Mockup Tool
Lucidchart ist ein visueller Arbeitsbereich, der die Erstellung von Diagrammen, die Visualisierung von Daten und die Zusammenarbeit unter Kollegen miteinander kombiniert. Mithilfe von Lucidchart beschleunigen Sie Ihre Kommunikation und steigern die Innovationskraft.

Ein Website Mockup Tool für schnelles und einfaches Prototyping

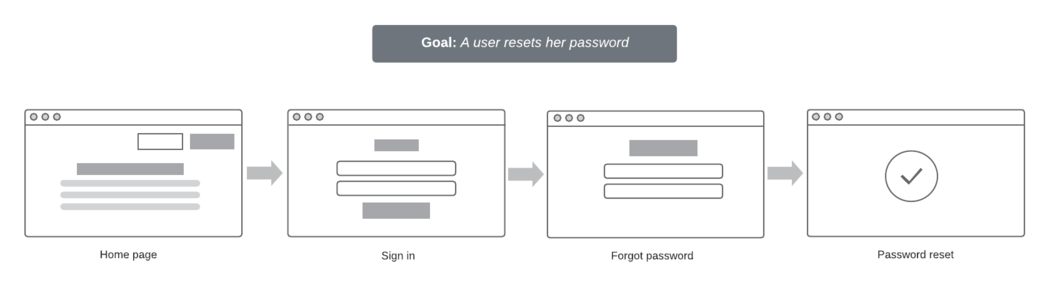
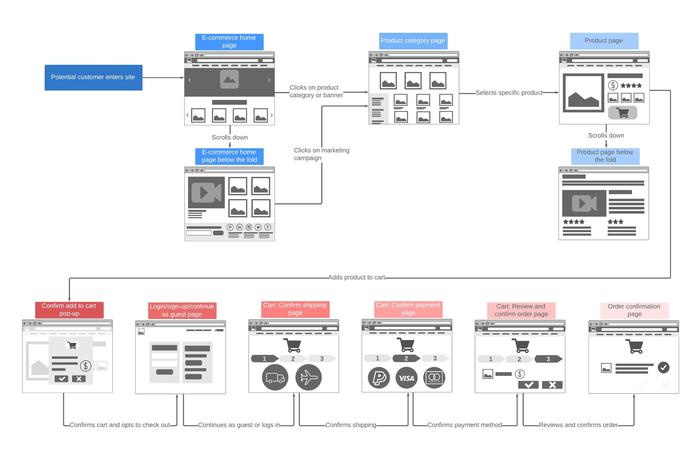
Visualisieren und optimieren Sie den Benutzerfluss
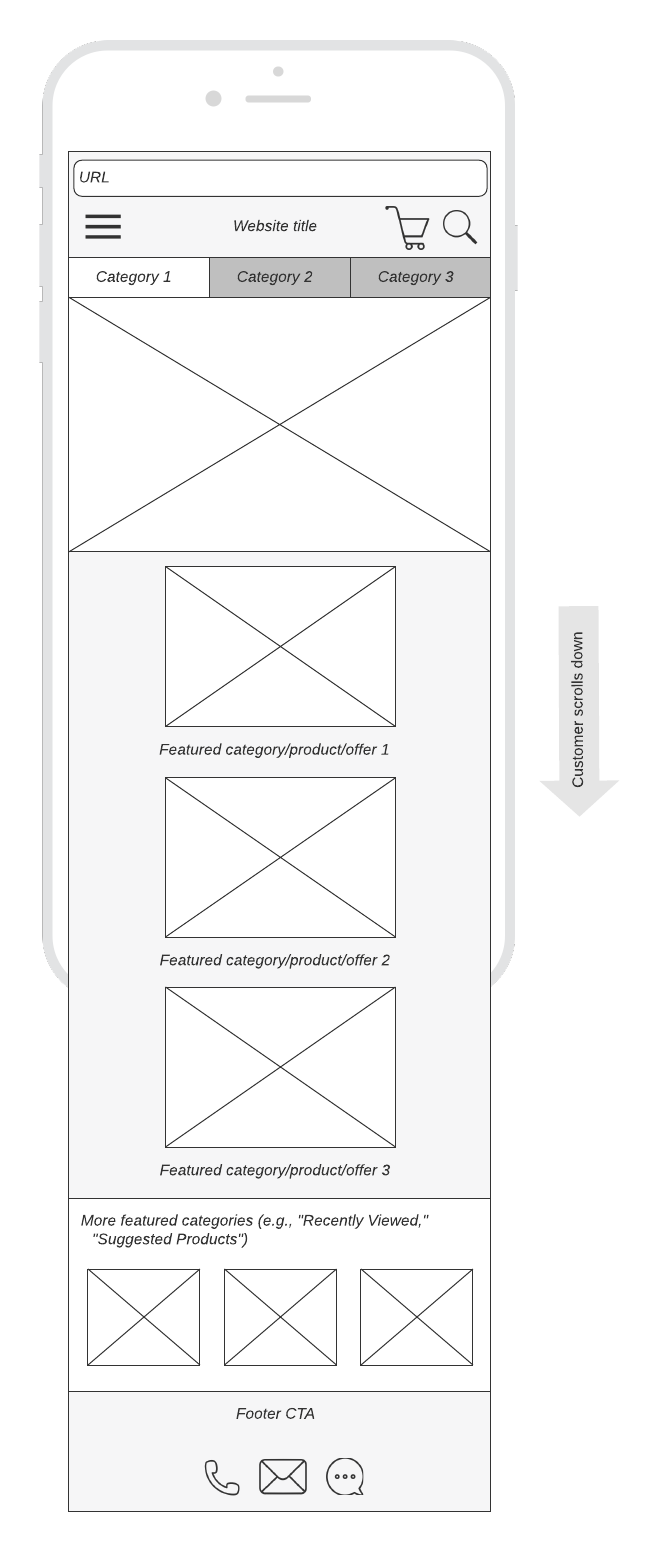
Mockups sind beim Entwerfen Ihrer Software oder Webseite unerlässlich für das Verständnis des Gesamtbildes. Durch die Erstellung von Mockups können Sie und Ihre Mitarbeiter den Benutzerfluss abbilden und beurteilen, Entwürfe vor ihrer Durchführung bewerten und fundierte Entscheidungen treffen, bevor Sie wertvolle Zeit und Energie in ein endgültiges Design investieren. Unser Mockup online Tool macht es Designern leicht, Mockups von Webseiten zu erstellen – ganz egal, wie einfach oder komplex das Design auch sein mag.

Entwicklung und Zusammenarbeit mit Teammitgliedern in Echtzeit
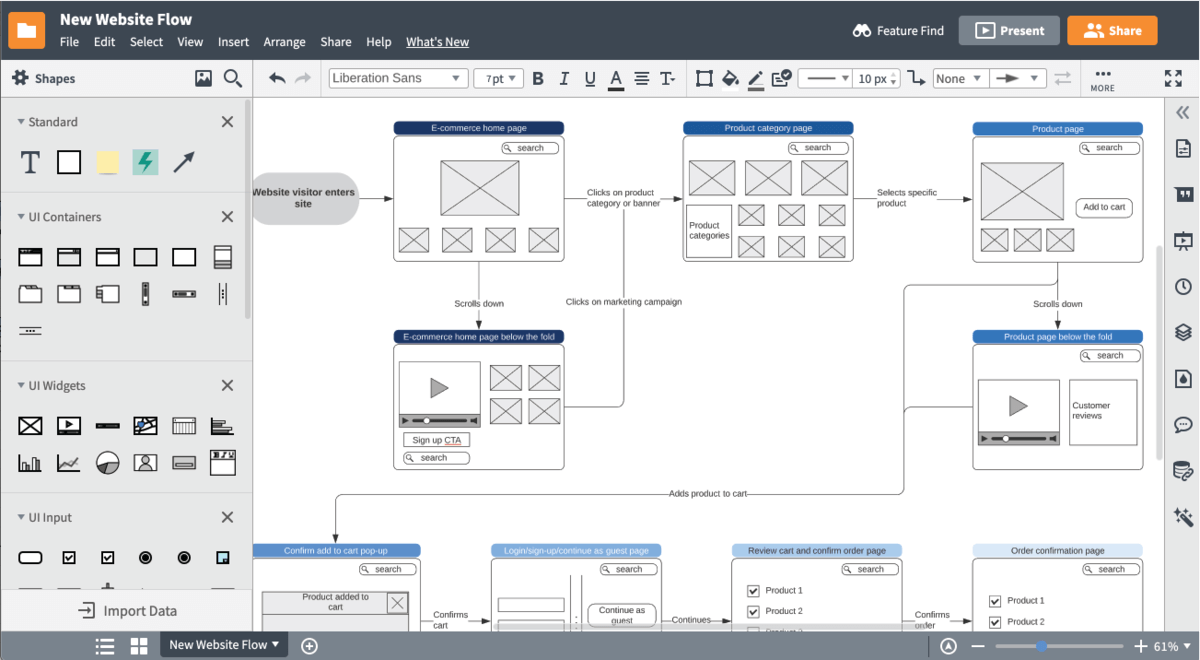
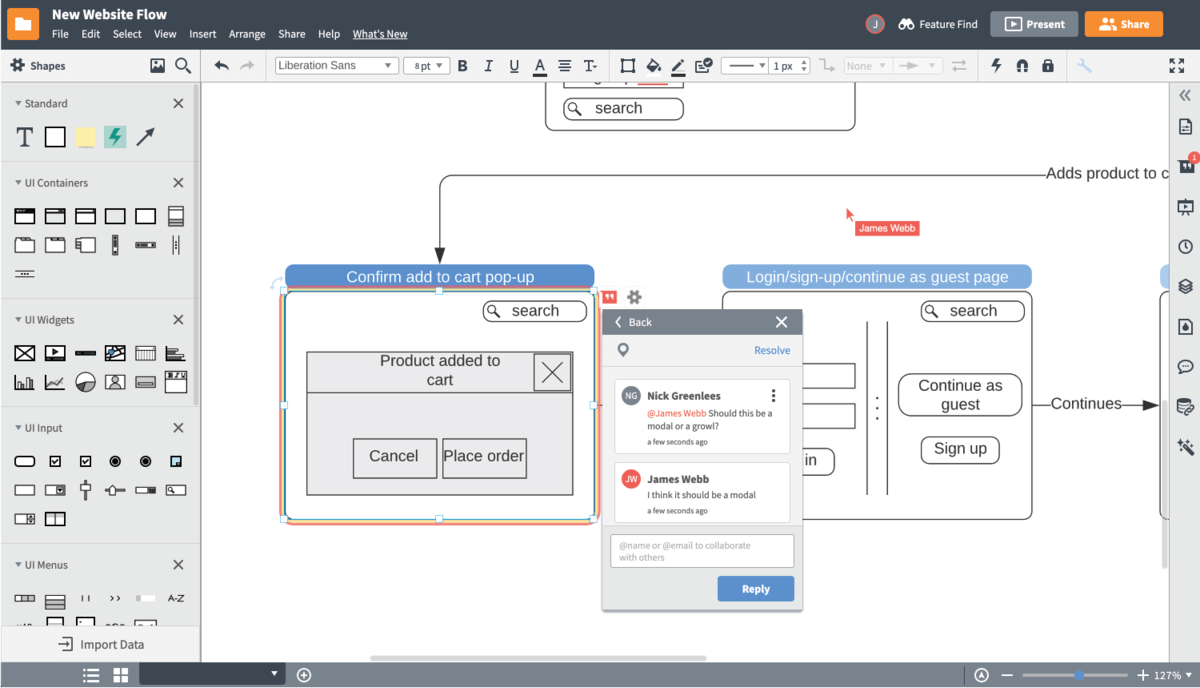
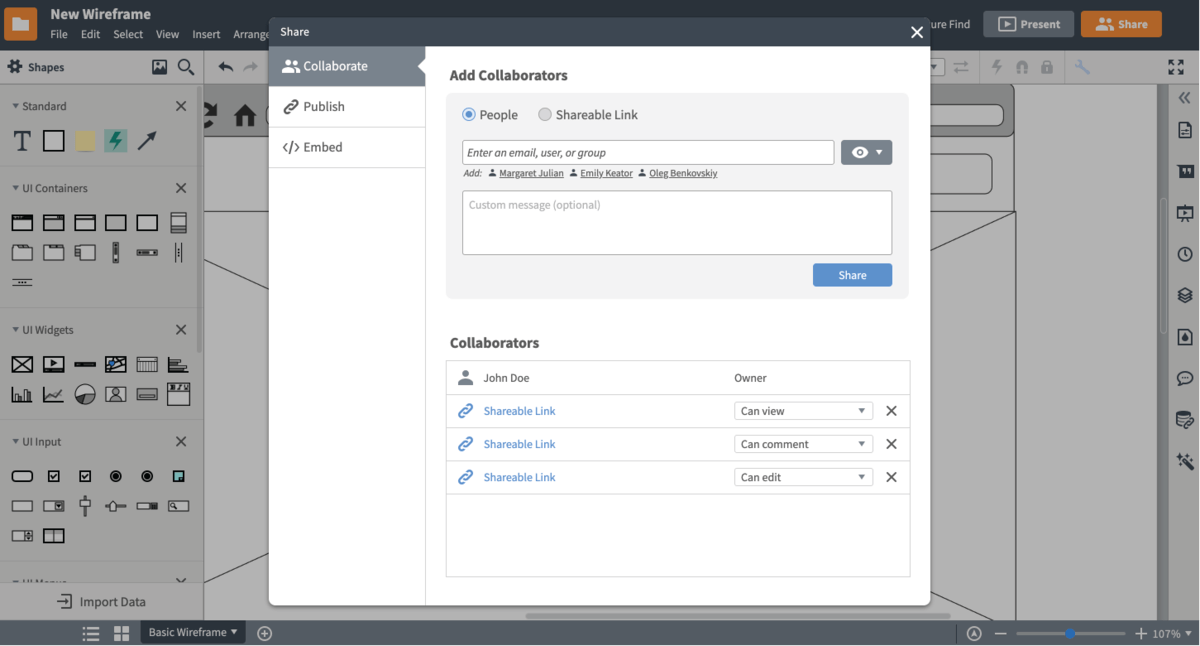
Unsere intuitiven Funktionen eignen sich perfekt für schnelle, einfache Prototypentwicklung, egal ob Sie Mockups im Alleingang oder im Team entwerfen. Erstellen, gestalten und verbinden Sie Objekte im gesamten Mockup mithilfe von Drag-and-Drop-Formen, Formerstellung mit automatischer Aufforderungsfunktion und intelligenten Formatierungsfunktionen. Mit Echtzeit-Zusammenarbeit können Sie am gleichen Mockup wie Ihre Web-Entwickler, Marketing-Manager und andere Stakeholder arbeiten, um Überarbeitungen zu sehen, Notizen zu hinterlassen und sofort Feedback zu Ihrem UI-Mockup zu erhalten.

Wählen Sie Vorlagen und Formen für benutzerdefinierte Mockups aus
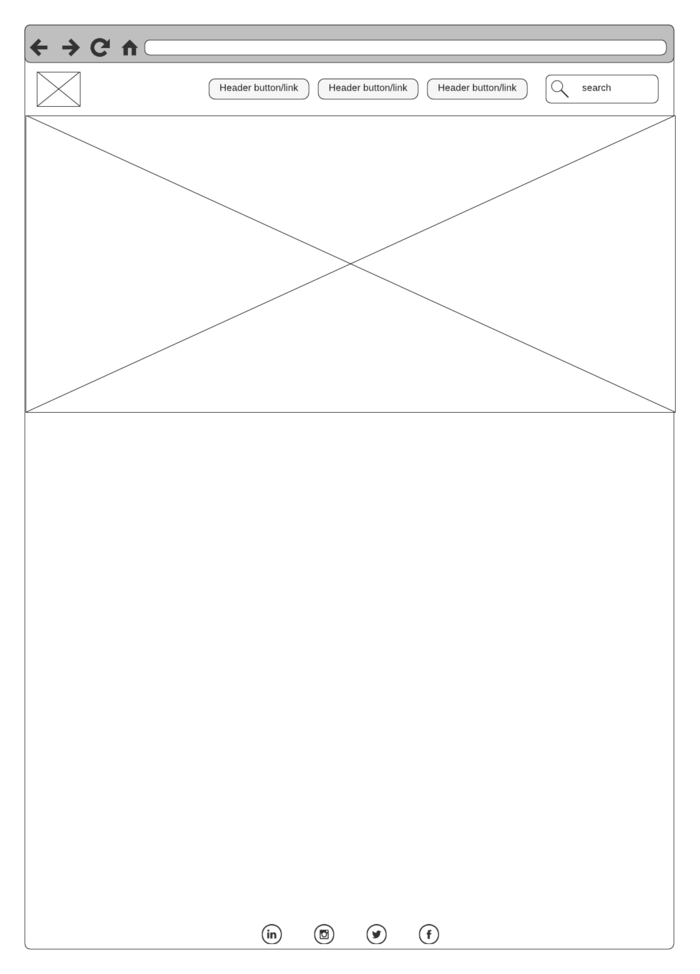
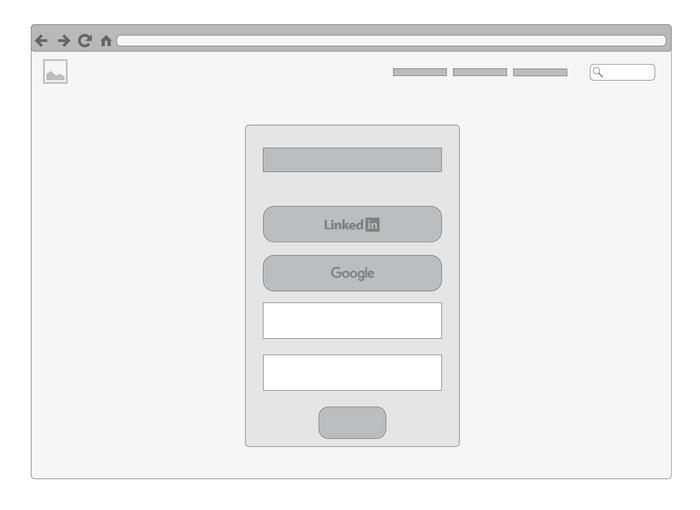
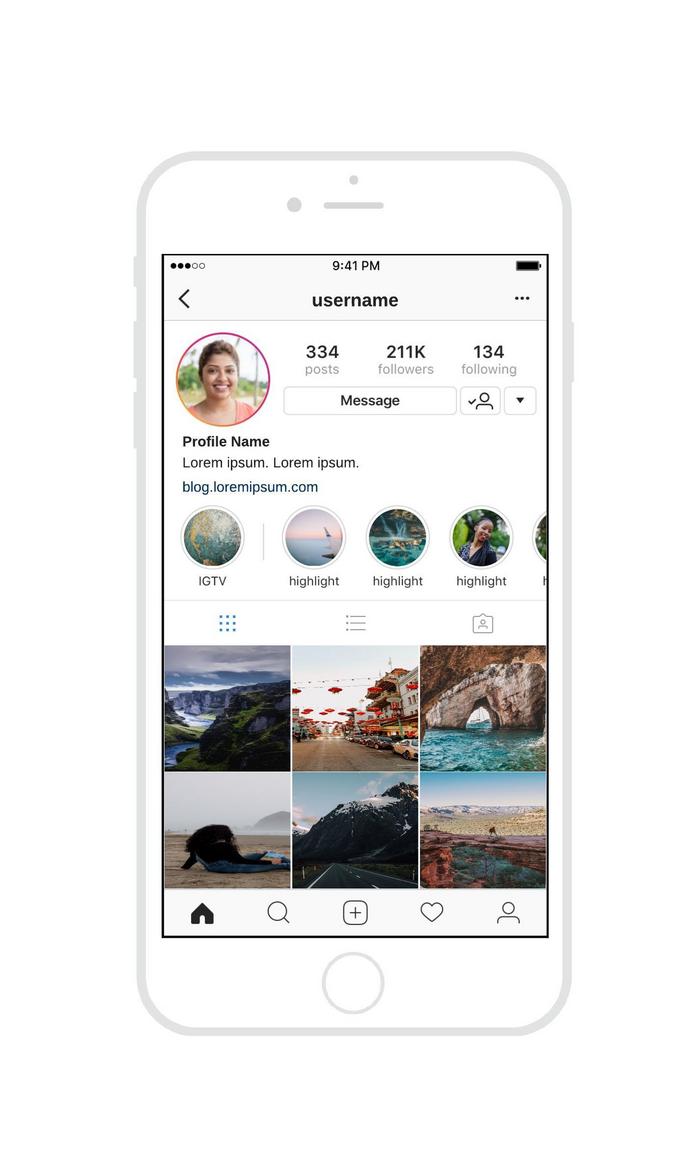
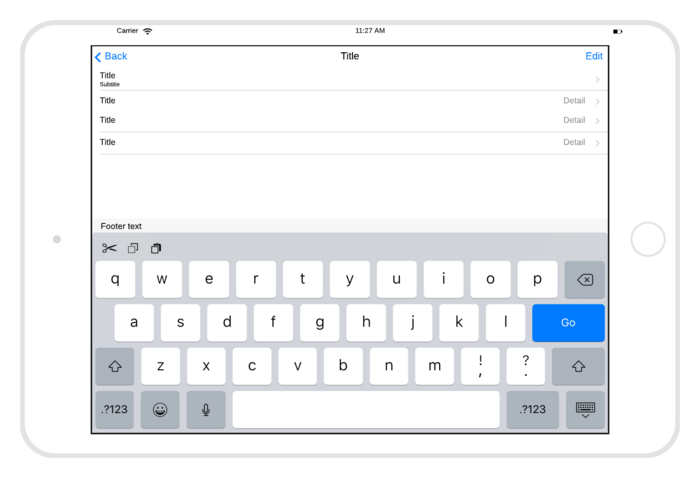
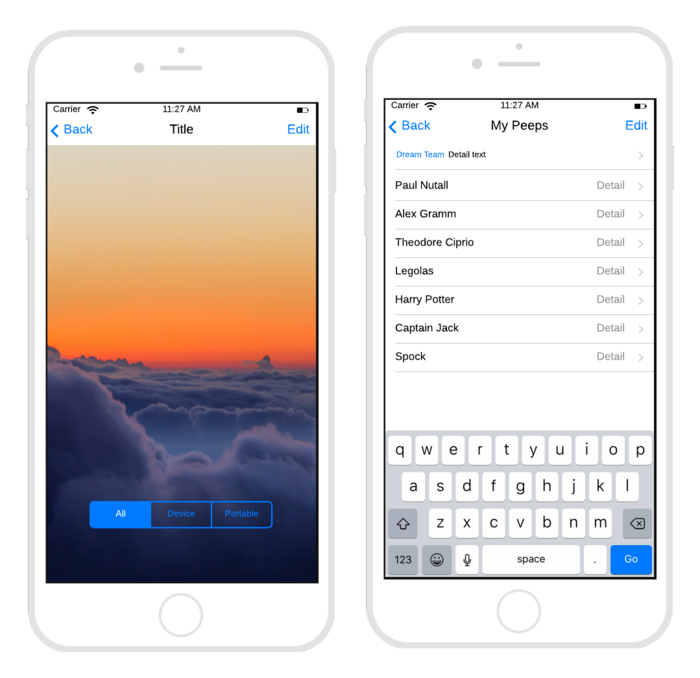
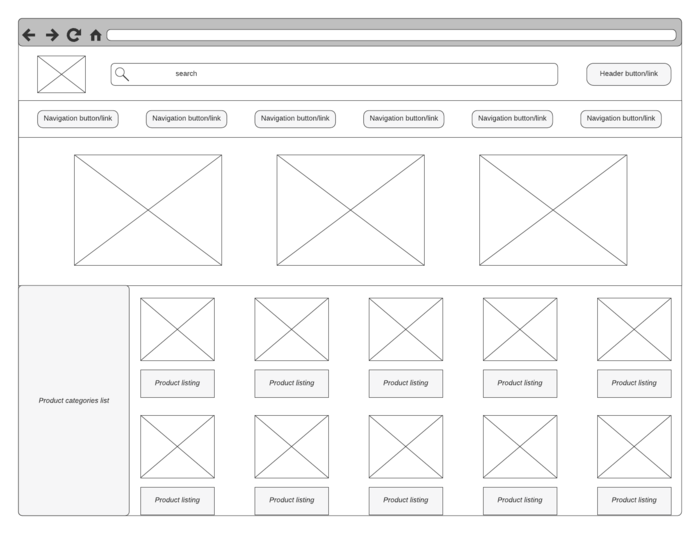
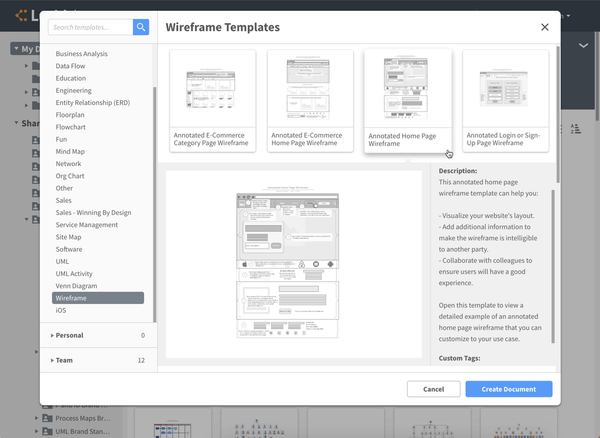
Die Vorlagengalerie und Formenbibliotheken von Lucidchart enthalten eine große Auswahl an Vorlagen und Formen, damit Sie direkt mit Ihrem Design-Mockup oder Wireframe loslegen können. Ganz gleich, ob Sie an der Benutzerführung einer mobilen App arbeiten oder eine Homepage-Wireframe von Ihrem Desktop aus vereinfachen – mit unseren Mockup-Vorlagen ist der Einstieg ein Kinderspiel. Durchsuchen Sie unsere speziellen Formenbibliotheken nach Formen wie Containern für Mobil-, Tablet- und Desktop-Geräte sowie nach UI-Elementen wie Schaltflächen und Menüs – oder importieren Sie Ihre eigenen.

Präsentieren und teilen Sie Ihre Arbeit für ein allseitiges Verständnis
Mit unserem Mockup Tool können Sie Ihr Mockup präsentieren und mit Produktmanagern, UX-Designern, Webentwicklern und anderen Stakeholdern teilen, damit diese Ihre Konzepte und Designs visualisieren sowie verstehen können. Erstellen Sie eine interaktive Präsentation mit Hotspots und Ebenen, um die Funktionalität einer App oder Software nach der Umsetzung Ihrer Designs mühelos zu demonstrieren. Mit Lucidchart können Sie Ihr Mockup außerdem in einer Vielzahl von Dateitypen exportieren oder Ihre Arbeit mithilfe unserer Integrationen direkt in Anwendungen wie G Suite, Microsoft Office, Jira, Slack und mehr einfügen.
So erstellen Sie ein Mockup
Öffnen Sie ein neues Dokument oder eine Mockup-Vorlage
Öffnen Sie eine leere Arbeitsfläche, um Ihr Mockup von Grund auf mithilfe von Drag-and-Drop-Formen zu erstellen, oder wählen Sie eine Mockup-Vorlage aus unserer Vorlagengalerie aus.
Öffnen Sie UI-Mockup- und iOS-Mockup-Formenbibliotheken
Pro-, Team- und Enterprise-Benutzer können UI-, iOS- und Android-Mockup-Formenbibliotheken öffnen und eine Vielzahl an Formen, die für das UX/UI-Design nützlich sind, verwenden.
Fügen Sie Elemente hinzu und importieren Sie bei Bedarf zusätzliche Formen/Bilder
Alle Benutzer können zusätzliche Elemente wie benutzerdefinierte Bilder und zusätzliche Formen importieren, um verschiedene Elemente innerhalb Ihres Mockups besser zu illustrieren.
Arbeiten Sie mit anderen zusammen, um Ihr Design fertigzustellen
Verschieben Sie Ihre Elemente und Bilder frei nach Ihren Wünschen. Wenn Sie fertig sind, gehen Sie Ihr Mockup mit Ihrem Team durch, um sicherzustellen, dass die entworfene Benutzerführung erwartungsgemäß funktioniert.
Präsentieren und teilen
Verwenden Sie den Präsentationsmodus, um Ihr Mockup als Folien anzuzeigen, damit Ihr Publikum das vorgeschlagene Design besser verstehen kann. Sie können Ihr Mockup außerdem in verschiedene Formate exportieren oder in eine unserer integrierten Apps einfügen.
Häufig gestellte Fragen (FAQ) zu unserer Mockup-Software
Diagramme, die Sie in Lucidchart erstellen können.

Weltweit von Millionen Menschen genutzt
„Ich benutze Lucidchart als Basis für die Online-Zusammenarbeit bei der Entwicklung von Datenmodellen und UI-Mockups, die ich mit Kunden teilen kann. Es ist super, die flexible und intuitive Bearbeitungsumgebung zu haben, in der wir gleichzeitig an verschiedenen Teilen arbeiten können.“

4,5/5 Sterne; 650+ Bewertungen