
Pro tips for building process flows in Lucidchart
Reading time: about 7 min
At Lucidchart, we have found that the majority of our users—regardless of role or industry—have used our visual workspace at some point to visualize and standardize a process. So, in a recent webinar, Lucidchart Product Pro, Paige Allen, shared some tips to make Lucidchart even easier to use for this purpose.
Using these tips and shortcuts, you will be able to build your process flows more quickly, clearly, and effectively. Let’s get started.
Tip #1: Increase adoption and clarity through styling your diagram
It’s important to format your diagram well and add a dash of style if you want your process flow to stand out from the crowd of other documentation and information that bombards your team every day. Flat, black-and-white diagrams may contain all the important information that your co-workers need—but they may get overlooked because they are simply not that interesting to look at.
Set a consistent style by creating a custom library of shapes that you use for every process diagram. This library keeps you from having to search for the specific shapes you want each time and helps team members know which shapes to use.
- Click “Shapes” or press “M” on your keyboard to open the Shape Manager.
- Click “+” next to “My Libraries,” and name your new shape library.
- Click the Share toggle to make these shapes available to everybody on your team and establish them as the standard for your company.
- Once you close the Shape Manager, the new custom library will be added to the toolbox on the left side of the Lucidchart editor. Now you can simply drag shapes from the canvas and drop them into your custom library.
In addition to using the same shapes, you may want to use your corporate colors for consistent branding. Simply drag and drop an image of your company logo or brand palette onto the canvas, and follow these steps to apply these colors to your shapes:
- Select a shape or Shift + Click to select multiple shapes.
- Click the Fill Color or Line Color icon.
- Click the color picker icon to select a color from a palette you have placed on the canvas.
Tip #2: Assign meaning to your formatting
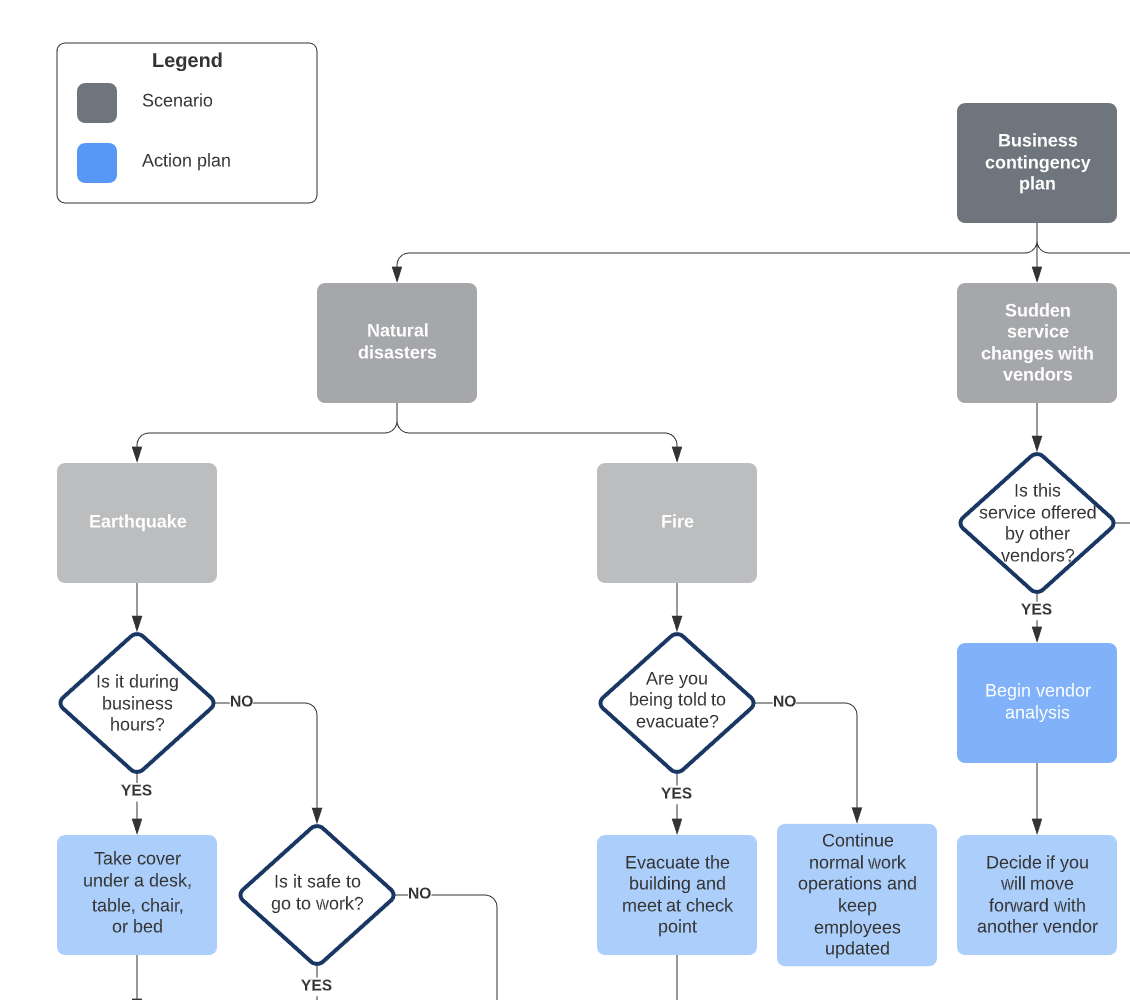
Add a legend to your document that explains what the different shapes, lines, and colors in your diagram mean.
When you communicate the meaning of your formatting, it creates clarity and helps team members understand process flows more quickly. Follow these steps:
- Drag a shape or container onto the canvas to hold the items you want to include in your legend.
- Press Alt + Click on any shape you want to define to make a quick copy and drag it into your legend. Repeat for every shape and line you want to add to the legend.
- Add text to explain what the shapes and lines mean.
- Select the legend and drag it to your custom shape library so you can use it again the next time you create a process diagram.

Tip #3: Present process diagrams to your team
Explain current and proposed workflows easily when you turn your diagram into a slideshow presentation directly in Lucidchart. You can even place slides around specific parts of your diagram to run through the process step by step to give your team a thorough overview before seeking feedback or asking them to execute the process.
To use presentation mode:
- Click the Slides icon in the dock to the right of the canvas.
- Click “+ Slide.” A selection box is added to the canvas.
- Drag the corners to resize the box.
- Click and drag the “+” icon in the upper-right corner of the selection box to move the box to another area on the canvas.
- Repeat this process to create additional slides.
If you use Google Slides, you can also click “Send to Google Slides” once you complete this process to export your slides into a presentation that can be shared with and viewed by your team.

Tip #4: Make your process flow a single source of truth
Gather all resources and references used in creating your process flow in one place. Add links to external documentation in the following steps:
- Right-click a shape that’s relevant to your external documentation.
- Select “Add Action.”
- Choose “Link To Page.”
- Select the page that has the subprocess, and click “Done.”
Tip #5: Make your diagram accessible to streamline collaboration
Lucidchart lets you share documents from a centralized location with your team members. Simply click the “Share” button in the upper right-hand corner of the screen and enter the names or email addresses of the people you want to share the document with. Or, create a shareable link and send it to the people you want to view the document.
When the document is easily accessible, you and your co-workers can open it from anywhere to work in real time. Leave comments, questions, and instructions addressed to specific team members on steps or shapes within your process. Just follow these few steps:
- Right-click on a shape and select “Add Comment.”
- In the dialog box, type @ followed by the team member’s name.
- Type your comment or question.
- Click “Comment.”
Tip #6: Assign status to indicate the current process phase
Let all of your team members know what the current status of the document is so they will know what has been done, what needs to be reviewed, and what still needs to be done.
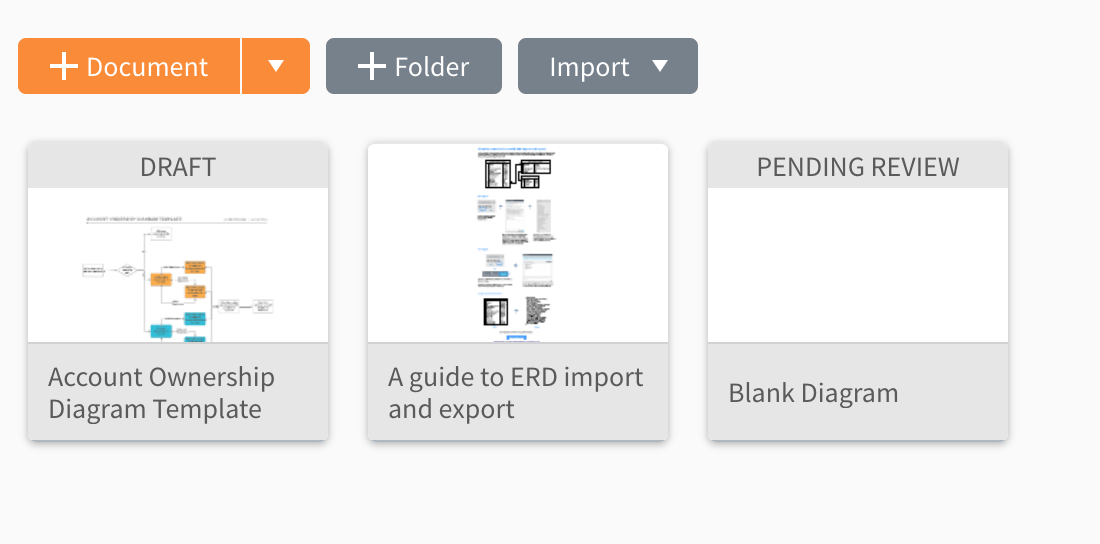
- On your documents page, click “More” on the document you want to work with.
- From the pop-up menu, select “Assign Status.”
- Select a status to let team members know which phase the document is in. You can choose one of the following: Draft, Complete, Pending Review, Approved, Rejected, No Status.

Tip #7: Create layers to compare current and future process states
You can create layers so you can compare current state and proposed future state. Adding the proposed change on top of the current state makes it easier to see and understand what kind of impact the change will have on the process.
- Click the Layers icon on the dock to the right of the canvas.
- In the Layers panel, click “+ Layer.” A tab representing the new layer is added to the panel.
- Give the new layer a name. This layer will represent the process flow as it is currently drawn on the canvas.
- Click “+ Layer” again to add a new layer. This layer will represent the proposed future state of the flow.
- With the future state layer selected, add the shapes and lines you want to the canvas.
- Add shapes to the blank canvas to create buttons.
- Click the Action icon above the canvas to select what will happen when the user clicks the button (hide or show the layers).
Tip #8: Break larger processes into subprocesses
Process flows can become huge and hard to navigate. Breaking them down into subprocesses makes them easier to digest. You can link to the subprocesses so that relevant information is available and can be quickly accessed without needing to scan the entire process diagram.
- Create a subprocess on a separate page.
- On the page with your main process flow, right-click the shape that you want to use to link to the subprocess.
- Select “Add Action.”
- In the dialog, choose “Link To Page.”
- Select the page that has the subprocess, and click “Done.”
Now when a user clicks on that link in the main page of your process diagram, the subprocess will open, making it easier to see the information they need.

For more information and more detailed descriptions of these handy tips, watch our process tips webinar on demand.
Watch nowAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
