How to create a user story map
- Understand your users
- Identify the problem
- Map user activities
- Map user stories under user activities
- Rank stories from most important to least important
- Identify roadblocks
- Plan the sprint
The end user should be the priority of any development team. By anticipating user needs and preferences, you can create a better experience for your users and encourage continued use of your product. But how do you start?
User story mapping could be the answer. This article will show you how to build user story maps, most often used as part of agile software development, and use them to plan a more effective user experience.
What is a user story?
A user story is a short, simple description of a product feature from the perspective of the person who wants to use the new feature, usually a user or customer of the product.
A user story typically follows this formula: As a [type of user], I want to [action/function] in order to [benefit]. So an email user story might sound something like this: "As an email user, I want to be able to search my email by keyword so that I can quickly find the information I'm looking for."
What is user story mapping?
User story mapping visualizes user stories, outlining how users interact with a product and showing how those user needs can be accomplished within a sprint. Product managers rely on user story mapping as a compass of sorts to keep everyone on the right track through development. Production members leverage user story mapping to understand what the customer wants from the product—and how they wish to interact with or use it. In this way, user story mapping offers an alternative to a simple product backlog list, providing a more dynamic, visual, and strategic tool for product planning and development.
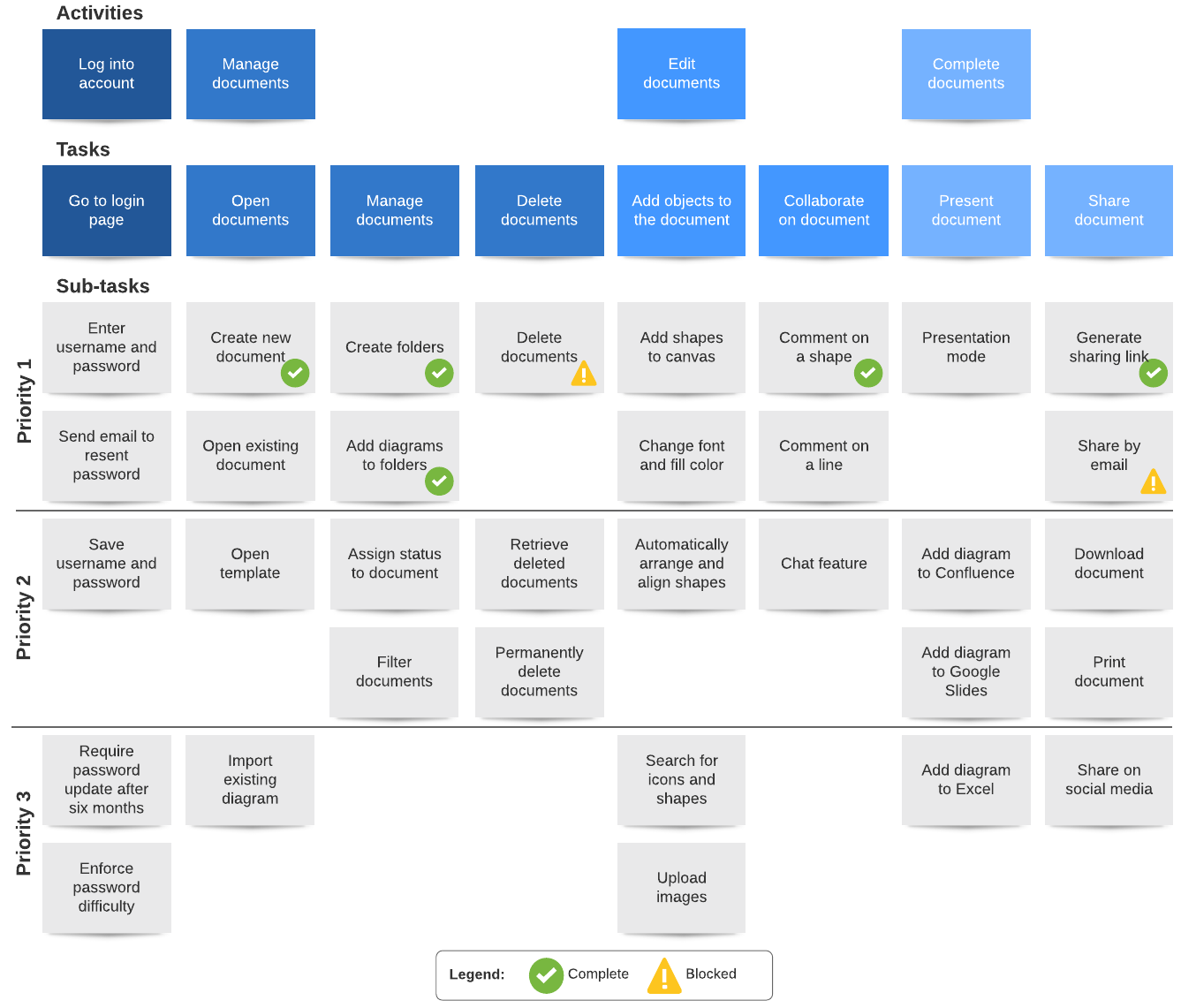
As you can see in the user story map example below, user story mapping breaks the user story into the user’s component actions and behaviors, making it easy to see what features and functions need to be built or updated to meet the user’s needs. Visualizing these steps into user activities and tasks, developers can more easily map the user workflow and prioritize their work accordingly.

The customer-focused approach of user story mapping leads to more satisfied customers because the development team considers their needs from the beginning.
How is user story mapping helpful?
User story mapping offers the following benefits to help teams build a product or service that users will enjoy.
Prioritizes work
Because user story mapping gives teams a holistic view of the user experience, team members can easily determine essential tasks and organize work into sprints or releases.
Puts an emphasis on user value
By building the story from the user’s perspective, the development team identifies how users interact with the product and what requirements need to be met to facilitate those interactions.
Highlights roadblocks
User story mapping illuminates any issues, risks, or problems by providing a high-level view of the product. It saves time by helping teams work through anticipated problems before they arise.
Ensures team unity
True to its name, user story mapping creates a map that the team agrees on and follows throughout the build. The team can refer to the map anytime they are unsure of where to go next.
Allows for constant improvement
A well-defined user story map groups stories by priority, which, in turn, can be batched out in iterations to gather feedback earlier in the process and make improvements as the project moves forward.
How to create a user story map

To begin the process of user story mapping, the development team first decides how to format their story map. Traditionally, user story mapping takes the form of notecards on a whiteboard or wall, with each notecard representing a story or activity, but with Lucidchart, you can tailor a user story mapping template or use our sticky note shapes to collaborate in real time and document your brand’s specific user stories in one shared place.
Follow these steps to write a clear and useful user story.
1. Understand your users
Who do you see as the primary audience or audiences for your product? While there may be several different types of users, identifying the primary audiences will keep development on the right track to deliver a successful product. Focus groups and A/B tests can give insight into what your users do when interacting with your product. When planning a new project, look at past results along with industry research to make sure you’re putting the user first.

Better understand what your customers need through these Voice of the Customer techniques.
Learn how2. Identify the problem
What problem is your service or product helping the customer overcome? Keep a user-first mindset during this step to visualize how the end user will experience the product. If you’re stuck, remember this format: “As a user, I want to [the action], so that [the benefit] happens.”
3. Map user activities
Interaction with your product will come in the form of user activities. These activities act as anchor points as you create your user story map. They should be fairly broad, as more specific user stories will make up the actions behind each activity.
4. Map user stories under user activities
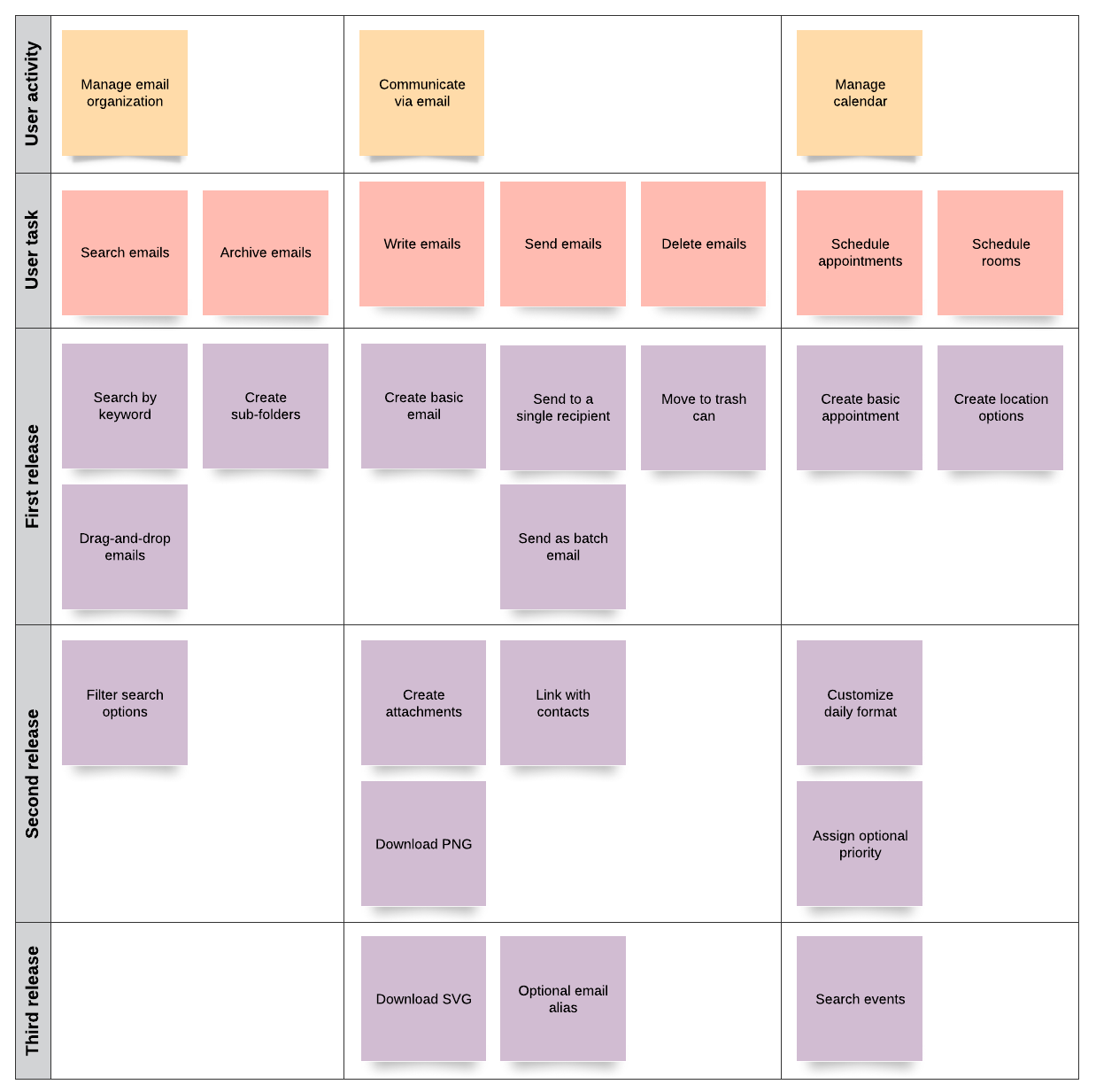
Under each activity, a series of user stories create the larger customer journey. In the example of the video streaming website, under the user activity of choosing a video, a user story might include searching for a video and then filtering or editing the search results to clarify.
5. Prioritize
After you identify and map out user activities and their corresponding stories, the production team can start prioritizing user stories. Rank stories vertically from most important to least important to help the production team understand which stories have the most impact in the customer journey.
6. Identify roadblocks
As the user story map takes shape, the team may begin to spot areas of missing information, bottlenecks, or other issues that might slow down production. Use this step to identify solutions and workarounds.
7. Plan the sprint
All the mapping work comes to fruition in the project planning phase (learn more about sprints and sprint planning in our blog post about Scrum methodology). After user activities and stories are prioritized, they can be batched out into sprints, where each piece of the user story map is assigned to a member of the production team with a clear explanation of how it should be completed.
Next steps after user story mapping
Once the user story mapping exercise is complete, relevant stakeholders will usually review the mapped activities and stories. Remember that nothing is set in stone—you can and should make changes where needed. After all involved parties have agreed on a final user story map, the production team can begin development.
To get started, you can leverage any of the following diagrams and processes :
- Quality function deployment: Develop a framework focused on addressing customer needs with this methodology.
- Product backlog: Take a look at what you have in the pipeline for projects and identify levels of priority.
- Product roadmap: What are your product goals for the future?
- Scrum boards: Visualize which employee is in charge of which task, clarifying what’s in progress, complete, and still to do.
- Customer journey mapping: Take a closer look at the customer journey to help guide decisions for the product, or for the business at large.
User story mapping is a useful practice to visualize what work needs to be executed on first to create the most effective end product. The end user is the focus throughout the entire process, with an emphasis on multiple iterations and incorporating feedback. An effective user story map is fluid and can be updated as the project needs change or new stakeholders are introduced.
Sign up for Lucidchart to take advantage of our user story mapping templates—you’ll need them to navigate the road to success.

Create your own user story by filling out our free template, tailored to the journey of your users.
Learn howAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Related articles
How to improve the buyer experience: Prospecting
A buyer’s initial impression of your company can push a deal forward or end your chances before the deal’s really even started. Take a look at what you can do to nail the prospecting stage of the buyer experience.
How to create a customer journey map
Customer journey maps are a powerful tool for understanding your customer's experience and adapting to meet their needs. Learn how to create a customer journey map (we even have free customer journey map templates available!).