Logic model
This logic model template can help you:
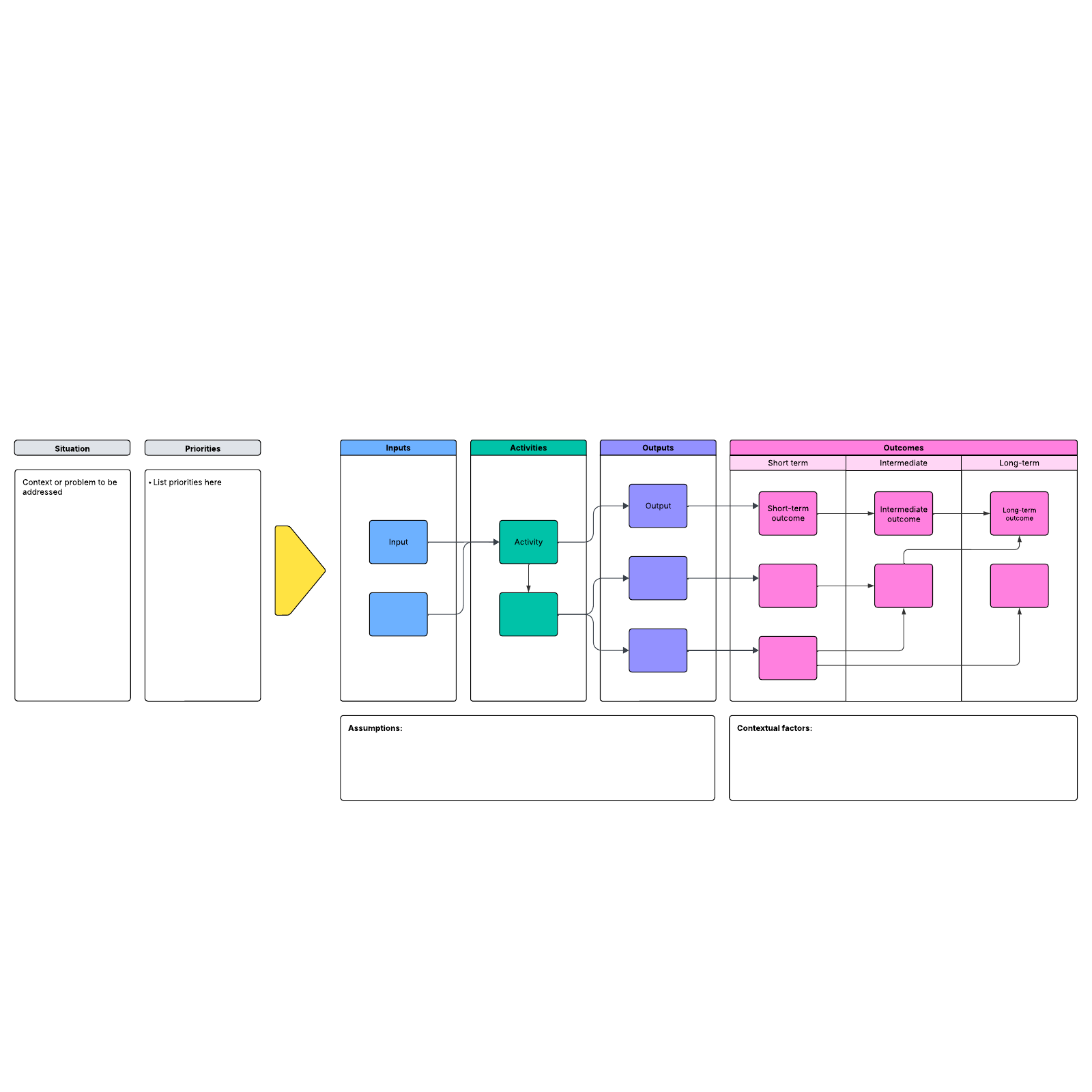
- Write out the relationship of different elements and their outcomes.
- Show potential inputs, activities, outputs, and outcomes of your process.
- Collaborate with your colleagues to continually evaluate, revise, and learn from your logic model.
Open this template and add content to customize this logic model diagram to your use case.

What is the logic model template?
You’ve no doubt seen a Rube Goldberg machine before—they’re the complex machines in which one item’s action triggers another item’s action. For instance, a line of dominos hits a ping pong paddle that spins around, activates a gumball machine, and so on until the final objective is achieved. Each item in the Rube Goldberg machine has a relationship to another item and a relationship to the final outcome. This is similar to a logic model, which is a graphic illustration of the relationship between a program’s resources, its activities, and its effects. A logic model is a valuable tool used in program planning, evaluation, and management to clarify and communicate how a program is expected to work, what it aims to achieve, and how it will measure its success. And we have a free template that will ease the pain points of creating your own logic model (no ping pong paddle required).Benefits of using the logic model template
There are several ways this template can benefit you and your team.- Visualize potential inputs, activities, outputs, and outcomes, seeing how each item in your model affects a process.
- Collaborate with your colleagues to continually evaluate, revise, and learn from your logic model to achieve better results.
- Customize to your use case, regardless of industry.
- Write out the relationship of different elements and their outcomes so you can better understand how each system part is related.
How to use the logic model template in Lucidchart
Follow these steps to easily create your own logic model template:- Add text to a shape by selecting it and typing.
- Add and remove shapes on the canvas as needed.
- Hover over a shape and click on any red circle to add lines.
- To format shapes as you’d like, click on a shape and then use the properties bar at the top of the canvas.
- Turn on auto-tiling to allow the canvas to automatically adjust if desired using the settings tab to the right of the canvas.
- To learn more about Lucidchart or see an example of a finished logic model, select the buttons to the right of the document.



