There are over four million apps available for download today. If you are among the many companies or entrepreneurs who want to add their unique app to the marketplace, you may be wondering where to start.
Creating a mobile app isn’t easy. But with careful research and planning (and some good old fashioned elbow grease), you can take your app from idea to launch in just a few months.
Whether you have a team of designers, engineers, programmers, and developers behind you, or you’re a solo entrepreneur hoping to pitch a functional prototype to investors, use the following step-by-step guide to plan your next app project.
Step 1: Define your business plan
The first step to any development process is fleshing out your idea. Before you even look at a wireframe or line of code, you need to define your app idea and outline your business case.
In other words, you need to specify exactly what you want to do and how you’re going to do it.
Consider the following questions:
- What problem am I trying to solve with this app?
- What are the goals for the app?
- Who is my target audience?
- How much competition is in this space?
By clarifying these questions from the beginning, you can use the answers to guide your decisions throughout the app development process. For example, the goals you set now will help you identify which features to prioritize and can even direct your decisions on what platform or monetization model you use.
Step 2: Research and validate
With your basic idea and business plan in place, you can dive into research. This is a critical step because if you don’t validate your idea, you could end up creating and launching an app that no one needs or wants.
Research your target audience to learn what their pain points are. What do they need or want that your app can fulfill?
This is also the time to dig deep into your audience’s behaviors. In addition to the basic demographic info (age, gender, location, etc.), learn how they use and interact with technology. For example, what is their preferred OS or platform (e.g., Android vs. Apple)? What apps are they already using?
Research may not be the sexiest part of app development, but your app will be better for it.
Step 3: Identify solutions
Once you’ve validated your ideas and you have a strong grasp of your target audience’s needs, start brainstorming solutions. What are some ways your app can solve their problems?
Be sure to get your whole team on board for the brainstorming process. Document your ideas in one central place so everyone has access and can easily share feedback or add to it.
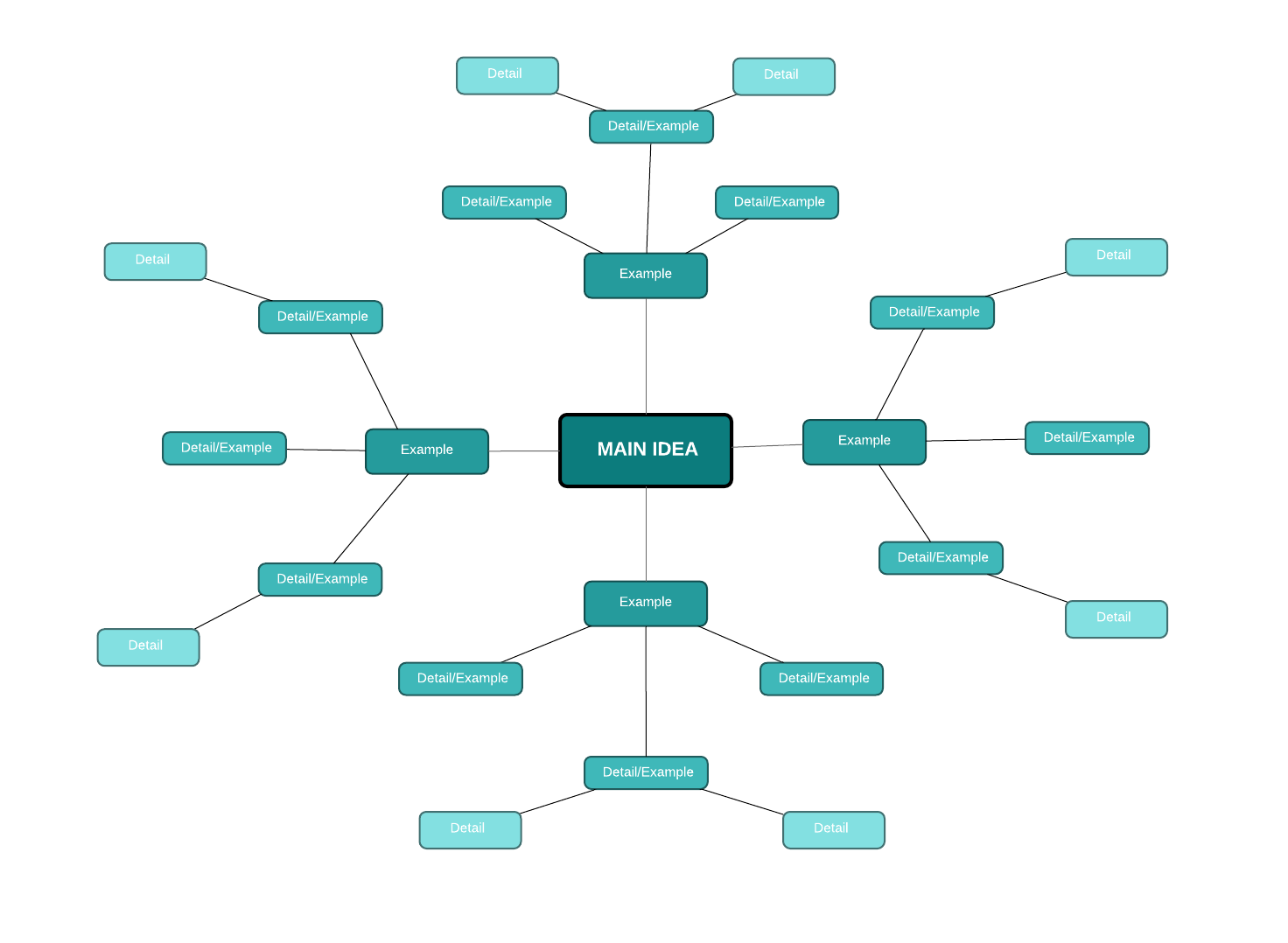
Consider recording your brainstorming session as a mind map to help organize and structure your ideas. A mind map starts with a central idea (in this case, the core issue you’re trying to solve with your app) and logically expands outward into branches as you add your ideas.

Lucidchart’s mind mapping software can help you get started. Outline your ideas directly in Lucidchart (choose from multiple templates or make one from scratch) or import your text files to automatically convert your ideas into a visual map.
However you decide to document your ideas, make sure everyone has a chance to contribute so you can make decisions with confidence.
Step 4: Document the user flow and features
After you’ve mapped out your main ideas for the app, it’s time to refine them. You’ll need to decide what features to include in the app and how the user will navigate them. The easiest way to do this is to use visualizations like application architecture, UML use case diagrams, and user flow diagrams.
Architecture diagrams
Architecture diagrams depict a high-level overview of a system’s architecture, including applications, components, and systems. The goal of an architecture diagram is to help developers and other stakeholders understand the basic structure of an application and how the different parts interact.
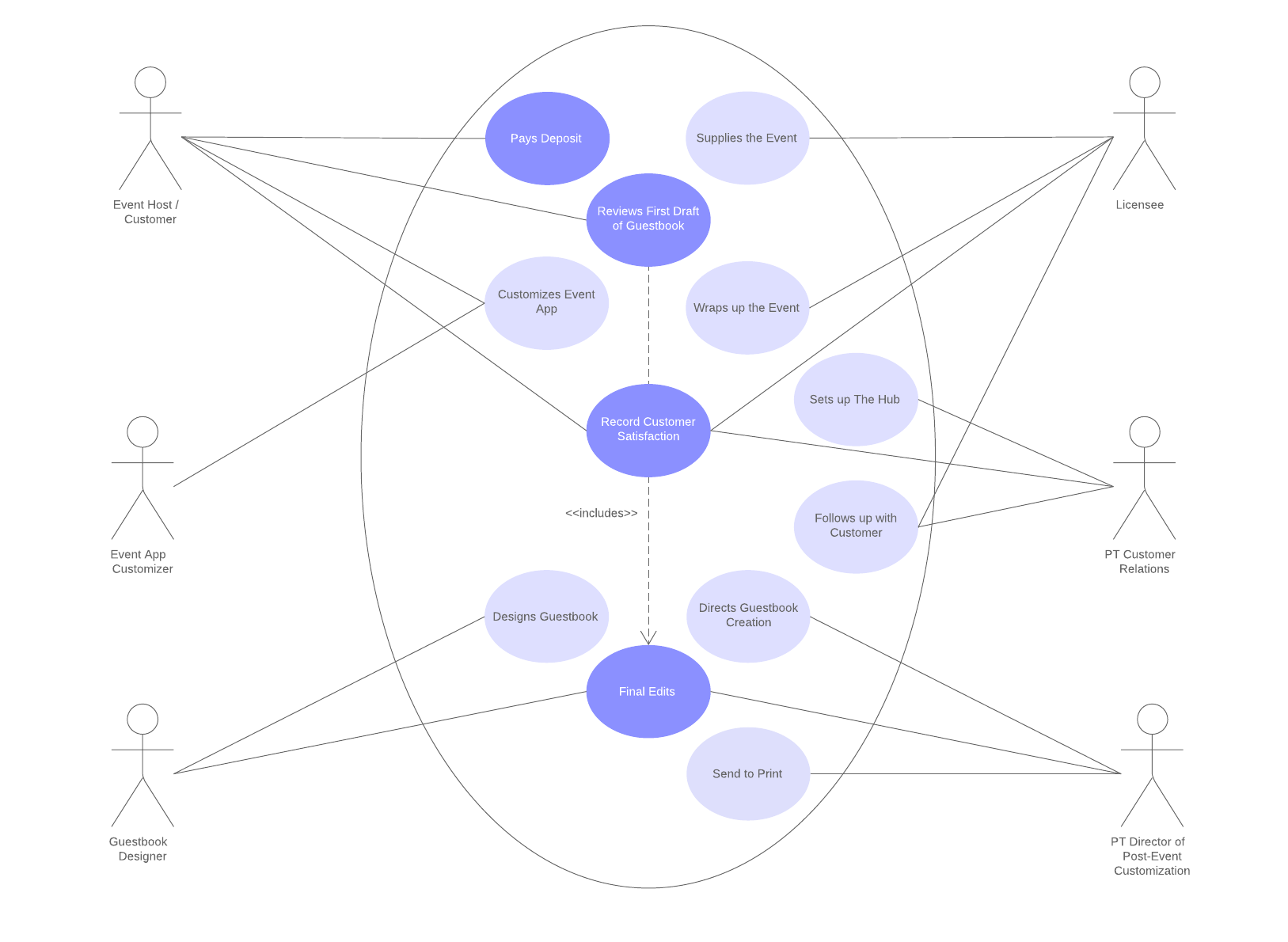
Use case diagrams
A use case diagram is a type of UML diagram that can help your team model and discuss how your application will interact with people, organizations, or external systems and better understand the scope of the system. UML use case diagrams are higher-level visualizations that don’t go into much detail. They are especially helpful when presenting an overview of the system to executive stakeholders or non-technical team members.
As a powerful UML diagram tool, use the UML shape libraries and templates in Lucidchart to build a use case diagram that you can easily share with your team.

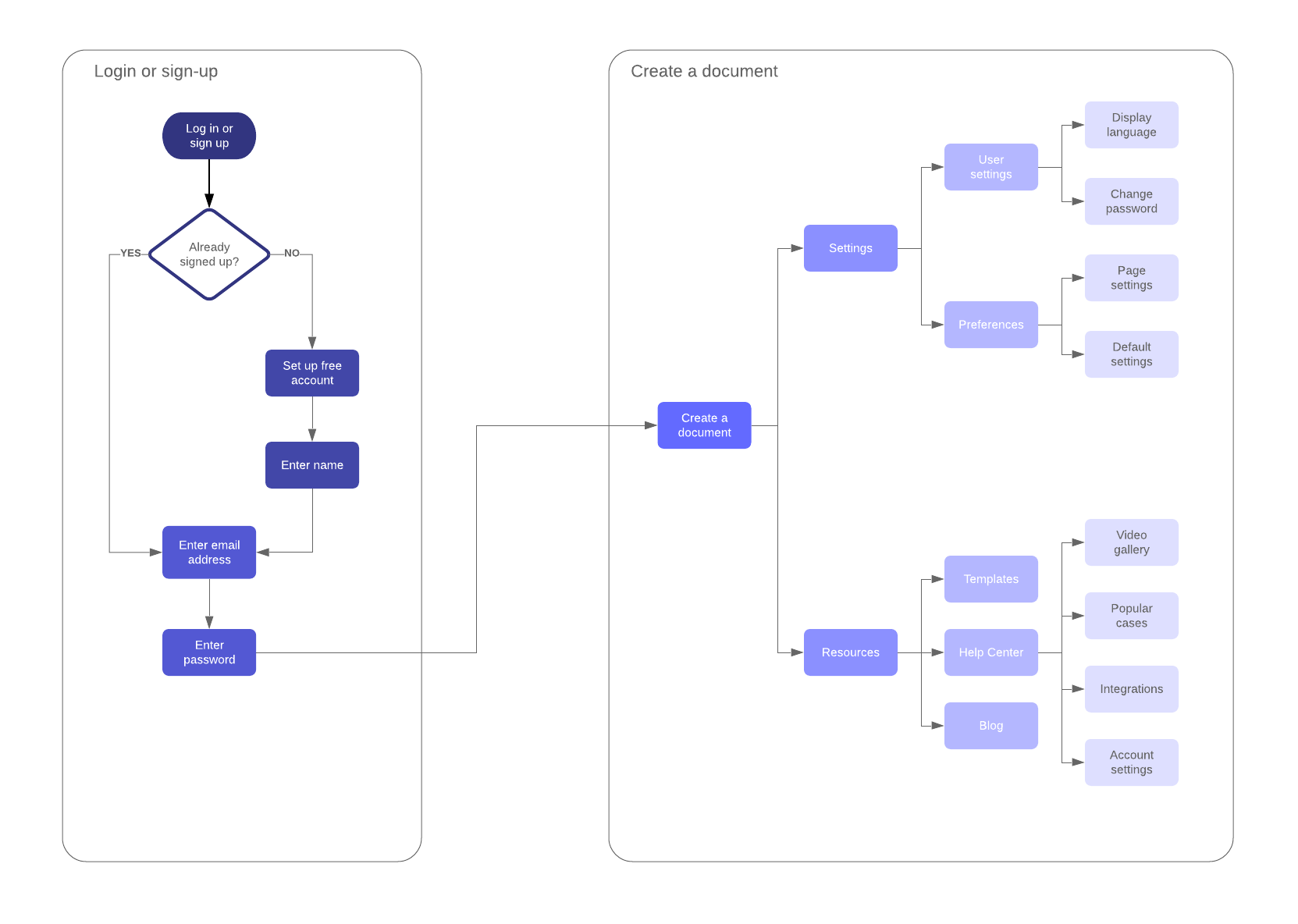
User flow diagrams
User flow diagrams are important tools for mapping out your users’ specific interactions within the system. A user flow is the path a user takes to complete a specific task within your app.
For example, you can diagram the user flow for purchasing a product. User flow diagrams are an efficient way to plan your customer journey paths through the app and improve overall user experience down the road.
By visualizing the user flows and use cases for your app, it will be easier to identify and prioritize the features you will need in your app. Detailed visual documentation also makes it easier for your developers and designers to understand the process flow and UX goals for the app.

Pro tip: Eliminate all but your core features for the first version of your app. This strategy will help simplify the development process and ensure the features you do have are well designed. You can always add other “nice to haves” and premium features later based on how your app performs and the feedback you receive from users.
Step 5: Sketch your design
Now your app will begin to come into focus. It’s time to sketch out your app interface and design visually. The easiest way to do this is to use wireframes.
Wireframes are basic sketches of the app’s interface that outline roughly how visual elements will be laid out on the screen. Work with a designer at this stage to develop a design focused on user experience.
You can collaborate directly in Lucidchart to create interactive, demo-ready wireframes. Simple drag-and-drop features plus a wide variety of formatting and customization options make it easy to design presentation-worthy mockups.

Step 7: Test your app
Before you launch your app, you need to test it. Testing will help you identify any lingering issues with the app for a smooth release. Among other things, you will be testing the following standard requirements:
- Usability
- Performance
- Functionality
- Edge cases
Be sure to test your app on the different OS platforms your target audience uses. You’ll need at least 50 use cases for each platform to test what your users might do while interacting on the app.
The more thorough your testing process, the more bugs or potential issues you will be able to identify and fix before release. (And, the happier your new users will be.)
Step 8: Plan the launch
Finally, it’s time to prepare to launch your new app!
There are several things you’ll need to do for a successful launch and adoption:
- Create developer accounts on your chosen platforms.
- Integrate analytics so you can track usage and performance data.
- Optimize for SEO (keywords in title and description).
- Offer the app for free (at least initially).
- Respond to feedback quickly.
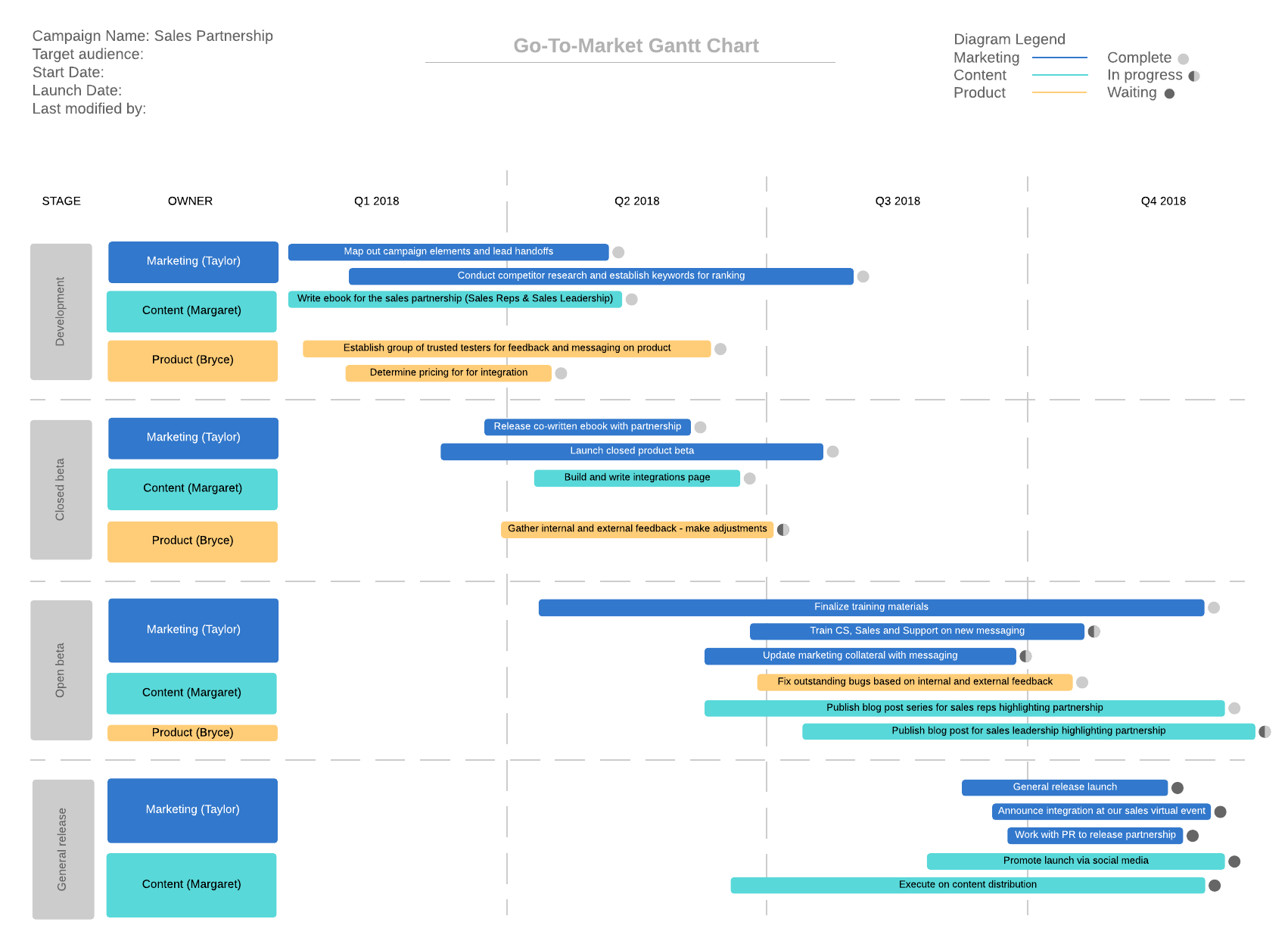
Additionally, you will need a solid launch plan. As you outline your plans, consider using a decision tree, flowchart, or Gantt chart to map out your marketing and promotional strategy.
Decision trees outline the potential outcomes of a series of related choices. They’re a useful tool for teams and companies to weigh their options against costs, benefits, and probabilities. For example, as you consider different options for your app’s launch, you can use a decision tree to evaluate which direction to go.
After you’ve made your decisions, you can plug those into a flowchart or Gantt chart so everyone is on the same page and can easily implement each step for a successful launch.

Planning an app isn’t easy. Let Lucidchart help you each step of the way as you develop your next great app idea.
Get started with a free accountAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Related articles
What is sprint planning? Benefits and potential pitfalls for your team
Learn about sprint planning and see how it can boost productivity as part of Scrum and Agile methodologies. Sprint planning template example included.
Why user flow diagrams are worth your time
User flow diagrams. Some product managers love them, some hate them, but they will save you time and may save your bacon in the long run.