Welkom bij uw nieuwe wireframesoftware
Lucidchart is een visuele werkruimte voor het maken van diagrammen, voor het visualiseren van gegevens en voor samenwerking om meer inzicht te bieden en innovatie te stimuleren.

Hoe Lucidchart het doet in vergelijking met andere tools voor wireframes

Ideaal voor ontwerpers en productmanagers
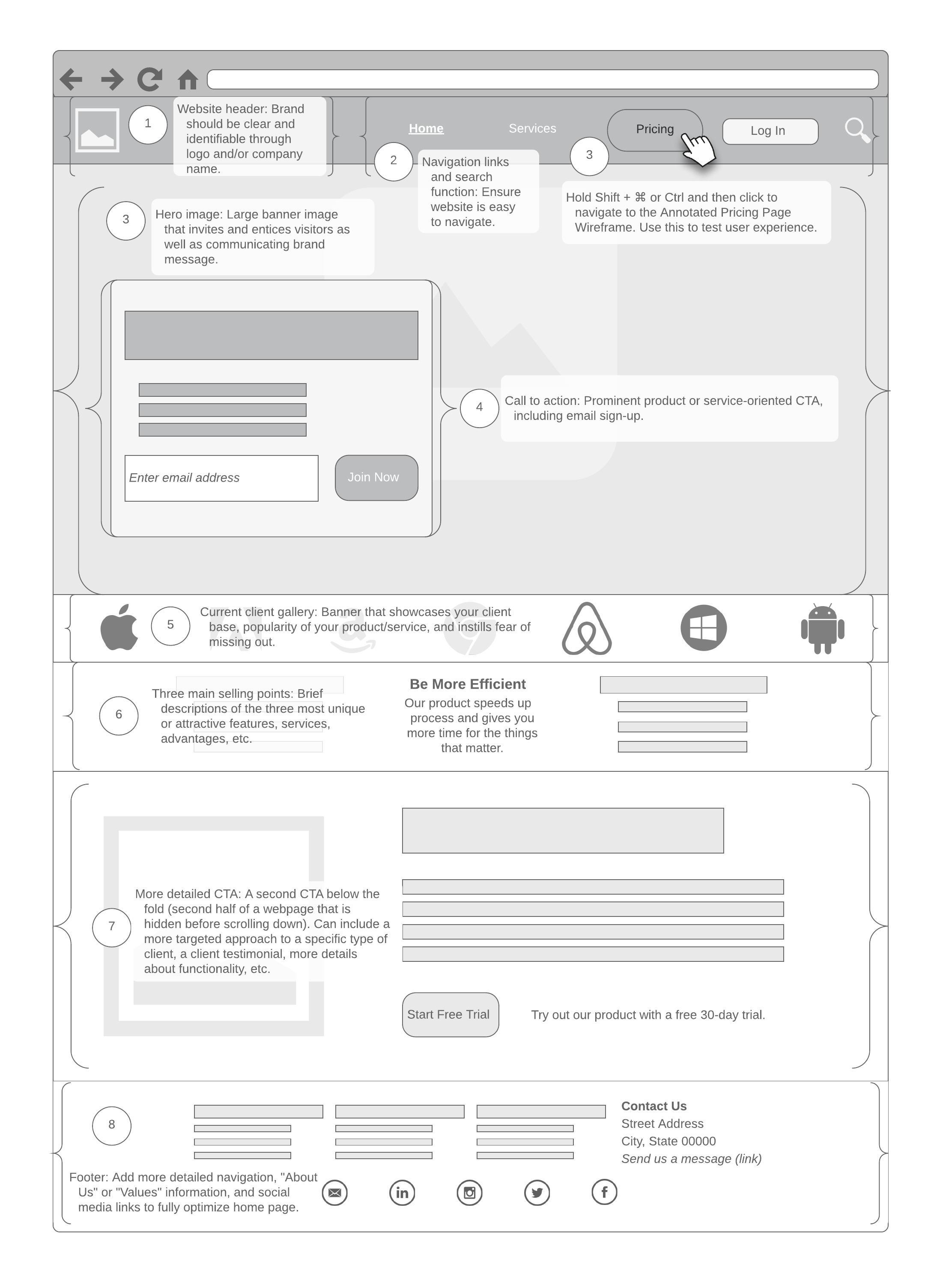
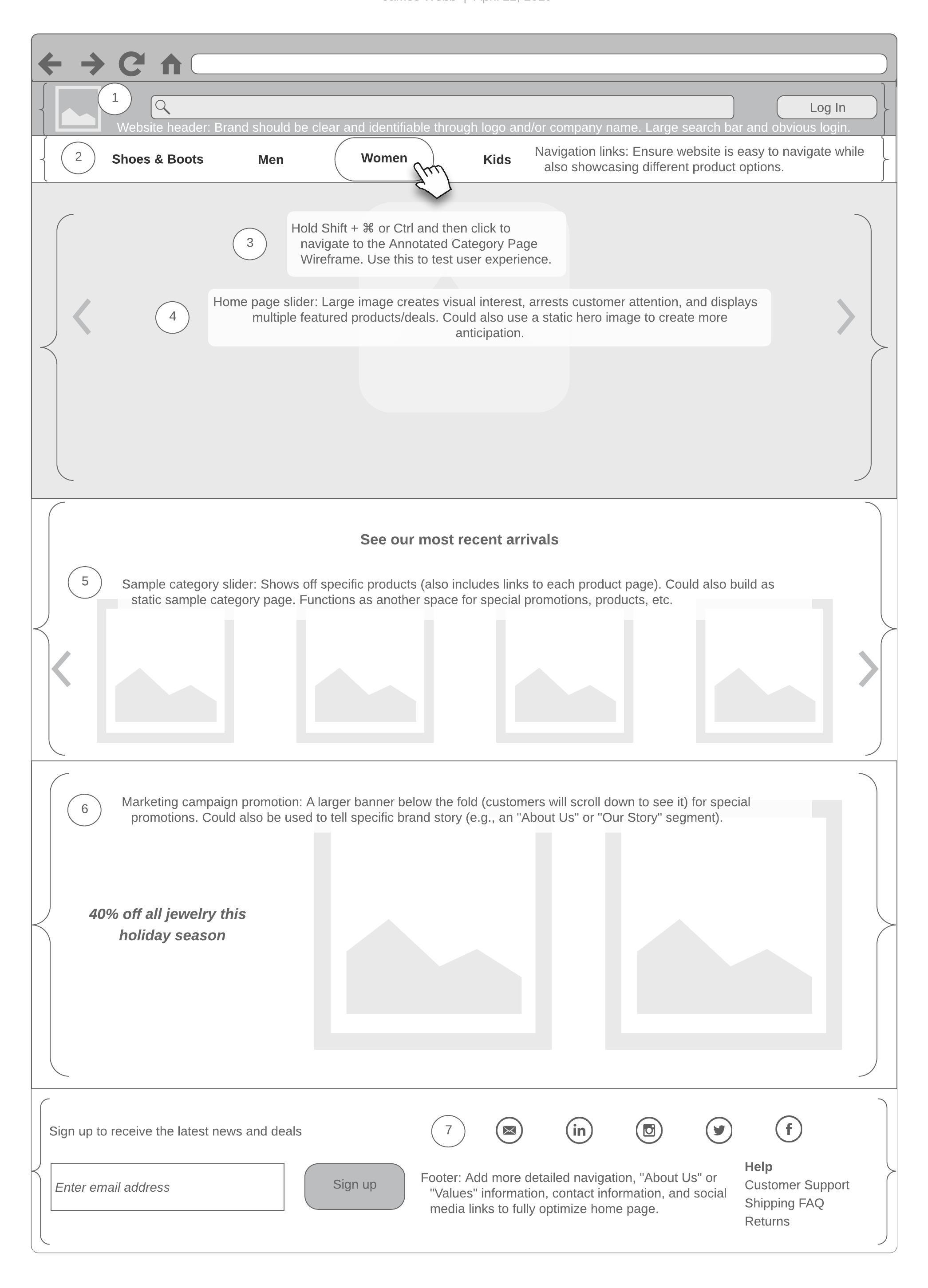
Met tools voor wireframes kunnen ontwerpers en productmanagers de structuur en functionaliteit van een webpagina of een app-scherm visualiseren. Onze sleepfunctionaliteit maakt het gemakkelijk om alle gedeeltes en onderdelen van wireframes voor mobiele telefoons, tablets of websites te rangschikken. De wireframetool van Lucidchart maakt het ontwerpen van een raamwerk gemakkelijk dankzij het gebruik van lagen, links en hotspots. Daarmee kunt u de betreffende functies van uw ontwerp en alle mogelijke weergavescenario's visualiseren om het gebruiksgemak te optimaliseren voordat u aan het feitelijke bouwen begint.

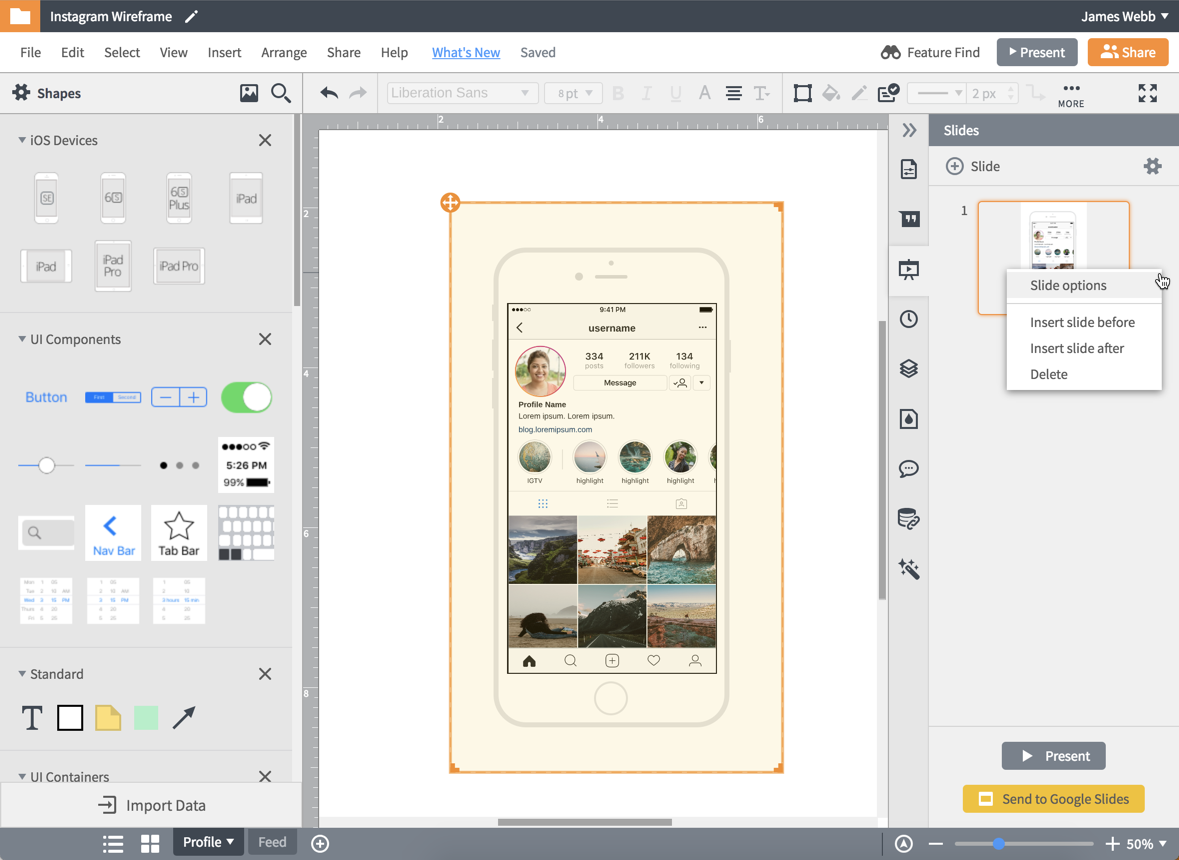
Gemakkelijk samenwerken met belanghebbenden, aan klanten presenteren en delen
In tegenstelling tot andere gratis tools voor wireframes vergemakkelijkt Lucidchart het feedbackproces voor wireframes. Met onze ingebouwde samenwerkingsfuncties zorgt u er samen met alle betrokkenen voor dat uw wireframe tot het juiste definitieve ontwerp leidt. Maak een gedeelde URL aan en verstuur de huidige versie van uw mockup naar klanten en andere belanghebbenden. Geef en vraag feedback door direct binnen het document te reageren of door de chatfunctie in de editor te gebruiken. Presenteer uw wireframes aan klanten of andere belanghebbenden in de presentatiemodus of via de integratie met Google Presentaties.

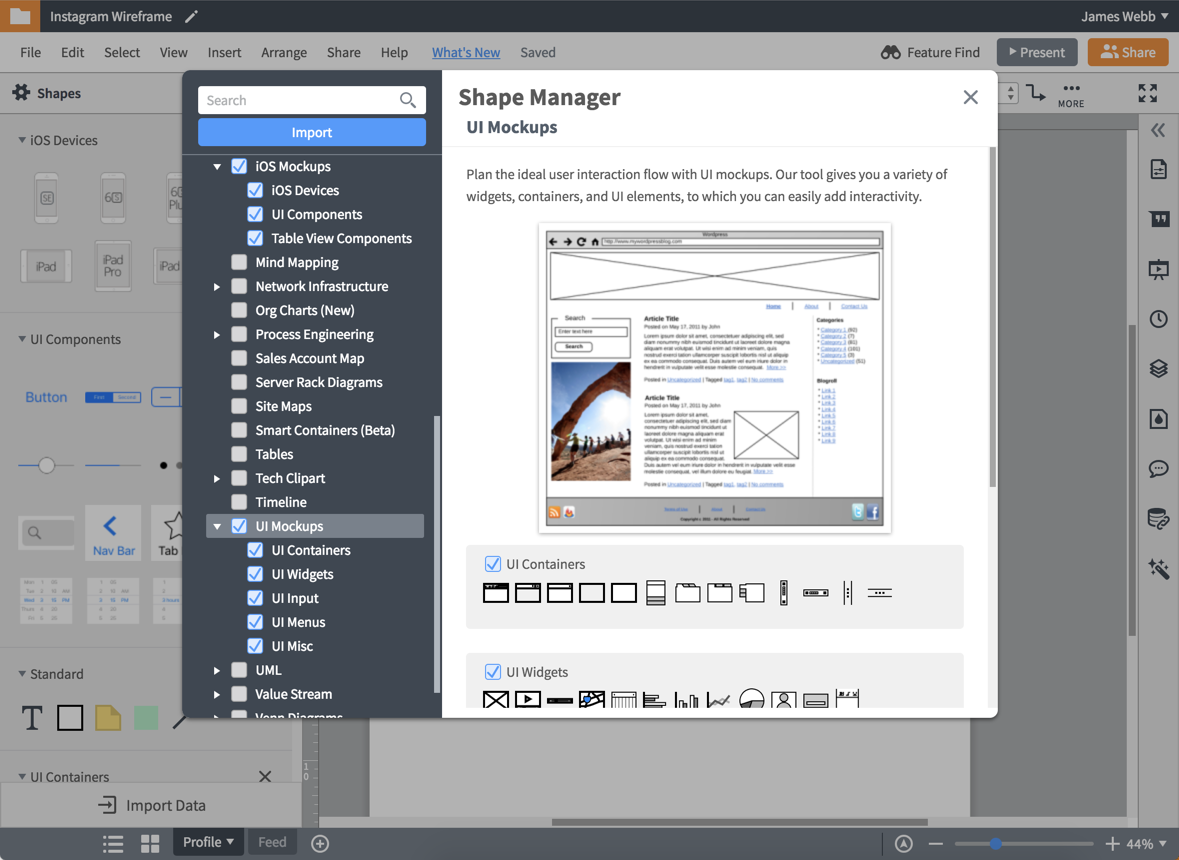
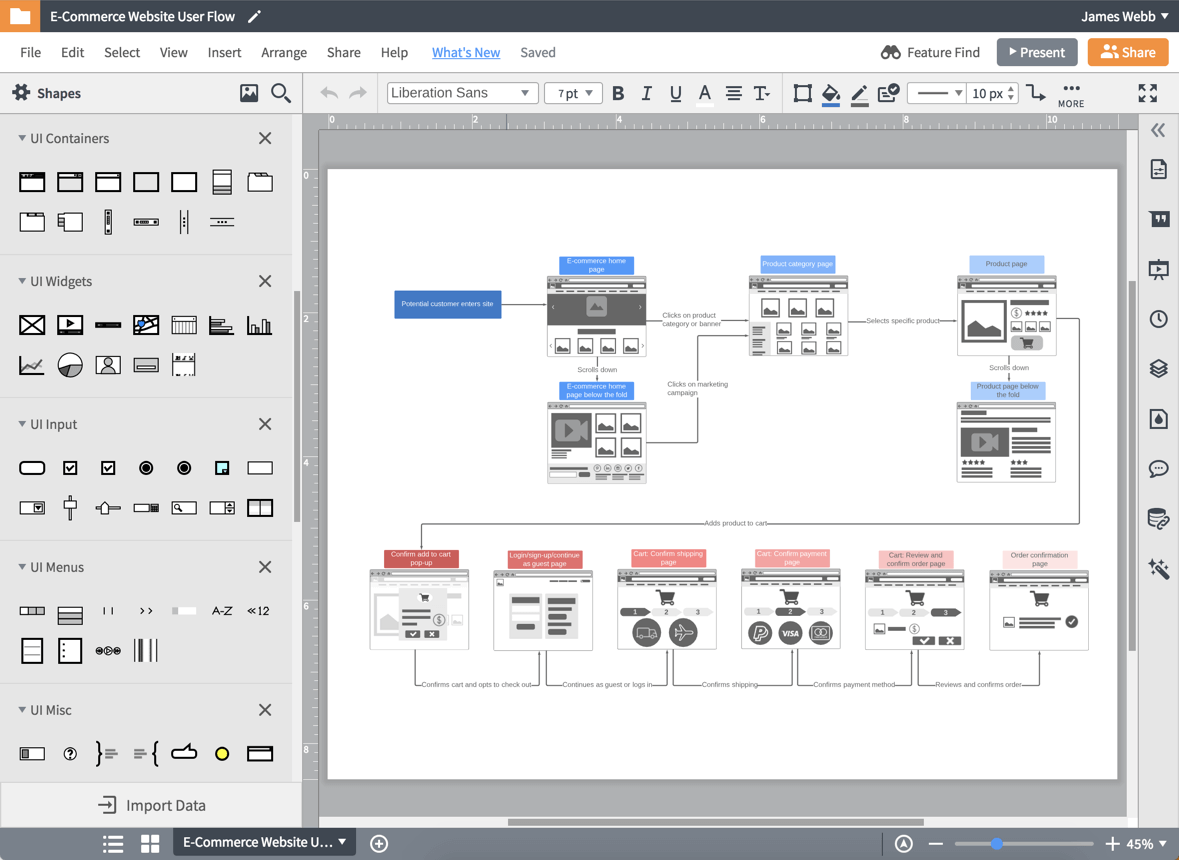
Vormbibliotheken voor elk type apparaat
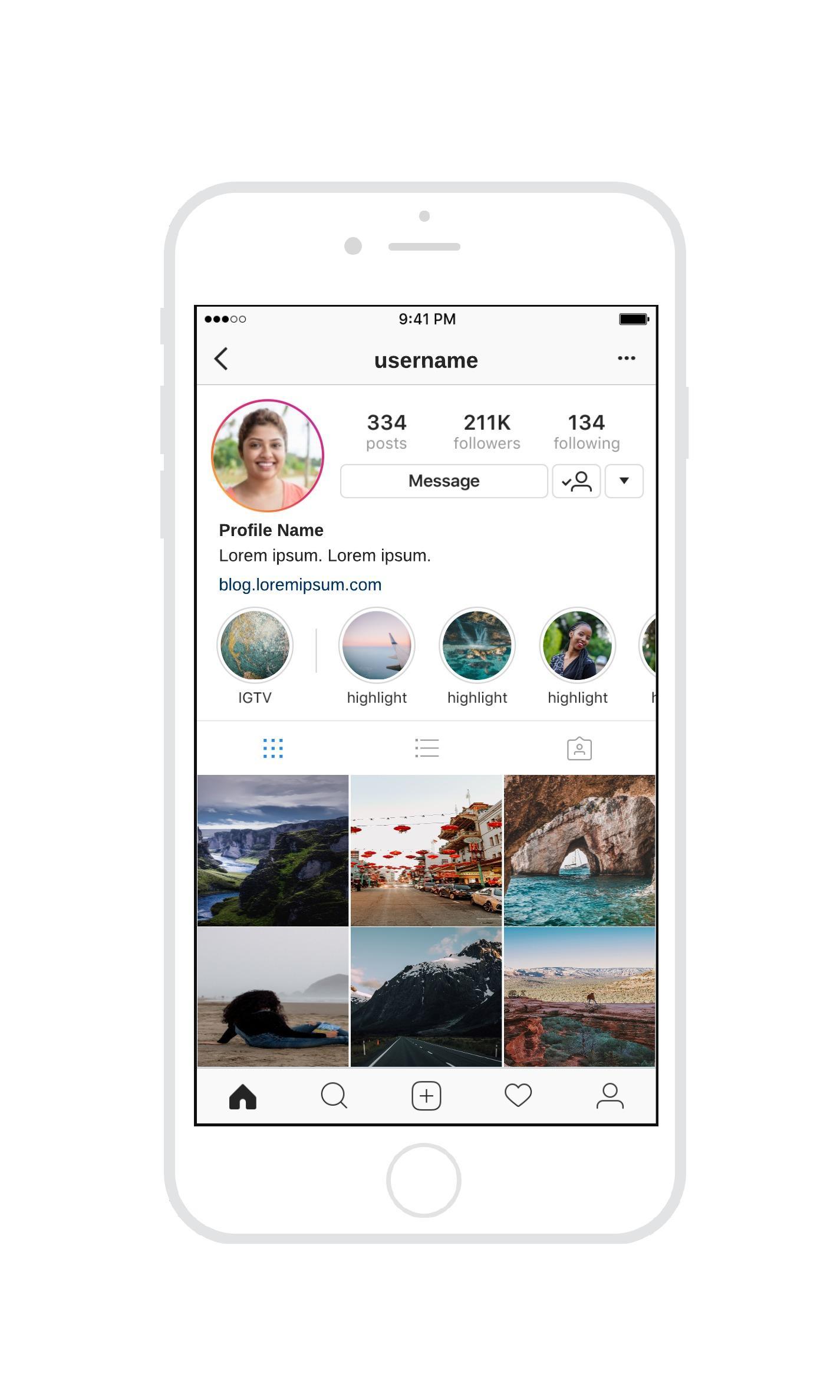
Als u tools voor wireframes gebruikt, is het belangrijk om bij het ontwerp van uw landingspagina of app-scherm rekening te houden met elk type apparaat. Gebruik de kracht van Lucidchart om te ontwerpen en testen voor desktop-, tablet- en mobiele gebruikers, welke versie van Android of iOS ze ook gebruiken op het apparaat van hun voorkeur. De UI-vormbibliotheek bevat alles wat u nodig hebt voor het ontwerpen van uw gebruikersinterface, zoals zoekvelden, teksteditors, accordeons, kruimelpaden, sitemappictogrammen en nog veel meer.

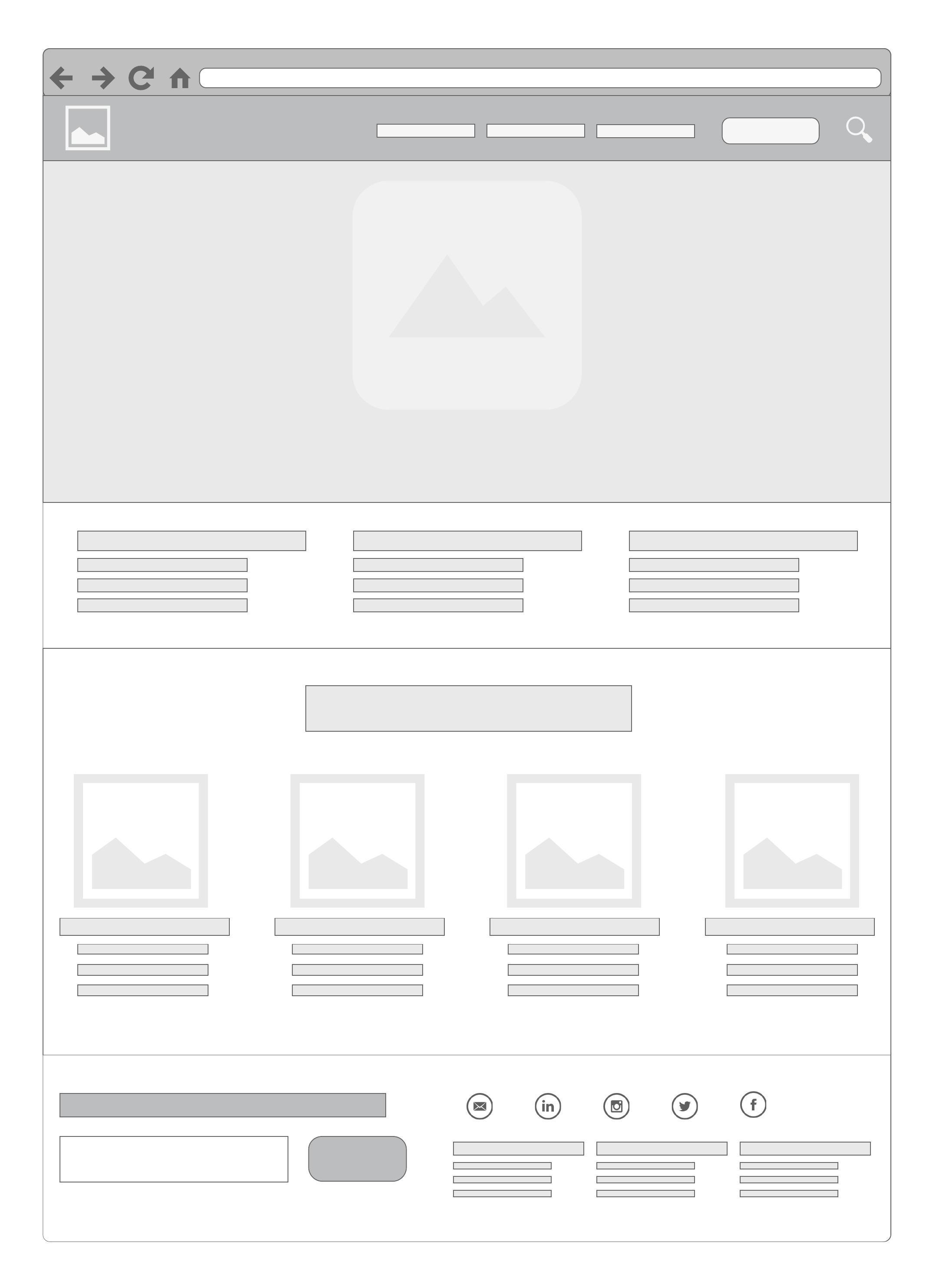
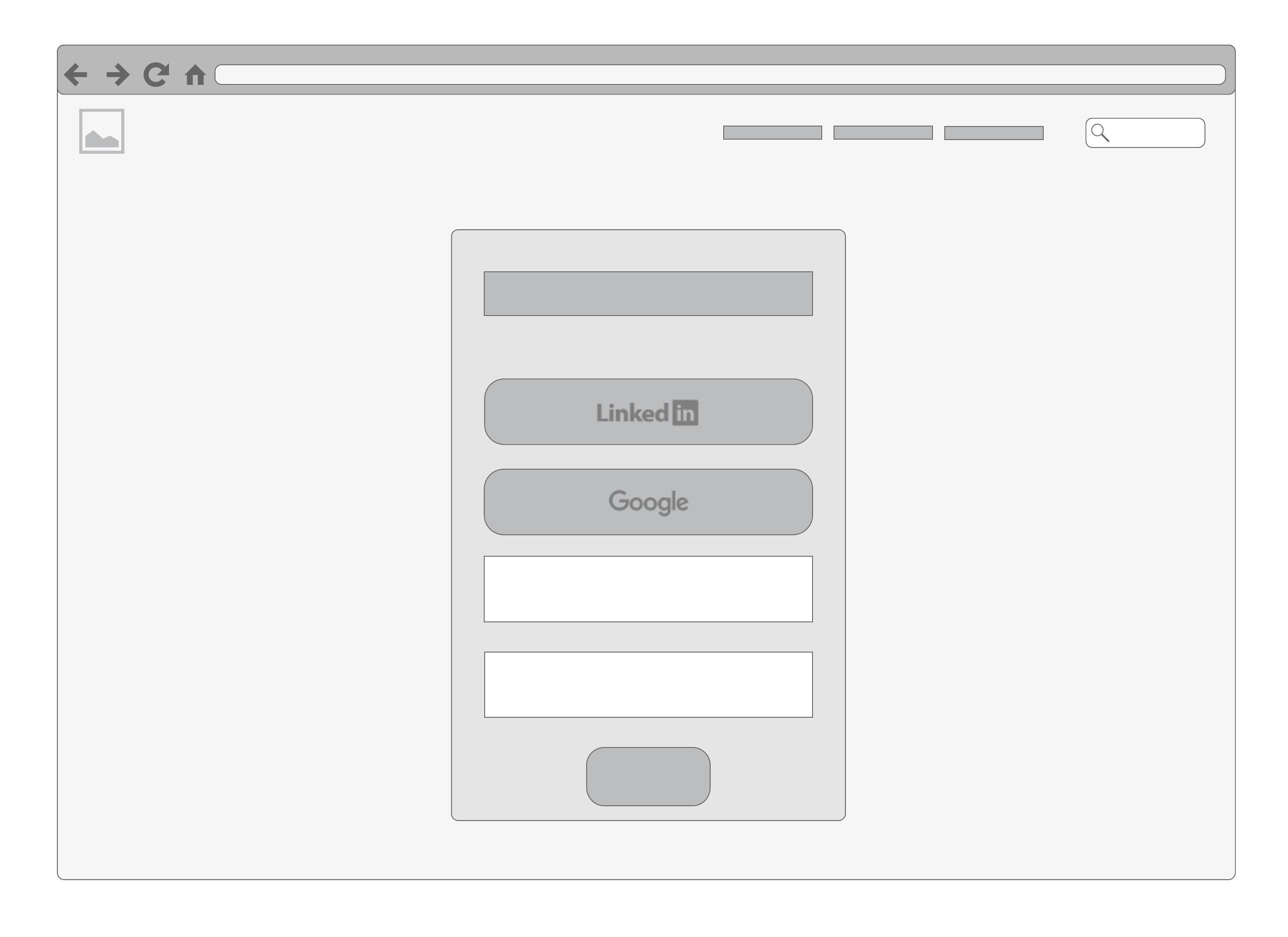
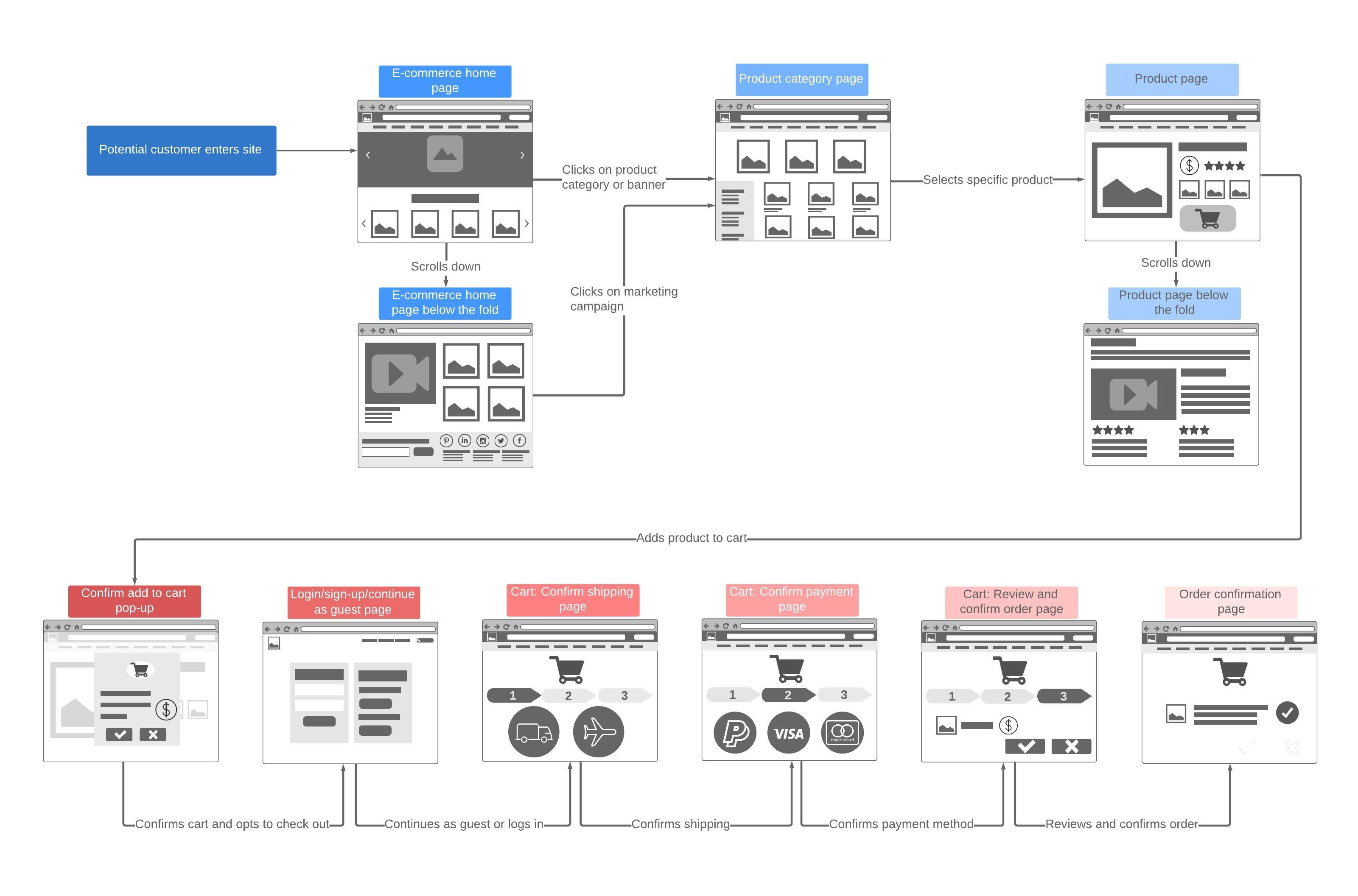
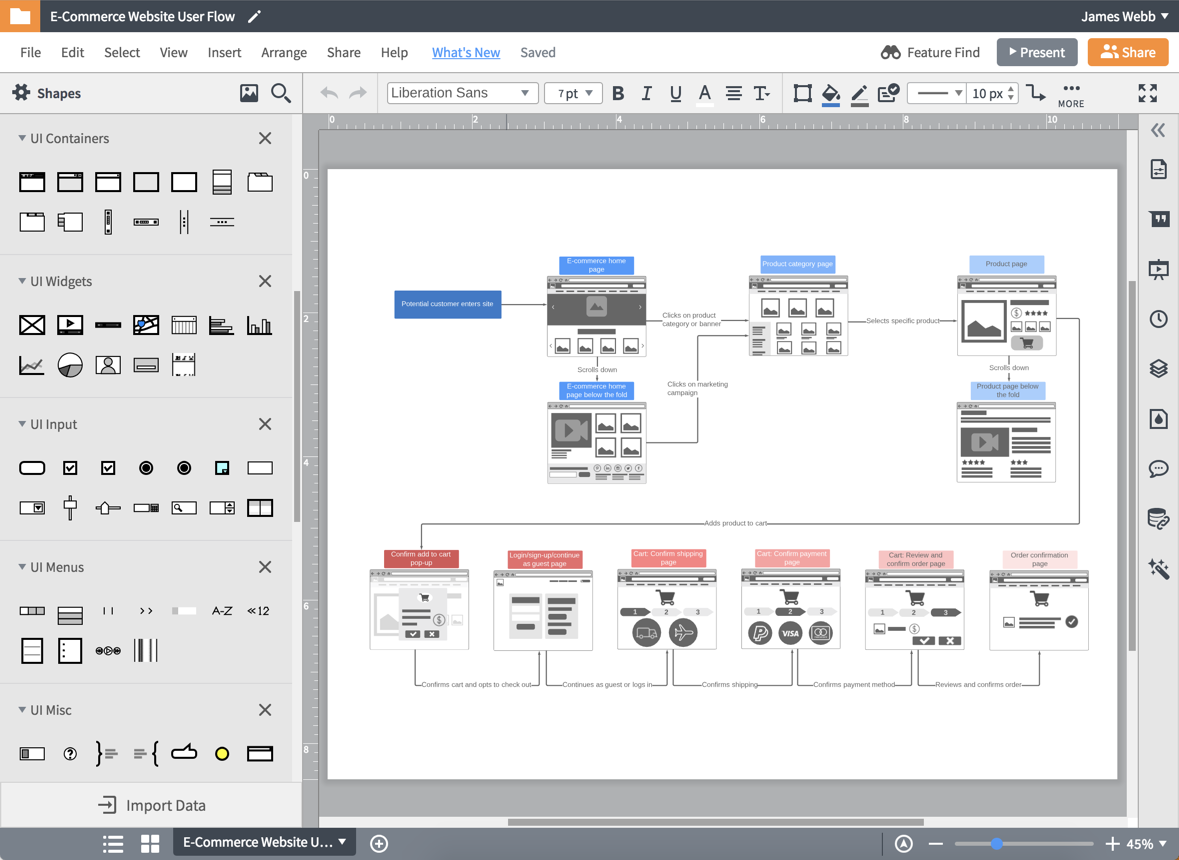
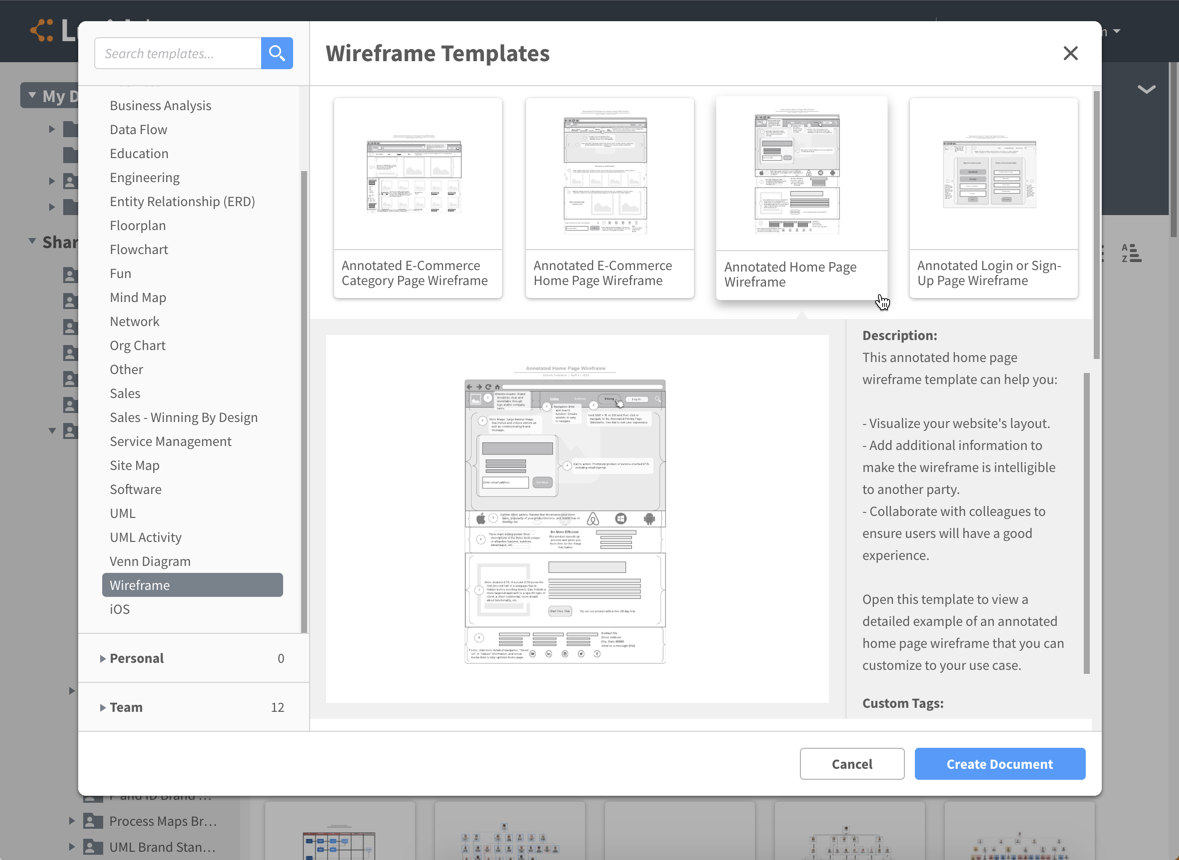
Sjablonen voor webpagina's, gebruikersstromen en apps
Laat u inspireren en ontdek hoe u sneller wireframes kunt maken met behulp van de sjabloongalerij in Lucidchart. Bespaar tijd met wireframesjablonen voor landingspagina's, gebruikersstromen en apps die de juiste afmetingen en opmaak hebben voor desktops, mobiele telefoons en tablets. Gebruik sjablonen voor prijspagina's, e-commercestromen, aanmeldpagina's of startpagina's en pas ze aan de huisstijl van uw bedrijf aan. Maak snel hoogwaardige mockups zodat u sneller uw introductiedatum bereikt met een ontwerp dat indruk maakt op uw publiek.
Een wireframe ontwerpen in Lucidchart
Het doel van uw wireframe bepalen
Zorg dat u een duidelijk idee hebt van wat u in uw wireframe wilt bouwen en maken. Richt uw aandacht op onderdelen en functionaliteit voor de gebruiker en niet op de exacte details van het creatieve ontwerp.
De vormbibliotheken voor wireframes activeren
Selecteer de gewenste vormbibliotheken, zoals Android-, iOS- of UI-mockups. Of begin met een wireframesjabloon voor een mobiele of desktopinterface.
Houd het simpel
Voeg een rastersysteem, knoppen, lay-outvakken en eventuele andere gewenste elementen toe. Neem de onderdelen op die nodig zijn voor een positieve gebruikerservaring in plaats van verstrikt te raken in details.
Gebruik geavanceerde functies om functionaliteit te demonstreren
Als uw mockup bijna klaar is, kunt u websitefunctionaliteit simuleren door links, lagen, hotspots en pijlen toe te voegen om de beoogde gebruikersstroom te tonen.
Samenwerken, presenteren en delen
Betrek alle belanghebbenden bij uw wireframe door een gedeelde URL te maken of uw voorgestelde ontwerp aan klanten te presenteren met behulp van de presentatiemodus.
Veelgestelde vragen over wireframes maken in Lucidchart
Using Lucidchart for wireframes

Gebruikt door miljoenen over de hele wereld
"Nadat we veel verschillende tools voor wireframes hadden uitgeprobeerd, hebben we voor Lucidchart gekozen. Het heeft alle basisfunctionaliteit en biedt keuze uit veel afbeeldingen. We kunnen onze ontwerpen gemakkelijk delen met onze klanten zonder extra licenties te hoeven aanschaffen."

4,5/5 sterren 650+ recensies