkter
Gör det tydligt var flödesschemat börjar och var det slutar. Ofta används slutpunktsformen för att beteckna början och slutet av ett flödesschema. Det går även att använda placeringen (längst upp till vänster för start, längst ner till höger för mål), färgen (grön för start, röd för mål) eller storleken för att tydligt visa var processen börjar och slutar.
Tips 3: Färg
När det gäller färg är mer inte nödvändigtvis bättre. Försök att använda högst tre färger i ett och samma flödesschema.
Du bör också välja färger som passar ihop, så att flödesschemat inte ser rörigt ut. Ett enkelt sätt att hitta färger som passar ihop är att använda en märkesbild som inspiration. I Lucidchart kan du kopiera och klistra in en bild i diagrammet, använda pipettverktyget för att matcha färgerna och därefter radera bilden när du är klar. YouTube-handledningen nedan visar hur du gör.
Om du ska visa flödesschemat med en projektor ska du undvika övertoningar, transparens och skuggor – det kan hända att dessa inte syns.
Tips 4: Former
I standardflödesscheman har varje form en betydelse. (Se vårt inlägg om vanliga symboler och notation för flödesscheman!) Även om du inte följer de exakta reglerna för varje form kan du genom att använda olika former i ditt diagram lägga till ytterligare lager av information och göra ditt flödesschema lättare att läsa. Kom bara ihåg att skapa en formnyckel som visar vad varje form eller färg i flödesschemat betyder.
När flödesschemat är färdigt bör du lägga några sekunder på att anpassa former och linjer. Ett justerat diagram ser bättre ut och är enklare att tolka. I Lucidchart kan du organisera allt med några enkla klick tack vare knapparna för att justera och ordna. Se handledningen nedan!
Tips 5: Text
Försök att begränsa mängden text i varje form. Om du behöver lägga till mer sammanhang eller detaljer i vissa former kan du placera informationen i en anteckning eller kommentar i stället för att låta den trängas inuti formen.
Välj en teckensnittsfamilj för varje flödesschema. Om du använder Lucidchart kan du välja mellan hundratals teckensnitt genom att välja Manage fonts... (Hantera teckensnitt...) längst ner i teckensnittslistan. (Vi rekommenderar teckensnitt utan serifer för digital visning och med serifer för tryck.)
Vid behov kan du lägga till text på rader genom att dubbelklicka på en rad och skriva in din text.
Kom igång
Med de här tipsen kan du inte bara få dina diagram att se snyggare ut, utan också hjälpa andra att lättare läsa förstå vad du försöker kommunicera. Och när du använder Lucidchart – som erbjuder en intuitiv dra-och-släpp-funktion, automatisk justering och massor av formateringsalternativ – blir vägen till ett snyggt flödesschema ännu enklare.
Kom igång med LucidchartOm Lucidchart
Lucidchart är ett intelligent, molnbaserat program för att skapa diagram, och utgör en central del av Lucid Softwares visuella samarbetssvit. Den intuitiva, molnbaserade lösningen gör det möjligt för team att samarbeta i realtid för att skapa flödesscheman, prototyper, UML-diagram, kartor över kundresor och mycket mer. Lucidchart driver team framåt för att bygga framtiden snabbare. Lucid betjänar med stolthet toppföretag runt om i världen, inklusive kunder som Google, GE och NBC Universal, och 99 % av Fortune 500. Lucid samarbetar med branschledare som Google, Atlassian och Microsoft. Sedan Lucid grundades har företaget fått många utmärkelser för sina produkter, sin verksamhet och sin arbetsplatskultur. Mer information finns på lucidchart.com/sv.