Wat zijn wireframes?
Oorspronkelijk betekent de term 'wireframe' een visuele weergave van driedimensionele objecten, zoals die gebruikt worden bij het ontwerpen en ontwikkelen van producten. Tegenwoordig wordt de term ook gebruikt om 3D-modellen in computeranimaties te beschrijven en bij het ontwerpen en ontwikkelen van 2D-webpagina's en mobiele apps.

In webdesign is een wireframe of wireframediagram een visuele weergave in grijsschaal van de structuur en functionaliteit van een enkele webpagina of een scherm in een mobiele app. Wireframes worden vroeg in het ontwikkelingsproces gebruikt om de basisstructuur van een pagina vast te stellen voordat het visuele ontwerp en de inhoud worden toegevoegd. Wireframes kunnen gemaakt worden op papier, rechtstreeks in HTML/CSS of met behulp van software-apps.
In minder dan 5 minuten aan de slag met Lucidchart
- Gebruik onze flowchart tool om je eerste online flowchart te maken op basis van een sjabloon of leeg canvas of importeer een document.
- Voeg tekst, vormen en lijnen toe om je ontwerp aan te passen.
- Meer informatie over het aanpassen van de stijl en opmaak in je diagram.
- Vind wat je nodig hebt met 'Functie zoeken'.
- Deel je diagram met je team om samen te werken.
Wat zijn wireframes?
Oorspronkelijk betekent de term 'wireframe' een visuele weergave van driedimensionele objecten, zoals die gebruikt worden bij het ontwerpen en ontwikkelen van producten. Tegenwoordig wordt de term ook gebruikt om 3D-modellen in computeranimaties te beschrijven en bij het ontwerpen en ontwikkelen van 2D-webpagina's en mobiele apps.
In webdesign is een wireframe of wireframediagram een visuele weergave in grijsschaal van de structuur en functionaliteit van een enkele webpagina of een scherm in een mobiele app. Wireframes worden vroeg in het ontwikkelingsproces gebruikt om de basisstructuur van een pagina vast te stellen voordat het visuele ontwerp en de inhoud worden toegevoegd. Wireframes kunnen gemaakt worden op papier, rechtstreeks in HTML/CSS of met behulp van software-apps.
Het doel van wireframes
Wireframes vervangen de abstracte sitemap, die gewoonlijk de eerste stap is bij de ontwikkeling van een site. Wireframes zijn concreter en eenvoudiger te begrijpen. Ze hebben verschillende samenhangende doelen:
- Ervoor zorgen dat de site of app volgens de doelen wordt gebouwd. Belanghebbenden zien dan de functies met een minimale creatieve invloed, zodat ze zich op andere aspecten van het project kunnen richten. Met wireframes bepaalt u de manier waarop functies geïmplementeerd zullen worden door te laten zien hoe deze functies werken, waar ze zich zullen bevinden en hoe groot het voordeel ervan is. Soms worden functies verwijderd omdat ze niet aansluiten bij de doelen van uw site.
- Focus op bruikbaarheid. Wireframes zorgen voor een objectief beeld van linknamen, conversiepaden, gebruiksgemak, navigatie en de positie van functies. Dankzij wireframes ontdekt u gebreken in de architectuur of functies van de site en ziet u hoe alles verloopt vanuit het perspectief van een gebruiker.
- Capaciteit voor contentuitbreiding. Als u weet dat uw site in de toekomst gaat groeien, moet er voldoende plaats zijn voor die uitbreiding met een minimale invloed op de architectuur van de site, de bruikbaarheid en het ontwerp. Wireframes kunnen deze belangrijke mogelijkheden voor uitbreiding zichtbaar maken en een plaats geven.
- Feedback en moeiteloze iteratie. In plaats van de volledige functionaliteit, lay-out en creatieve elementen in één stap samen te voegen, zorgen wireframes ervoor dat deze overwegingen afzonderlijk worden aangepakt. Zo kunnen belanghebbenden eerder in het proces feedback geven. Door wireframes te maken met software wordt het iteratieve proces bij webdesign een minder vervelende klus.
De waarde van wireframes voor de ontwikkeling van website en app
Dankzij wireframes werken alle betrokkenen bij websiteontwikkeling op dezelfde pagina. Wat betekent dit dan? Er zijn verschillende aspecten: de designs worden zorgvuldiger op elkaar afgestemd. Het ontwikkelingsteam heeft beter inzicht in wat ze maken. Het maken van inhoud wordt eenvoudiger. U voorkomt dat er later in het proces nog geschrapt, gecorrigeerd of opnieuw opgebouwd moet worden (wat ook wel bekend staat als 'scope creep'). Wat is hier uiteindelijk de waarde van? U bespaart tijd en geld.
Ontwerpen van UX, UI en wireframes
Design op basis van gebruikerservaring is een methode voor het verhogen van de loyaliteit en tevredenheid van klanten . Het verbetert de bruikbaarheid en het plezier van de interactie tussen de klant en de site, de app en het product. Design op basis van gebuikersinterface komt dichter bij grafisch design, hoewel de verantwoordelijkheden iets complexer zijn. Over het algemeen komt de gebruikerservaring voor de gebruikersinterface in de ontwerpfase. In het designproces met wireframes neigen UX en UI elkaar te overlappen en dat hoort ook zo. Aandachtspunten:
Informatie-architectuur en wireframes
Informatie-architectuur (IA) is onderdeel van het algemene proces van website-ontwikkeling en wireframes. Het gaat erom dat informatie op een begrijpelijke manier wordt gepositioneerd voor de toekomstige gebruikers van een site of mobiele app. Volgens informatie-architectuur voor het World Wide Web zijn er vier fundamentele elementen:
- Organisatieschema's en -structuren: categoriseren en structureren van informatie
- Labelsystemen: weergeven van informatie
- Navigatiesystemen: door informatie heen bewegen
- Zoeksystemen: informatie zoeken en vinden
Goede IA begint met een uitgebreide bedrijfsanalyse om een inhoudstrategie te bepalen voor de structuur, inhoud en ontwerpstijl op basis van de bedrijfsdoelen. Om de juistheid van de analyse en strategie te bevestigen, zijn wireframes en prototypes op papier een belangrijke eerste stap. Het testen van prototypes en wireframes is de beste manier om vroeg in het ontwerpproces feedback te krijgen van gebruikers. Zo voorkomt u dure herontwerpen nadat de site online is gegaan. Daarnaast kan het testen van prototypes en wireframes helpen om verschillende ontwerpen te beoordelen op prestaties en gebruikersvoorkeuren voor een zo goed mogelijk product.
Navigatie-ontwerp en wireframes
Het navigatiesysteem bestaat uit een serie elementen op het scherm waarmee de gebruiker van pagina naar pagina kan gaan. Het navigatie-ontwerp moet de relatie tussen links duidelijk maken zodat gebruikers instinctief de navigatie-opties begrijpen. Meestal bieden websites verschillende navigatiesystemen aan, zoals globale, lokale, extra, contextuele en courtesy navigatie.
Gebruikersinterface-ontwerp en wireframes
Het UI-ontwerp omvat het uitkiezen en plaatsen van interface-elementen waarmee gebruikers systeemfuncties kunnen gebruiken voor maximale efficiëntie en gebruiksgemak. Veelvoorkomende UI-elementen zijn knoppen, tekstvakken, selectievakjes, menu's en keuzerondjes.
Meer informatie over online wireframe tools
Soorten wireframes
Er zijn vier verschillende soorten wireframes, van de meest eenvoudige (zwart-wit of blauwdruk) tot de meest complexe (bijna een simulatie van de werkelijkheid):
-
Basiswireframes. Ook wel low-fidelity prototypes genoemd. Dit zijn heel eenvoudige schema's voor een pagina, meestal in zwart-wit.
-
Geannoteerde wireframes. Deze voegen een groot aantal details toe aan een basiswireframe. Annotaties zijn korte aantekeningen, meestal aan de zij- of onderkant van een wireframe, die ieder item van de wireframe beschrijven, meestal gescheiden door ruimte met inhoud en functies, en die (kort) de reden en het doel van ieder item uitleggen.
-
Gebruikersstroom -wireframes. Als annotatie niet voldoende is om te laten zien hoe een site- of appgebruiker logisch door de inhoud van pagina naar pagina zal bewegen, kan er meer informatie nodig zijn. Deze wireframes kunnen statische weergaven zijn van een volledig interactief wireframe, maar ze kunnen ook een slideshow of een collectie wireframes in een serie bevatten om een primaire gebruikersstroom of een set gebruikersstromen te laten zien.
- Interactieve wireframes met hoge definitie. U kunt interacties (bijv. tikken, klikken en swipen) ervaren binnen of tussen individuele wireframes. Het toevoegen van interacties voor over te gaan naar volledige mockups of live prototypes bespaart veel tijd voor de ontwerper en ontwikkelaar. Dit type wireframes kan alleen worden gemaakt in presentatie- en grafisch design of met software voor wireframes en prototypes.
Een eenvoudig wireframe ontwerpen en creëren
We hebben de fundamentele onderdelen van wireframes gezien, dus laten we nu eens kijken hoe we alles samen kunnen voegen en een eenvoudig wireframe kunnen ontwerpen en creëren.
1. Denk na over het uiteindelijke doel van de website. Ontwerp met dat doel in uw achterhoofd. Denk na over de interactie van de gebruiker met de interface.
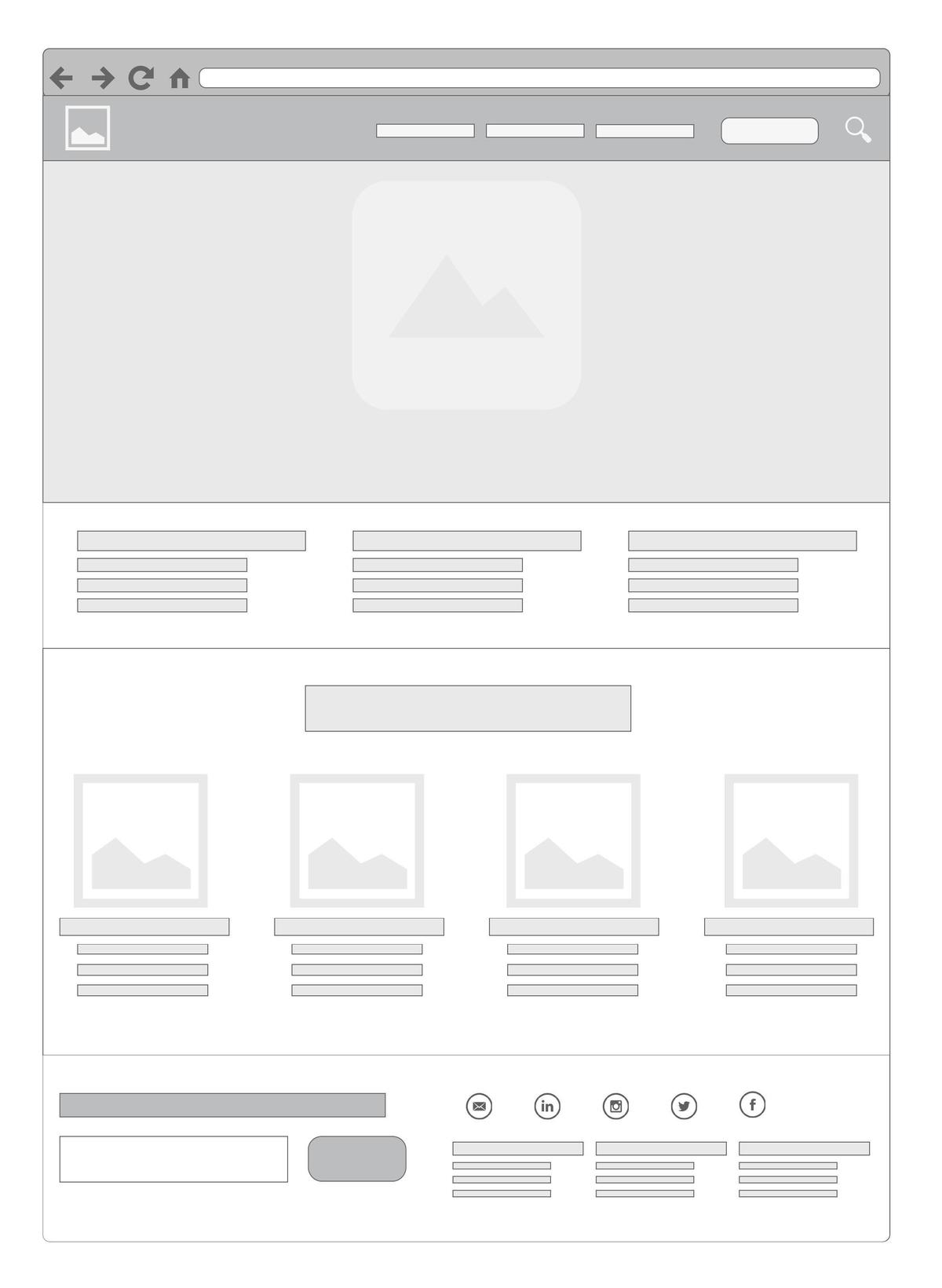
2. Begin met een eenvoudige, low-fidelity weergave van de webpagina, verdeeld in drie stukken: de koptekst (het eerste wat de gebruikers zullen zien boven aan de pagina), de inhoud van de webpagina en de voettekst, die meestal minder belangrijke informatie bevat.
3. Denk na over navigatie. Voeg knoppen en links toe waarmee gebruikers de belangrijkste secties van uw site kunnen bezoeken, waaronder stukken met inhoud, een zoekveld en gebruikerslogin.
4. Annoteer uw wireframe voor de duidelijkheid.
Zodra u bij deze stap bent aangekomen, kunt u de wireframe delen met belanghebbenden voordat u naar de volgende stap gaat. U kunt de eerste versie van de wireframe met de hand tekenen op papier of op een whiteboard, maar zodra u bij stap 4 komt, heeft u waarschijnlijk software nodig om de wireframe verder te ontwikkelen.
Wilt u meer weten over hoe u uw eigen wireframe creëert? Bekijk deze tutorial van Lucidchart.
Wireframesoftware en -tools gebruiken om webpagina's en apps te ontwerpen
U kunt proberen om in uw hoofd een voorstelling te maken van het eindresultaat van een website of app, maar het is veel gemakkelijker om van tevoren een wireframe te maken zodat u weet wat u nog moet doen voordat u begint. Wireframesoftware en -tools helpen u om voorbeeldontwerpen te maken met flexibele en tijdbesparende functies. U kunt ideeën uitwerken en behoudt het overzicht. Zo voorkomt u fouten. Sjablonen kunnen het nog makkelijker maken om uw ideeën snel te visualiseren, wijzigingen te maken en eventuele problemen tijdens het proces op te lossen.
Sjablonen en voorbeelden van wireframes
Wireframesjablonen zijn heel belangrijk als u een nieuwe webpagina of applicatie wilt ontwerpen. Er zijn online gratis wireframesjablonen te vinden. De meeste software voor het ontwerpen van sites en apps biedt ook een ruime keuze aan sjablonen aan. Hier volgen een aantal voorbeelden van sjablonen van Lucidchart om u inzicht te geven in het proces van ontwerpen met wireframes:

Mockups en mockup-tools
Wireframes zijn tijdelijke ontwerpen. Een mockup vult de visuele details in, zoals kleuren, typografie en merkelementen. Mockups hebben net als wireframes het doel om de visie van het team te documenteren en te coördineren, maar hebben daarnaast het extra voordeel van betere visuele details, waardoor mockups nuttiger zijn voor besluitvormers. Mockups voegen visuele flair toe aan de geschetste opzet in een wireframe.



Kiezen van apps en softwaretools voor het maken van wireframes
Met wireframesoftware maakt u gemakkelijk en snel een van de vier soorten wireframes: basis, geannoteerd, gebruikersstroom en interactief. Denk na over het volgende voordat u een keuze maakt:
- Hoe 'echt' moet het zijn? De ontwerpmogelijkheden van sommige software zijn heel eenvoudig en zien eruit als u met de hand getekend heeft, terwijl andere software dichter bij een minimaal prototype komt met een gebruikerservaring en -interface die bijna af zijn. Uw keuze is afhankelijk van hoe 'af' uw eindproduct eruit moet zien.
- Is delen een prioriteit? Sommige producten bieden de mogelijkheid om wireframes te exporteren in verschillende formaten. Bij andere software kunnen andere personen het ontwerp alleen bekijken als zij het specifieke product geïnstalleerd hebben. Gebruikers die hun ontwerp met een groot aantal personen willen delen, hebben een programma nodig dat delen voor beoordelen, samenwerken en goedkeuren gemakkelijk maakt, zoals online of cloudgebaseerde programma's.
- Welk platform heeft uw voorkeur? Gebruikers die met een team werken en de ontwerpen willen delen op verschillende computers hebben liever een product met online toegang of toegang vanuit de cloud. Er zijn ook gebruikers die op één apparaat werken en dan zijn er nog bedrijven die lokaal willen ontwerpen met software die ze kunnen installeren.
- Heeft u offline toegang nodig? Browsergebaseerde producten zijn alleen beschikbaar via webbrowsers. Gebruikers met browsergebaseerde producten kunnen hun ontwerpen niet lokaal opslaan of er zonder internetverbinding aan werken. Browsergebaseerde producten zijn lichter en worden vaker geüpdatet, maar offline toegang is daardoor niet mogelijk.
Bent u op zoek naar sjablonen en bibliotheken? Deze maken het creëren van wireframes veel eenvoudiger. Software die sjablonen aanbiedt voor mobiele applicaties, webbrowserontwerpen en andere formaten bespaart u veel tijd. Deze software is voornamelijk nuttig bij het ontwerpen van een groot aantal soorten wireframes. Bovendien bieden veel wireframeproducten ook bibliotheken met pictogrammen, widgets en thema's aan.
Waarom Lucidchart de geschikte online applicatie is voor het maken van wireframes
Lucidchart kan binnen een paar minuten door iedereen gebruikt worden, van technicus tot beginneling. Maak in een handomdraai een interactieve demo van een website! Geen downloads nodig. U kunt nu robuuste diagrammen in de cloud maken via uw browser. Eén licentie kan op iedere computer of tablet gebruikt worden.
- Eenvoud: dropdown-menu's, knoppen en algemene elementen om een nieuw concept te schetsen of een oude te verbeteren. Met hotspots kunt u de websitenavigatie imiteren door van pagina naar pagina te bewegen, te linken naar een externe pagina, een video af te spelen en meer.
- Veilig en betrouwbaar: het Amazon Web Services-beveiligingsprotocol op bedrijfsniveau houdt uw informatie veilig. Als u diagrammen maakt in Lucidchart worden uw wijzigingen continu bewaard en op meerdere locaties opgeslagen. U ontvangt zelfs een melding als we door verbindingsproblemen uw laatste versie niet kunnen opslaan.
- Interactieve elementen: Vertrouw niet alleen maar op een statisch wireframe. Bouw in plaats daarvan een interactieve mockup met de mogelijkheid om op knoppen te klikken, video's te kijken, door menu's te bladeren en andere links uit te proberen.
- Soepele samenwerking: verminder de tijd die nodig is voor de ontwikkeling doordat iedereen in hetzelfde proces werkt. Uw klanten, inhoudschrijvers en programmeurs kunnen eenvoudig chatten en feedback geven.
- Rijke functies: klanten zullen een interactief wireframe dat de gebruikerservaring laat zien erg waarderen. Schakel de demo-modus in om uw ontwerpers en klanten een functioneel prototype van een app of website te laten zien.
- Publiceren en delen: als u klaar bent met uw wireframe is het eenvoudig om deze te delen. Sla de wireframe in verschillende bestandsformaten op, print hem uit of verstuur via e-mail. U kunt zelfs proberen om de wireframe te posten op sociale media of delen om feedback te krijgen.