Каркасы
Lucidchart - это визуальное рабочее пространство, которое сочетает в себе создание диаграмм, визуализацию данных и совместную работу для ускорения понимания и стимулирования инноваций.

Что выделяет Lucidchart на фоне конкурентов

Идеальный вариант для дизайнеров и менеджеров по продукции
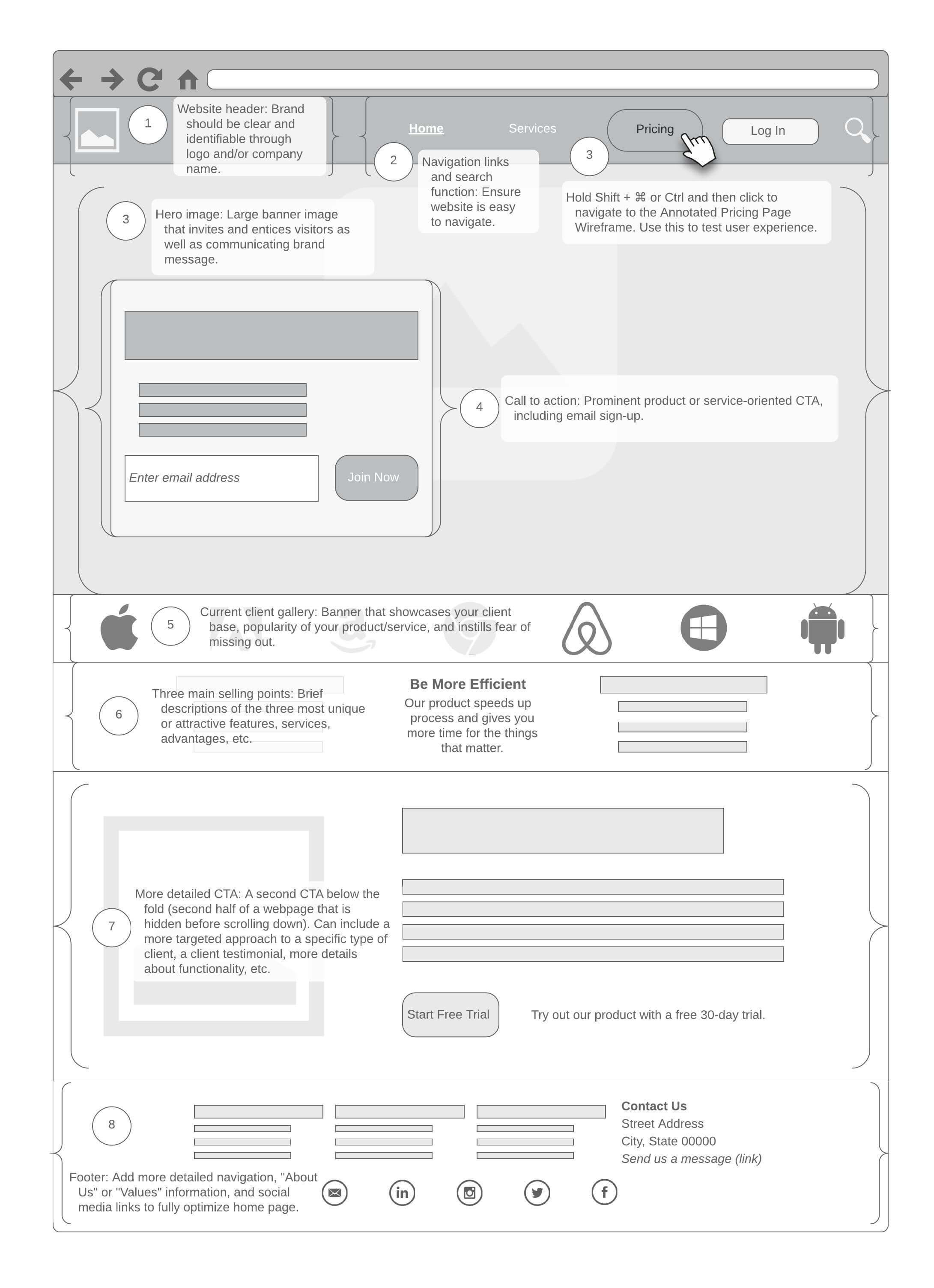
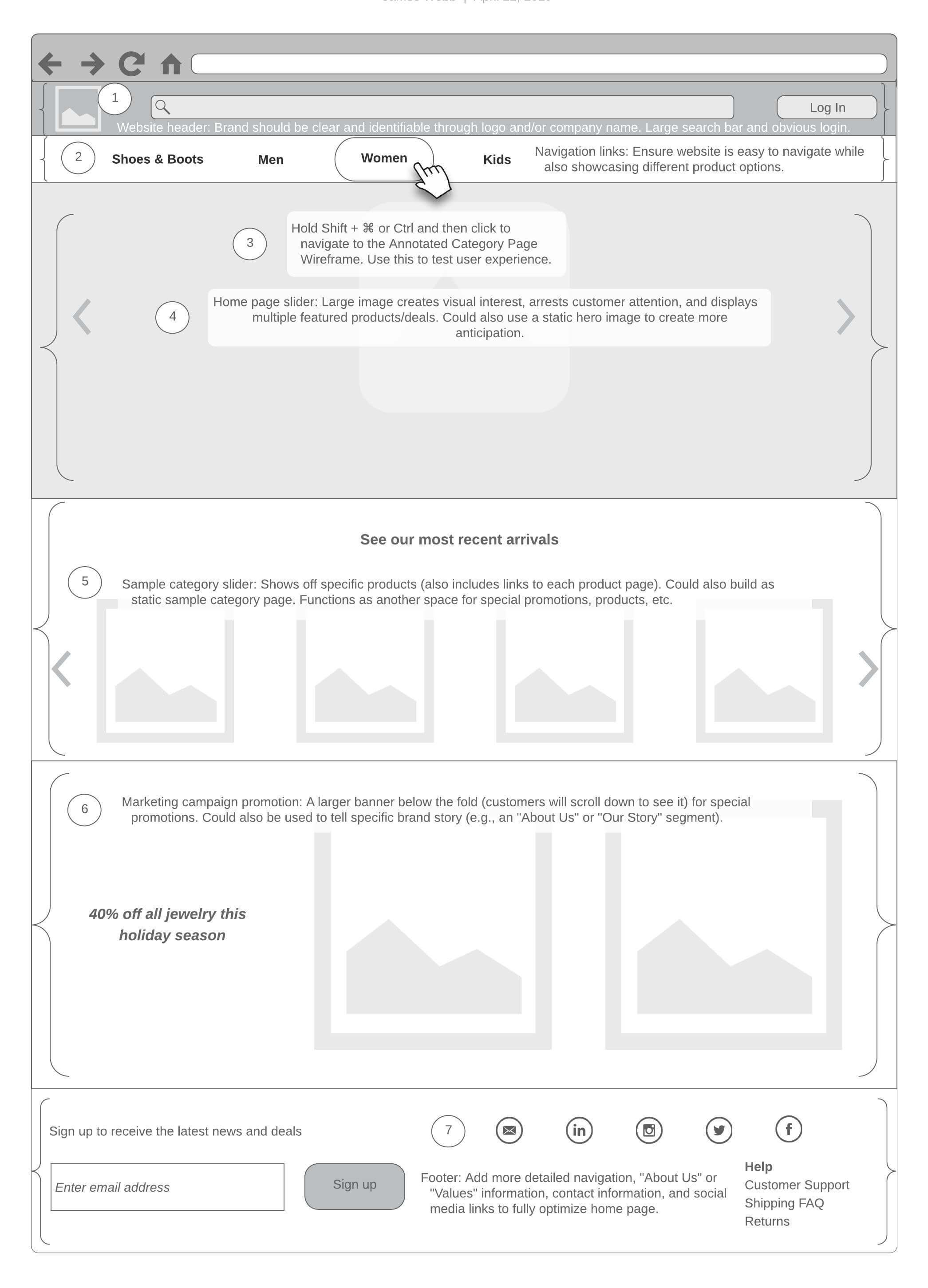
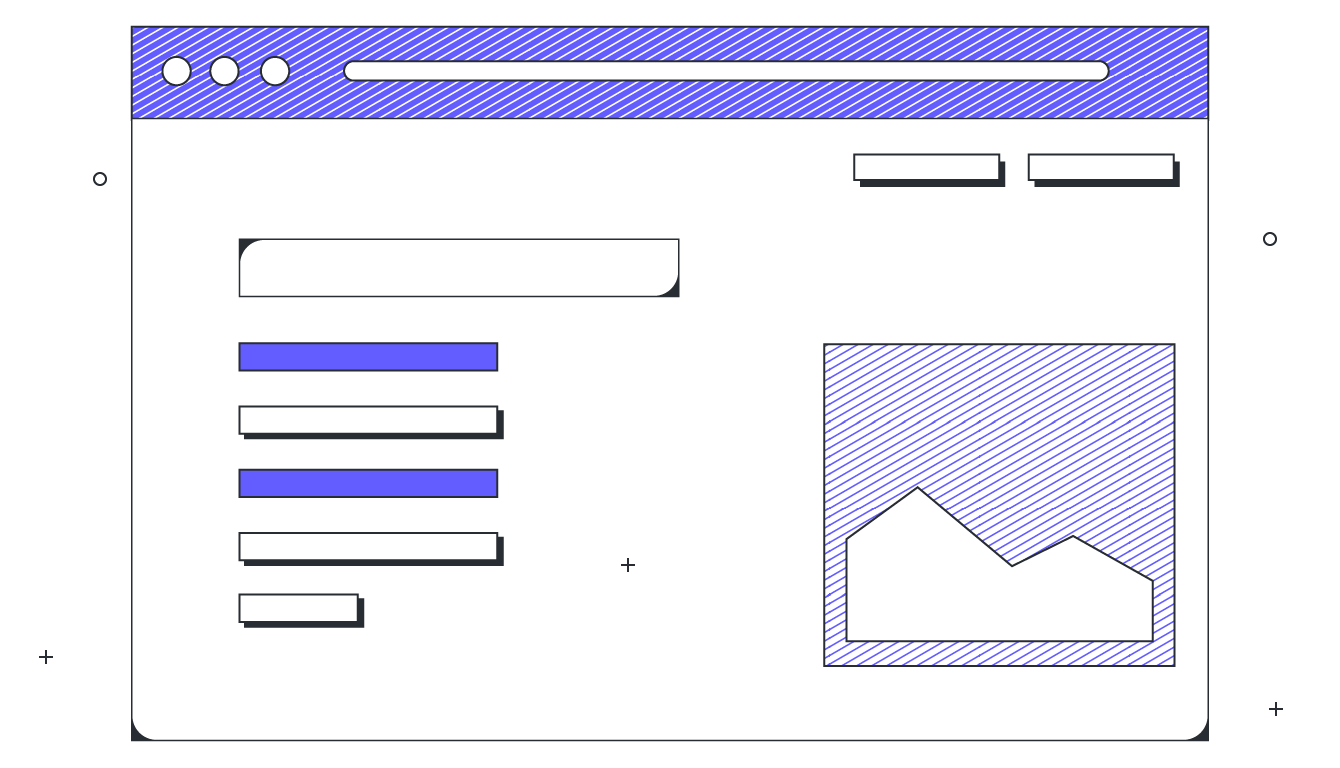
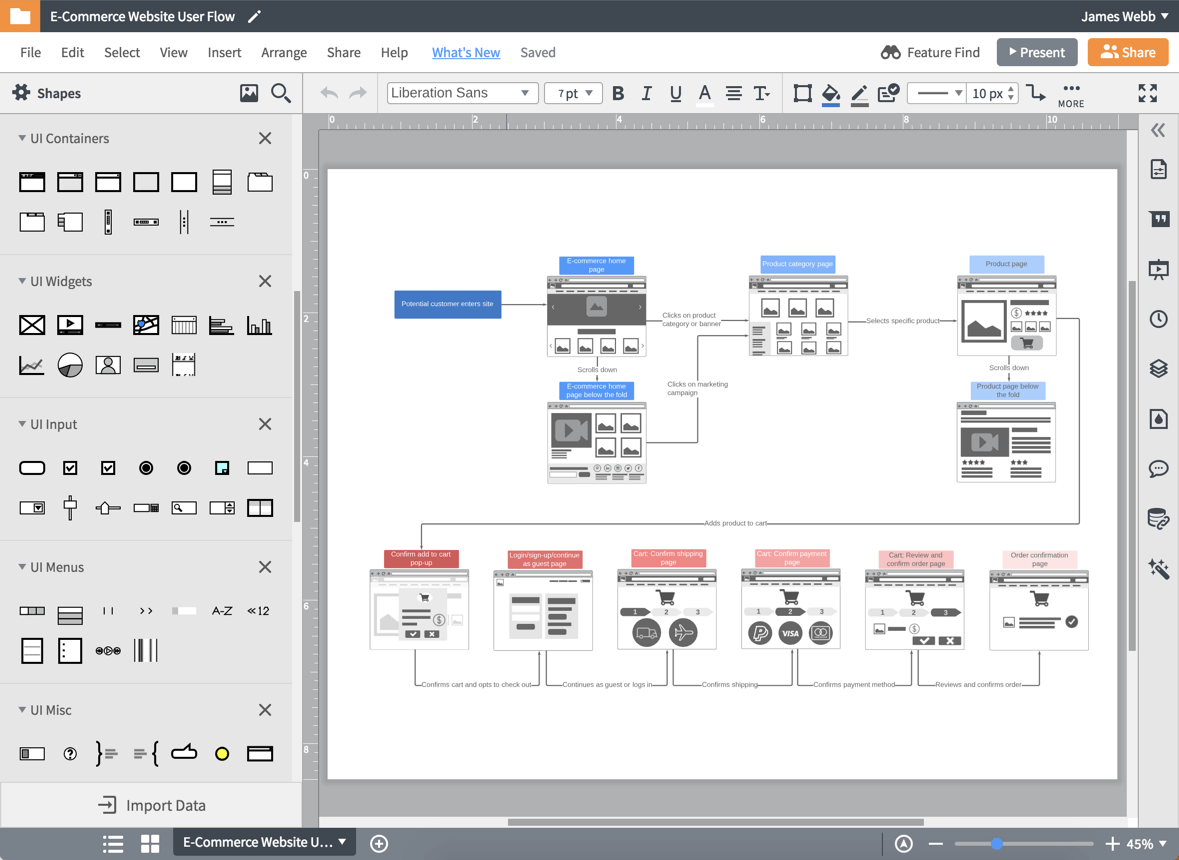
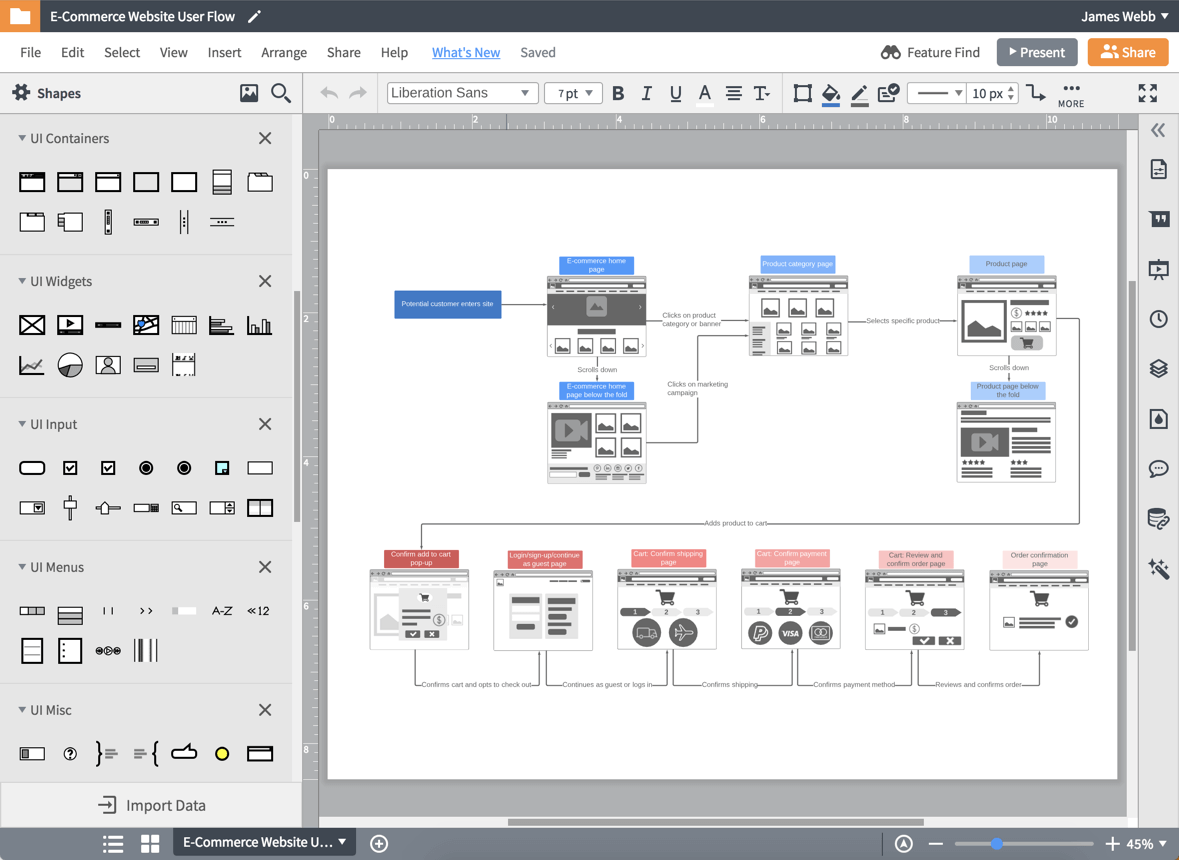
Наши инструменты для создания каркасов позволяют наглядно представить структуру и функциональные возможности любой страницы сайта или приложения. Достаточно перетащить фигуры на холст и поместить каждый компонент на свое место — по задумке дизайна для смартфона, планшета или полной версии в браузере. Спроектировать базовый каркас в Lucidchart невероятно просто! Слои, ссылки и «горячие области» помогут вам включить в проект связанные функции и возможные сценарии посещения других страниц и тем самым подготовить оптимальный интерфейс для пользователей, даже не прибегая к программированию.

Совместная работа, презентации для клиентов и обмен материалами без лишних хлопот
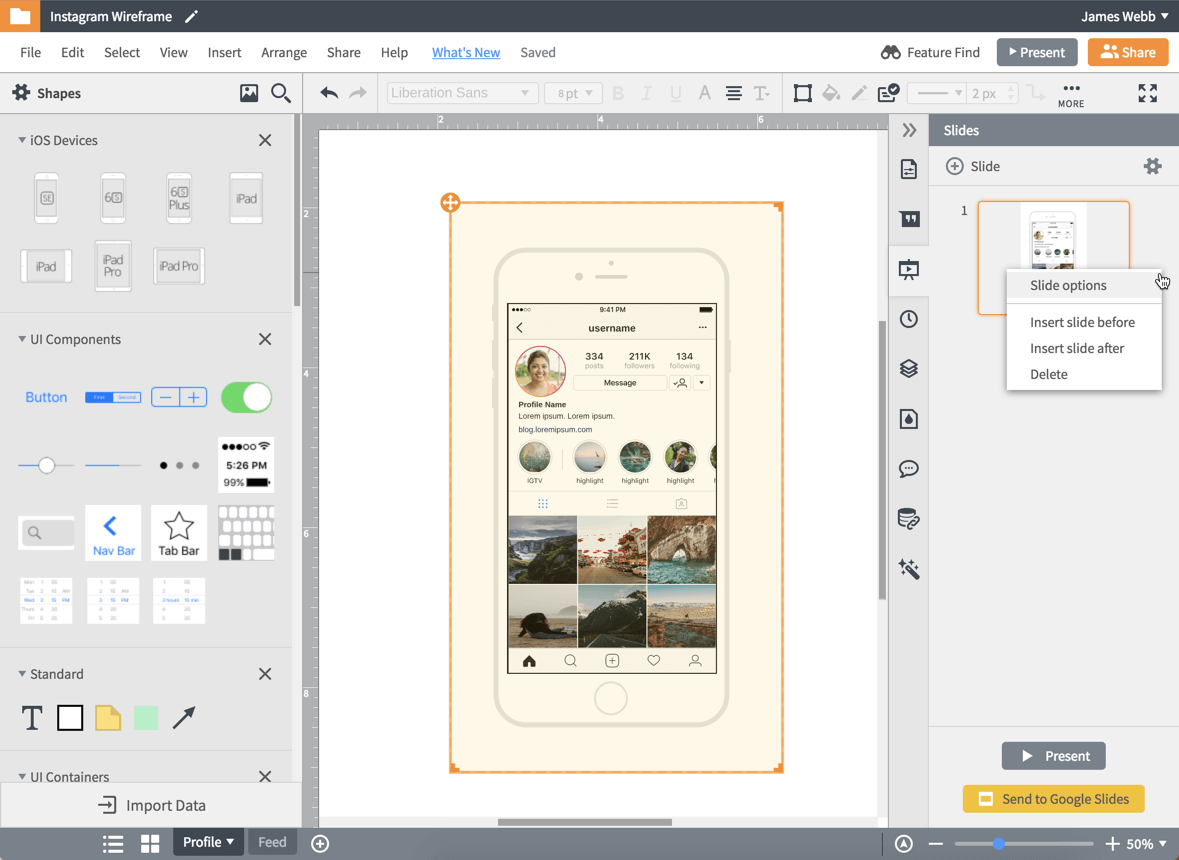
В отличие от других бесплатных платформ для проектирования каркасов, Lucidchart всерьез позаботился об обратной связи. Наши встроенные функции совместной работы помогут вам подготовить дизайн, который по достоинству оценят все участники проекта. Например, можно создать ссылку для общего доступа к текущей версии каркаса и отправить ее заказчику, руководству и коллегам. Или высказать свои соображения (а также запросить отзывы) в комментариях на самом документе или во встроенном чате. Готовую версию макета можно затем представить в виде аккуратной презентации — непосредственно в Lucidchart или при помощи интеграции с Google Slides.

Библиотеки фигур для каждого типа устройства
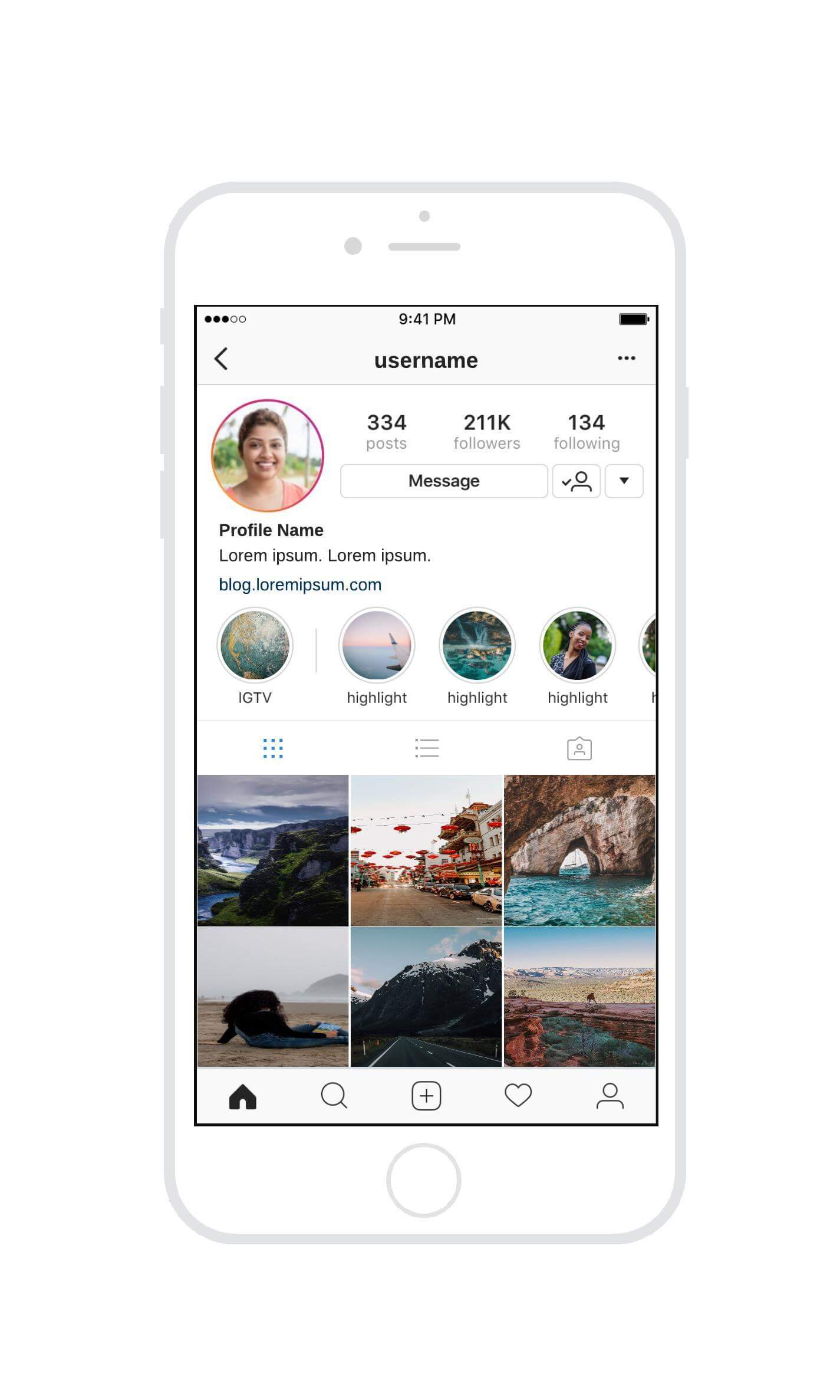
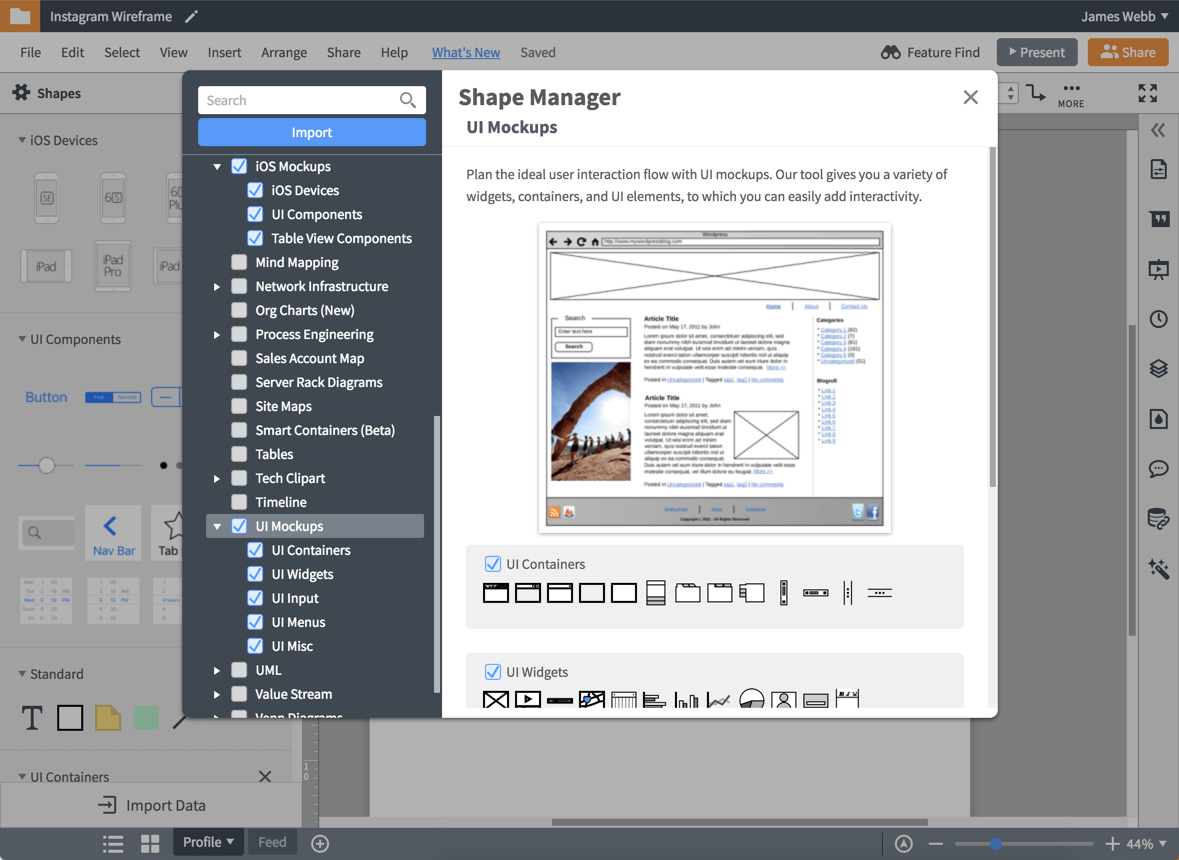
Чтобы выдать качественный продукт для всех пользователей, при создании каркаса важно четко представить, как целевая страница вашего сайта или приложения будет выглядеть на разных типах устройств. Lucidchart выручит вас и в этой ситуации: на нашей платформе вы можете спроектировать каркас и прототип любой страницы для пользователей настольных компьютеров, планшетов и смартфонов с любой операционной системой, включая разные версии Andoid и iOS. В нашей библиотеке UI-фигур вы найдете все необходимые элементы — области поиска, текстовые редакторы, «аккордеоны», «хлебные крошки», значки для карты сайта и многое другое.

Шаблоны для веб-страниц, приложений и пользовательских маршрутов
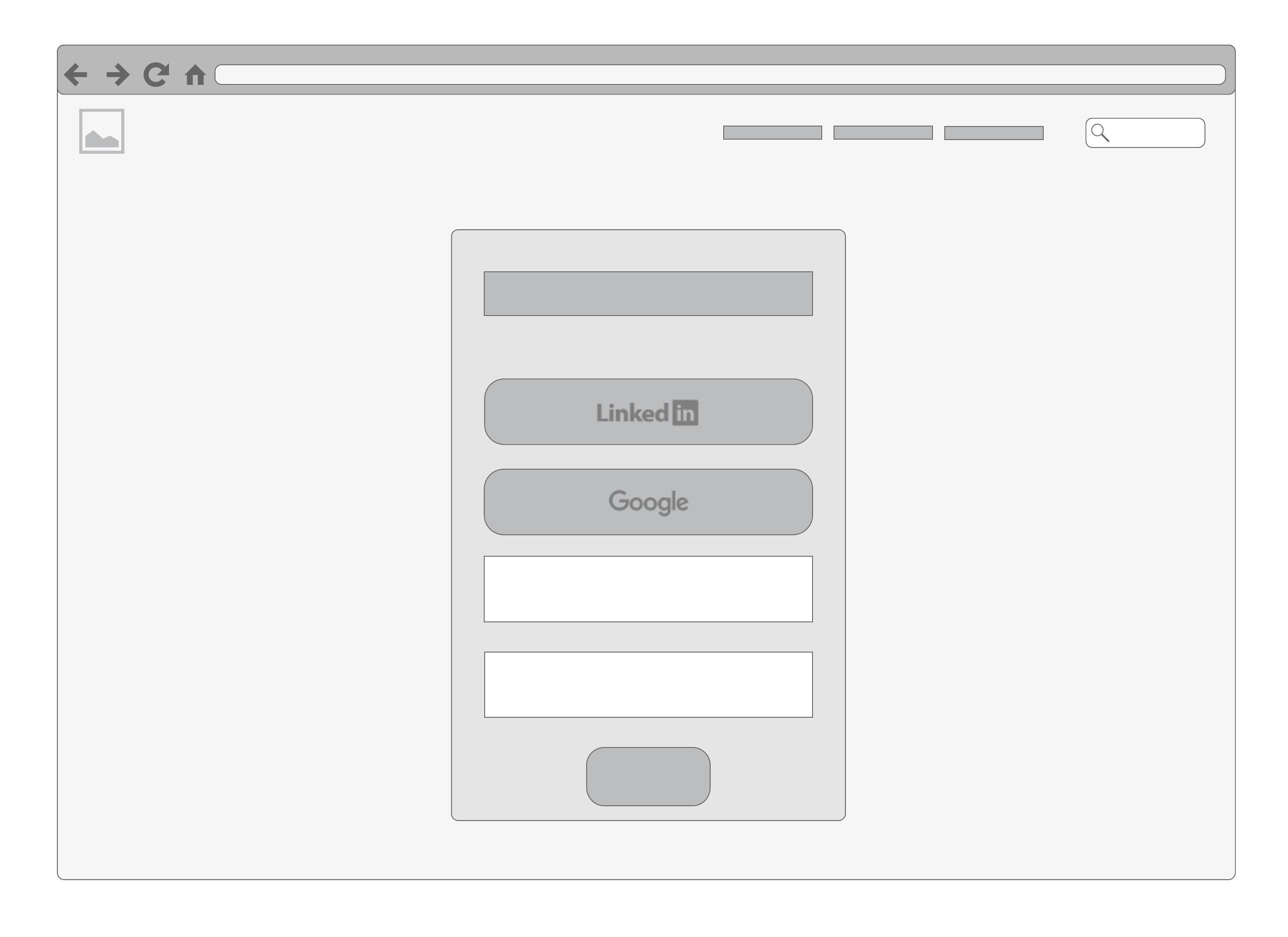
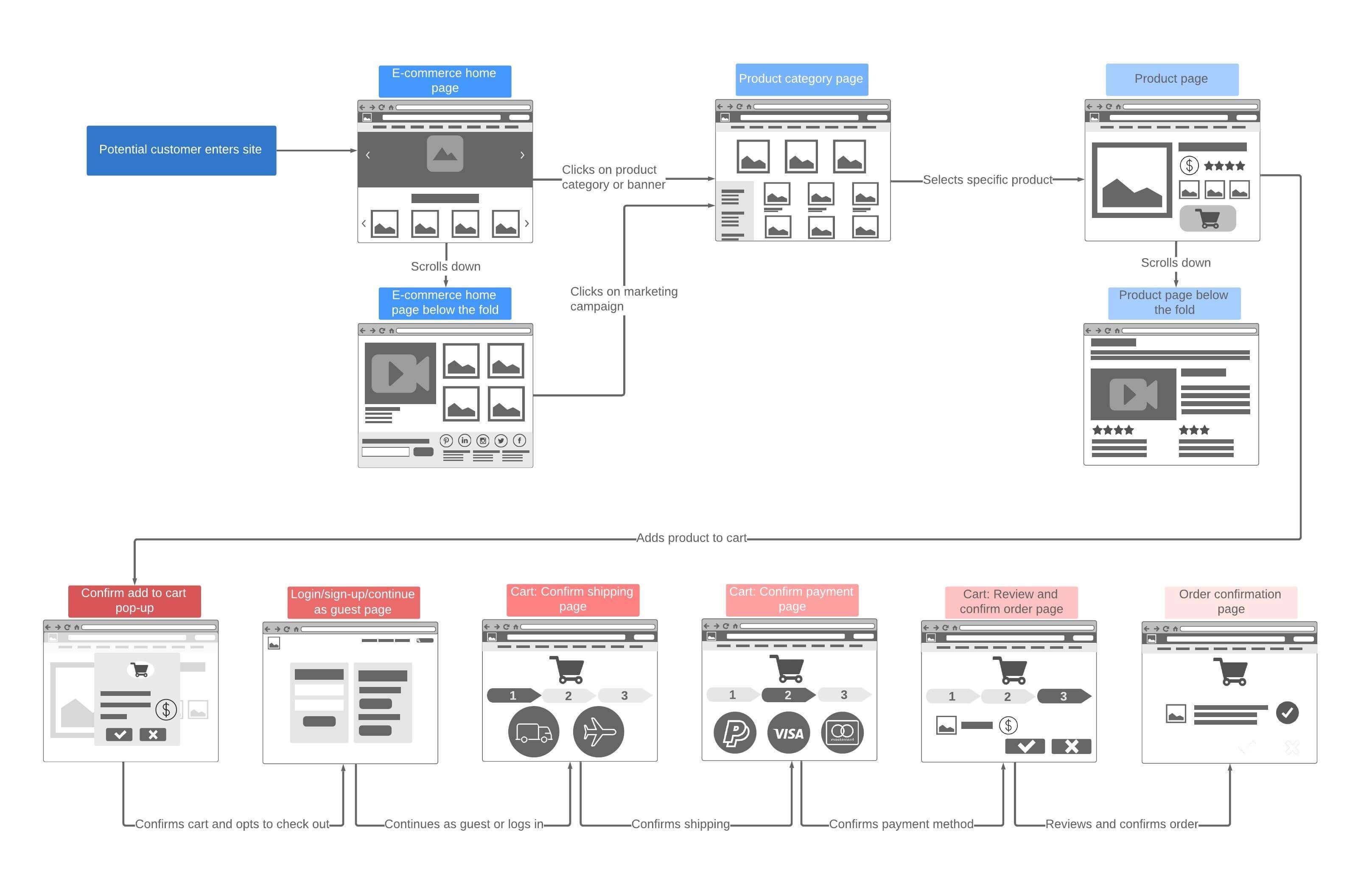
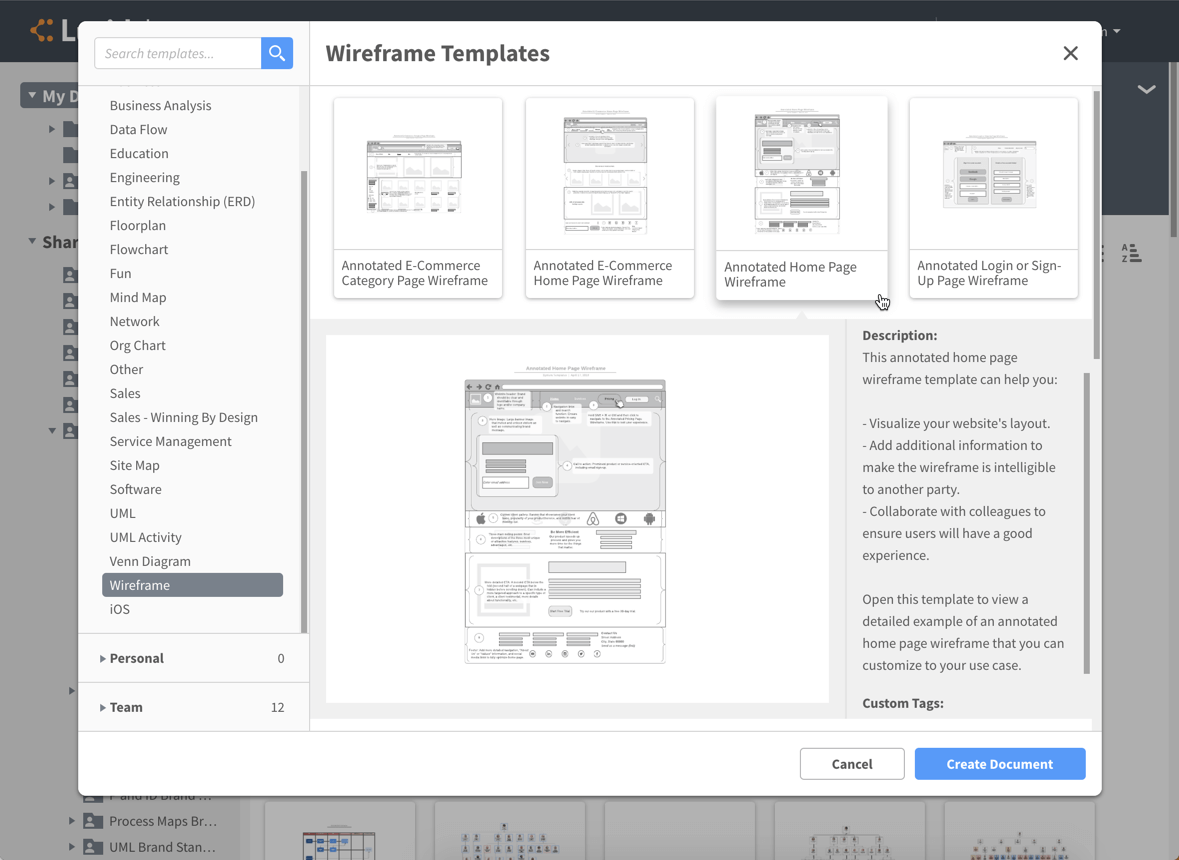
Многие из вас найдут в галерее шаблонов Lucidchart вдохновение и полезную информацию. Экономьте время с шаблонами для целевых страниц, приложений и пользовательских маршрутов! Наши шаблоны подготовлены с учетом размеров и стилистический требований для настольных компьютеров, смартфонов и планшетов. Просто откройте шаблон страницы прейскуранта, маршрута по онлайн-магазину, формы регистрации или главной страницы сайта и внесите необходимые изменения. Создавайте качественные макеты еще быстрее, чтобы всегда укладываться в сроки и приятно удивлять аудиторию!
Как спроектировать каркас в Lucidchart
Поставьте конкретную цель
Четко сформулируйте ожидания от будущего каркаса. Уделите особое внимание компонентам и функциям, от которых зависит качество взаимодействия с пользователем. Творческой составляющей можно заняться потом.
Активируйте библиотеки фигур для каркасов
Выберите нужные вам библиотеки фигур, например, для макетов под Android, iOS или для пользовательского интерфейса. Либо начните проект с удобного шаблона макета для смартфона или настольного компьютера.
Не усложняйте проект
Включите в макет сетку, кнопки, блоки и другие необходимые компоненты. Старайтесь задействовать только те элементы, которые нужны для удобства пользователя, и не вдавайтесь в мелкие детали.
Продемонстрируйте работу сайта или приложения с помощью продвинутых функций Lucid
Когда каркас будет почти готов, приступайте к моделированию функциональной составляющей. Покажите, как пользователь будет перемещаться по сайту или приложению, при помощи ссылок, слоев, стрелок и интерактивных «горячих областей».
Подключите к работе коллег, проведите презентацию и поделитесь результатом
Чтобы никто не остался в стороне, отправьте коллегам ссылку на каркас и эффектно представьте проект заказчику в виде презентации (для этого у нас предусмотрен специальный режим).
Часто задаваемые вопросы по созданию каркасов в Lucidchart
Using Lucidchart for wireframes

Выбор миллионов пользователей по всему миру
«Мы перепробовали множество разных платформ для создания каркасов, но в итоге остановились на Lucidchart. Здесь собраны не только все базовые элементы, но также огромная коллекция изображений. Кроме того, готовый проект можно легко представить заказчикам, не приобретая дополнительные лицензии».

4,5 / 5 звездочек 650+ отзывов