
5 pasos para crear una hoja de ruta de producto con Lucidchart
Paige Allen
Tiempo de lectura: aproximadamente 10 min
Cinco pasos para crear tu hoja de ruta de producto con Lucidchart
- Comienza con una plantilla de hoja de ruta de producto.
- Conecta tu hoja de ruta de producto a los datos en vivo.
- Aplica el formato condicional para ver la etapa de desarrollo y el estado del proyecto.
- Utiliza contenedores inteligentes para organizar las características del producto según su prioridad.
- Haz de tu hoja de ruta una “fuente única de veracidad” digital e interactiva.
Una hoja de ruta puede ser una excelente manera de aclarar el próximo lanzamiento de tu proyecto o producto. Hacer que la hoja de ruta del producto sea visual y fácil de leer, y esté vinculada a datos relevantes puede ahorrarte tiempo y mejorar de manera considerable la claridad a medida que avanzas en tu proyecto. Consulta esta publicación para aprender a hacer una hoja de ruta de producto, todo en Lucidchart.
1. Comienza con una plantilla: hoja de ruta de producto
Lucidchart facilita la creación de una hoja de ruta de producto desde el principio. De hecho, ¡nosotros hacemos la mayor parte del trabajo por ti! Las plantillas te mostrarán lo que puedes hacer y te darán los medios para concretar tu idea de crear una hoja de ruta eficaz basada en datos en Lucidchart.
Para acceder a las plantillas de hojas de ruta de productos, visita la galería de plantillas, inicia sesión en tu cuenta y escribe “hoja de ruta de producto” en la barra de búsqueda.
Lucidchart: la solución visual para trazar tu ruta de proceso, estrategias y objetivos para cualquier proyecto o producto.
Usa nuestro software de hojas de ruta de productoEs así de sencillo. Cada plantilla tiene una descripción y recursos adicionales del lado derecho del diagrama. Las plantillas son totalmente personalizables y te darán la ventaja que necesitas para vincular tus datos a tu hoja de ruta.
Ingresa a Lucidchart y explora plantillas que te ayudarán a empezar con tus diagramas, procesos y hojas de ruta.
2. Conecta tu hoja de ruta de producto a los datos en vivo
Una vez que hayas personalizado tu plantilla de hoja de ruta, estarás listo para agregar datos. La conexión de datos te ayudará a completar los nombres de las funciones, las etapas de desarrollo, los estados de los proyectos grandes más.
Si comienzas a partir de una plantilla, el siguiente paso para crear tu hoja de ruta de producto es personalizar los datos de la plantilla que elegiste o reemplazar el conjunto de datos con uno propio. Para reemplazar los datos actualmente vinculados, sigue estas sencillas instrucciones:
- Haz clic en “Datos” en el menú expansible que aparece del lado derecho del editor. Es la segunda opción desde la parte inferior.
- Selecciona Administrar datos > Reemplazar conjunto de datos.
- Sigue las indicaciones para seleccionar un archivo de Google Sheets, Excel o CSV.
- Una vez que hayas importado tus datos, arrastra y suelta una nueva fila de datos en las épicas, historias o iniciativas seleccionadas y haz clic en “Reemplazar datos”.
Si estás empezando desde cero, conecta tu hoja de ruta a los datos en vivo en Google Sheets o a datos de un archivo CSV. Este tutorial te mostrará cómo vincular datos a tu hoja de ruta de producto.
O bien, puedes seguir estas sencillas instrucciones:
- Haz clic en Archivo > Importar datos.
- Selecciona “Vinculación de datos” en la ventana emergente.
- Sigue las indicaciones para seleccionar un archivo de Google Sheets, Excel o CSV.
- Una vez que hayas importado tus datos, arrastra y suelta una nueva fila de datos en las épicas, historias o iniciativas seleccionadas.
¿Mi hoja de ruta de producto se actualizará automáticamente cuando haga cambios en la hoja de cálculo?
Si tu diagrama está conectado a un archivo de Google Sheets, los datos de tu hoja de ruta de producto se actualizarán automáticamente cuando hagas cambios en tu hoja de cálculo. Tienes la opción de cambiar esta configuración para que se actualice automáticamente cada 30 segundos, para que se actualice manualmente cuando actives una actualización en el panel de datos o para que nunca se actualice (hasta que actualices la configuración).
Para cambiar la configuración de actualización, haz clic en Datos > Administrar actualización y selecciona con qué frecuencia deseas que se actualice tu diagrama.
Si conectaste tu hoja de ruta a una hoja de cálculo de Excel o CSV, tendrás que reemplazar el conjunto de datos a medida que hagas ajustes (no hay una opción de actualización automática). Para reemplazar el conjunto de datos, haz clic en Datos > Administrar datos y sigue las indicaciones para volver a importar el conjunto de datos.
¡Felicidades! Acabas de crear una hoja de ruta eficaz basada en datos. Ahora agreguemos visualizaciones más eficaces creando reglas de formato condicional.
Ve cómo funciona la vinculación de datos en el siguiente ejemplo de hoja de ruta de producto.

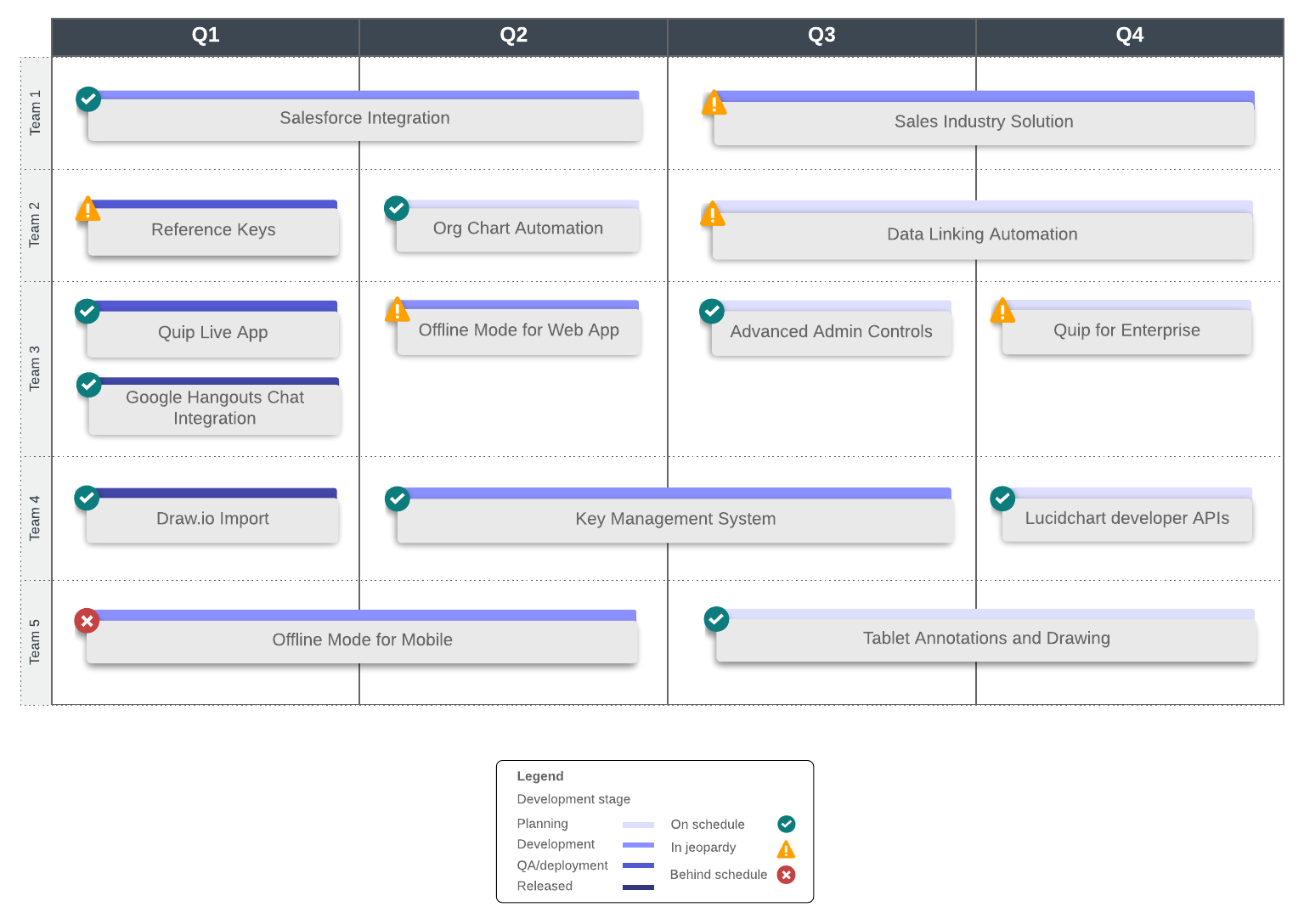
3. Aplica el formato condicional para ver la etapa de desarrollo y el estado del proyecto
Ahora que tu hoja de ruta está conectada a una hoja de cálculo, puedes establecer reglas que lean tus datos y activen indicadores visuales de la etapa de desarrollo del producto y el estado del proyecto.
Actualmente, Lucidchart ofrece tres tipos de formato condicional:
- La opción de formato de figura te permitirá establecer reglas para cambiar el color, el estilo y el ancho de las figuras y líneas.
- Los conjuntos de íconos te permitirán establecer reglas para incluir íconos como círculos de color, marcas de verificación y señales de advertencia a tus figuras.
- Las figuras dinámicas te permitirán establecer reglas para mostrar el progreso, los porcentajes, las calificaciones, los puntajes y las cantidades.
Por ejemplo, podrías usar el formato condicional para marcar por colores las tareas según su etapa de desarrollo o agregar íconos para indicar su nivel de finalización. Este tipo de formato proporciona una confirmación rápida del progreso de las tareas y de la alineación del equipo. El tutorial que aparece a continuación te mostrará cómo usar el formato condicional.
Practica el formato condicional repasando el ejemplo de cómo marcar por color las tareas según su etapa de desarrollo. Haz clic en la plantilla que aparece a continuación para empezar.

Sigue estas sencillas instrucciones:
- Abra el panel de Formato condicional que aparece a la derecha haciendo clic en el ícono de varita.
- Haz clic en “+ Regla” y haz doble clic en el título que aparece en la parte superior para cambiar el nombre de la etapa de desarrollo de la regla.
- En “Tipo de formato”, elige “Formato de figura”. Esto cambiará el color de relleno de las tareas en la hoja de ruta de producto para indicar en qué etapa se encuentran.
- En la sección “Dar formato a la selección si…”, cambia el texto a Datos de figura.
- En el campo “Ingresar nombre de datos de figura”, selecciona “Etapa de desarrollo” en el menú desplegable o escríbelo.
- En el tercer menú desplegable, selecciona “Contiene” y escribe “tarde” debajo.
Para crear más reglas que indiquen cuándo se ha completado una tarea o cuándo está en curso, abre el panel de formato condicional, selecciona los puntos suspensivos que aparecen del lado derecho de la regla, haz clic en “Duplicar” y actualiza el campo “Contiene” y el color de formato de la figura.
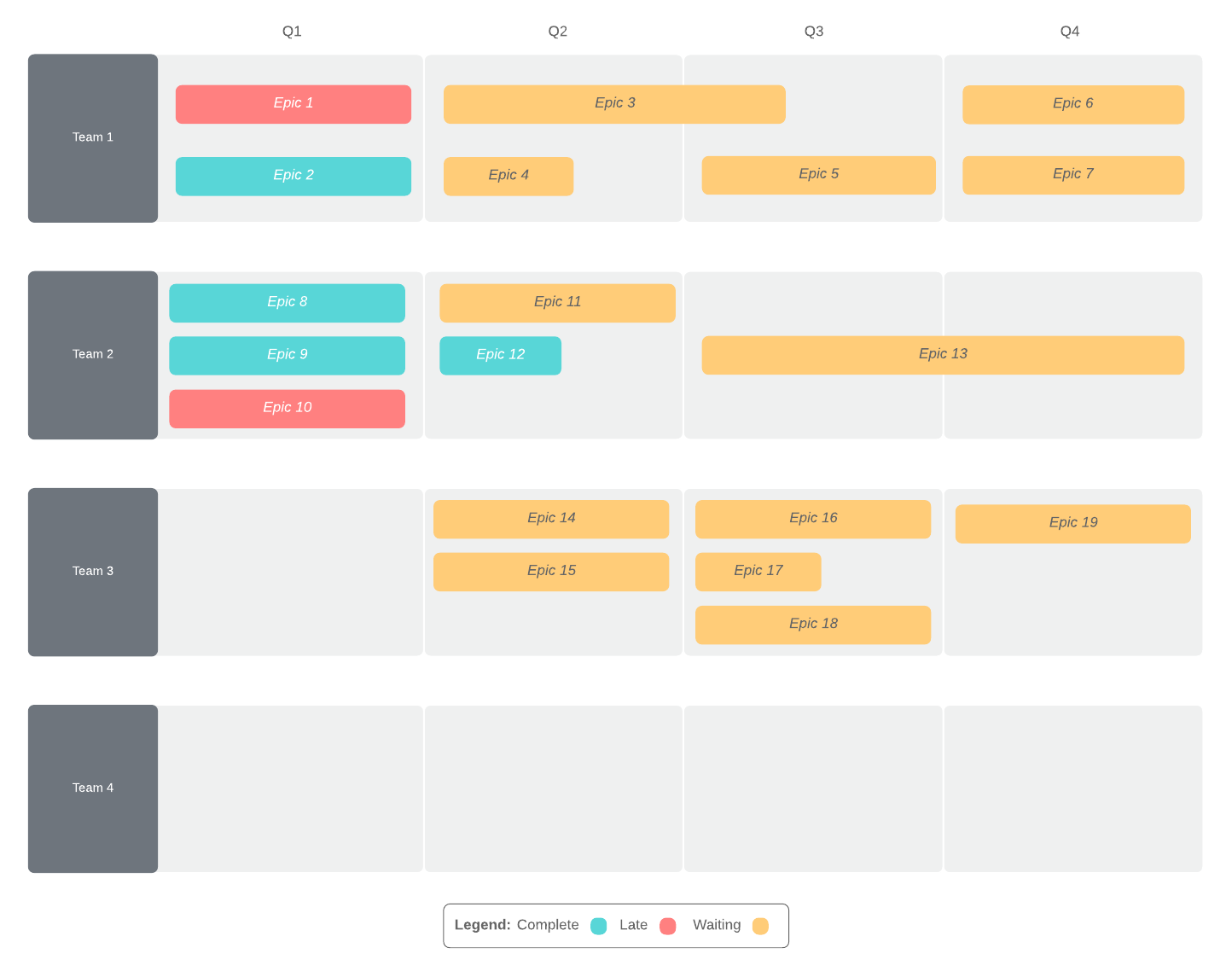
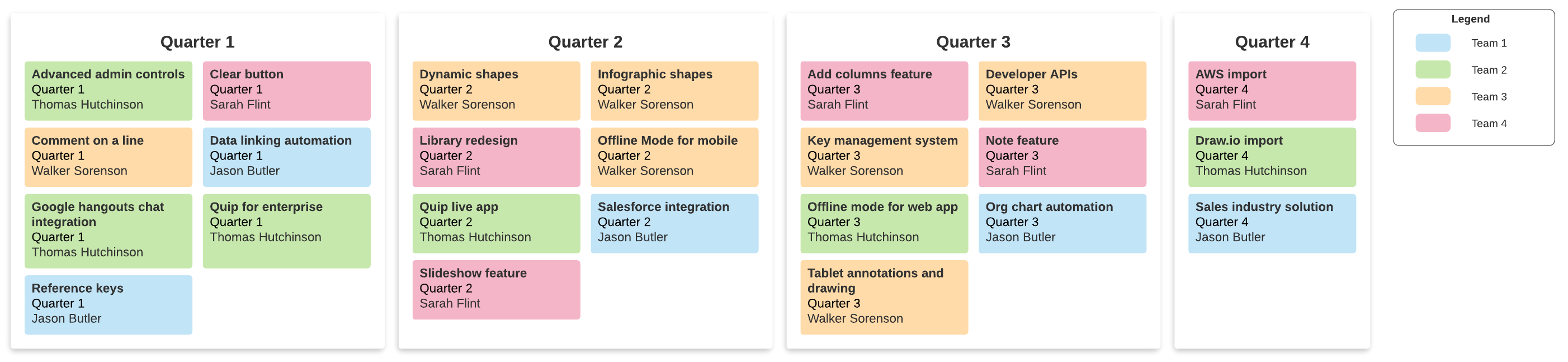
4. Utiliza contenedores inteligentes para organizar las características del producto según su prioridad
Como administrador de proyectos responsable de mantener una hoja de ruta de producto, otros departamentos y equipos dependen de ti para recibir actualizaciones sobre lanzamientos de productos.
Lucidchart facilita la visualización de las características del producto según el trimestre, el equipo y la prioridad. Los contenedores inteligentes hacen todo el trabajo difícil generando automáticamente grupos en función de los datos importados. También proporcionan flexibilidad para cambiar rápidamente el diseño y obtener diferentes perspectivas sobre tus datos, es decir, qué equipo está trabajando en un proyecto, cuál es el nivel de prioridad, cuánto tiempo les tomará, etc.
En el siguiente tutorial se muestra cómo utilizar contenedores inteligentes.
Practica cómo usar los contenedores inteligentes para visualizar en qué trimestre se lanzarán ciertas características. Haz clic en el siguiente ejemplo para comenzar.

Sigue estas sencillas instrucciones:
- Ve a Archivo > Importar datos y selecciona “Contenedores inteligentes”.
- Haz clic en “Importar tus datos”.
- Elige el conjunto de datos que deseas importar. Puedes importar datos de Google Sheets, Excel, BambooHR o un archivo CSV.
- Elige cómo deseas agrupar tus datos en contenedores inteligentes. En este ejemplo, queremos separar los proyectos por trimestre. Selecciona el campo “trimestre” para “contenedores” y el campo “característica del producto” para el “título de la figura”.
- La siguiente ventana del cuadro de diálogo de importación te pedirá que selecciones un campo de tus datos que contenga información única. Proporcionará porcentajes para ayudarte a identificar qué tan únicos son tus campos. Selecciona un campo y luego haz clic en “Siguiente”.
¡Listo! Ahora tienes una visualización eficaz de en qué trimestre se lanzarán ciertas características. Ahora, digamos que necesitas ver los lanzamientos de características agrupados por nivel de prioridad. No es necesario volver a crear la hoja de ruta completa; puedes modificar fácilmente la agrupación haciendo clic en el menú desplegable debajo de “Agrupar por” en el panel izquierdo y seleccionando un campo diferente.
5. Haz de tu hoja de ruta una fuente única de veracidad digital e interactiva
Al convertir tu hoja de ruta en una “fuente única de veracidad”, los administradores de productos y las partes interesadas pueden encontrar todo lo que necesitan y asegurarse de que esté actualizado, todo en un mismo lugar. Utiliza áreas y vínculos de acción para que tu diagrama sea interactivo y conecte las tareas con los archivos, los documentos y otro contenido relevante.
Los vínculos de acción pueden conectarse a otra página dentro del documento o una página externa. Sigue estos pasos para crear un vínculo:
- Selecciona la tarea o épica que deseas convertir en un vínculo.
- Haz clic en el ícono de rayo en la barra de propiedades.
- Aparecerá una ventana con la opción de seleccionar una acción de vínculo. Elige “Vincular a página” o “Enlace externo”. Sigue las indicaciones y agrega la URL con la que deseas establecer el vínculo.
- Haz clic en "Listo".
Consejos adicionales para crear tu hoja de ruta de producto
¡Lo lograste! Felicidades por llevar tu hoja de ruta de producto al siguiente nivel. Echa un vistazo a los siguientes consejos pro para seguirlo haciendo.
Consejo pro-1: crea una leyenda
Cuando utilices reglas de formato condicional para indicar la etapa de desarrollo, el nivel de finalización y otras condiciones en tu hoja de ruta, incluye una leyenda para agregar un nivel adicional de claridad para las partes interesadas en el proyecto.
Consejo pro-2: usa un vínculo de acción para conectar tu conjunto de datos a tu diagrama
Debido a que nuestra hoja de ruta de producto está vinculada a un conjunto de datos externo, puede ser útil tener un vínculo a esos datos en tu diagrama para crear una “fuente única de veracidad” y una manera fácil de navegar entre tu hoja de ruta y tu conjunto de datos.
- Haz clic en Buscar> Imágenes.
- Escribe “Logotipo de Google Sheets”, “Excel” o “CSV”.
- Arrastra el logotipo a tu lienzo y haz clic en el ícono de rayo “Acciones”.
- Elige “Vínculo externo” y pega la URL de tu conjunto de datos.
Consejo pro-3: establece recordatorios de actualización
Envíate recordatorios para actualizar tu hoja de ruta antes de tus reuniones semanales. Para establecer recordatorios:
- Desde la página de documentos, pasa el cursor por encima de un documento.
- Selecciona “Más”.
- Selecciona “Establecer recordatorio”.
- Marca la casilla y escribe una cantidad de días en el espacio en blanco.
- Presiona “Aceptar”.
¿Quieres ver cómo otras personas usan Lucidchart para administrar proyectos? Consulta nuestro documento interactivo de Lucidchart para administradores de proyectos si deseas ver ejemplos, plantillas relevantes y más.
Acerca de Lucidchart
Lucidchart, una aplicación de diagramación inteligente basada en la nube, es un componente central de la Suite de Colaboración Visual de Lucid Software. Esta solución intuitiva basada en la nube les permite a los equipos colaborar en tiempo real para crear diagramas de flujo, prototipos, diagramas UML, mapas de recorrido del cliente y más. Lucidchart impulsa a los equipos a desarrollar el futuro más rápido. Lucid se enorgullece de brindar sus servicios a las empresas más grandes de todo el mundo, incluidos clientes como Google, GE, NBC Universal y el 99 % de la lista Fortune 500. Lucid está asociada con líderes de la industria como Google, Atlassian y Microsoft. Desde su fundación, la empresa ha recibido numerosos premios por sus productos, prácticas comerciales y cultura corporativa. Para obtener más información, visita lucidchart.com/es.
Artículos relacionados
3 prácticas para mejorar tu estrategia de desarrollo de producto
En esta guía podrás aprender qué es una estrategia de producto y cómo aprovechar las prácticas recomendadas para revitalizar tu proceso estratégico de planeación de productos y alcanzar tus objetivos de negocio.
4 pasos para crear un plan de lanzamiento scrum
La base de un proyecto exitoso es un plan bien trazado. Aprende a elaborar un plan ágil de lanzamiento de productos que prepare a tu equipo para el éxito y te ayude a ejecutar los objetivos y la visión de tu producto.
