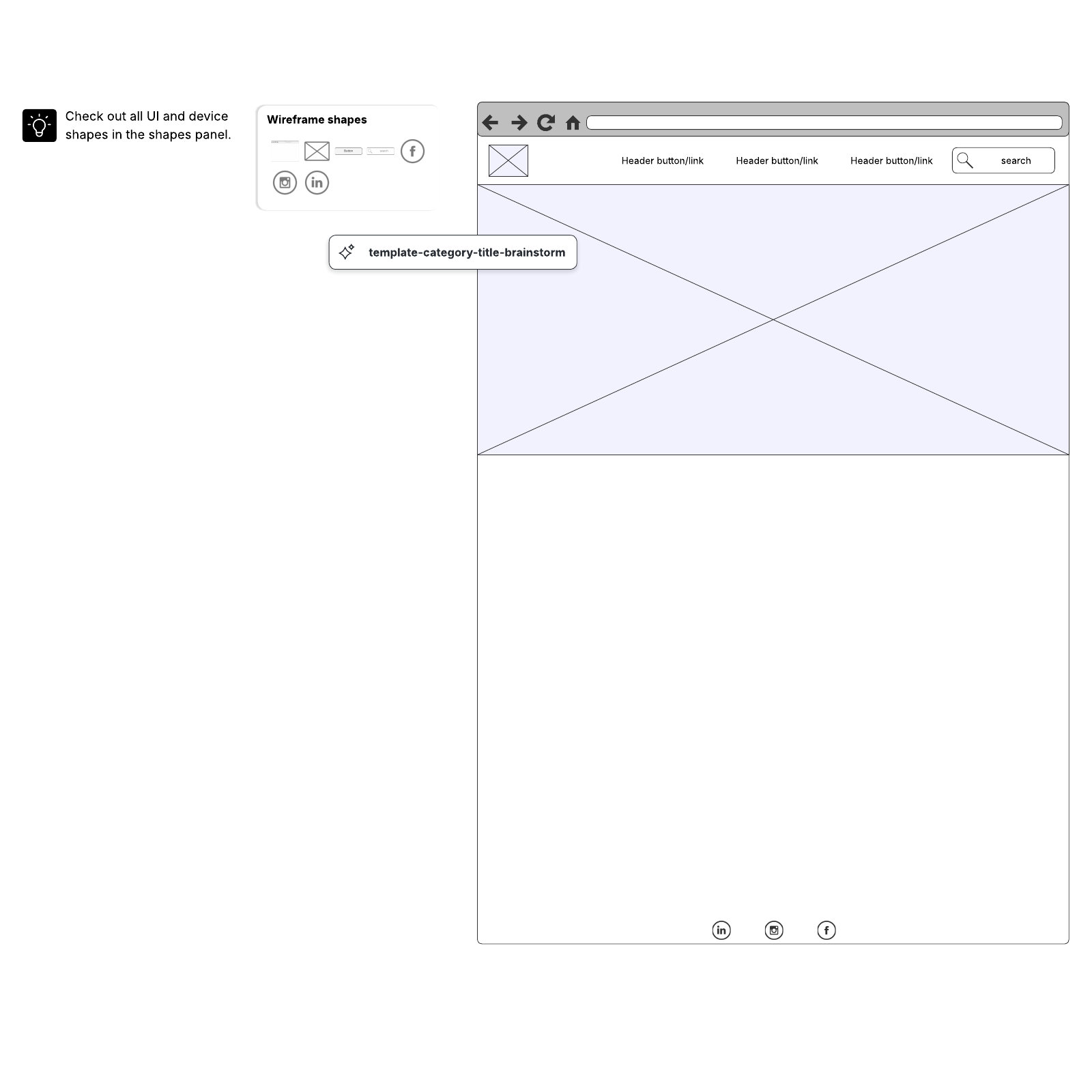
Wireframe
This basic wireframe template can help you:
- Create a simple grayscale web page schematic.
- Visualize your website's layout.
- Collaborate with colleagues to ensure users will have a good experience.
Open this template and add content to customize this basic wireframe diagram to your use case.