Online mockup maken
Lucidchart is een visuele werkruimte voor het maken van diagrammen, voor het visualiseren van gegevens en voor samenwerking om meer inzicht te bieden en innovatie te stimuleren.

Een mockup tool om snel en eenvoudig websites te testen

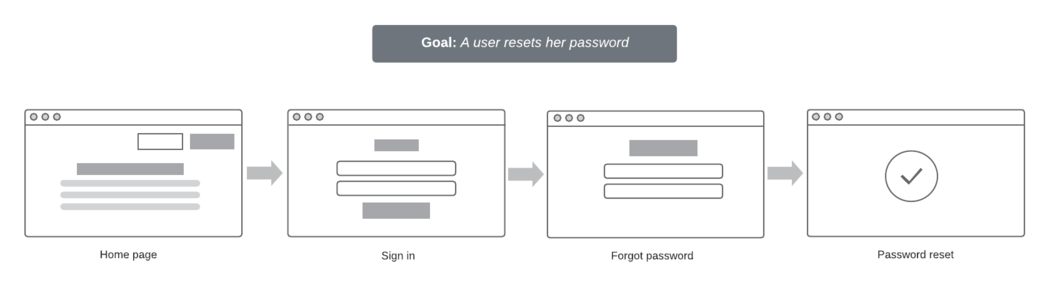
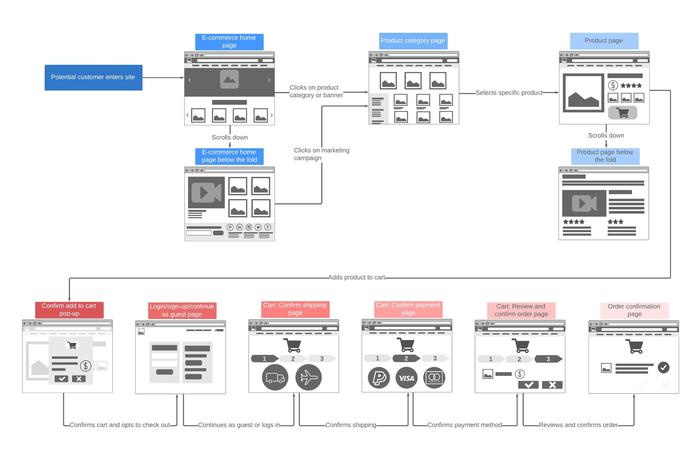
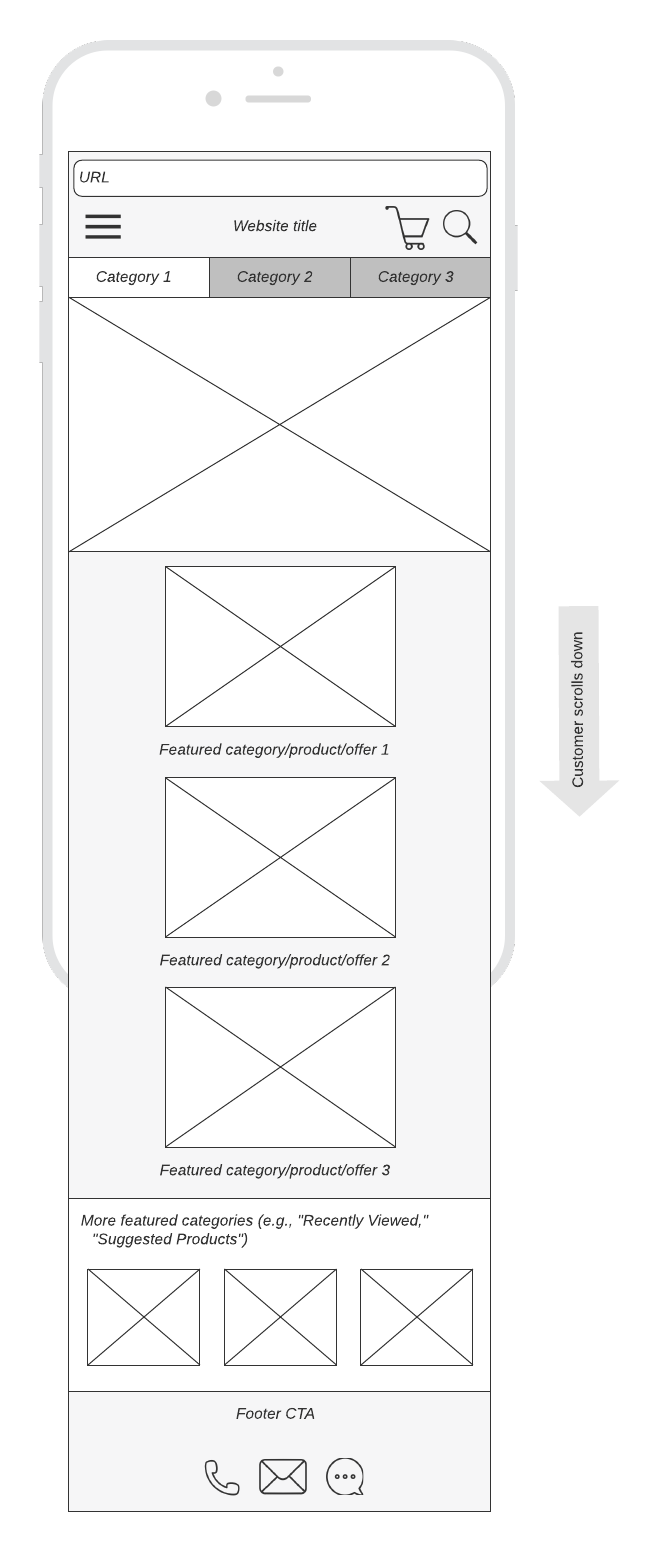
Maak mockups om je gebruikersstroom te visualiseren en te verbeteren
Mockups zijn cruciaal bij het ontwerpen van je software of website om inzicht te bieden in het totaalplaatje. Door mockups te maken en voortdurend je ontwerpen te testen, kunnen jij en je bijdragers gebruikersstromen in kaart brengen en beoordelen, ontwerpen evalueren voordat ze geïmplementeerd worden en weloverwogen besluiten nemen voordat je kostbare tijd en energie investeert in het uiteindelijke ontwerp. Met onze mockup-software kunnen ontwerpers gemakkelijk multifunctionele mockups voor software en websites maken, hoe eenvoudig of complex het ontwerp ook is.

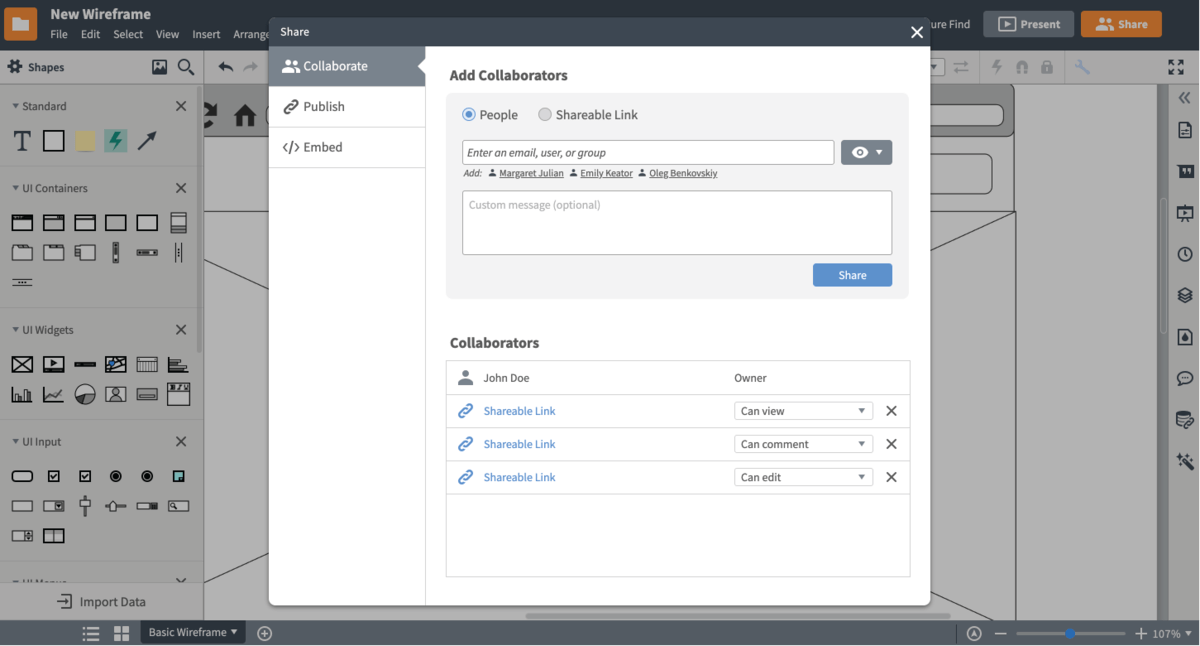
In real time met teamleden creëren en samenwerken
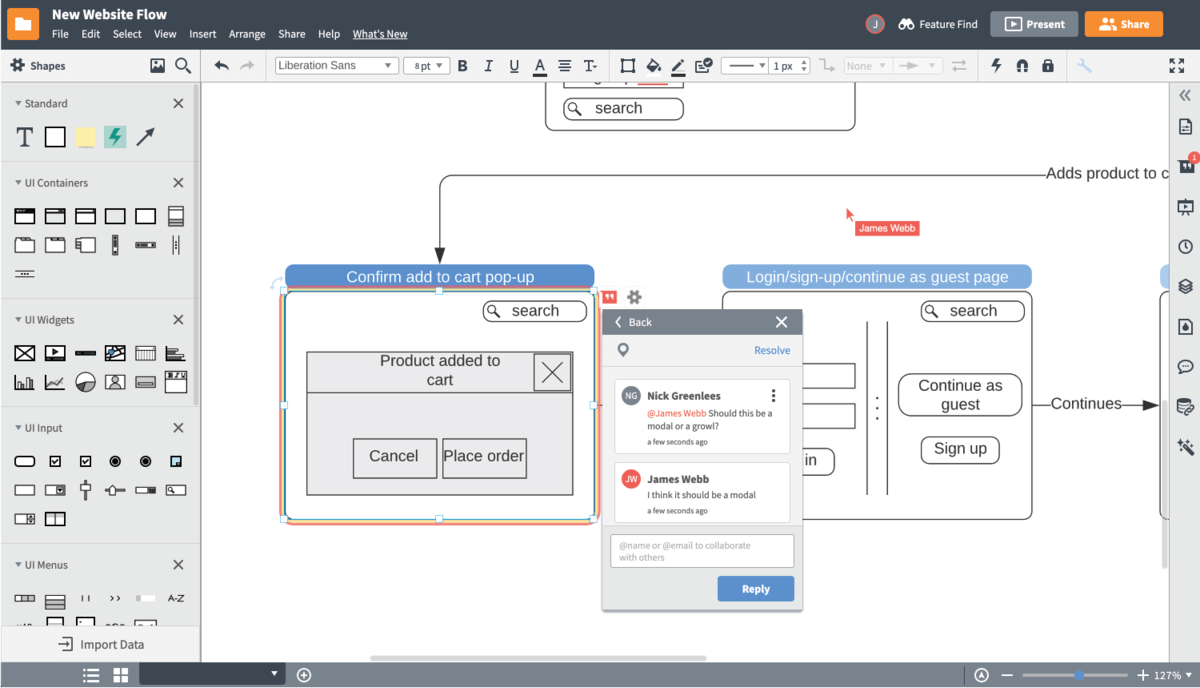
Onze intuïtieve functies zijn ideaal om snel en gemakkelijk prototypes te testen, of je nu alleen of samen met anderen mockups ontwerpt. Je mockup verschijnt even snel op het canvas als je deze kunt bedenken, door vormen te verslepen of te selecteren met auto-prompt en gebruik te maken van slimme opmaakfuncties om objecten in je mockup te creëren, op te maken en onderling te verbinden. Dankzij realtime samenwerking kun je samen met webontwikkelaars, marketingmanagers en andere stakeholders aan dezelfde mockup werken, revisies bekijken, notities achterlaten en onmiddellijk feedback krijgen op je UI-mockup.

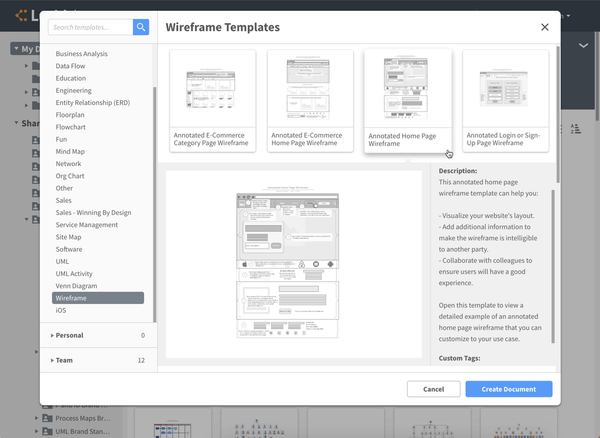
Selecteer sjablonen en vormen voor aangepaste mockups of wireframes
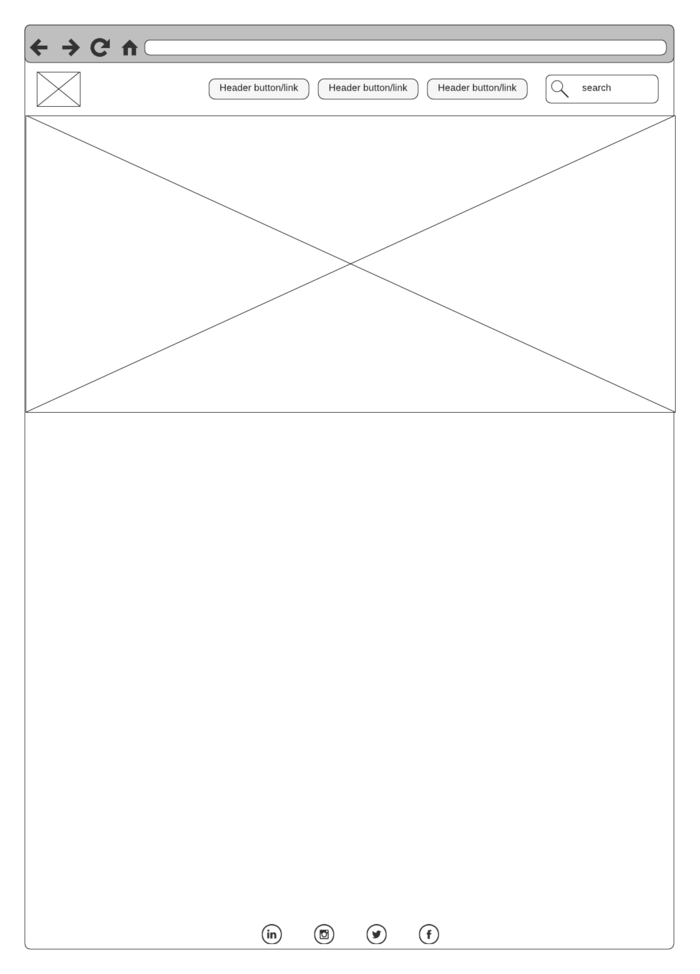
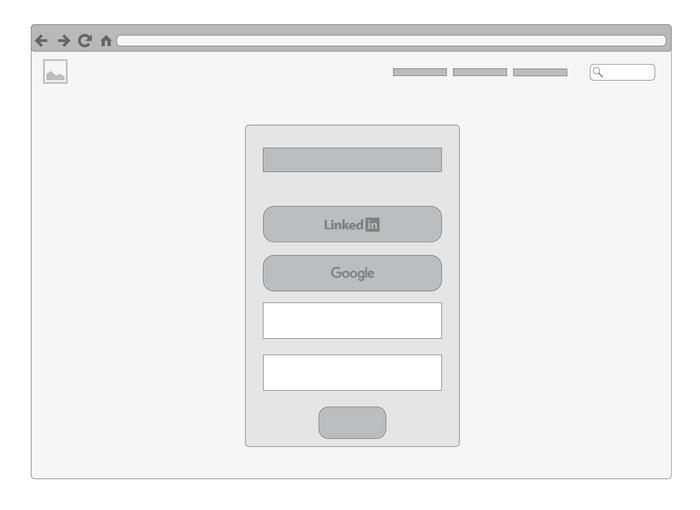
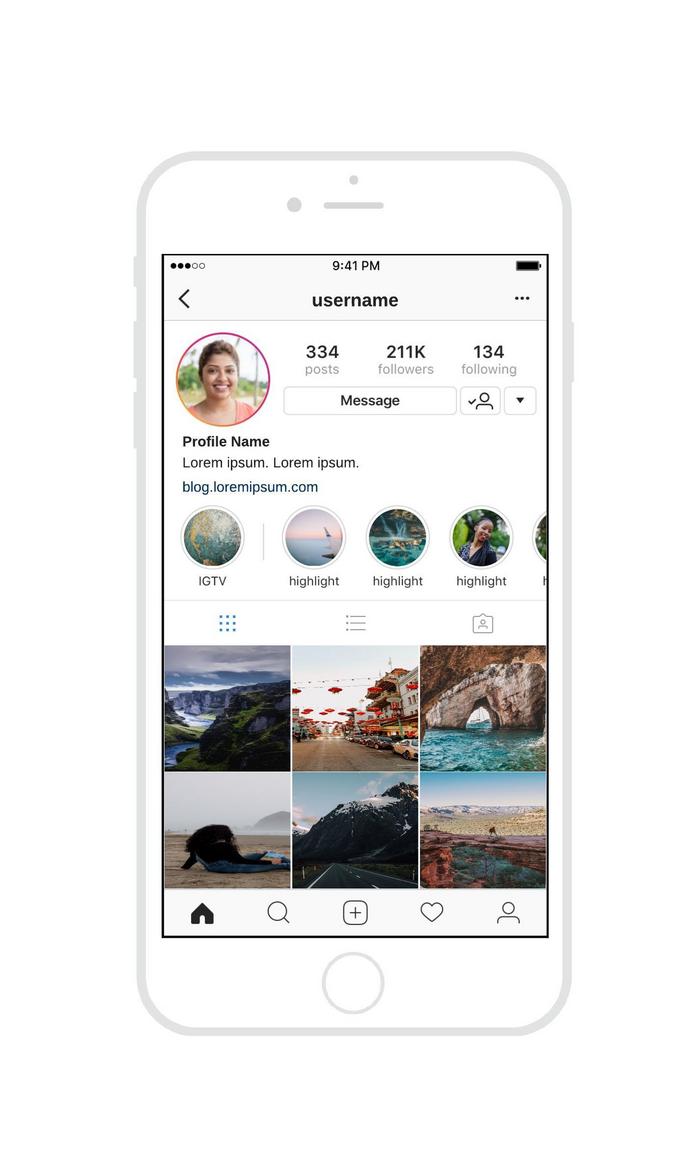
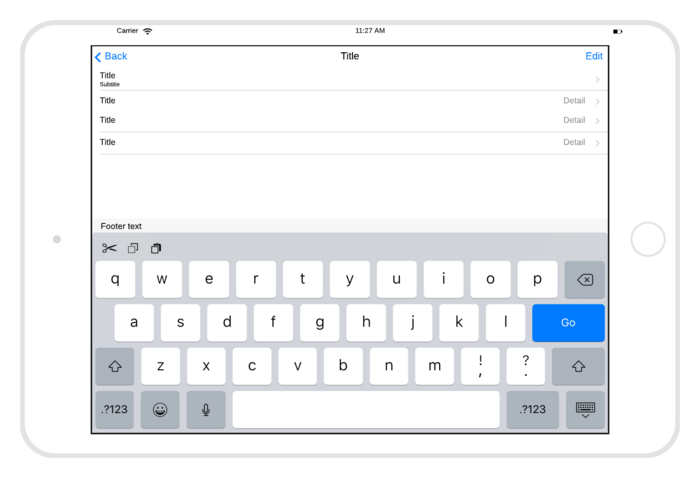
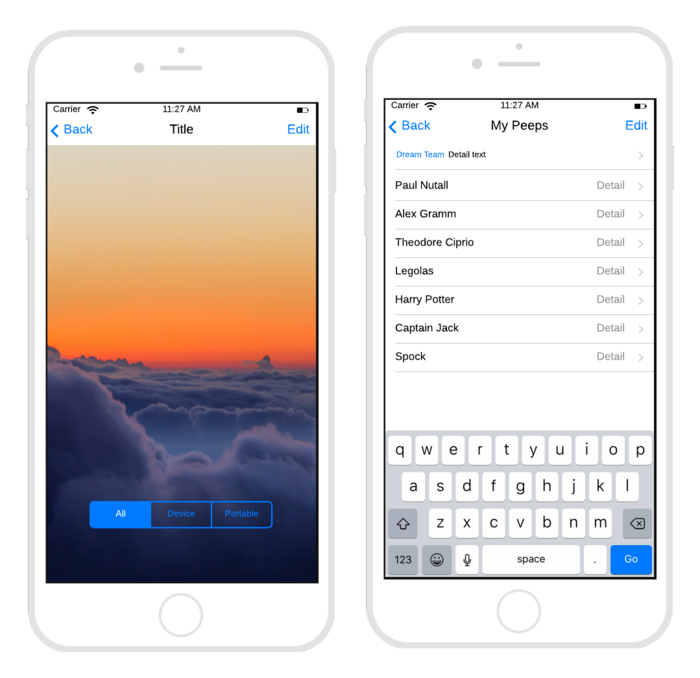
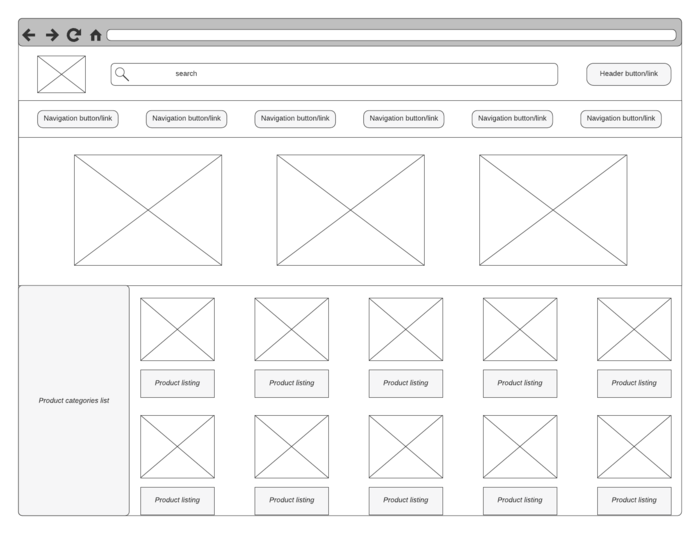
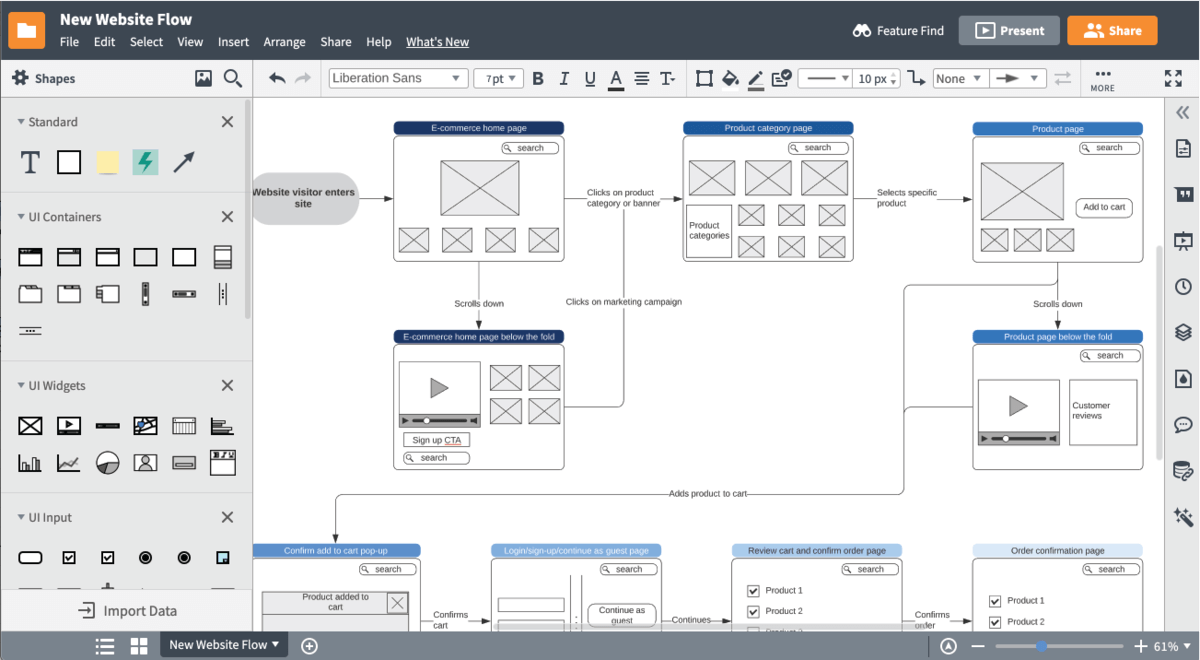
De sjablonengalerij en de vormbibliotheken van Lucidchart bevatten een grote verscheidenheid aan sjablonen en vormen waarmee jij je mockup of wireframe kunt ontwerpen. Of je nu werkt aan de user flow van een mobiele app of de wireframe van een startpagina vanaf je desktop wilt vereenvoudigen, met onze mockup-sjablonen kun je gemakkelijk aan de slag. In onze speciale vormbibliotheken vind je vormen zoals containers voor mobiele apparaten, tablets of desktopapparaten en UI-elementen zoals knoppen en menu's. Maar je kunt ook je eigen vormen en elementen importeren.

Presenteer en deel je werk om betere inzichten te verkrijgen
Met onze mockup generator kun jij je mockup presenteren en delen met productmanagers, UX-ontwerpers, webontwikkelaars en andere belanghebbenden, zodat zij je concepten en ontwerpen kunnen visualiseren en begrijpen. Maak een interactieve presentatie met hotspots en lagen om eenvoudig de functionaliteit van een app of andere software te demonstreren zodra je ontwerpen zijn geïmplementeerd. Met Lucidchart kun jij je mockup ook exporteren naar verschillende bestandstypen of je werk rechtstreeks invoegen met behulp van onze integraties voor apps zoals G Suite, Microsoft Office, Jira, Slack en meer.
Een mockup maken
Open een nieuw document of een mockup-sjabloon
Open een leeg canvas en versleep vormen om zelf je eigen mockup te maken, of selecteer een mockup-sjabloon of wireframe in onze sjablonengalerij om snel aan de slag te gaan.
Open vormbibliotheken voor UI- en iOS-mockups
Gebruikers van Pro-, Team- en Ondernemingsaccounts kunnen vormbibliotheken voor UI-, iOS- en Android-mockups openen voor een grote verscheidenheid aan specifieke vormen voor UX-/UI-ontwerp.
Voeg elementen toe en importeer indien nodig extra vormen/afbeeldingen
Alle gebruikers kunnen extra elementen zoals eigen afbeeldingen en extra vormen importeren om verschillende elementen in je mockup beter te illustreren.
Werk samen met anderen om je ontwerp te voltooien
Plaats je elementen en afbeeldingen op de gewenste locatie. Als je klaar bent, loop dan samen met je team door je mockup om te controleren of de ontworpen user flow goed functioneert.
Presenteren en delen
Gebruik de presentatiemodus om je mockup als dia's weer te geven, zodat je publiek je voorgestelde ontwerp beter kan begrijpen. Je kunt je mockup ook naar verschillende bestandsindelingen exporteren of invoegen in een van onze geïntegreerde apps.
Veelgestelde vragen over onze mockup-software
Planningen maken in Lucidchart

Gebruikt door miljoenen over de hele wereld
"Ik gebruik Lucidchart als basis voor online samenwerking bij het ontwikkelen van datamodellen en UI-mockups om te delen met klanten. Het is heel handig om een meervoudige bewerkingsomgeving te hebben waarin we aan verschillende delen tegelijk kunnen werken."

4,5/5 sterren 650+ recensies