Wireframe online
O Lucidchart é um espaço de trabalho visual que mescla diagramação, visualização de dados e colaboração para acelerar a compreensão e promover a inovação.

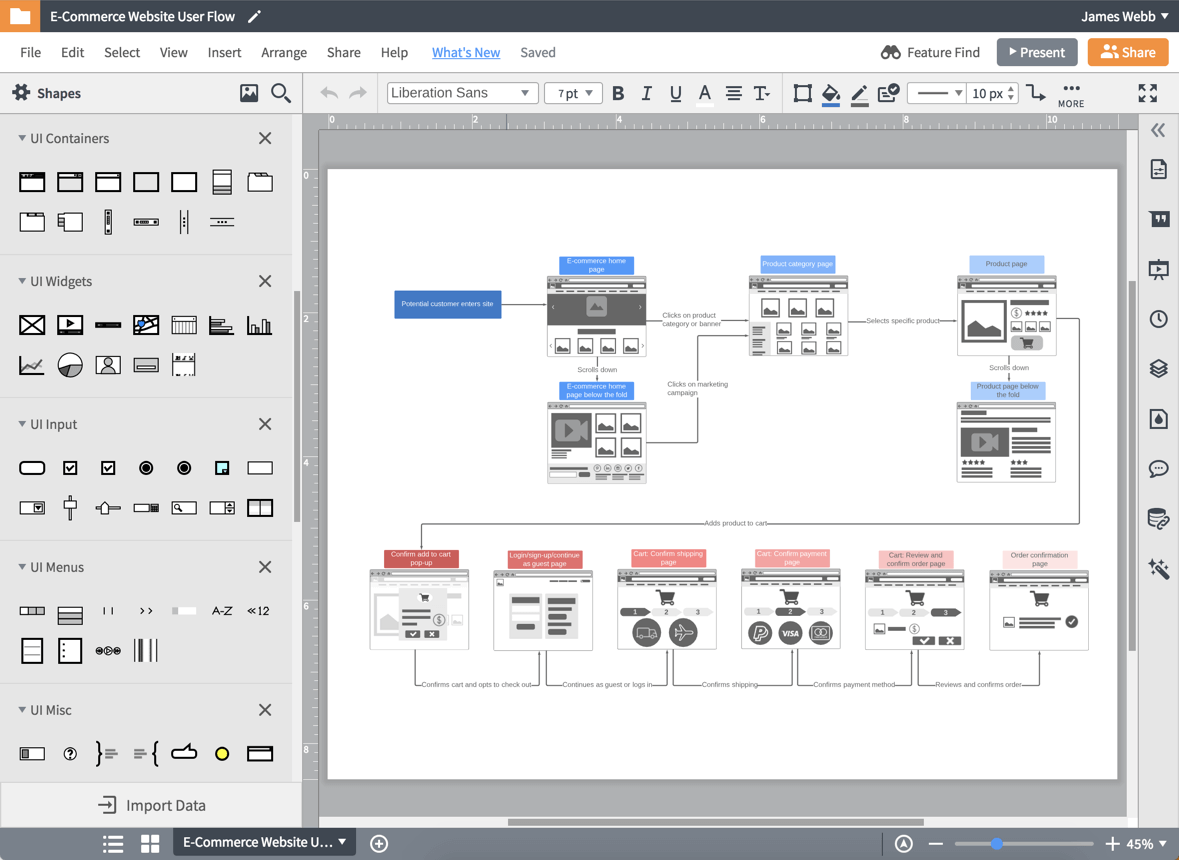
A ferramenta de wireframe online do Lucidchart

Ideal para designers e gerentes de produto
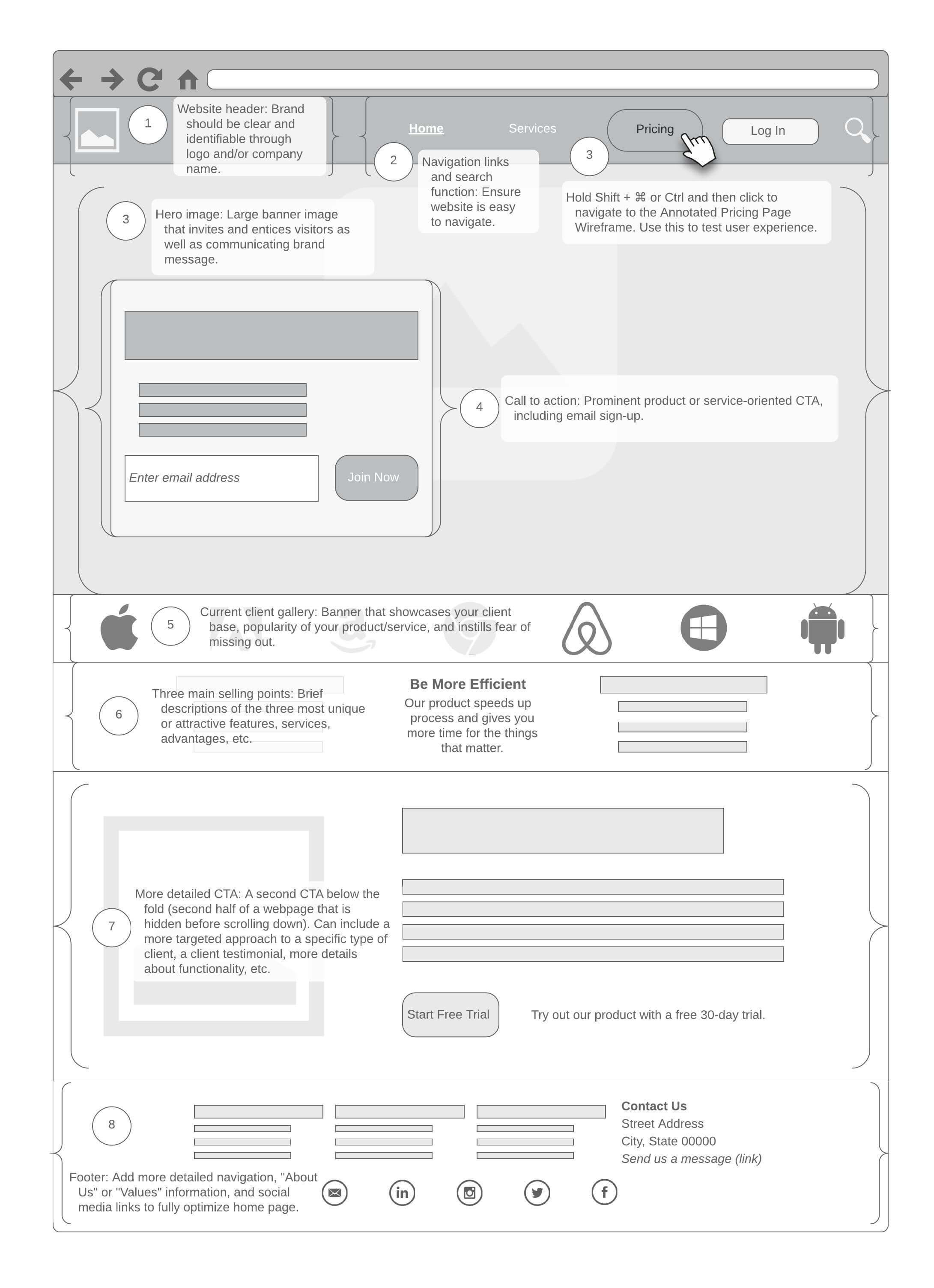
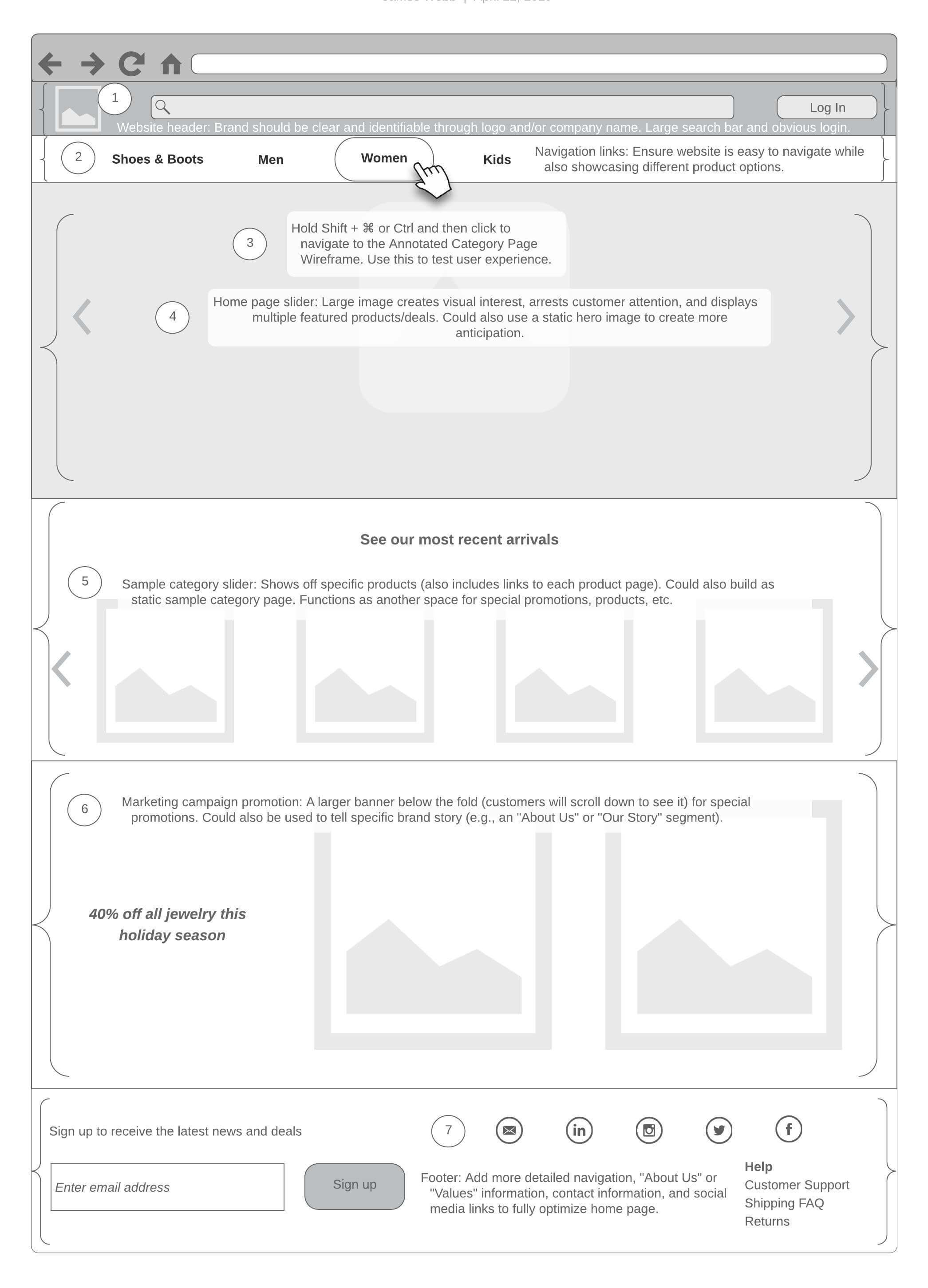
Ferramentas de wireframe ajudam designers e gerentes de produto a visualizar a estrutura e funcionalidade de uma página web ou uma tela de aplicativo. Nosso recurso de arrastar e soltar facilita organizar cada seção e componente de wireframes para celulares, tablets ou sites. Projetar esqueletos de framework usando a ferramenta de wireframe do Lucidchart é fácil. Para visualizar as funções associadas do seu design — incluindo todos os cenários possíveis de exibição — e obter a melhor experiência de usuário, use camadas, links ou pontos de acesso sem nunca ter que realmente criar e desenvolvê-los.

É fácil colaborar com partes as interessadas, fazer apresentações para clientes e compartilhar
Diferente de outras ferramentas gratuitas de wireframe, o Lucidchart facilita o processo de fornecer e receber opiniões e comentários sobre o seu wireframe. Use os nossos recursos colaborativos internos para garantir que seu wireframe terá um design final impactante para todos os envolvidos. Crie um URL do seu documento e compartilhe a versão atual do seu wireframe com clientes e partes interessadas. Forneça e solicite opiniões ao fazer comentários diretamente no documento ou por meio do bate-papo no editor. Use o modo de apresentação ou a integração do Google Slides para apresentar seus wireframes a clientes ou partes interessadas.

Bibliotecas de formas para todo tipo de dispositivo
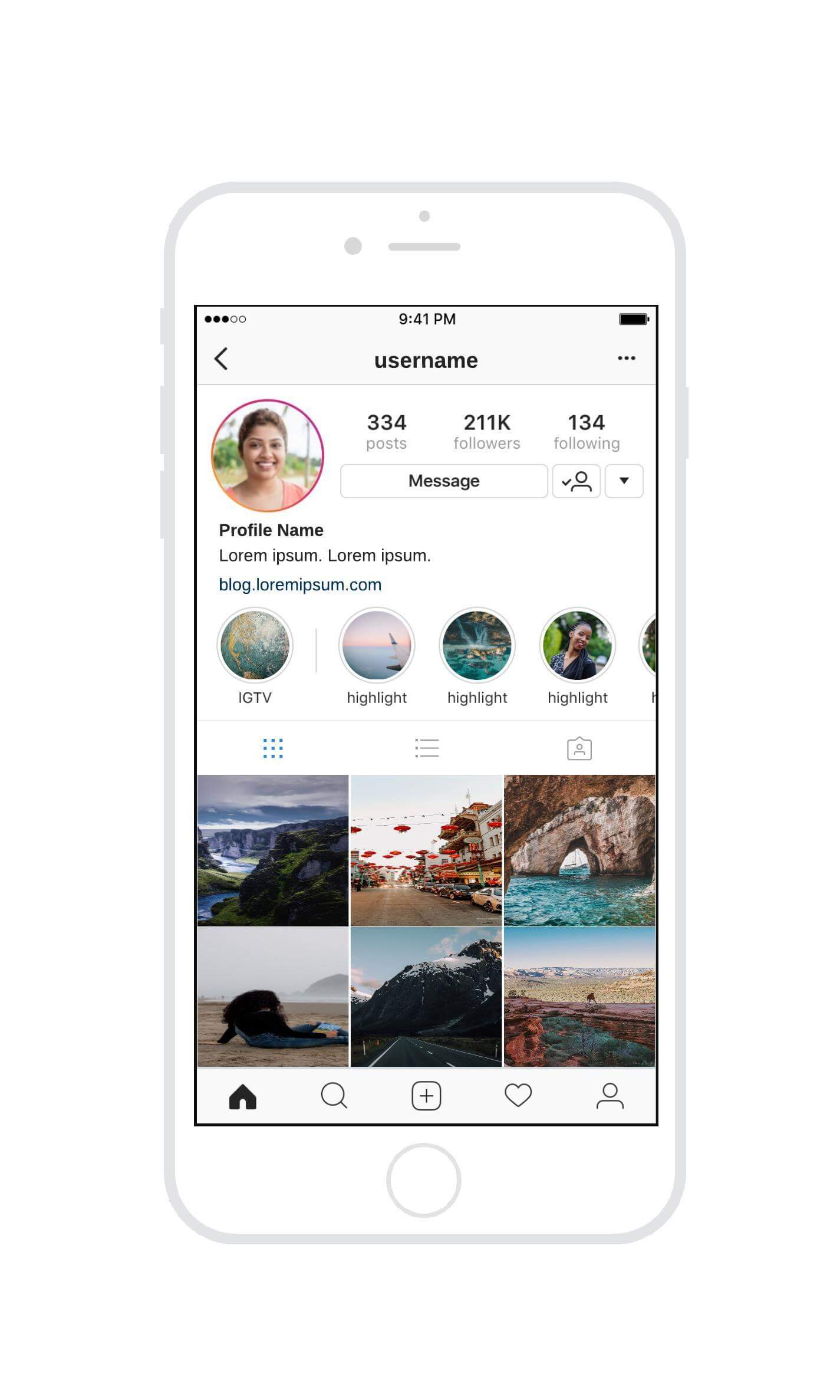
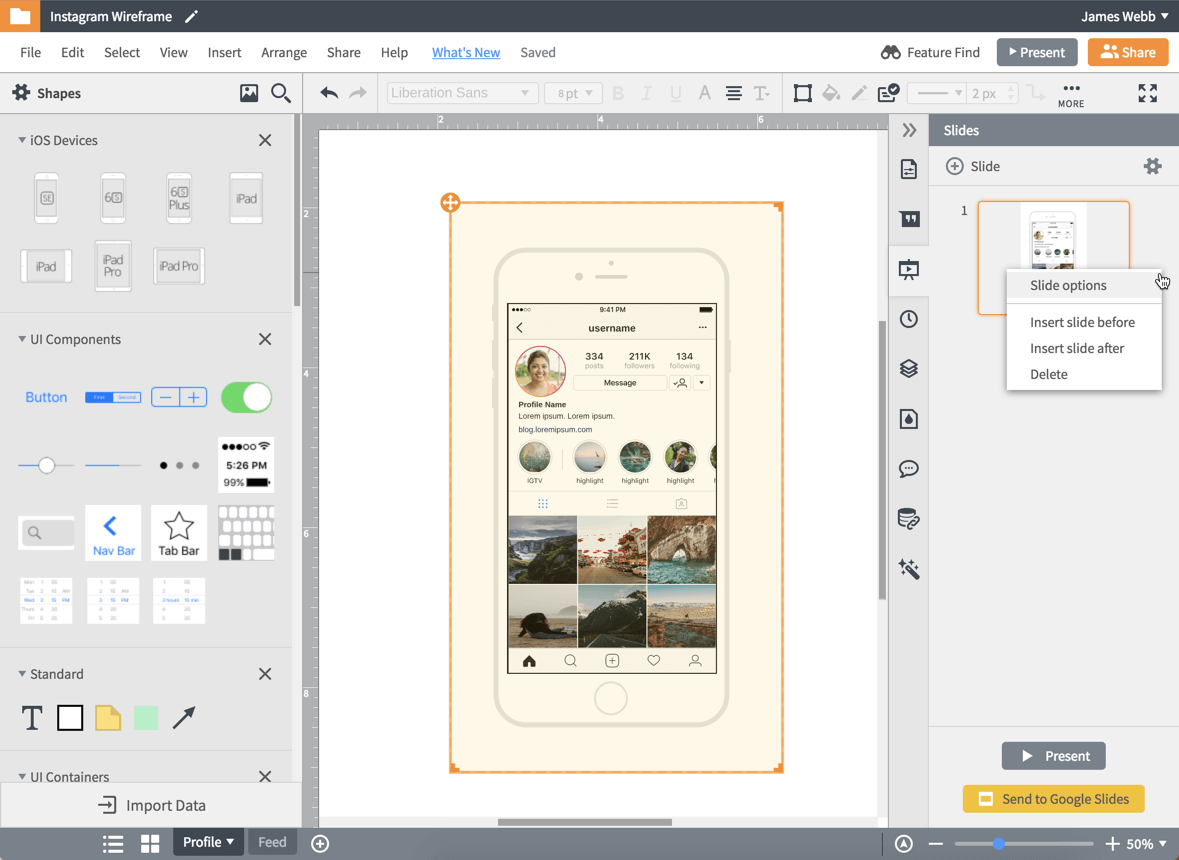
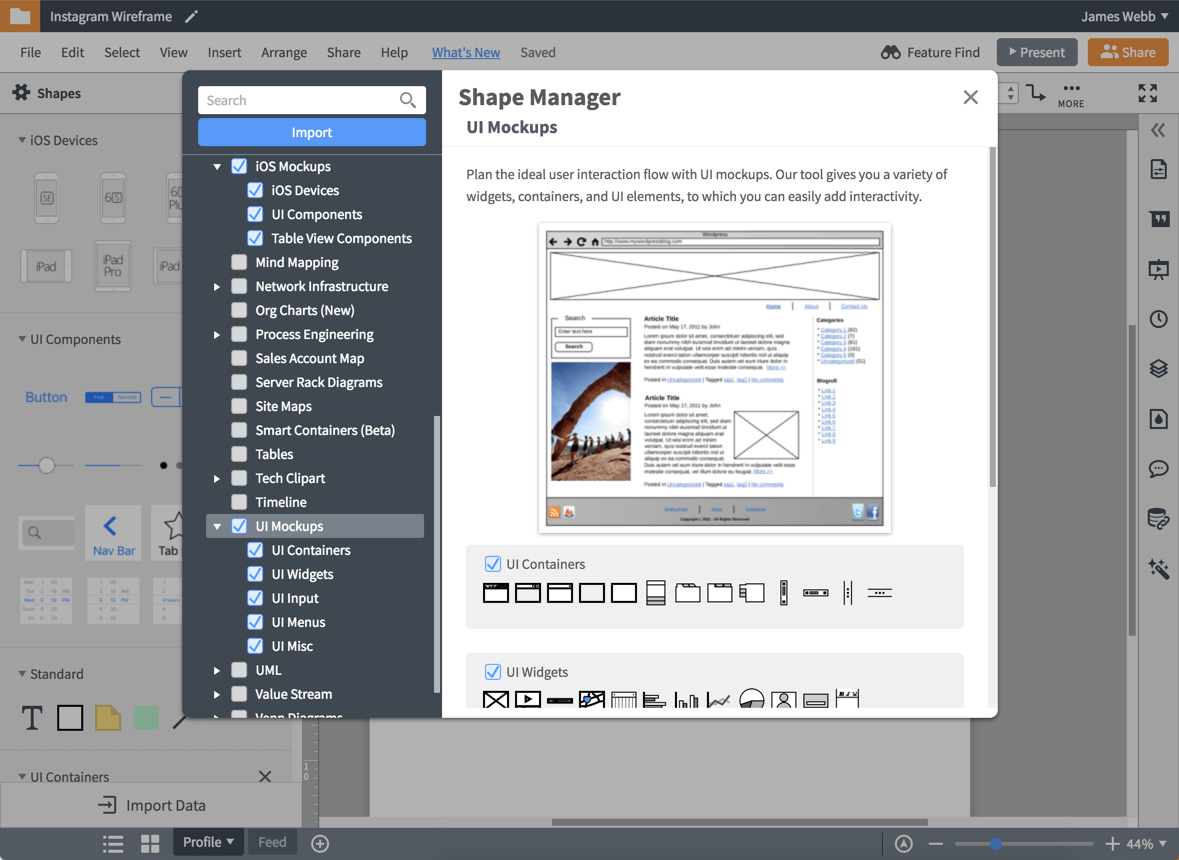
Ao usar nossa ferramenta de wireframe online, é importante considerar todos os tipos de dispositivos ao desenvolver o design da sua página de destino ou tela de aplicativo — para que você possa oferecer uma experiência de qualidade a todos os usuários. Usufrua dos ótimos recursos do Lucidchart para criar designs e protótipos para usuários de desktop, tablets e celulares, independentemente da versão de Android ou iOS dos seus dispositivos. A biblioteca de formas de UI oferece tudo de que você precisa para planejar suas interfaces de usuário, como caixas de pesquisa, editores de texto, accordions, breadcrumbs, ícones de mapa do site e mais.

Modelos para páginas web, fluxos de usuários e aplicativos
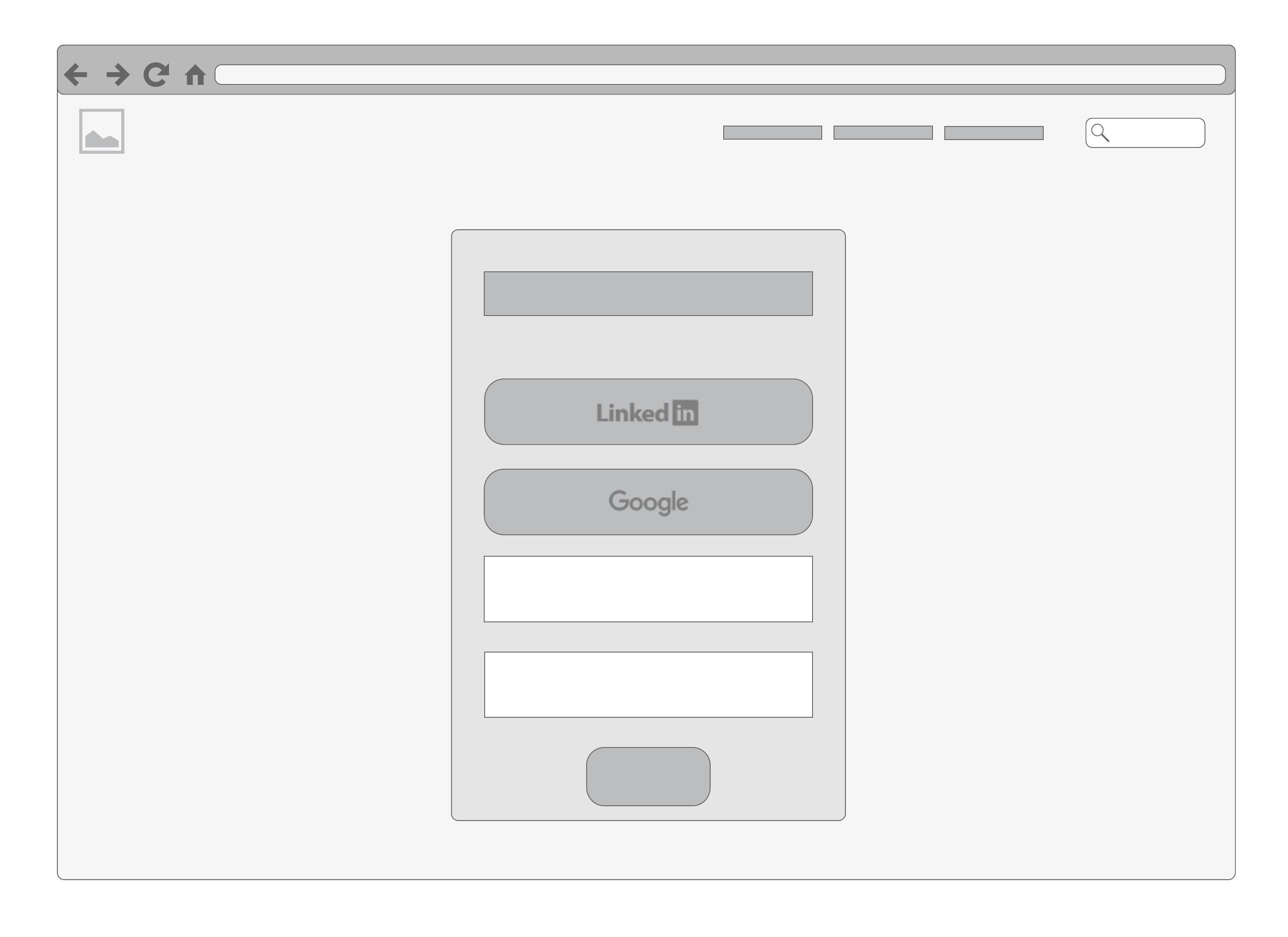
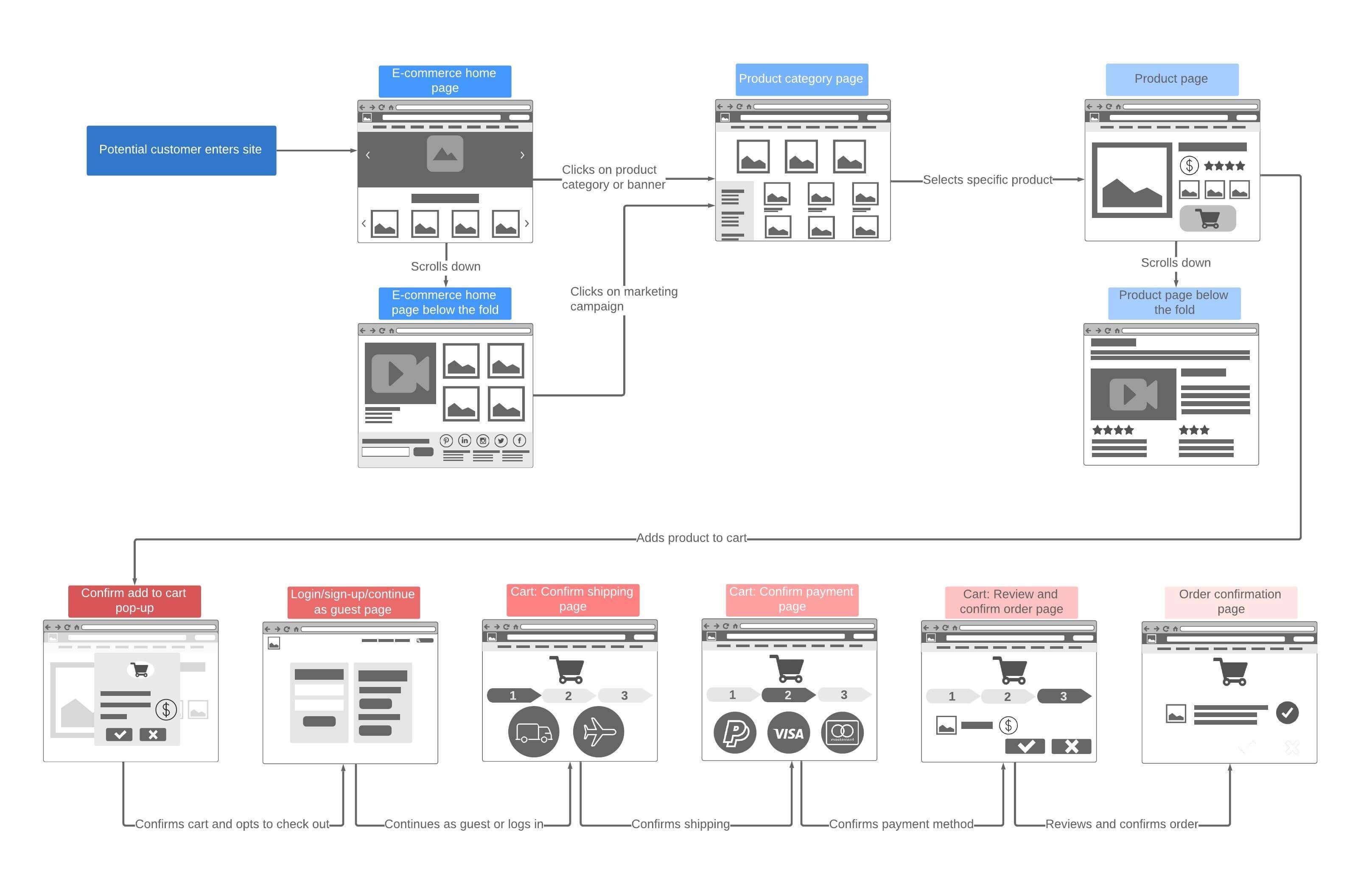
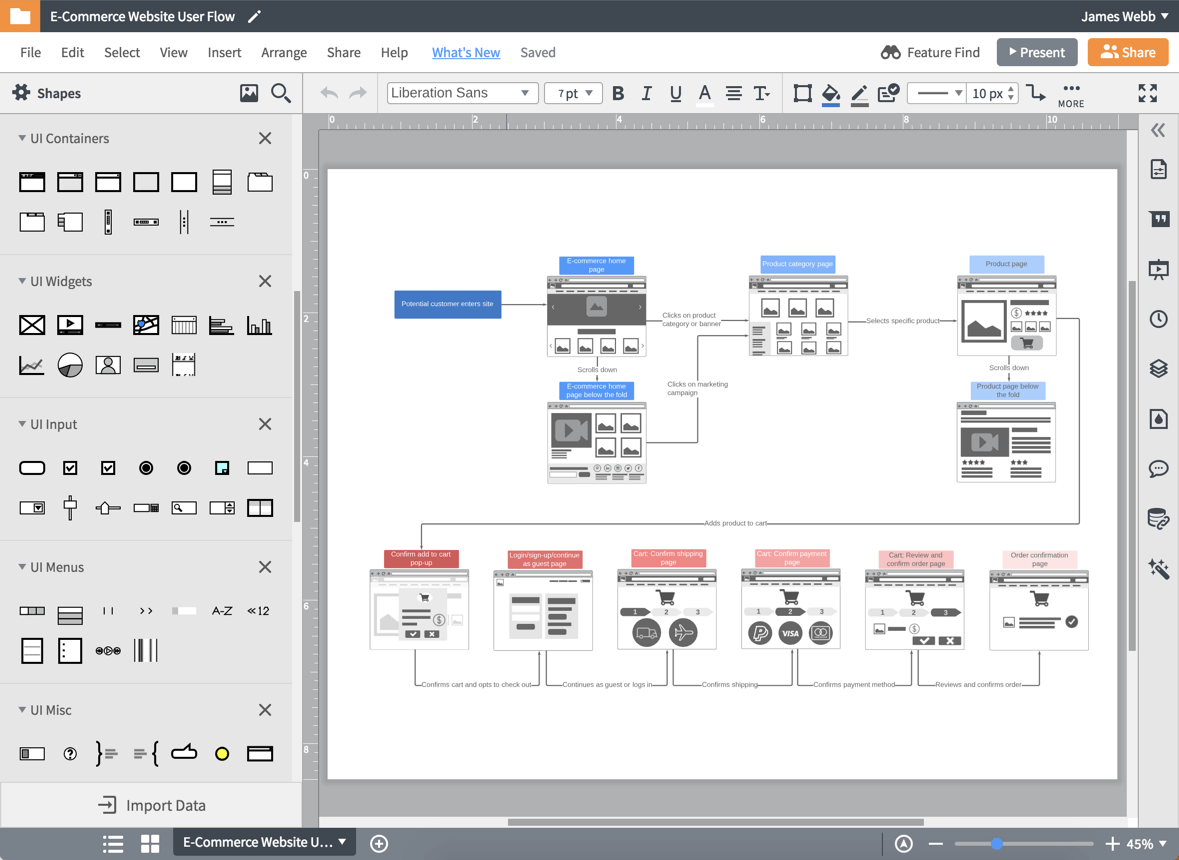
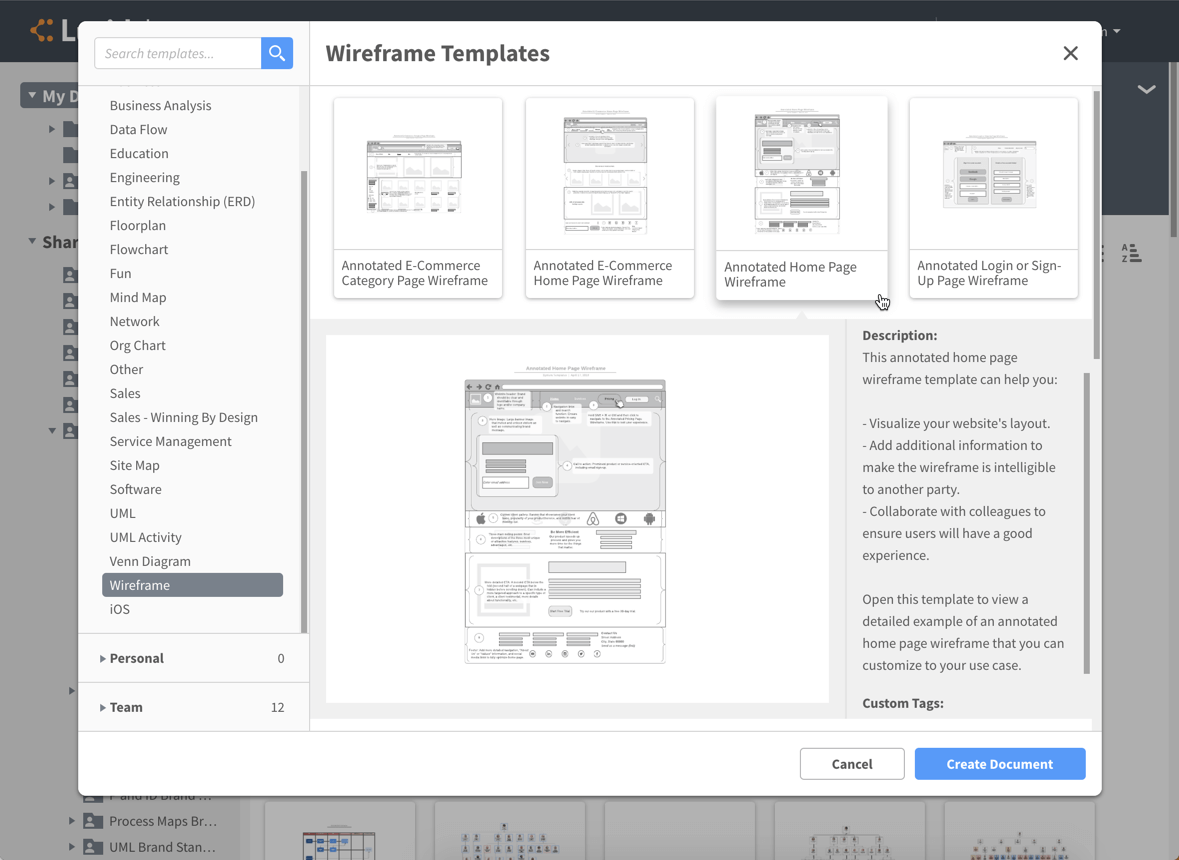
O Lucidchart permite que você crie protótipos de site online com rapidez. Aprenda a criar wireframes online mais rápido usando a galeria de modelos do Lucidchart. Economize tempo com modelos de wireframe para páginas de destino, fluxos de usuários e aplicativos dimensionados e estilizados para desktop, celulares e tablets. Utilize modelos de páginas de preços, fluxos de comércio eletrônico, páginas de cadastro e páginas iniciais; e personalize-os de acordo com a sua empresa. Crie mockups de qualidade para poder lançar seu produto mais rapidamente e com um design que impressionará seu público.
Como fazer um wireframe no Lucidchart
Determine o objetivo do seu wireframe
Estabeleça uma intenção clara do que você planeja criar e desenvolver com seu wireframe. Foque em componentes e funcionalidades voltados para a experiência do usuário em vez de detalhes do design criativo.
Ative as bibliotecas de formas de wireframes
Selecione suas bibliotecas de formas desejadas, como mockups para Android, iOS ou UI. Ou comece com um modelo de wireframe voltado para experiências em dispositivos móveis e/ou desktop.
Foque na simplicidade
Adicione um sistema de grade, botões, caixas de layout e outros elementos de sua preferência. Inclua os componentes necessários para oferecer uma experiência de usuário positiva em vez de se apegar a pequenos detalhes.
Use recursos avançados para demonstrar funcionalidade
Quando estiver próximo de concluir seu wireframe, adicione links, camadas, pontos de acesso e setas para demonstrar o fluxo de usuário pretendido e simular a funcionalidade no site.
Colabore, apresente e compartilhe
Crie um URL compartilhável para envolver todas as partes interessadas no wireframe, ou use o modo de apresentação para apresentar seu design aos clientes.
Perguntas frequentes sobre a ferramenta de wireframes online do Lucidchart
Using Lucidchart for wireframes

Utilizado por milhões de pessoas em todo o mundo
"Depois de experimentar muitas ferramentas diferentes de wireframing, decidimos usar o Lucidchart. Ele tem todas as funções necessárias e muitas opções de imagens. O Lucidchart permite compartilhar os nossos designs com os nossos clientes com facilidade sem ter que adquirir licenças adicionais."

4,5/5 estrelas 650+ avaliações