Welcome to your next wireframe software
Lucidchart is a visual workspace that combines diagramming, data visualization, and collaboration to accelerate understanding and drive innovation.

How Lucidchart compares to other wireframe tools

Ideal for designers and product managers
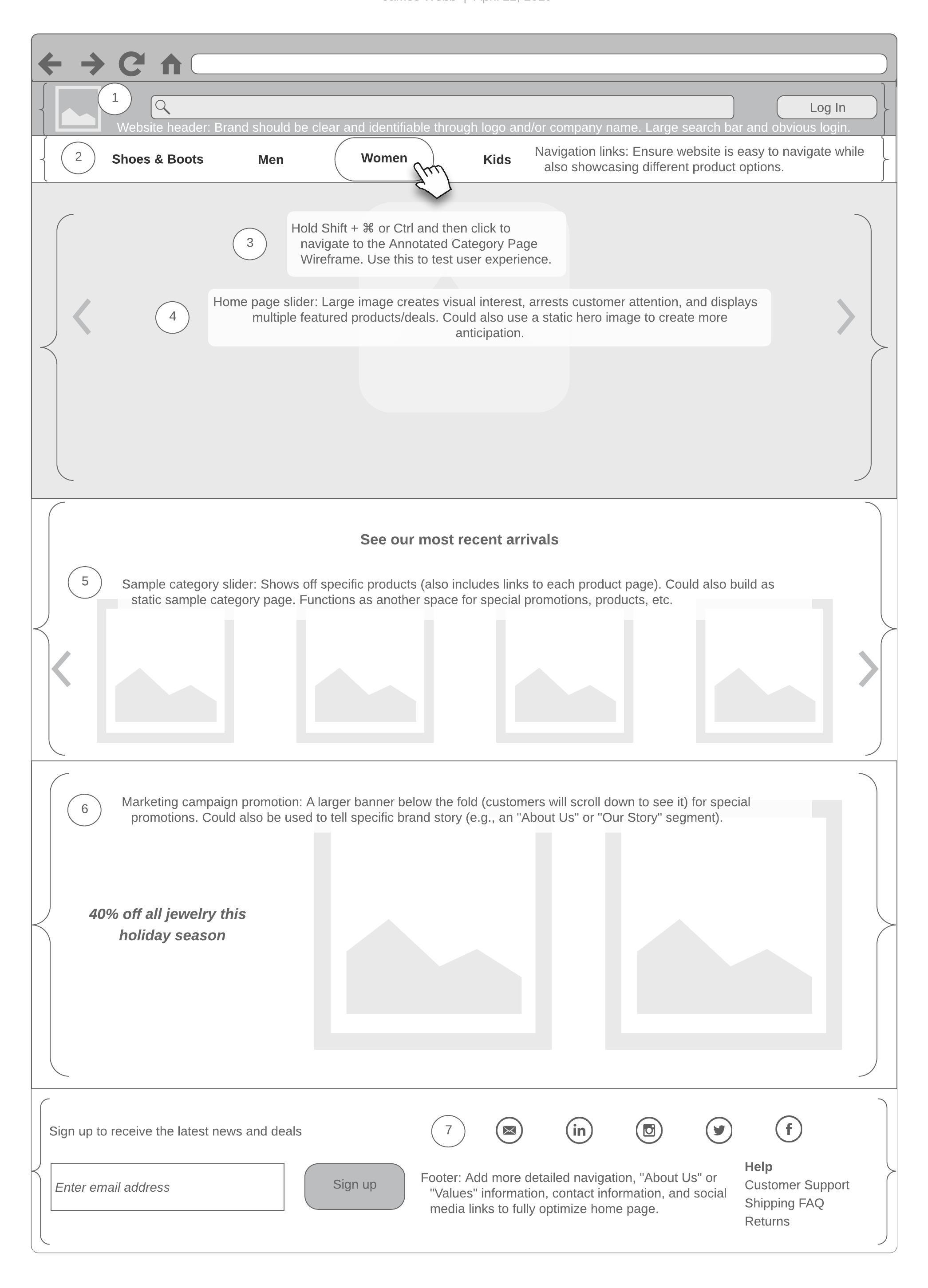
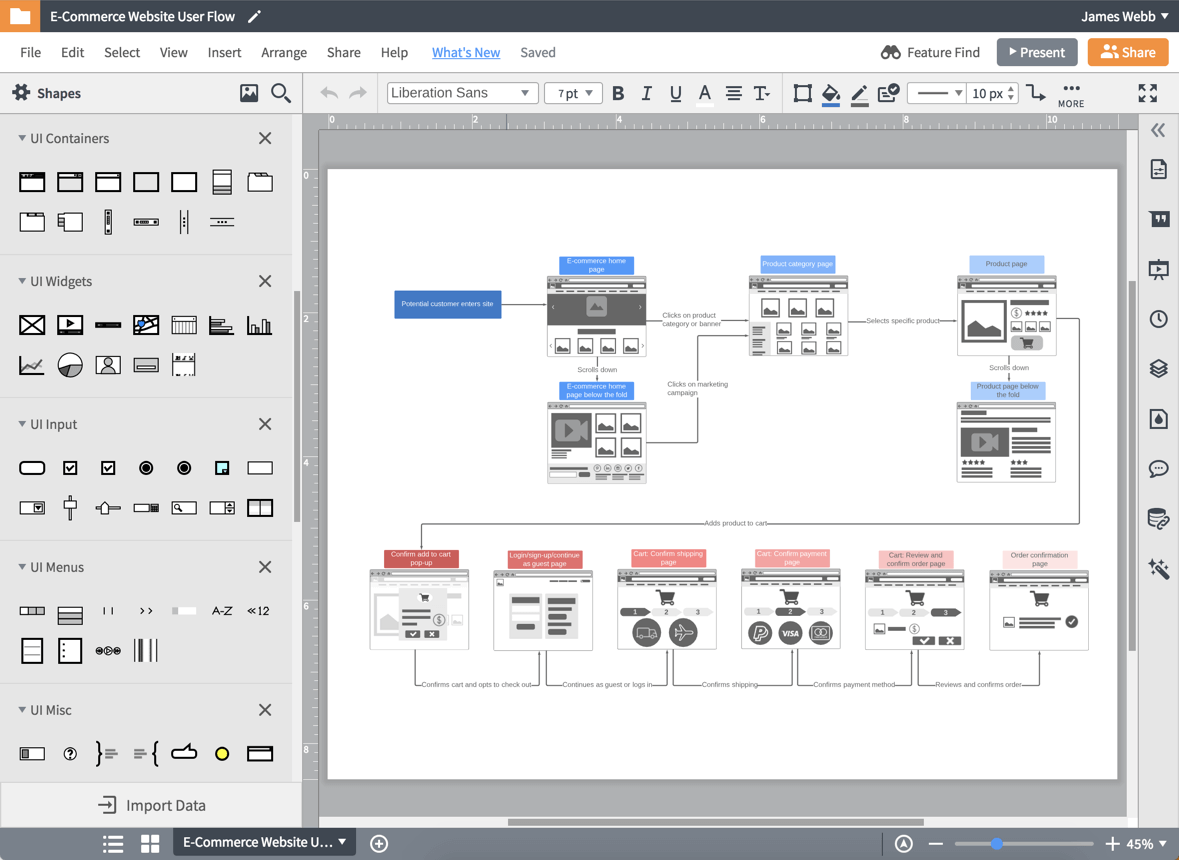
Wireframe tools help designers and product managers visualize the structure and functionality of a web page or an app screen. Our drag-and-drop functionality makes it easy to arrange every section and component for mobile, tablet, or website wireframes. Designing the skeletal framework with Lucidchart’s wireframe tool is easy and offers the use of layers, links, or hotspots to visualize the associated functions of your design and each potential display scenario for optimal user experience, without ever actually needing to build them out.

Easy to collaborate with stakeholders, present to clients, and share
Unlike other free wireframe tools, Lucidchart facilitates the feedback process for wireframing. Ensure that your wireframe will achieve an impactful final design for everyone involved with our built-in collaborative features. Create a shared URL and send the current version of your mockup to clients and stakeholders. Provide and solicit feedback by commenting directly on the document or by using in-editor chat. Deliver polished presentations of your wireframes to clients or stakeholders using presentation mode or the Google Slides integration.

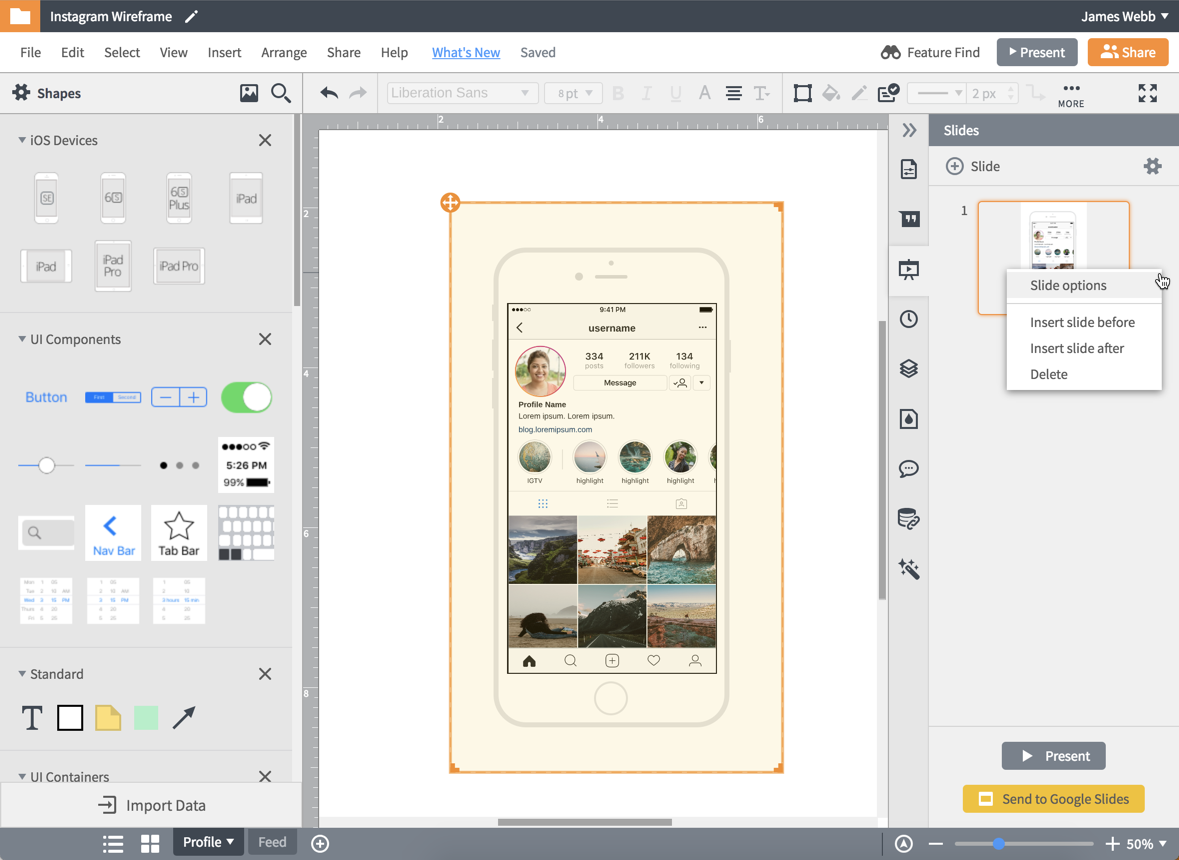
Shape libraries for every device type
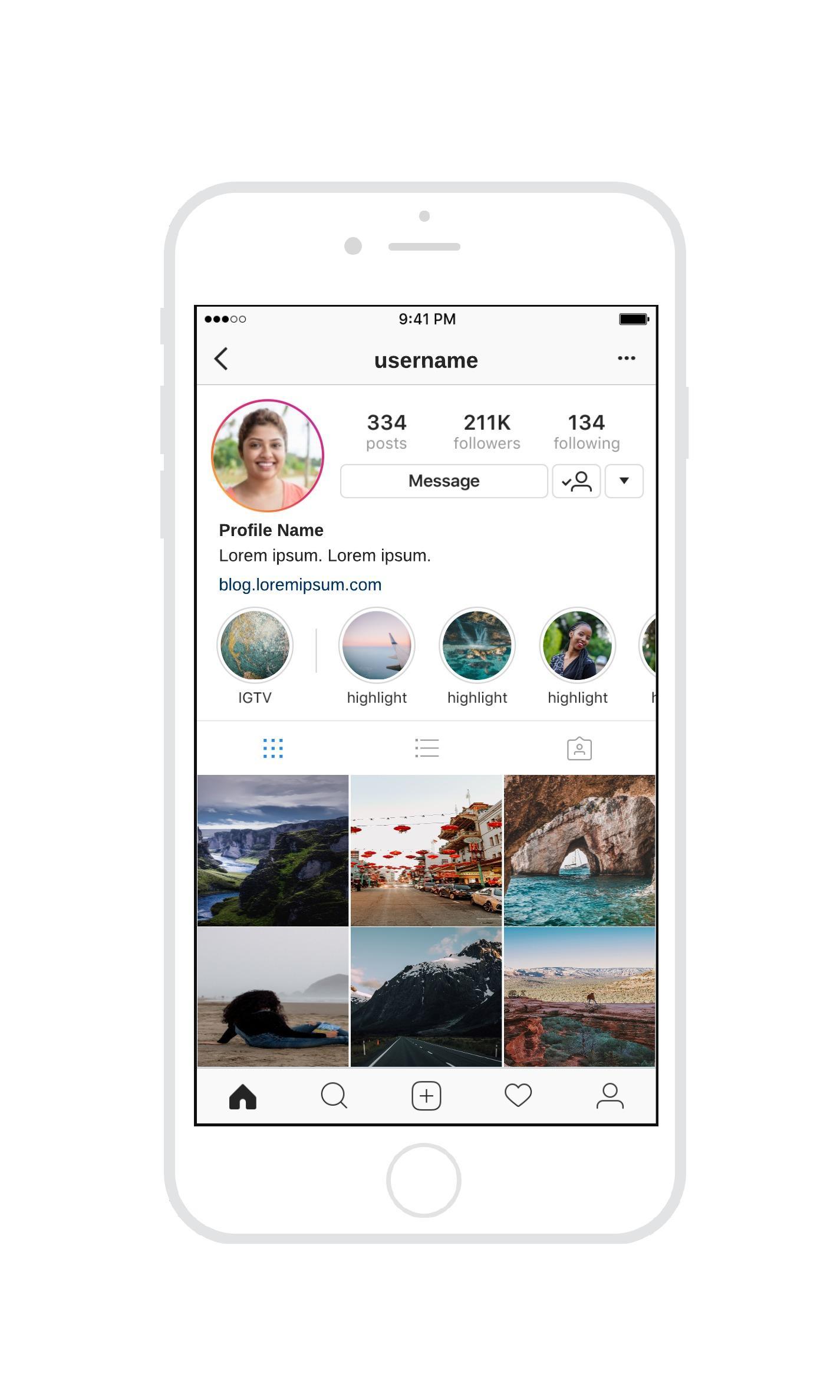
As you use wireframing tools, it’s important to design your landing page or app screen with every device type in mind so you can deliver a quality experience for all users. Leverage the power of Lucidchart to design and prototype for desktop, tablet, and mobile users no matter what version of Android or iOS they use on any preferred device. Use the UI shape library, complete with everything you need to plan your user interfaces, such as search boxes, text editors, accordions, breadcrumbs, site map icons, and more.

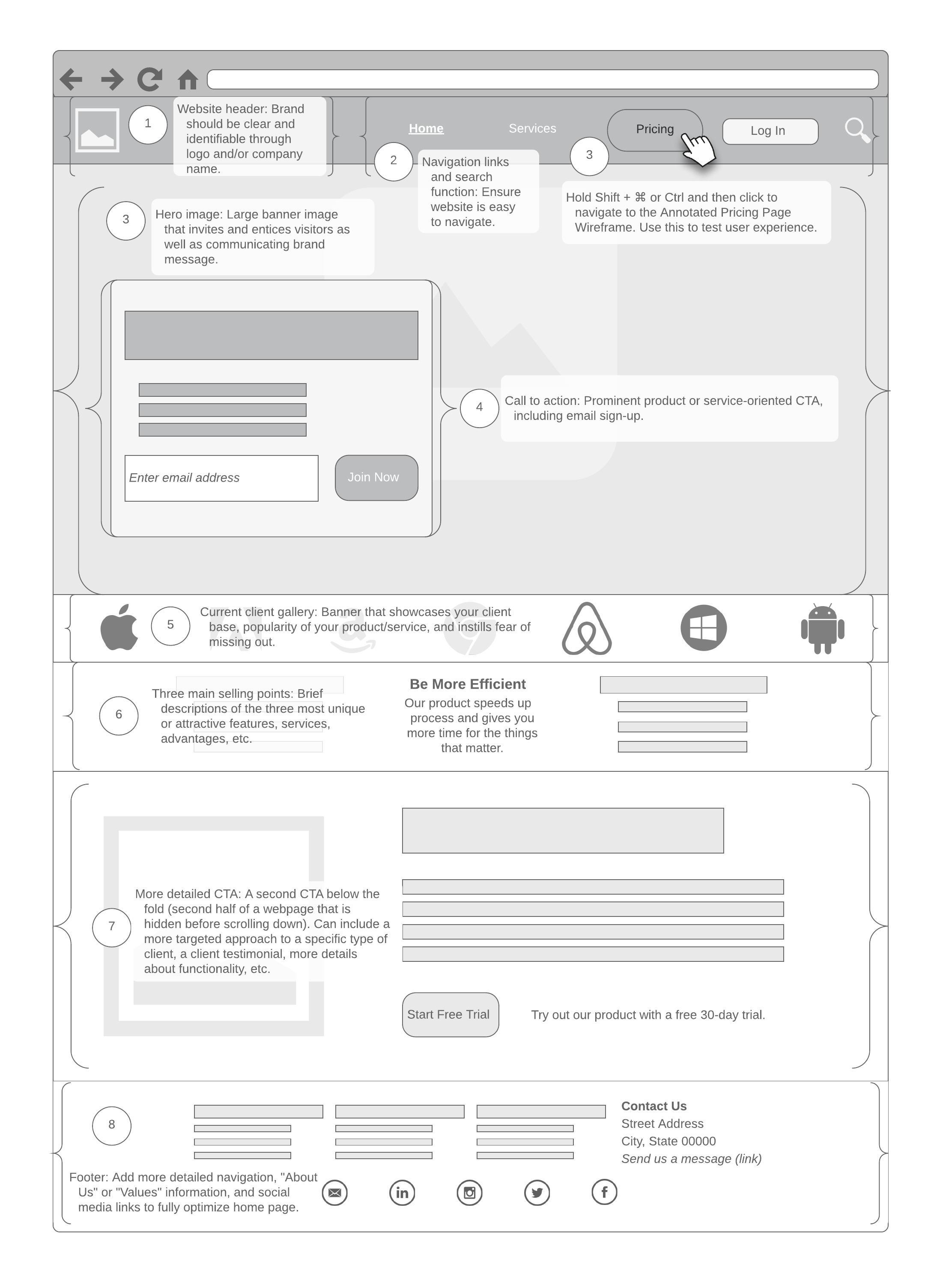
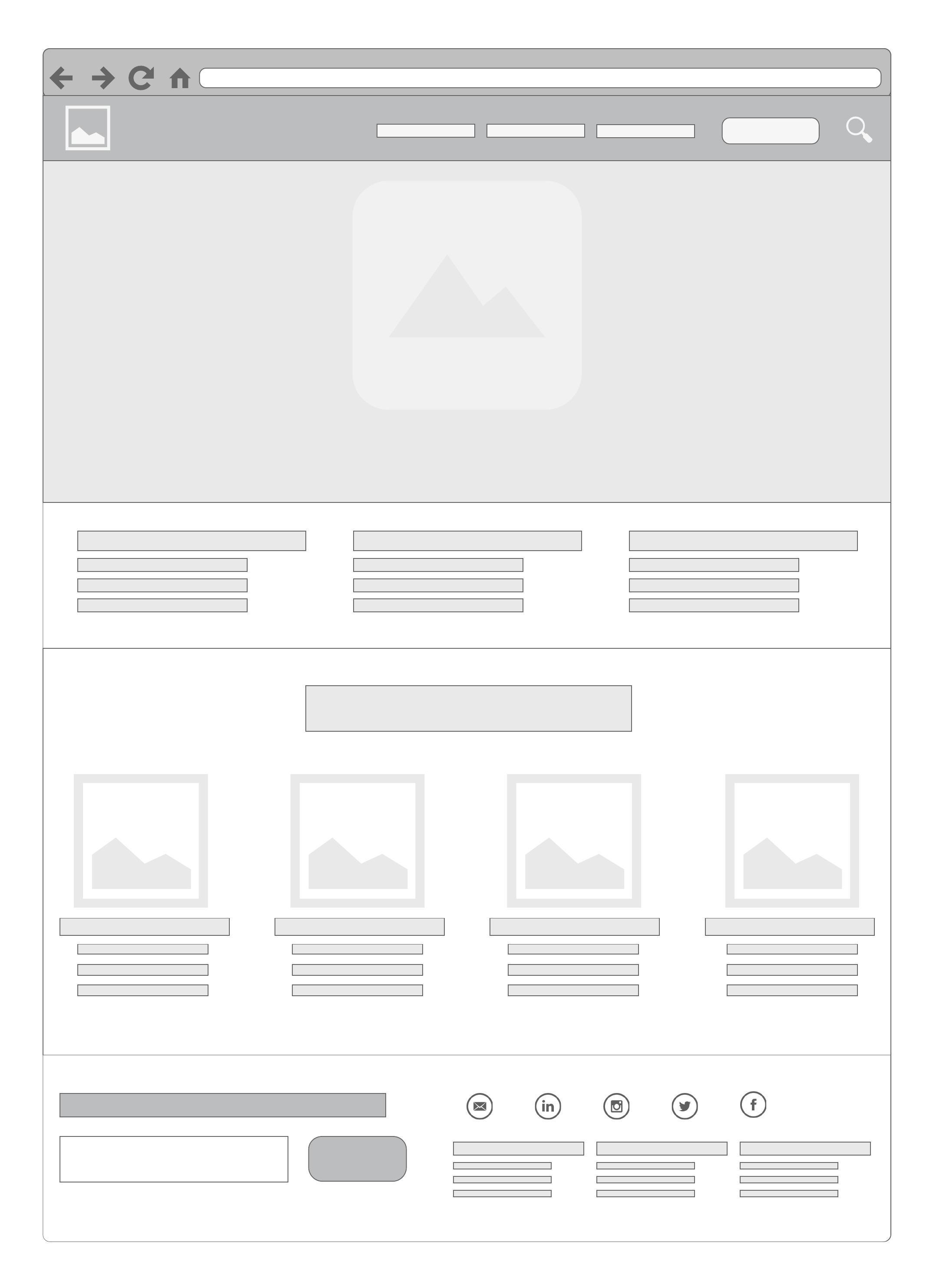
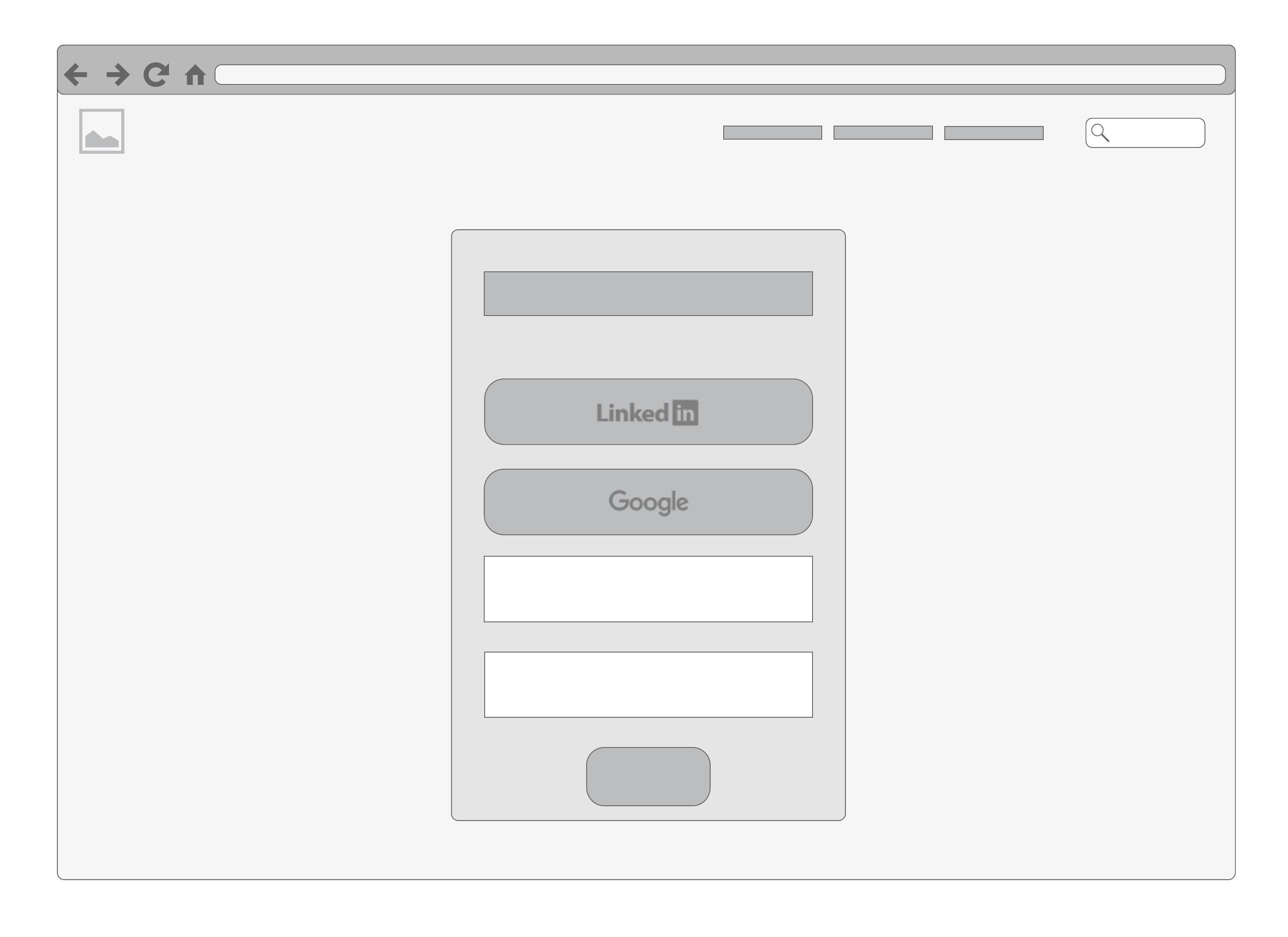
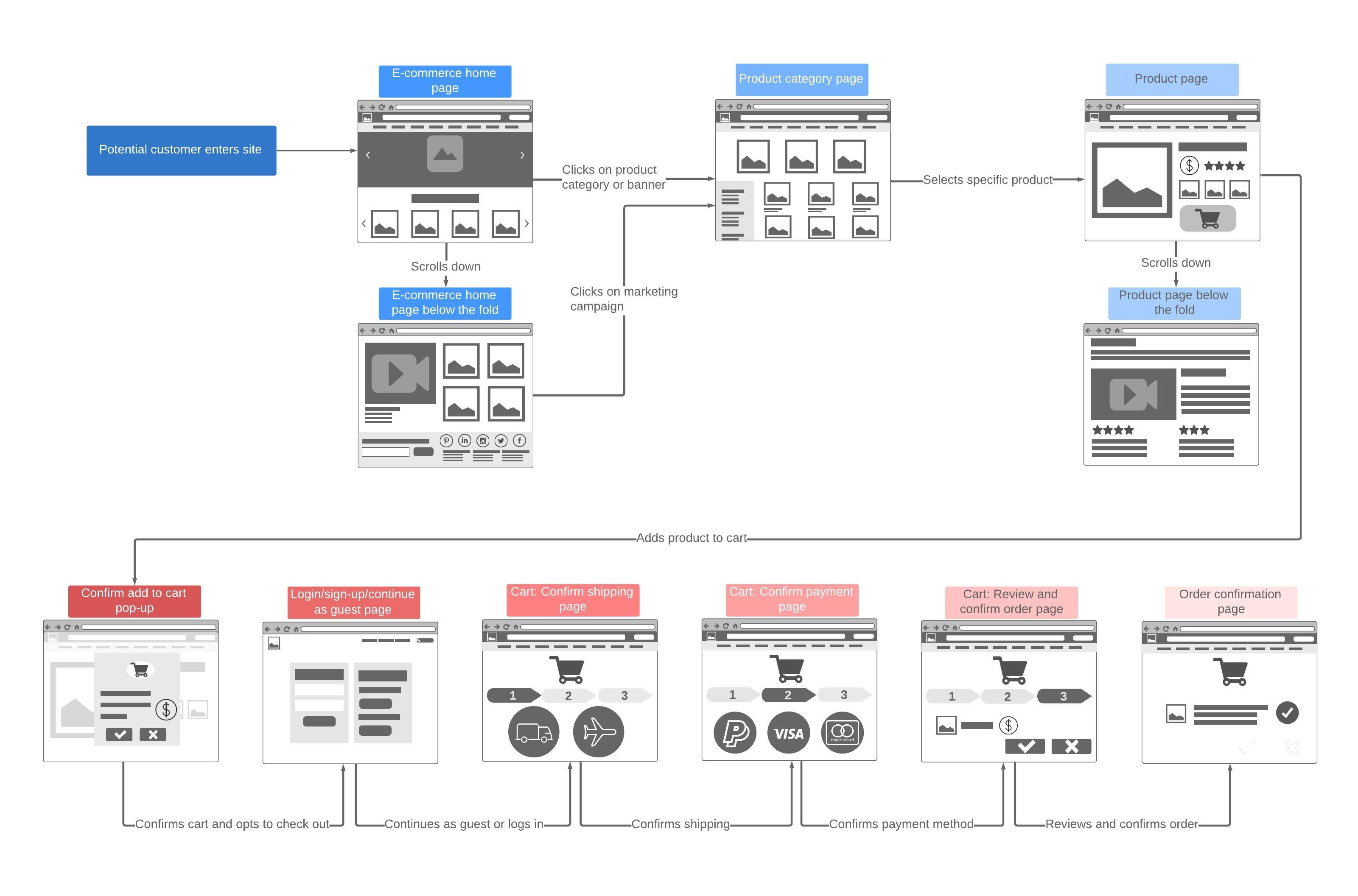
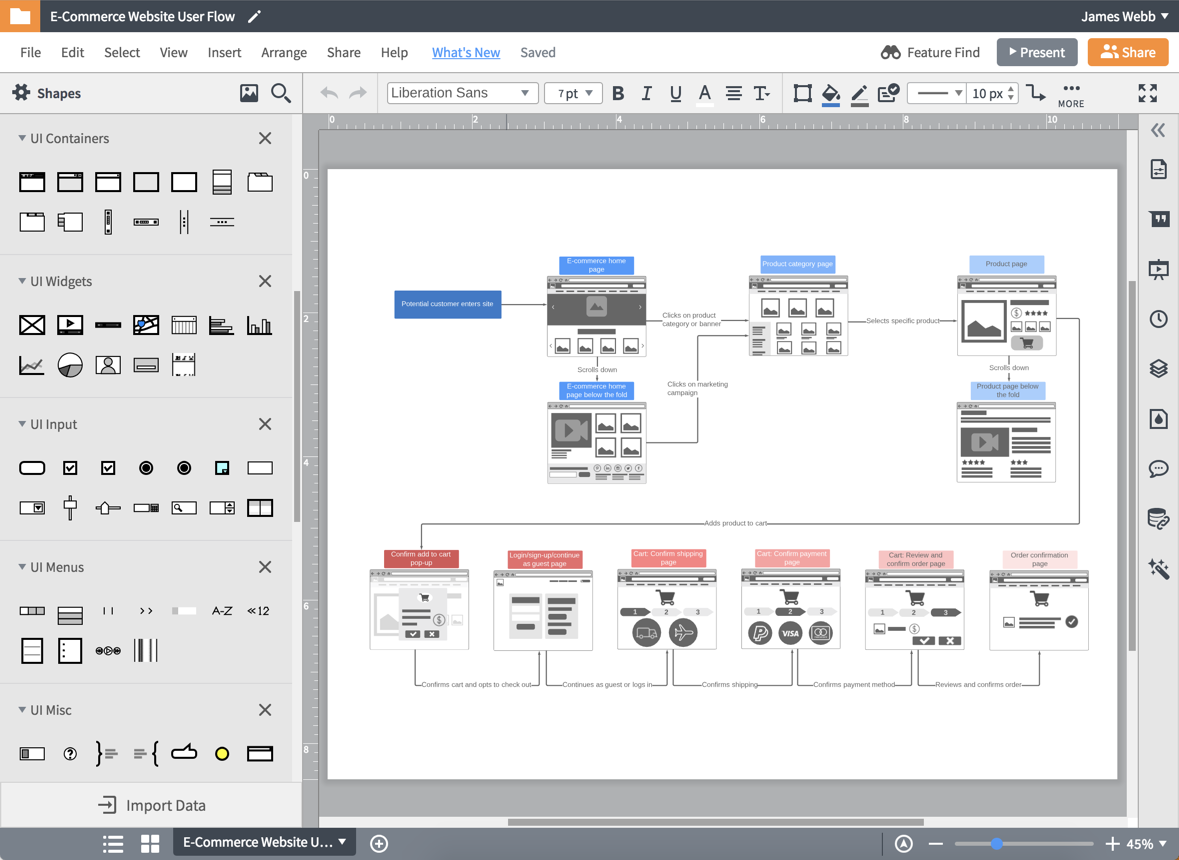
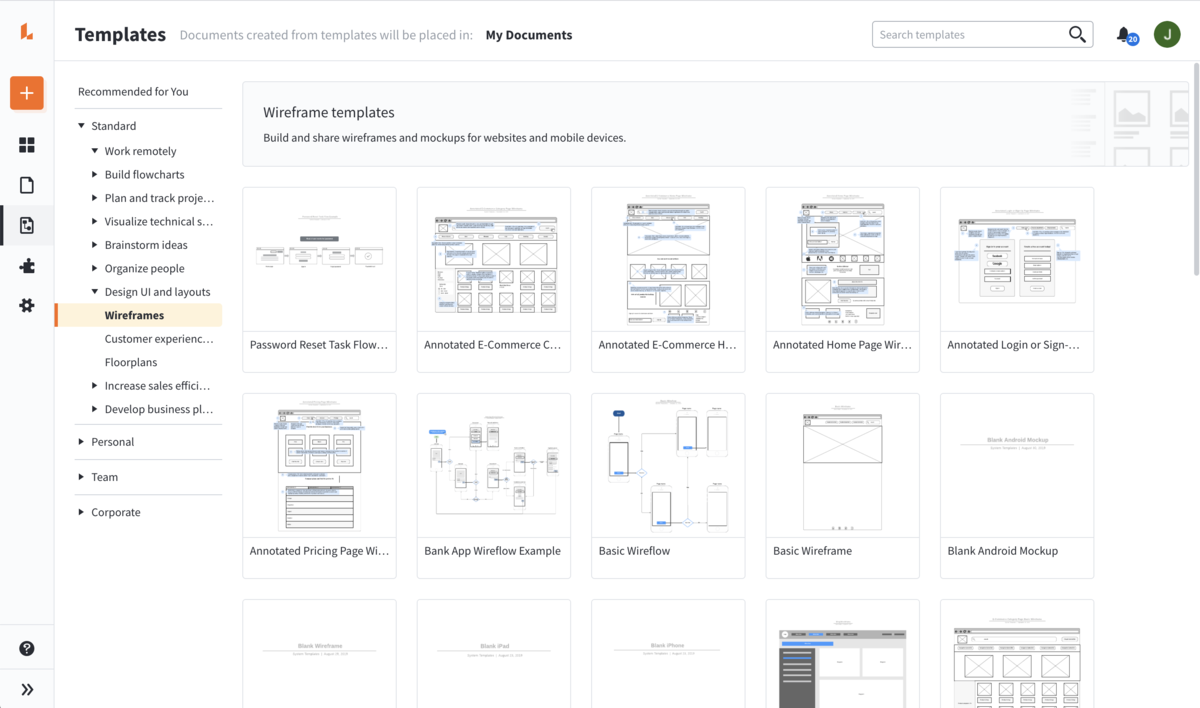
Templates for web pages, user flows, and apps
Be inspired and learn how to wireframe faster by using the template gallery in Lucidchart. Save time with wireframe templates for landing pages, user flows, and apps that are sized and styled for desktop, mobile, and tablets. Utilize templates for pricing pages, e-commerce flows, sign-up pages, and home pages, then customize them to reflect your business. Deliver quality mockups fast so you can arrive at your launch date faster with a design to wow your audience.
How to design a wireframe in Lucidchart
Determine the objective of your wireframe
Establish a clear idea of what you plan to build and create in your wireframe. Focus on user experience components and functionality rather than the exact creative design details.
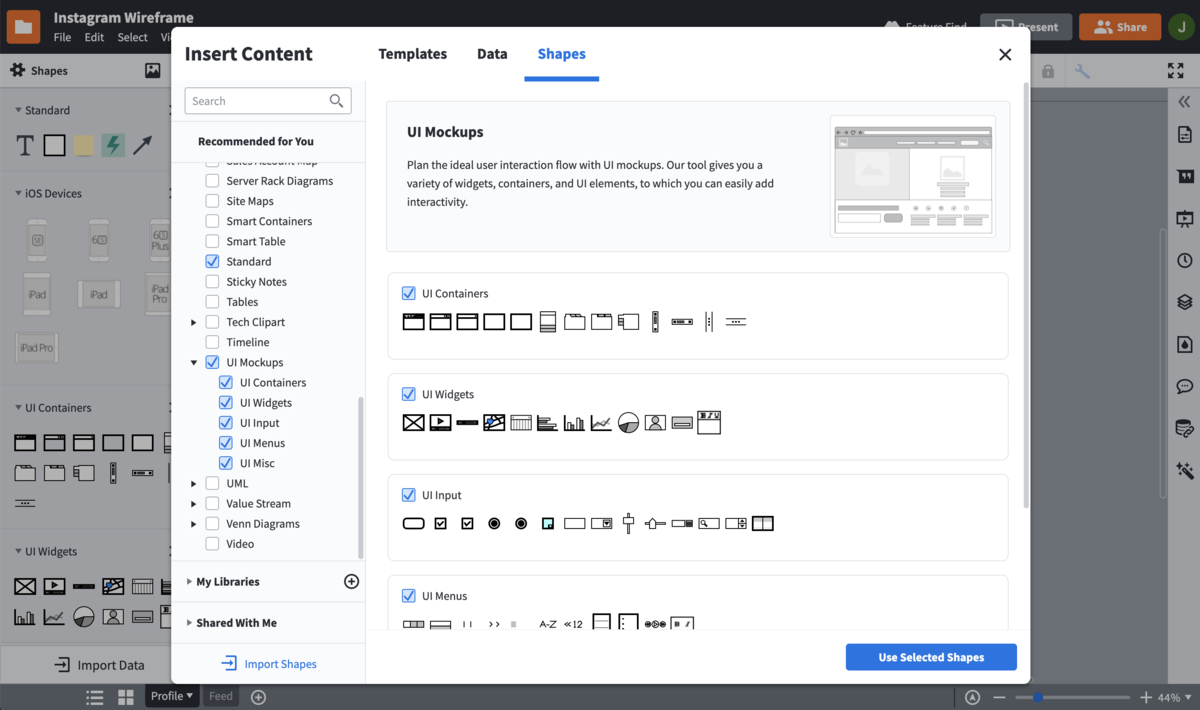
Activate the wireframe shape libraries
Select your desired shape libraries, such as Android, iOS, or UI mockups. Or, start with a template for wireframing for mobile and/or desktop experiences.
Keep it simple
Add a grid system, buttons, layout boxes, and any additional desired elements. Include the components necessary to deliver a positive user experience rather than getting caught up in small details.
Use advanced features to demonstrate functionality
As you near completion of your wireframe, simulate website functionality by adding links, layers, hotspots, and arrows to demonstrate the intended user flow.
Collaborate, present, and share
Include all your stakeholders on the wireframe by creating a shareable URL or present your proposed design to clients using presentation mode.
Frequently asked questions about wireframing with Lucidchart
Using Lucidchart for wireframes

Used by millions across the globe
"After trying many different wireframing tools, we decided on Lucidchart. It has all of the basics and a lot of images to choose from. It allows us to easily share our designs with our customers without having to purchase additional licenses."

4.5/5 stars 650+ reviews