おすすめワイヤーフレーム作成ツールでwebサイトの制作
Lucidchart は、図の作成、データの視覚化とコラボレーションを組み合わせ、よりよい理解の促進とイノベーションの加速につなげるビジュアルワークスペースです。

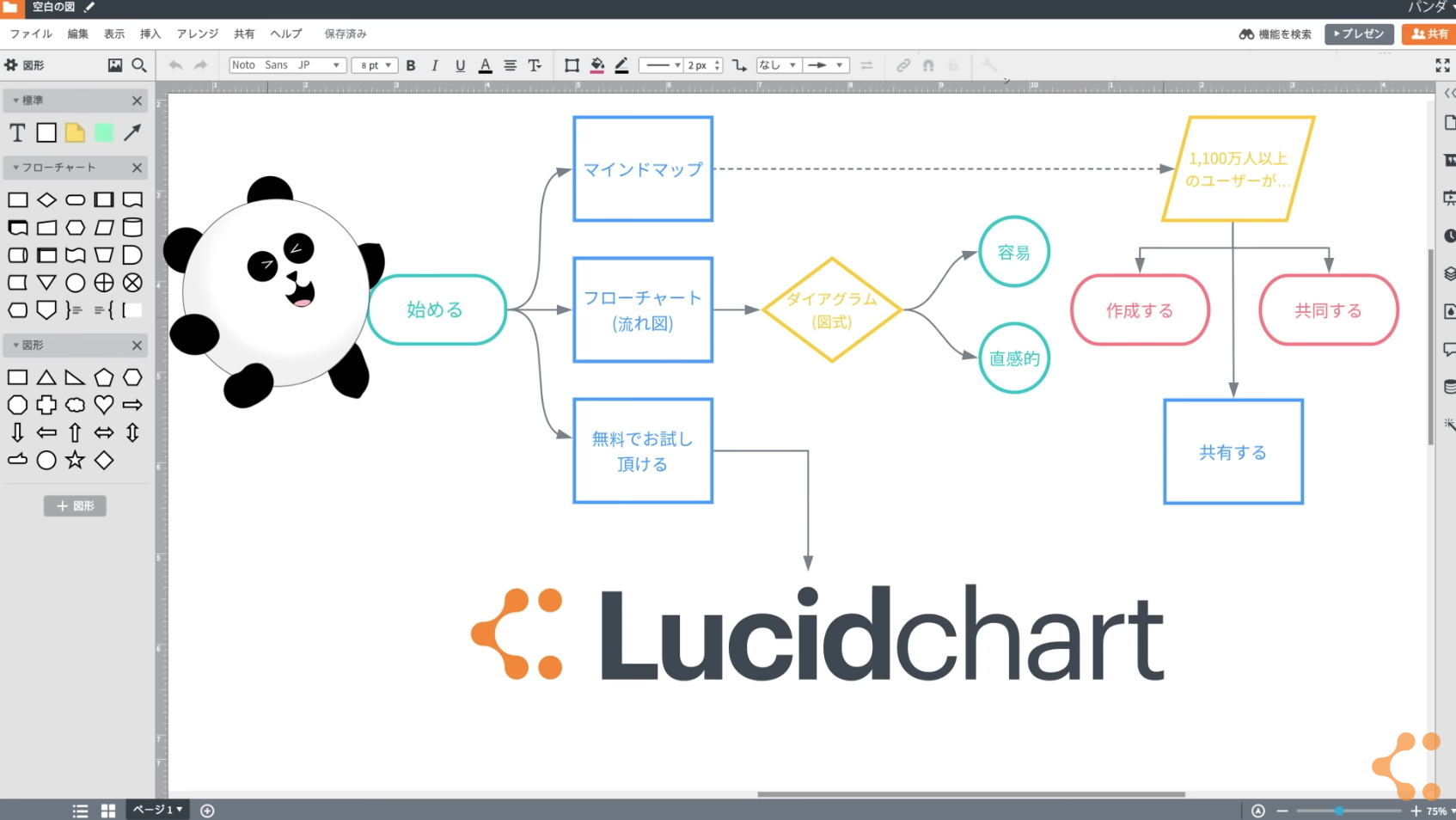
Lucidchartのワイヤーフレームツールで楽々web設計

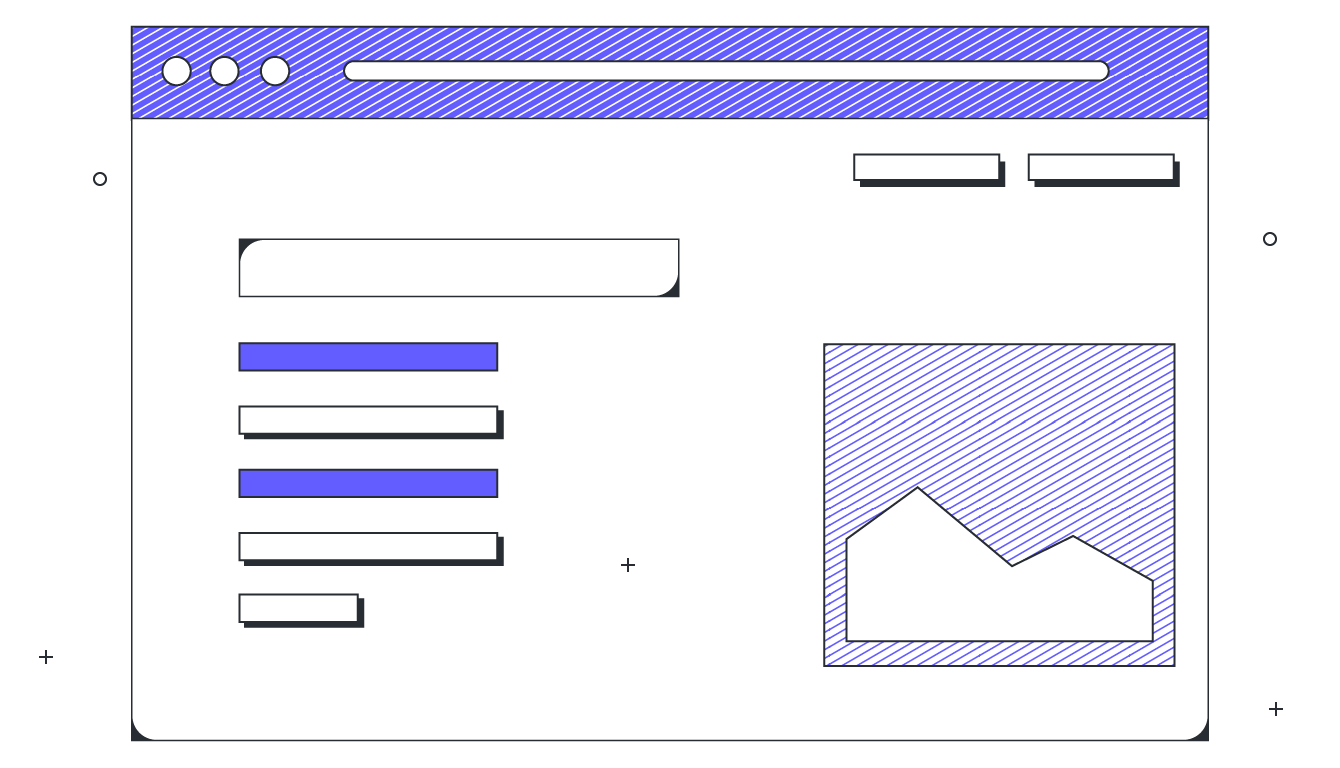
簡単操作でワイヤーフレーム を素早く作成
Lucidchartのワイヤーフレーム を使用すれば、サイト構成や情報をいつでも視覚化しながら設計を進めていくことができます。使いやすいインターフェースが特長のLucidchartなら、ただ図形をドラッグ&ドロップするだけでサイトの基礎デザイン、モバイル、タブレットやウェブサイトのワイヤーフレームの各セクションや構成要素の配置も簡単。プロのUXデザイナーやUIデザインの際にも活用できるワイヤーフレーム 専用の図形も豊富に提供しています。

ワイヤーフレームを 関係者とのシェア、クライエントへのプレゼンや共有も簡単
LucidchartのWebワイヤーフレーム ツールならオンラインでいつでもどこからでも他のユーザーやクライアントより意見やフィードバッグをオンライン上で確認ができます。更に、Googleやマイクロソフトとの連携サービスにより、完成したワイヤ��ーフレーム を実際にPPTファイルやGoogle Slideとして、ダウンロードしたり、実際にLucidchart上でプレゼンテーションモードを利用すれば、即に完成したワイヤーフレーム を公開することも、関係者とのコミュニケーションもスムーズになります。

豊富なワイヤーフレーム ・webサイト設計図専用図形
UX・UIには欠かせない全てのワイヤーフレームやスマホモックアップ専用図形をLucidchartでは豊富に提供しております。Lucidchartのクラウド上ワイヤーフレーム 作成ツールを使えば、もちろんマルチカラムやフルスクリーンワイヤーフレーム 、サイドバーなど実際にサイト構成の際にwebサイト基礎を作成する事を実現させます。もちろん、プロジェクトメンバー同士でリアルタイム共同編集機能を使用すれば、より効率的にサイトの情報処理を進めていくことが出来ます。

ウェブページ、ユーザーフローやアプリのテンプレート
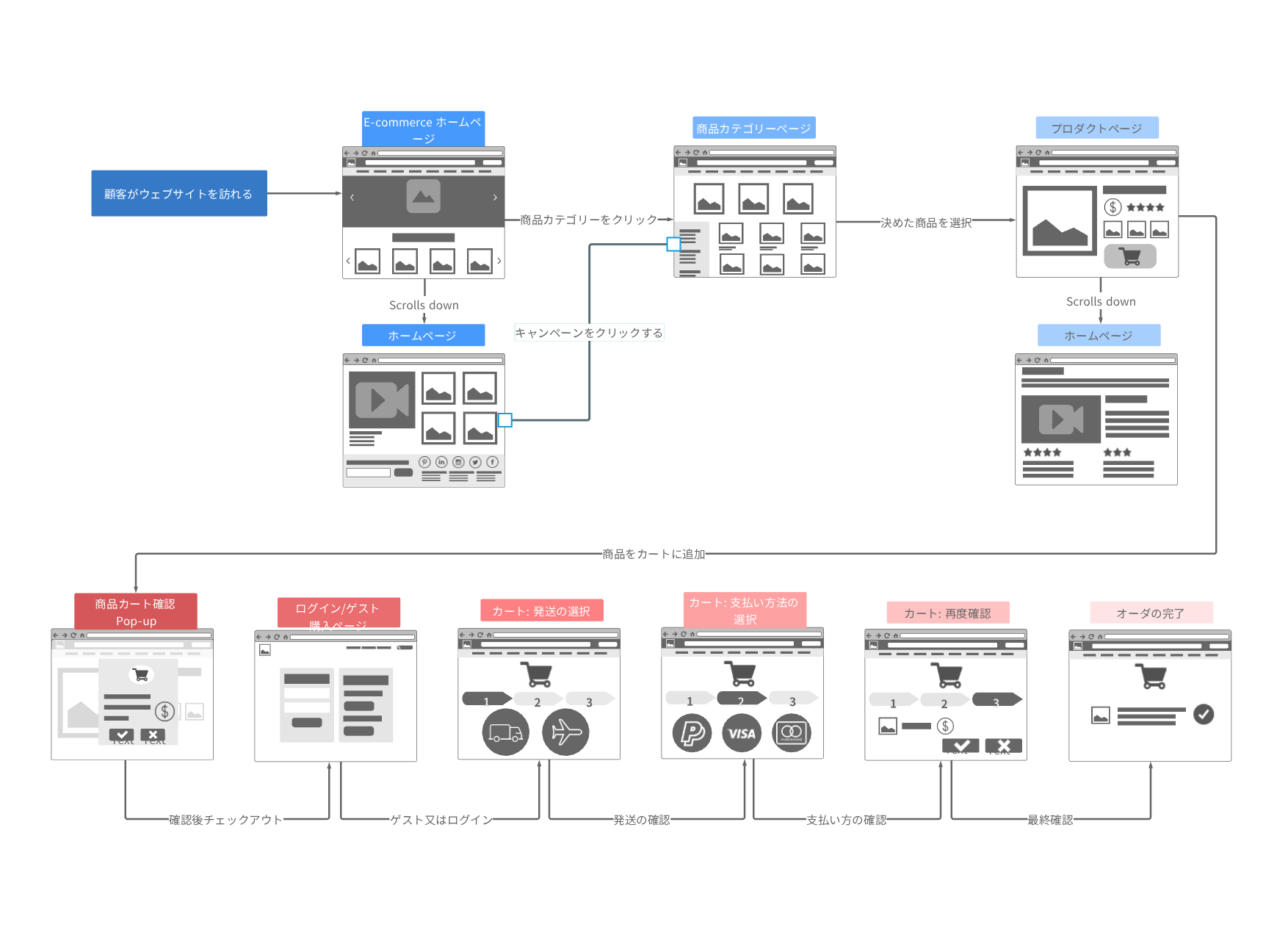
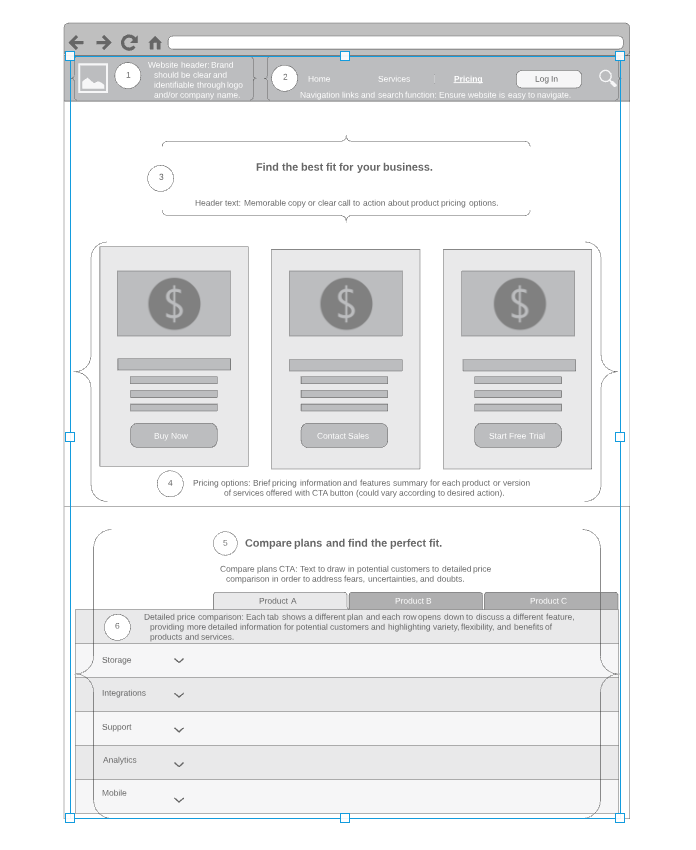
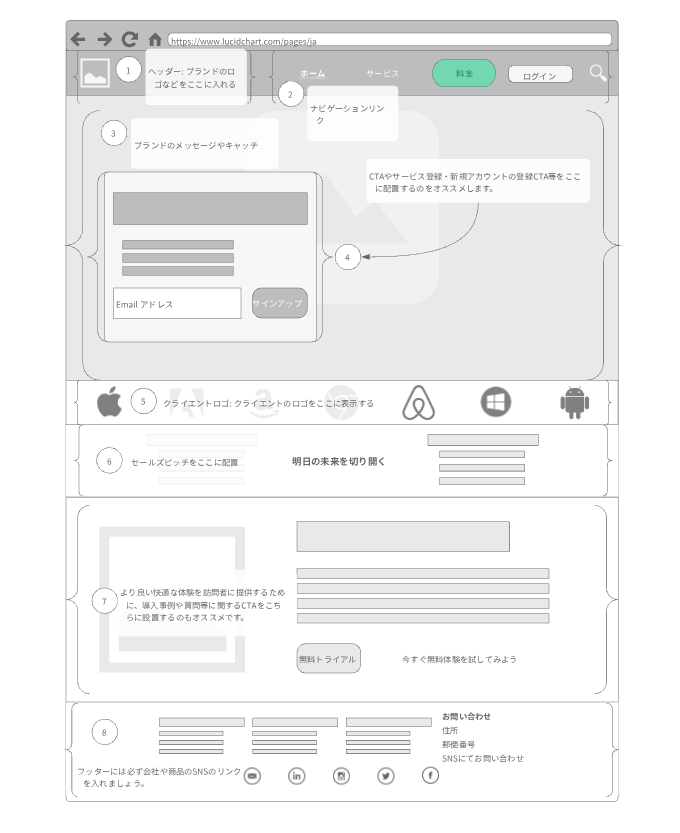
Lucidchart のテンプレートギャラリーを活用すれば、作りたいワイヤーフレームのヒントを得てすばやく作成することができます。デスクトップ、モバイルやタブレット向けのサイズやスタイルが設定されたランディングページ、ユーザーフローやアプリなどのワイヤーフレームテンプレートを使って時間を節約。また、価格設定ページ、eコマースのフロー、新規登録ページやホームページなどのテンプレートを使用して、事業内容に合わせてカスタマイズすることもできます。
Lucidchart でワイヤーフレームをデザインする5のポイントとステップ
サイト設計図に必要な投稿する情報やアイデアを整理
まずは、ワイヤーフレームを使って作成したい内容を明確に決めます。ワイヤーフレーム ・サイト設計図を設計する際に、デザインの詳細よりも、ユーザーエクスペリエンスの構成要素や機能をいつも重視する事がオススメです。
ワイヤーフレーム 専用図形ライブラリを有効化する
Android、iOS、UI モックアップなど、使用したい図形ライブラリを選択したり、モバイルまたはデスクトップ向けのワイヤーフレームテンプレートから作成を開始する。
ワイヤーフレームのレイアウト にサイドバーやマルチカラム等を追加していく
サイト情報等をワイヤーフレーム に埋め込んでいく際に必ず、電話番号や、SNSのリンク、コンタクト情報、住所等ビジネスに必ず必要な記入情報をサイドバーなどに記入集ていきましょう。
競合サイトのUI・UXデザイン・機能性を比較する
ワイヤーフレーム はデザインやスタイルではなく、ユーザビリティや機能性を一番重視していくことが重要ですので、他のサイトを比較しながら、どの様にユーザーが各ページを移動するかなどのユーザー体験を他のサイトと比較することをオススメします。
サイト訪問者を重視してワイヤーフレーム を設計する
ワイヤーフレーム を作成する際に最も重要なポイントは、処理・整理したサイト情報等をどの様に訪問者に公表するのかを考えた上で、ワイヤーフレーム 作成を進めていくと、情報表示がより楽になります。
Lucidchartワイヤーフレーム 作成ツールに関するFAQ
Lucidchartで楽々プロジェクト管理

全世界で数百万人が愛用
「 Lucidchartのワイヤーフレームツールを使用した結果、直感的にサイトのレイアウトのデザインが行え、お客様に見せる時も不満を言われたことがありません。簡単にワイヤーフレームやモックアップの編集もでき、チームや外部関係者とのデザインコミュニケーションにも役立っています。」

星評価4.5/5、レビュー650件以上