
Créer une roadmap produit en 5 étapes dans Lucidchart
Paige Allen
Temps de lecture : environ 9 min
5 étapes pour créer une roadmap produit dans Lucidchart
- Partir d’un modèle de roadmap produit
- Connecter des données en temps réel à votre roadmap produit
- Utiliser la mise en forme conditionnelle pour visualiser le stade de développement et le statut du projet
- Ajouter des conteneurs intelligents pour organiser les fonctionnalités produit par priorité
- Transformer votre roadmap en « source unique de vérité » numérique et interactive
Une roadmap peut être un excellent moyen de clarifier votre prochain projet ou lancement de produit. En optant pour une roadmap produit visuelle, facile à lire et connectée aux données appropriées, vous gagnerez du temps et améliorerez considérablement la clarté de votre projet. Utilisez cet article pour apprendre comment créer une roadmap produit dans Lucidchart.
1. Partir d’un modèle de roadmap produit
Lucidchart facilite la création d’une roadmap produit dès ses premières étapes : nous faisons même la majeure partie du travail à votre place ! Nos modèles vous feront découvrir les différentes possibilités qui s’offrent à vous et vous aideront à élaborer une roadmap efficace et basée sur les données.
Pour accéder aux modèles de roadmap produit, accédez à la galerie de modèles, connectez-vous à votre compte et saisissez « roadmap produit » dans la barre de recherche.
Choisissez la solution visuelle Lucidchart pour cartographier les processus, stratégies et objectifs de tous vos projets et produits.
Utiliser notre logiciel de roadmaps produitsC’est aussi simple que ça. Chaque modèle comporte une description et des ressources supplémentaires sur le côté droit du diagramme. Ces exemples sont entièrement personnalisables et simplifient la connexion de vos données à votre roadmap.
Accédez à Lucidchart et parcourez nos modèles pour vous aider à dessiner des diagrammes, processus et roadmaps.
2. Connecter des données en temps réel à votre roadmap produit
Une fois que vous avez personnalisé votre modèle de roadmap, il est temps d’ajouter vos données. La connexion de données vous permettra d’indiquer le nom des fonctionnalités, les étapes de développement, le statut des projets principaux, etc.
Si vous partez d’un modèle, l’étape suivante consiste à modifier les données d’exemple ou à remplacer le jeu de données par le vôtre. Pour remplacer les données actuellement connectées, procédez comme suit :
- Cliquez sur Données dans le dock situé à droite de l’éditeur. Il s’agit de la deuxième option en partant du bas.
- Sélectionnez Gérer les données > Remplacer le jeu de données.
- Suivez les invites pour sélectionner un document Google Sheet, Excel ou CSV.
- Une fois que vous avez importé vos données, faites glisser et déposez une nouvelle ligne de données sur les epics, stories ou initiatives sélectionnés et cliquez sur Remplacer les données.
Si vous partez de zéro, connectez votre roadmap à des données en temps réel dans Google Sheets ou aux données d’un fichier CSV.
Vous pouvez également suivre ces instructions simples :
- Cliquez sur Fichier > Importer des données.
- Sélectionnez Connexion de données dans la fenêtre contextuelle.
- Suivez les invites pour sélectionner un document Google Sheet, Excel ou CSV.
- Une fois que vous avez importé vos données, faites glisser et déposez une nouvelle ligne de données sur les epics, stories ou initiatives sélectionnés.
Ma roadmap produit sera-t-elle automatiquement mise à jour lorsque j’apporterai des modifications à la feuille de calcul ?
Si votre diagramme est connecté à un document Google Sheet, les données de votre roadmap produit seront automatiquement actualisées lorsque vous apporterez des modifications à votre feuille de calcul. Vous avez la possibilité de régler ce paramètre pour que l’actualisation ait lieu automatiquement toutes les 30 secondes, manuellement lorsque vous la déclenchez depuis le panneau Données ou jamais (jusqu’à ce que vous modifiiez ce réglage).
Pour ce faire, cliquez sur Données > Gérer l’actualisation et sélectionnez la fréquence à laquelle vous souhaitez que votre diagramme soit mis à jour.
Si vous avez connecté votre roadmap à une feuille de calcul Excel ou à un fichier CSV, vous devrez remplacer le jeu de données après les ajustements (il n’existe pas d’option de mise à jour automatique).Pour ce faire, cliquez sur Données > Gérer les données et suivez les instructions pour importer votre nouveau jeu de données.
Félicitations ! Vous venez de créer une roadmap produit performante et basée sur des données ! Ajoutons maintenant des éléments visuels supplémentaires en créant des règles de mise en forme conditionnelle.
Découvrez le fonctionnement de la connexion de données dans l’exemple de roadmap produit suivant.

3. Utiliser la mise en forme conditionnelle pour visualiser le stade de développement et le statut du projet
Maintenant que votre roadmap est connectée à une feuille de calcul, vous pouvez définir des règles qui lisent vos données et déclenchent des indicateurs visuels relatifs au stade de développement du produit et au statut du projet.
Lucidchart propose actuellement trois formats de mise en forme conditionnelle :
- La mise en forme des formes vous permet de définir des règles qui modifient la couleur, le style et la largeur des formes et des lignes.
- Les jeux d’icônes vous permettent de définir des règles qui ajoutent à vos formes des icônes telles que des cercles colorés, des coches et des symboles d’avertissement.
- Les formes dynamiques vous permettent de définir des règles qui affichent un avancement, des pourcentages, des notes, des scores et des montants.
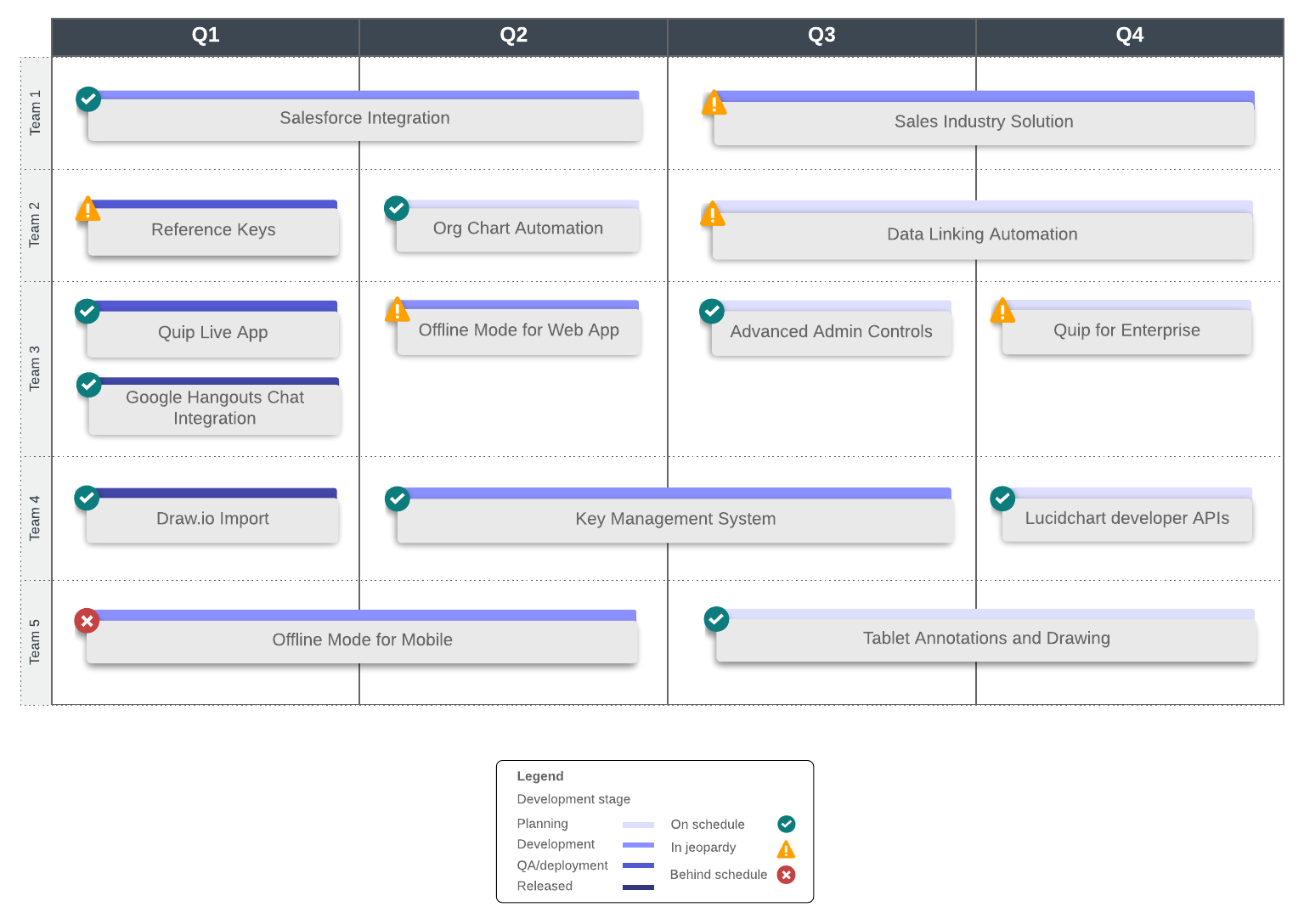
Par exemple, vous pouvez utiliser la mise en forme conditionnelle pour attribuer un code couleur aux tâches en fonction de leur stade de développement ou ajouter des icônes pour indiquer leur degré d’achèvement. Ce type de mise en forme permet de vérifier en un clin d’œil l’avancement des tâches et la cohérence de l’équipe par rapport aux objectifs.
Exercez-vous en suivant notre exemple de codage couleur des tâches en fonction de leur stade de développement. Cliquez sur le modèle ci-dessous pour commencer.

Suivez ces instructions simples :
- Ouvrez le panneau Mise en forme conditionnelle en cliquant sur l’icône en forme de baguette.
- Cliquez sur Créer une règle et double-cliquez sur le titre en haut pour la nommer Stade de développement.
- Sous Mise en forme, choisissez Style de forme. Cette option modifiera la couleur de remplissage des tâches de notre roadmap produit pour indiquer à quel stade elles se trouvent.
- Dans la section Source des données, remplacez Texte par Données de forme.
- Dans le champ Propriété, saisissez « Stade de développement » ou sélectionnez l’entrée correspondante dans le menu déroulant.
- Dans le troisième menu déroulant, sélectionnez « Contient » et saisissez « en retard » dans le champ suivant.
Pour créer d’autres règles indiquant lorsqu’une tâche est terminée ou en cours, ouvrez le panneau de mise en forme conditionnelle, sélectionnez les trois points sur le côté droit de votre règle, cliquez sur Dupliquer, puis modifiez la valeur du champ « Contient » et la couleur de remplissage.
4. Ajouter des conteneurs intelligents pour organiser les fonctionnalités produit par priorité
En tant que chef de projet, vous devez tenir à jour votre roadmap produit. Les autres services et équipes comptent sur vous pour obtenir des informations concernant les différentes releases.
Lucidchart permet de visualiser facilement les fonctionnalités d’un produit par trimestre, par équipe et par priorité. Les conteneurs intelligents font le gros du travail en générant automatiquement des groupes sur la base de vos données importées. Ils offrent également la possibilité de modifier rapidement la mise en page pour identifier différentes informations importantes, notamment l’équipe chargée d’un projet, son niveau de priorité, le temps nécessaire à sa réalisation, etc.
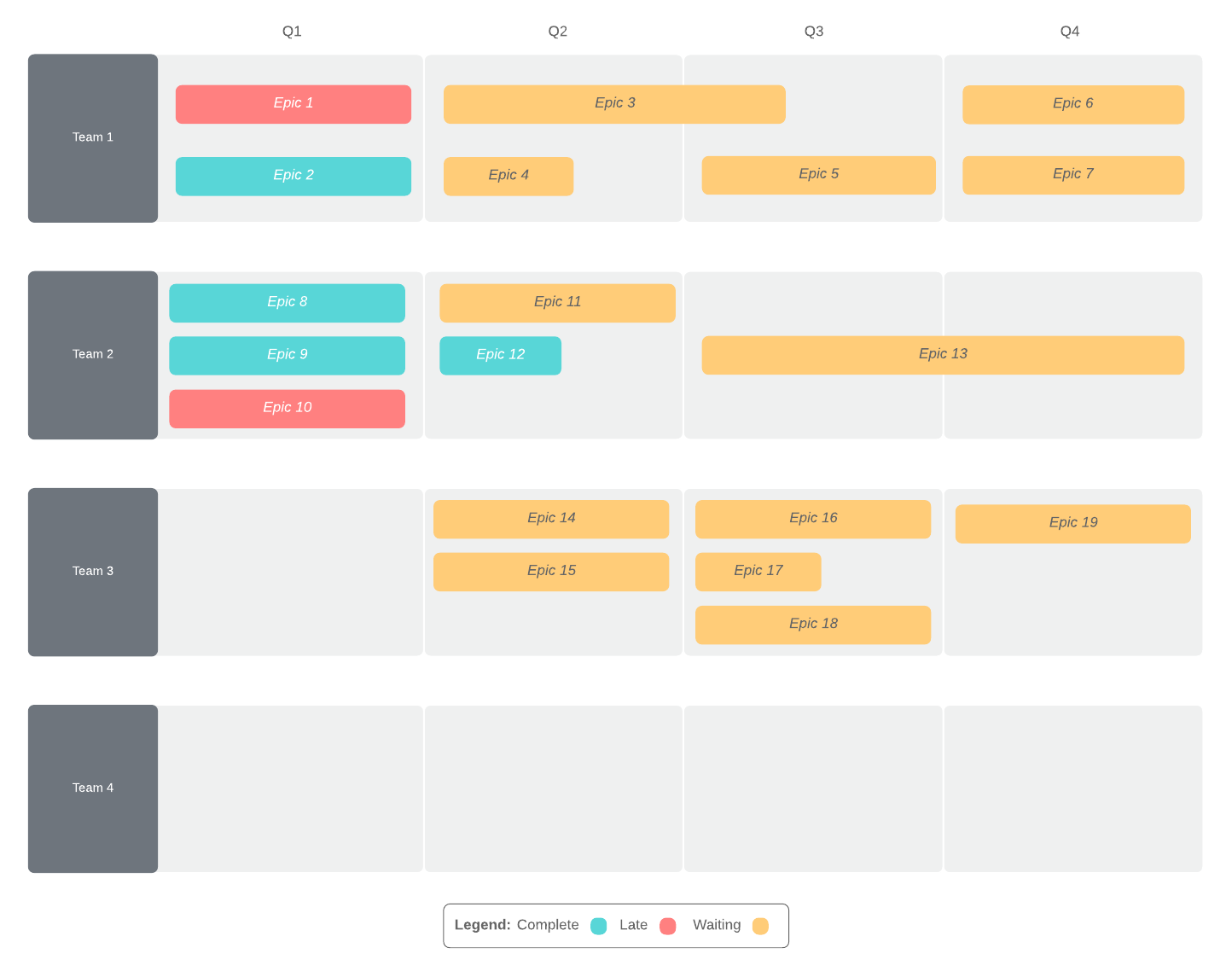
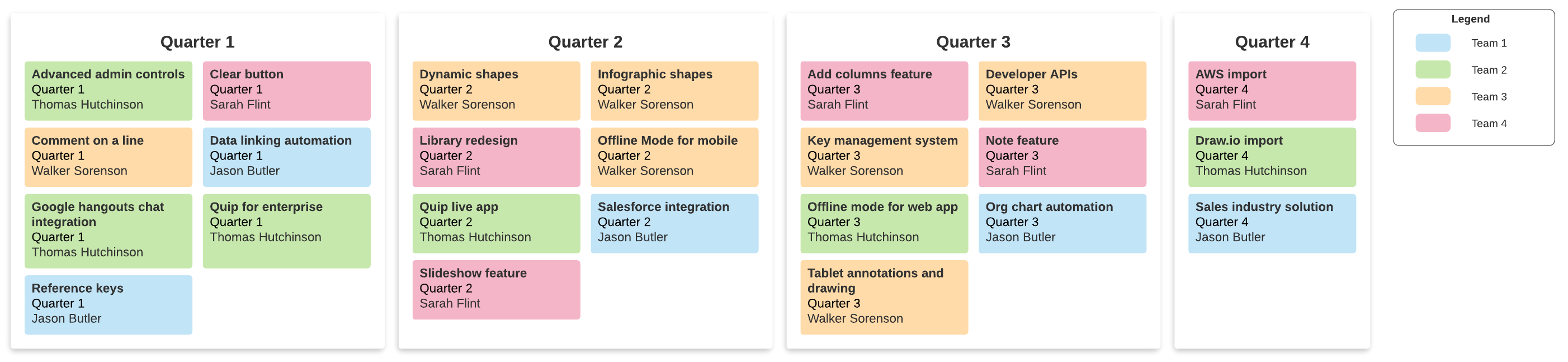
Utilisez les conteneurs intelligents pour visualiser le trimestre au cours duquel certaines fonctionnalités seront mises en place. Cliquez sur l’exemple ci-dessous pour commencer.

Suivez ces instructions simples :
- Accédez à Fichier > Importer des données et sélectionnez Conteneurs intelligents.
- Cliquez sur Importer vos données.
- Choisissez le jeu de données que vous voulez importer. Vous pouvez importer des données depuis Google Sheets, Excel, BambooHR ou un fichier CSV.
- Choisissez la manière dont vous souhaitez regrouper vos données dans les conteneurs intelligents. Dans cet exemple, nous voulons séparer les projets par trimestre. Sélectionnez le champ Trimestre pour Conteneurs et le champ Fonctionnalité produit pour Titre de la forme.
- La fenêtre suivante vous demandera de sélectionner un champ de vos données contenant des informations uniques. Vous verrez apparaître des pourcentages qui vous aideront à confirmer leur degré d’unicité. Sélectionnez un champ, puis cliquez sur Suivant.
Et voilà, c’est fait ! Vous disposez désormais d’une représentation visuelle précise du trimestre au cours duquel certaines fonctionnalités seront lancées. Supposons maintenant que vous ayez besoin de consulter les nouvelles fonctionnalités regroupées selon leur niveau de priorité. Vous n’avez pas besoin de recréer toute votre roadmap produit : vous pouvez facilement modifier le regroupement en cliquant sur le menu déroulant sous Grouper par dans le panneau de gauche et en sélectionnant un autre champ.
5. Transformer votre roadmap en « source unique de vérité » numérique et interactive
En faisant de votre roadmap une source unique de vérité, vous permettrez aux chefs de produit et parties prenantes d’y puiser tous les renseignements dont ils ont besoin et de s’assurer qu’ils sont à jour, le tout dans un espace centralisé. Utilisez des zones cliquables et des liens d’action pour rendre votre diagramme interactif et connecter les tâches à des fichiers, documents et autres contenus pertinents.
Les liens d’action peuvent renvoyer à une autre page du document ou à un site externe. Suivez ces étapes pour créer un lien :
- Sélectionnez la tâche ou l’epic que vous souhaitez transformer en lien.
- Cliquez sur l’icône en forme d’éclair dans la barre de propriétés.
- Une fenêtre vous propose de sélectionner un type de lien. Choisissez Lien vers la page ou Lien externe. Suivez l’invite et ajoutez l’URL vers laquelle vous souhaitez que votre lien renvoie.
- Cliquez sur Terminé.
Conseils supplémentaires pour construire une roadmap produit
Bravo ! Vous avez créé une roadmap produit optimale et nous vous en félicitons. Suivez les conseils ci-dessous pour l’améliorer encore davantage.
Conseil n° 1 : créer une légende
Lorsque vous utilisez des règles de mise en forme conditionnelle pour indiquer le stade de développement, le degré d’achèvement et d’autres informations sur votre roadmap, ajoutez une légende afin de clarifier ces divers éléments pour les parties prenantes du projet.
Conseil n° 2 : utiliser un lien d’action pour connecter votre jeu de données à votre diagramme
Vous avez connecté votre roadmap produit à un jeu de données externe ? Il peut être utile d’insérer un lien vers ces données sur votre diagramme, de manière à créer une source unique de vérité et à faciliter la navigation entre votre roadmap et votre jeu de données.
- Cliquez sur Rechercher > Images.
- Saisissez « Logo Google Sheet », « Excel », ou « CSV ».
- Faites glisser le logo sur votre zone de travail et cliquez sur l’icône en forme d’éclair intitulée Actions.
- Choisissez Lien externe et collez l’URL de votre jeu de données.
Conseil n° 3 : définir des rappels de mise à jour
Envoyez-vous des rappels pour mettre à jour votre roadmap avant vos réunions hebdomadaires. Pour créer des rappels :
- Sur la page des documents, passez la souris sur un document.
- Sélectionnez Plus.
- Sélectionnez Créer un rappel.
- Cochez la case et entrez un nombre de jours dans l’espace vide.
- Cliquez sur OK.
Vous souhaitez découvrir comment d’autres utilisateurs exploitent Lucidchart pour leur gestion de projet ? Consultez notre document interactif Lucidchart pour les chefs de projet afin d’obtenir des exemples, des modèles pratiques et bien plus encore.
À propos de Lucidchart
Lucidchart, une application de création de diagrammes intelligents basée sur le cloud, est un élément central de la suite de collaboration visuelle de Lucid. Cet outil intuitif, basé sur le cloud, permet aux équipes de collaborer en temps réel pour créer des logigrammes, des maquettes, des diagrammes UML, des cartes de parcours client, et bien plus encore. Lucidchart permet aux équipes d'aller de l'avant et de bâtir l'avenir plus rapidement. Lucid est fier de compter parmi ses clients des organisations de premier plan dans le monde entier, telles que Google, GE et NBC Universal, ainsi que 99 % des entreprises figurant au classement Fortune 500. Lucid travaille en partenariat avec les leaders du marché, notamment Google, Atlassian et Microsoft. Depuis sa création, la société a reçu de nombreuses récompenses pour ses produits, son fonctionnement et sa culture d'entreprise. Pour plus d'informations, rendez-vous sur lucidchart.com/fr.
Articles similaires
3 bonnes pratiques pour réussir sa stratégie produit
Consultez ce guide pour en savoir plus sur la stratégie produit et sur la manière dont vous pouvez dynamiser votre processus de planification stratégique afin d’atteindre vos objectifs métier.
Comment réussir son plan de release agiliste
Derrière chaque projet réussi se cache un plan bien conçu. Découvrez comment mettre en place un plan de release produit agile pour assurer le succès de votre équipe, atteindre vos objectifs et concrétiser votre vision du produit.
