Mockup de site online
O Lucidchart é um espaço de trabalho visual que mescla diagramação, visualização de dados e colaboração para acelerar a compreensão e promover a inovação.

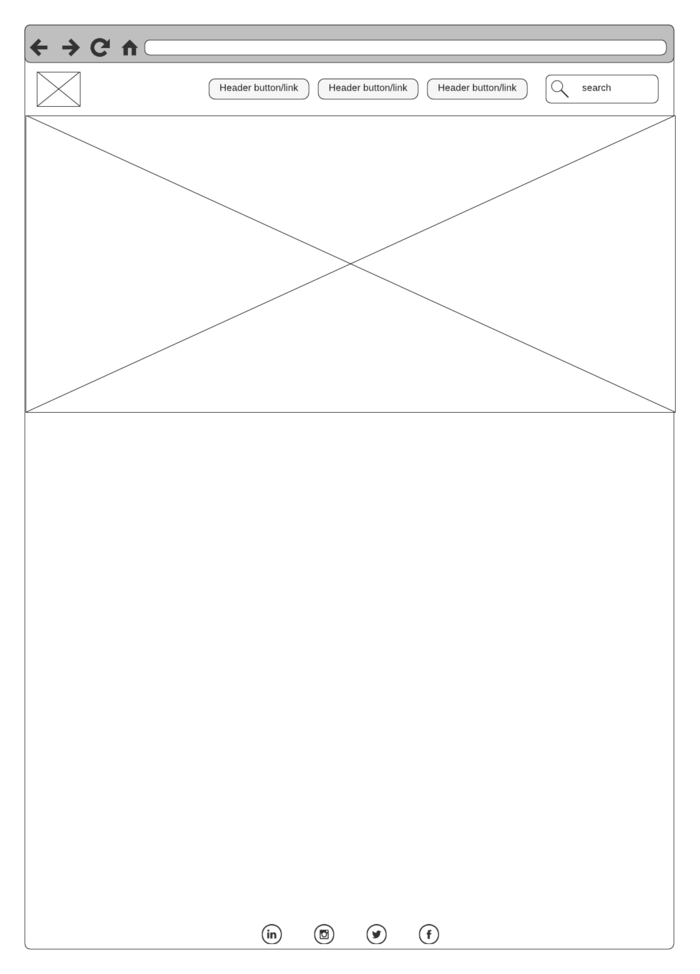
Uma ferramenta de mockup de site para prototipagem rápida e simples

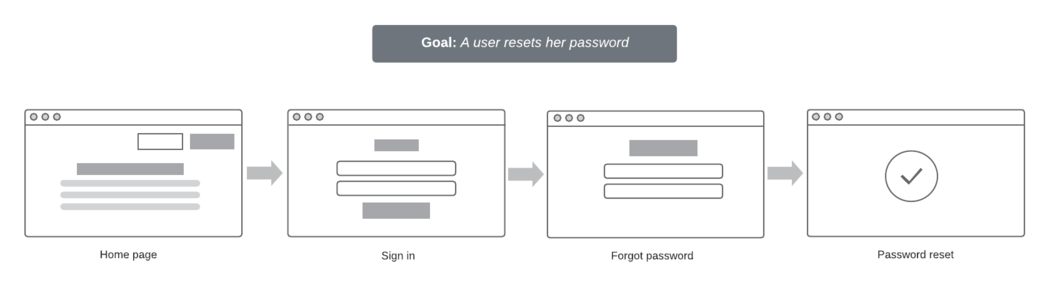
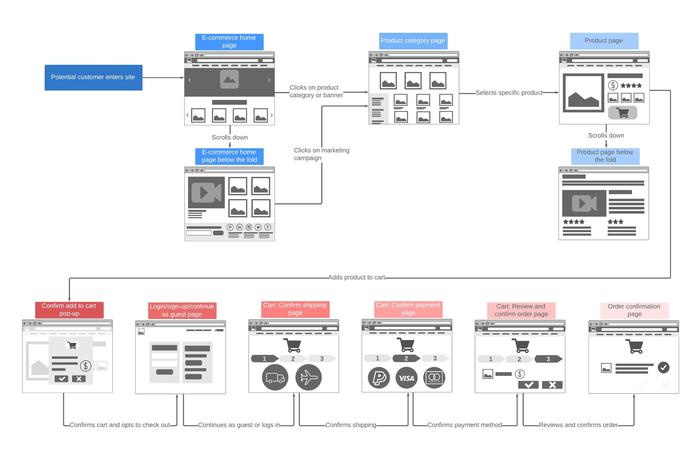
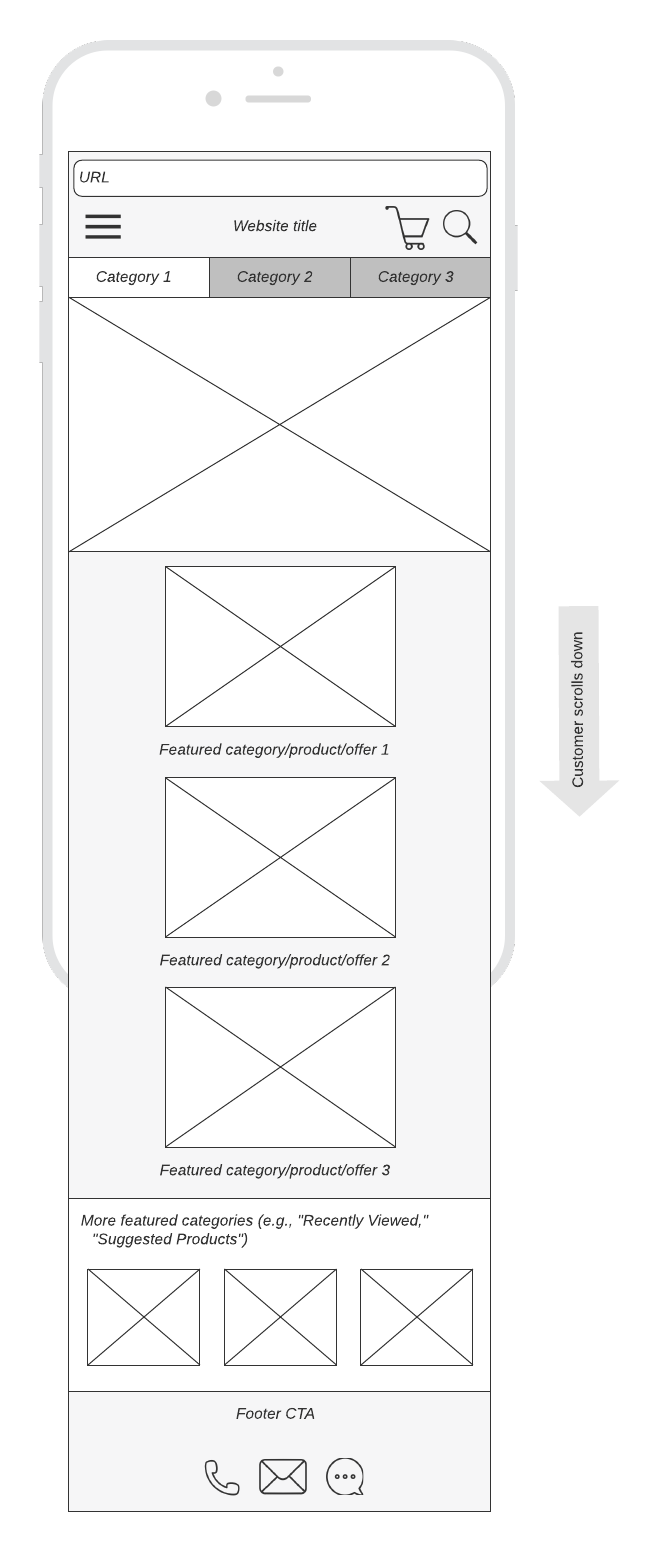
Crie mockups de website para ver e melhorar o fluxo do usuário
Ao desenvolver um software ou site, mockups são essenciais para entender o escopo geral do projeto. Ao criar mockups e avaliar o andamento do projeto, você e seus colaboradores podem mapear e avaliar o fluxo do usuário, avaliar projetos antes de serem implementados e tomar decisões inteligentes antes de investir tempo e energia em um projeto final. Com nossa ferramenta, os designers criam mockups de software e sites multifuncionais com mais facilidade, independentemente da complexidade do projeto.

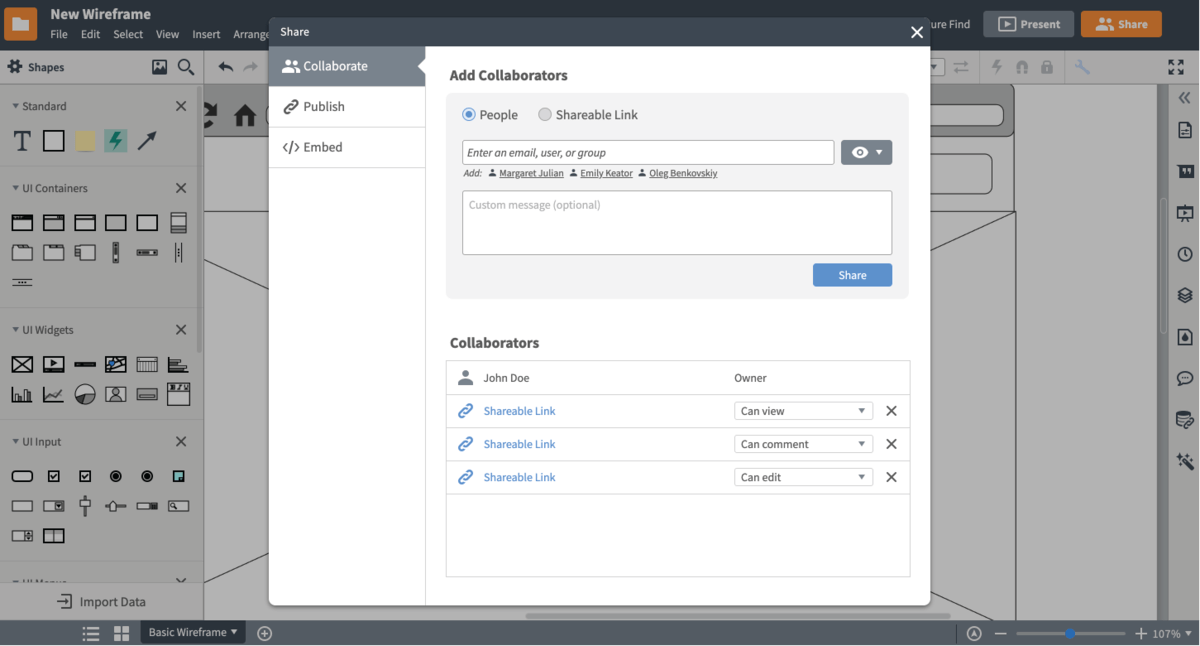
Crie e colabore com membros da sua equipe em tempo real
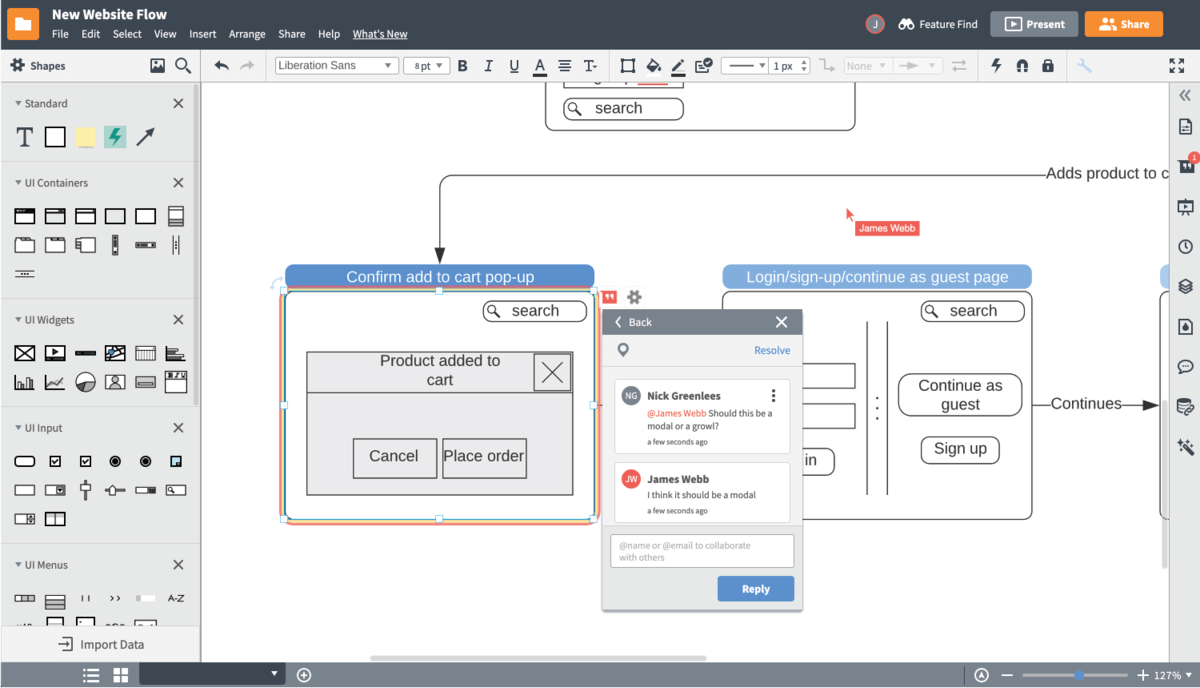
Nossos recursos intuitivos são perfeitos para uma prototipagem rápida e prática, seja para projetar mockups sozinho ou colaborar com outras pessoas. Crie, estilize e conecte objetos em seu mockup de site, usando formas de arrastar e soltar, formas de solicitações automáticas e recursos de formatação inteligente para criar mockups rapidamente. Com o recurso de colaboração em tempo real, você e os desenvolvedores web, gerentes de marketing e outras partes interessadas trabalham no mesmo mockup ao mesmo tempo. Fa�ça revisões, anotações e obtenha opiniões imediatamente sobre a mockup da interface do usuário.

Selecione modelos e formas para criar mockups personalizados
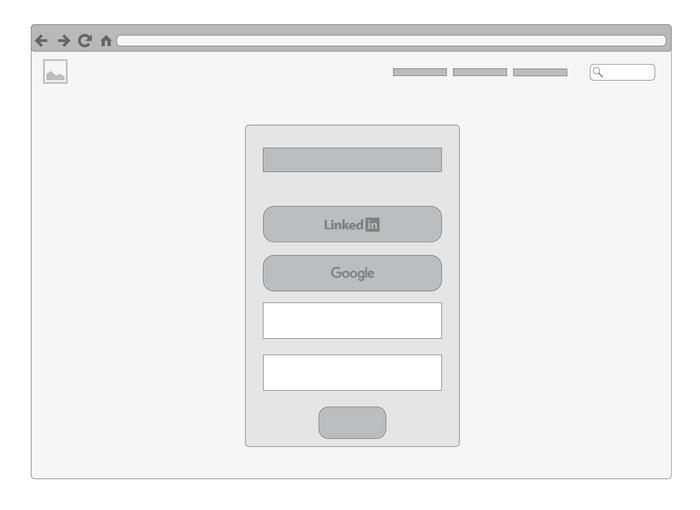
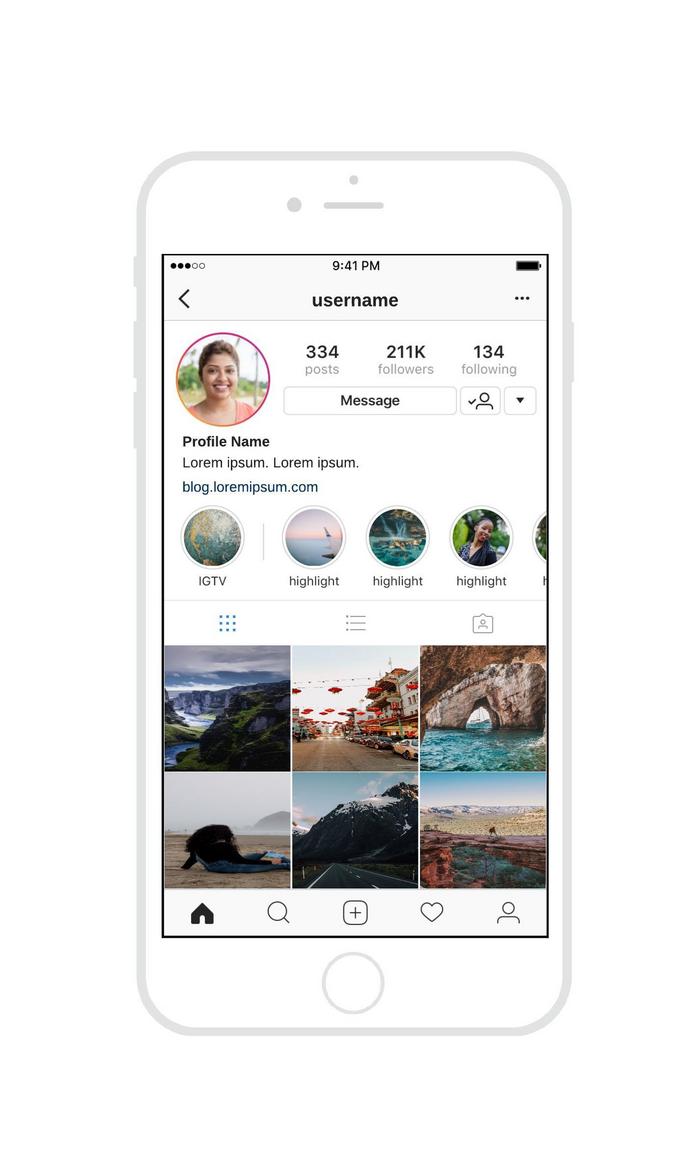
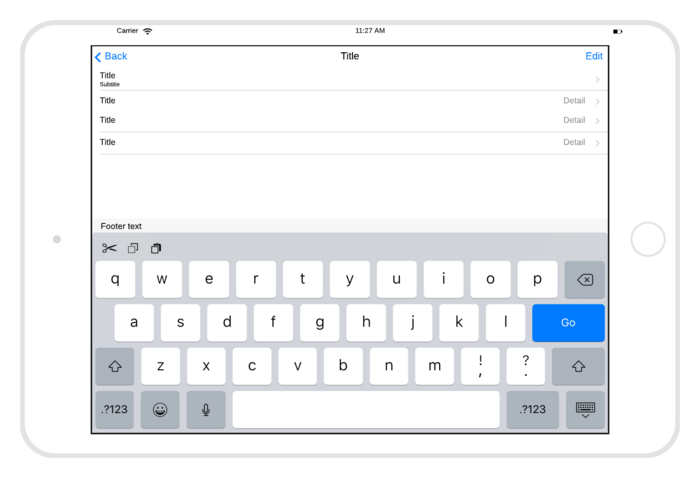
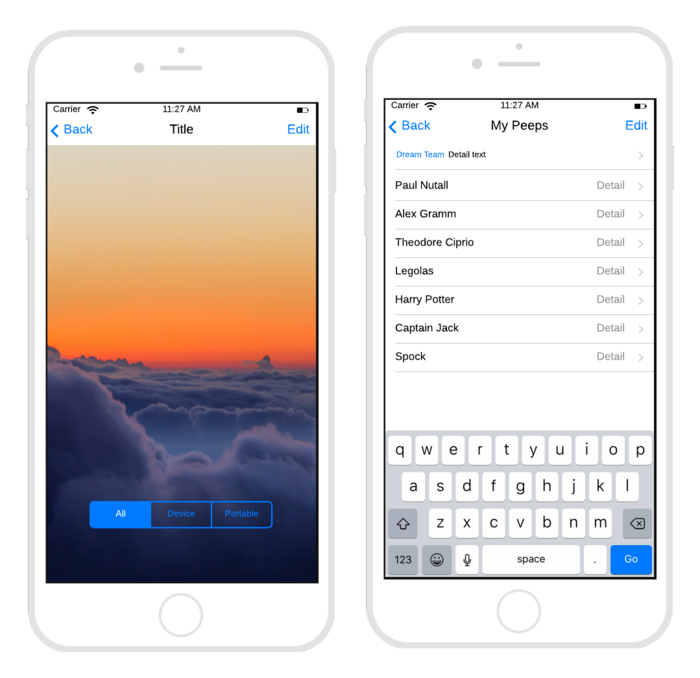
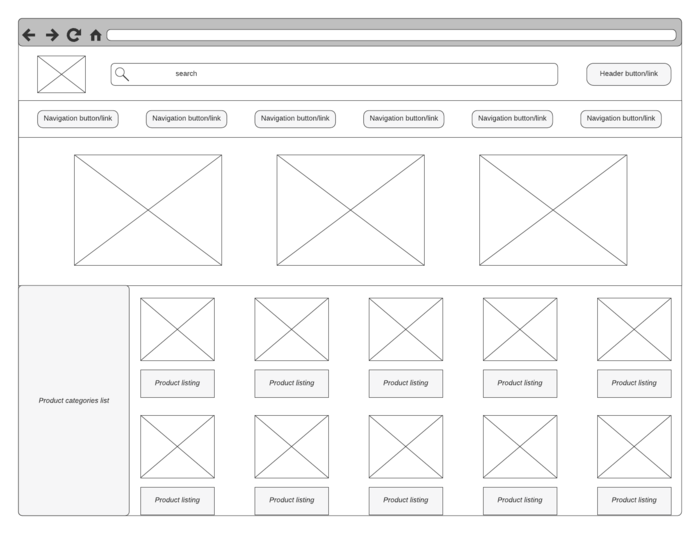
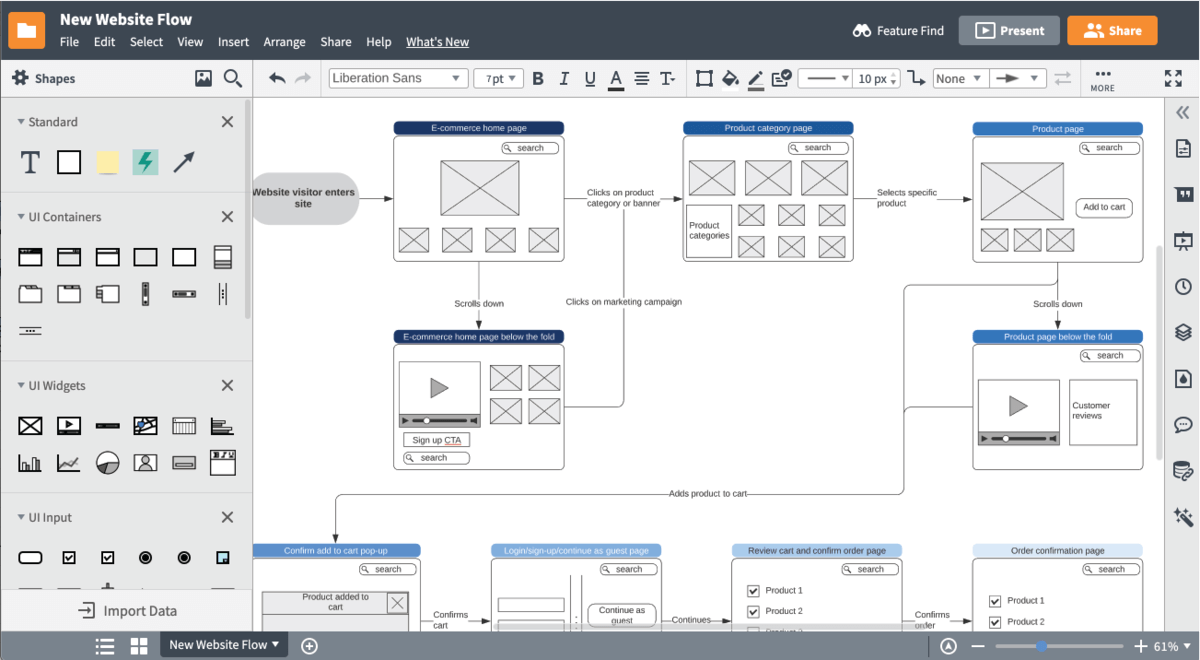
A galeria de modelos e as bibliotecas de formas do Lucidchart oferecem uma ampla variedade de modelos e formas para você criar seu mockup ou wireframe. Com nossos modelos prontos de mockup de site, você inicia um projeto com facilidade, seja trabalhando no fluxo de usuário de um aplicativo móvel ou simplificando um wireframe de página inicial do seu desktop. Acesse nossas bibliotecas de formas dedicadas para buscar formas como contêineres para dispositivos móveis, tablets e desktops, bem como elementos de interface do usuário, como botões e menus — ou importe seus próprios.

Apresente e compartilhe seu trabalho para que todos entendam
Com nosso gerador de mockups online, você apresenta e compartilha seu mockup de site com gerentes de produto, designers de experiência do usuário, desenvolvedores web e outras partes interessadas, para que eles vejam e entendam seus conceitos e projetos. Depois de implementar seu design, crie uma apresentação interativa com pontos de acesso e camadas para demonstrar a funcionalidade de um aplicativo ou software com facilidade. O Lucidchart também exporta seu mockup em diversos tipos de arquivos; ou use nossas integrações para inserir seu trabalho diretamente em aplicativos como G Suite, Microsoft Office, Jira, Slack e mais.
Como fazer um mockup
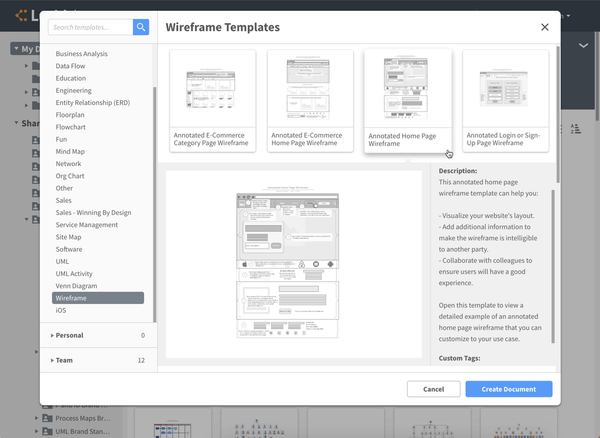
Abra um novo documento ou modelo pronto de mockup
Abra um documento em branco para criar seu mockup do zero arrastando e soltando formas na tela de desenho; ou selecione um modelo de mockup ou wireframe na nossa galeria de modelos para começar seu projeto rapidamente.
Abra bibliotecas de formas de mockups de interface do usuário e mockups de iOS
Usuários de contas Pro, Equipe e Empresa podem abrir bibliotecas de formas de mockups de UI, iOS e Android com uma ampla variedade de formas específicas ao design de UX/UI.
Adicione elementos e importe outras formas/imagens conforme necessário
Todos os usuários podem importar outros elementos, como imagens personalizadas e formas, para ilustrar vários elementos no seu mockup de forma mais clara.
Colabore com outras pessoas para finalizar seu design
Mova seus elementos e imagens de acordo com sua preferência. Ao terminar, revise o mockup junto com sua equipe para ver se o fluxo de usuários projetado está funcionando corretamente.
Apresentar e compartilhar
Use o modo de apresentação para mostrar seu mockup em forma de apresentação de slides, para que seu público entenda melhor a proposta de design. Você também pode exportar seu mockup em diferentes formatos ou inseri-lo em qualquer um dos nossos aplicativos integrados.
Perguntas frequentes sobre nosso software de mockups de site online
Rosters that can be made with Lucidchart

Utilizado por milhões de pessoas em todo o mundo
"Eu uso o Lucidchart e o recurso de colaboração online para desenvolver modelos de dados e mockups de interface do usuário e compartilhar com os clientes. É ótimo ter um ambiente abrangente de edição, onde trabalhamos em diferentes partes do projeto ao mesmo tempo."

4,5/5 estrelas 650+ avaliações