Wireframe Tool
Lucidchart ist ein visueller Arbeitsbereich, der die Erstellung von Diagrammen, die Visualisierung von Daten und die Zusammenarbeit unter Kollegen miteinander kombiniert. Mithilfe von Lucidchart beschleunigen Sie Ihre Kommunikation und steigern die Innovationskraft.

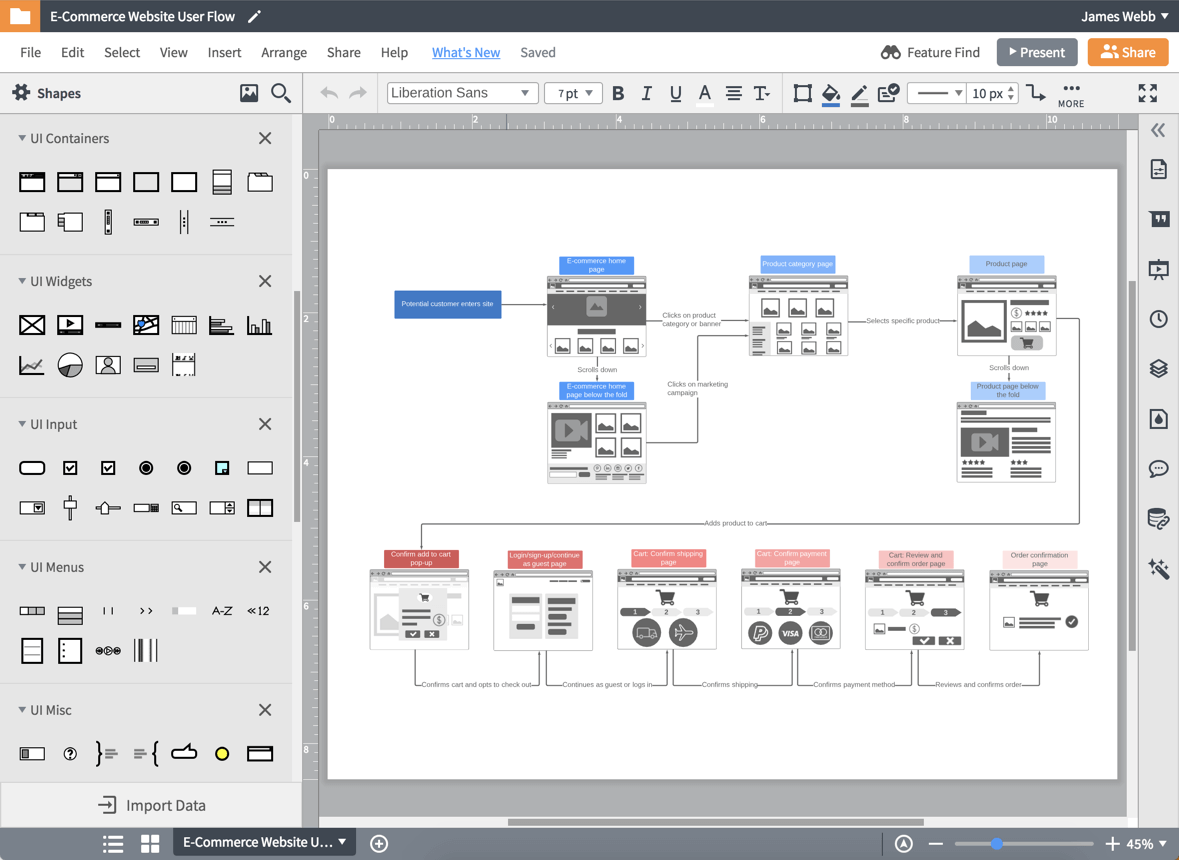
Erstellen Sie Ihr Wireframe online mit Lucidchart

Ideal für Designer und Produktmanager
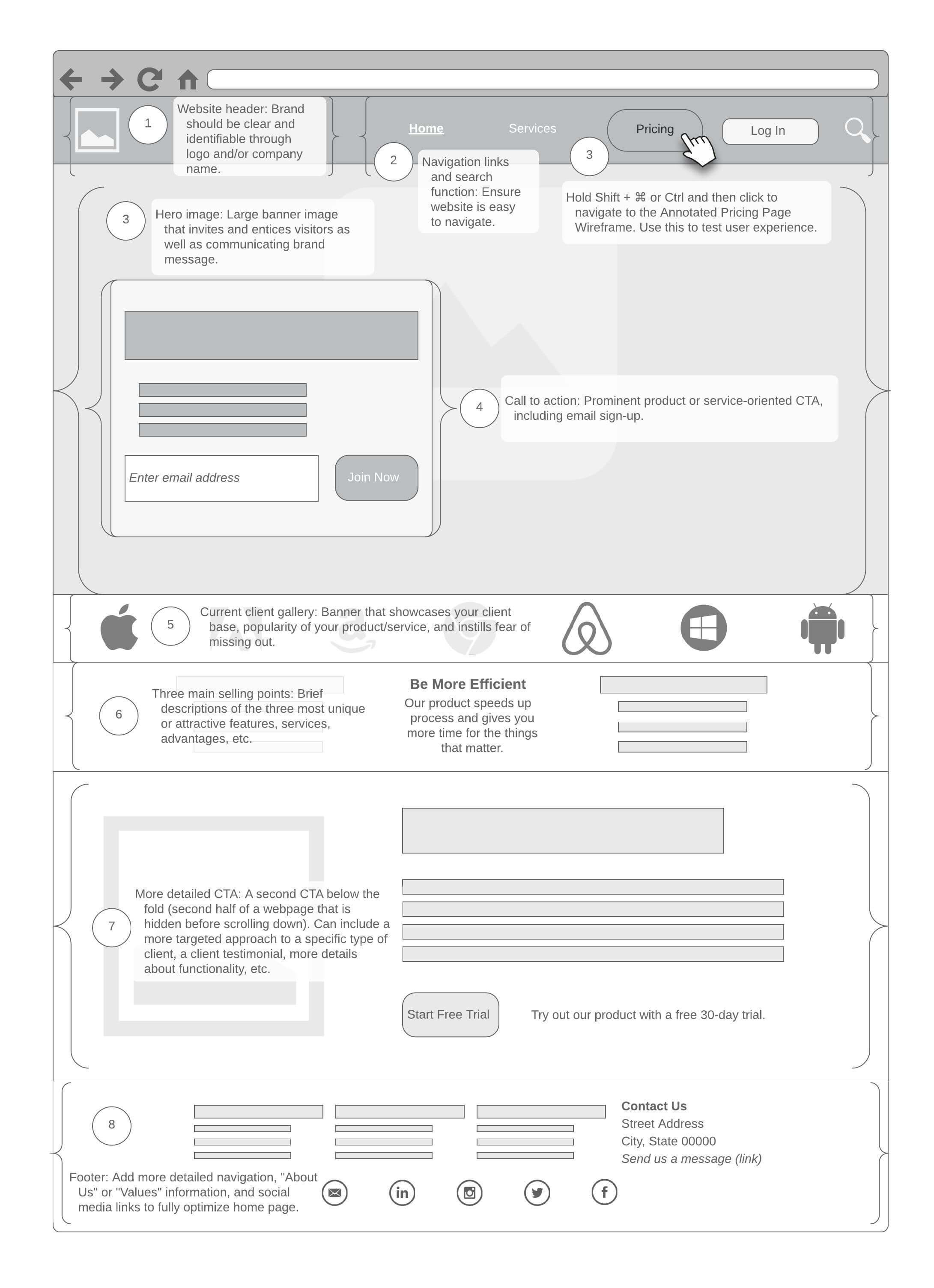
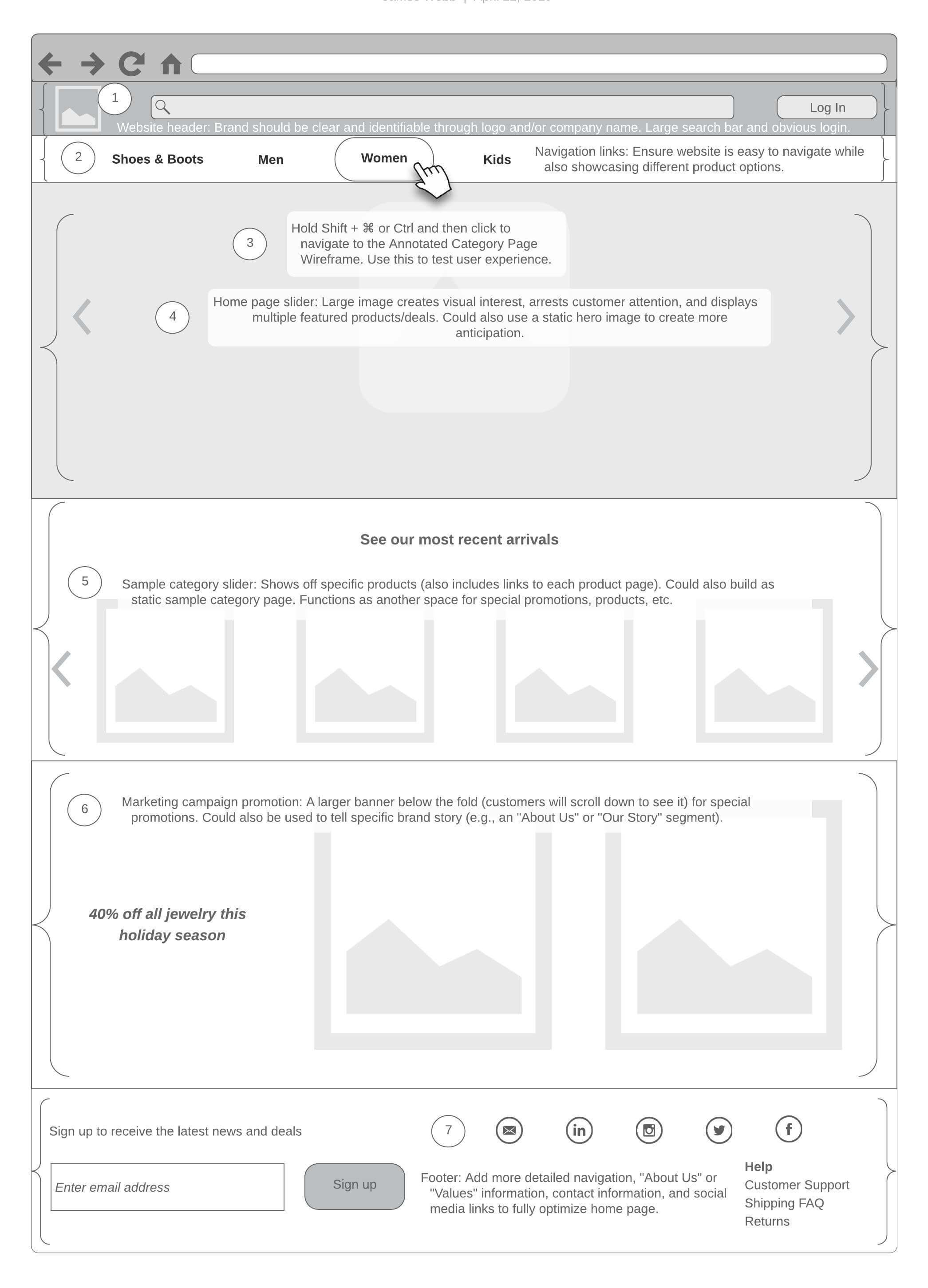
Wireframe Tools helfen Designern und Produktmanagern, die Struktur und Funktionalität einer Webseite oder einer App zu veranschaulichen. Unsere Drag-and-Drop-Funktionen machen es einfach, jeden beliebigen Abschnitt und jede beliebige Komponente für Smartphone-, Tablet- oder Website-Wireframes zu gestalten. Mit dem Wireframe-Tool von Lucidchart wird das Gestalten konzeptioneller Entwürfe zum Kinderspiel: Mithilfe von Ebenen, Links und Hotspots können Sie die jeweiligen Funktionen Ihres Designs sowie jede denkbare Anzeigekonfiguration für ein optimales Nutzererlebnis visualisieren – ganz ohne tatsächlichen Entwicklungsaufwand.

Zusammenarbeiten, präsentieren und teilen
Mit unseren integrierten Funktionen können Sie gewährleisten, dass aus Ihrer Wireframe ein überzeugendes Enddesign entsteht, das alle Beteiligten zufriedenstellt. Erstellen Sie eine teilbare URL und senden Sie die aktuelle Version Ihres Mockups an Kunden und Projektbeteiligte. Durch die Kommentarfunktion oder über die im Editor integrierte Chatfunktion können Sie Feedback geben oder anfordern. Mithilfe des Präsentationsmodus oder der Integration in Google Präsentationen k�önnen Sie Ihren Kunden und Projektbeteiligten darüber hinaus ausgefeilte Wireframes präsentieren.

Formenbibliotheken für jeden Gerätetyp
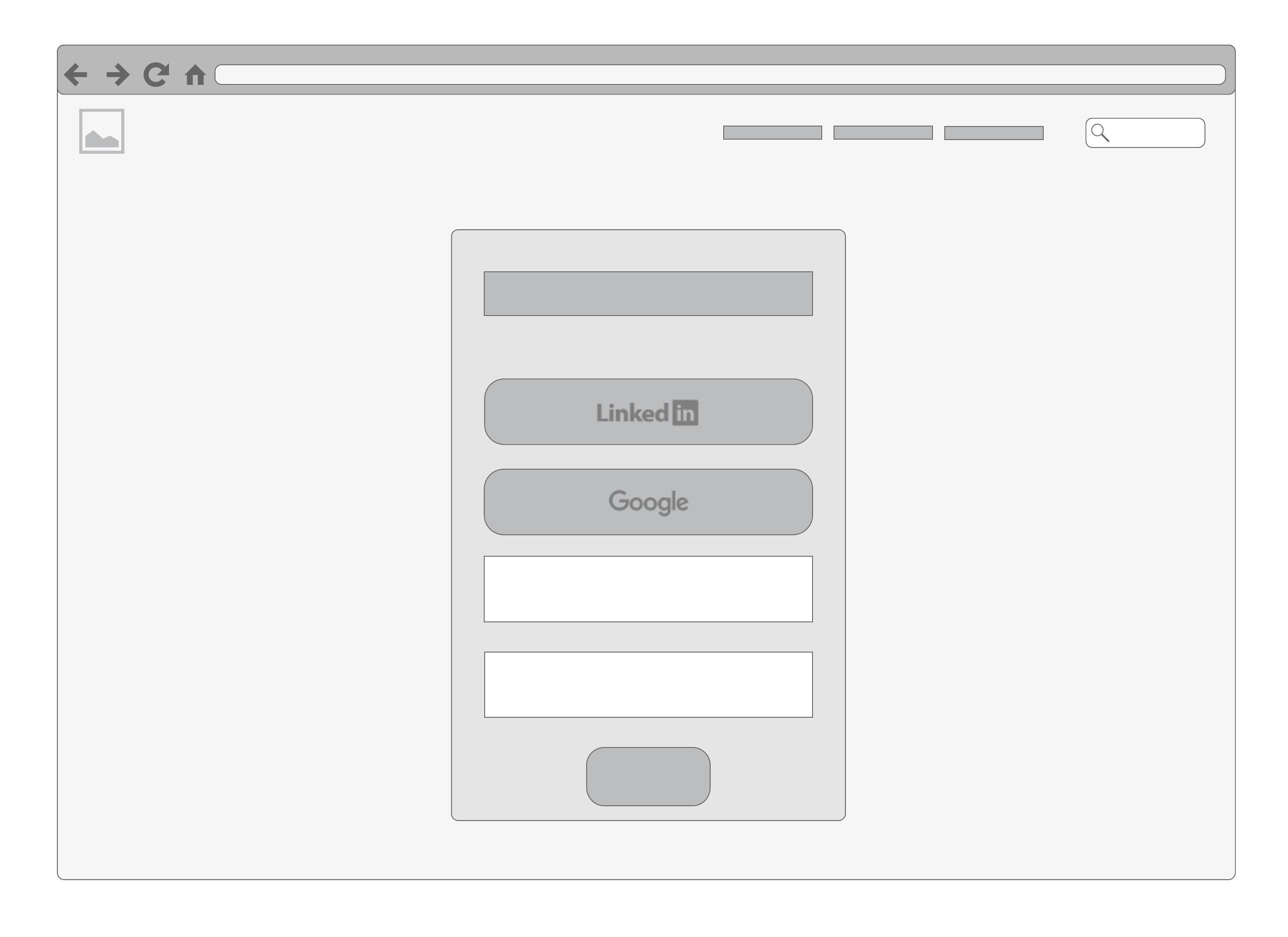
Bei der Planung von Landing-Pages oder Apps ist es wichtig, die verschiedenen Gerätetypen im Hinterkopf zu behalten, um allen Nutzern ein optimales Erlebnis bieten zu können. Entdecken Sie die Vorteile von Lucidchart und gestalten Sie Designs und Prototypen für Desktop-, Tablet- und Mobil- Benutzer – unabhängig davon, welche Version von Android oder iOS diese auf ihrem bevorzugten Gerät verwenden. Darüber hinaus bietet Ihnen die UI-Formenbibliothek alles, was Sie zum Planen Ihrer Benutzeroberflächen benötigen: von Suchfeldern und Texteditor-Funktionen bis hin zu Sitemap-Symbolen und mehr.

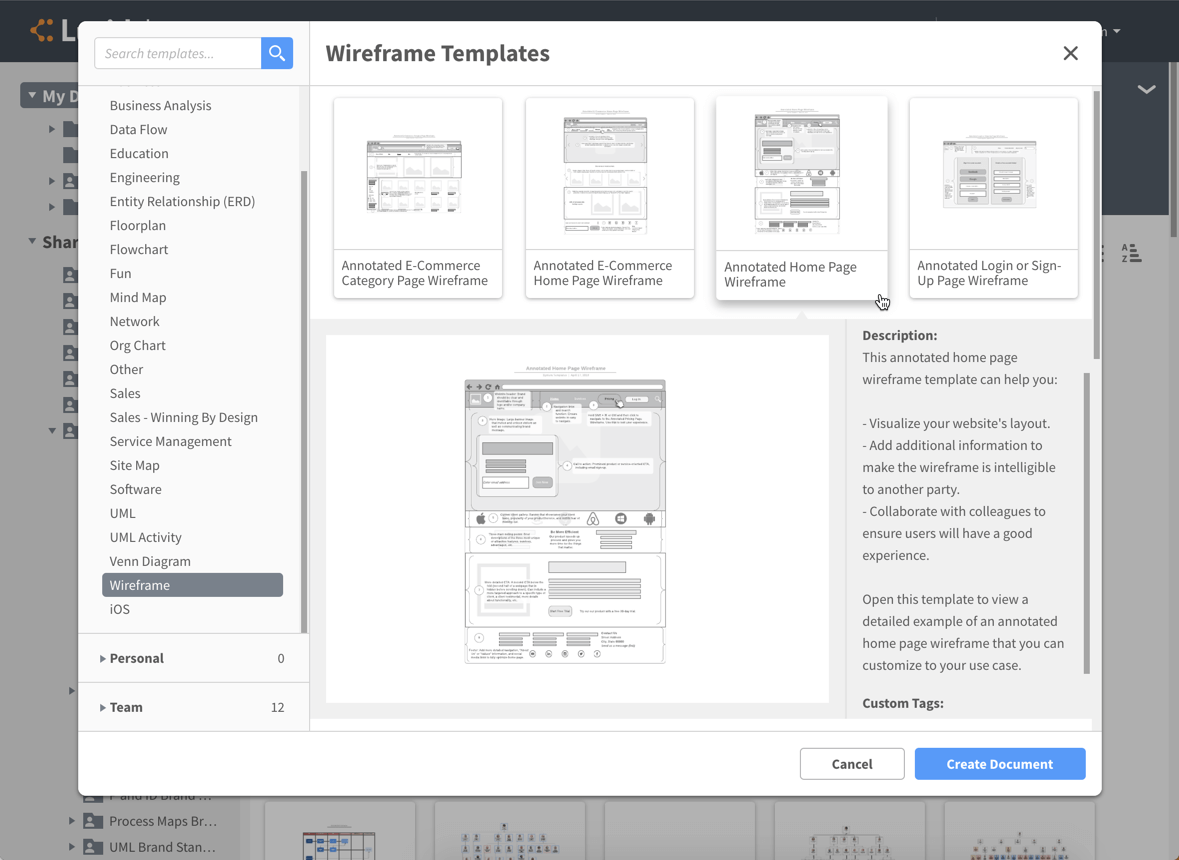
Vorlagen für Webseiten, User-Flows und Apps
Lassen Sie sich inspirieren und lernen Sie, wie Sie mithilfe der Vorlagengalerie in Lucidchart noch schneller Wireframes erstellen können. Dank der Wireframe-Vorlagen für Landing-Pages, User-Flows und Apps, deren Größe und Design für Desktop-Computer, Mobilgeräte und Tablets optimiert sind, sparen Sie jede Menge Zeit. Profitieren Sie von Vorlagen für E-Commerce-Abläufe, Anmeldeseiten und Startseiten, die individuell an die Bedürfnisse Ihres Unternehmens angepasst werden können. Liefern Sie in Rekordzeit hochwertige Mockups und setzen Sie Ihr Endprodukt in kürzerer Zeit um – mit umwerfenden Designs, die Ihre Zielgruppe einfach lieben wird.
So erstellen Sie eine Wireframe online in Lucidchart
Das Ziel der Wireframe bestimmen
Es ist wichtig, eine klare Vorstellung davon zu haben, was Sie mithilfe Ihrer Wireframe entwerfen bzw. entwickeln wollen. Im Vordergrund sollten dabei weniger exakte kreative Designentscheidungen, sondern vielmehr funktionelle und für das Benutzererlebnis relevante Aspekte stehen.
Die Wireframe-Formenbibliotheken aktivieren
Wählen Sie die gewünschten Formbibliotheken aus – zum Beispiel jene mit Android-, iOS- oder UI-Mockups. Alternativ können Sie mit einer Wireframe-Vorlage für mobile und/oder desktopbasierte Benutzererlebnisse beginnen.
Einfach ist besser
Fügen Sie ein Rastersystem, Schaltflächen, Layoutfelder und sonstige gewünschte Elemente hinzu. Achten Sie darauf, dass die notwendigen Komponenten für ein überzeugendes Benutzererlebnis vorhanden sind, anstatt sich in kleine Details zu verlieren.
Erweiterte Optionen zum Demonstrieren des Funktionsangebotes nutzen
Kurz vor der Fertigstellung Ihrer Wireframe können Sie die Funktionalität der Website simulieren, indem Sie Links, Ebenen, Hotspots und Pfeile hinzufügen, um den beabsichtigten User-Flow zu demonstrieren.
Zusammenarbeiten, präsentieren, teilen
Lassen Sie sämtliche Projektbeteiligte an Ihrer Wireframe mitwirken, indem Sie eine teilbare URL erstellen oder Kunden Ihr geplantes Design mithilfe des Präsentationsmodus vorstellen.
Häufig gestellte Fragen (FAQ) zur Erstellung von Wireframes in Lucidchart
Using Lucidchart for wireframes

Weltweit von Millionen Menschen genutzt
„Nachdem wir viele verschiedene Wireframe-Tools ausprobiert hatten, entschieden wir uns für Lucidchart. Das Tool bietet alle grundlegenden Funktionen und jede Menge Bilder. Es ermöglicht uns, unsere Designs einfach mit unseren Kunden zu teilen, ohne zusätzliche Lizenzen erwerben zu müssen.“

4,5/5 Sterne; 650+ Bewertungen