Web sequence diagram example
This web sequence diagram template can help you:
- Model the logic for a sophisticated procedure, function, or operation.
- See how objects and components interact to complete a process.
- Identify opportunities for optimization.
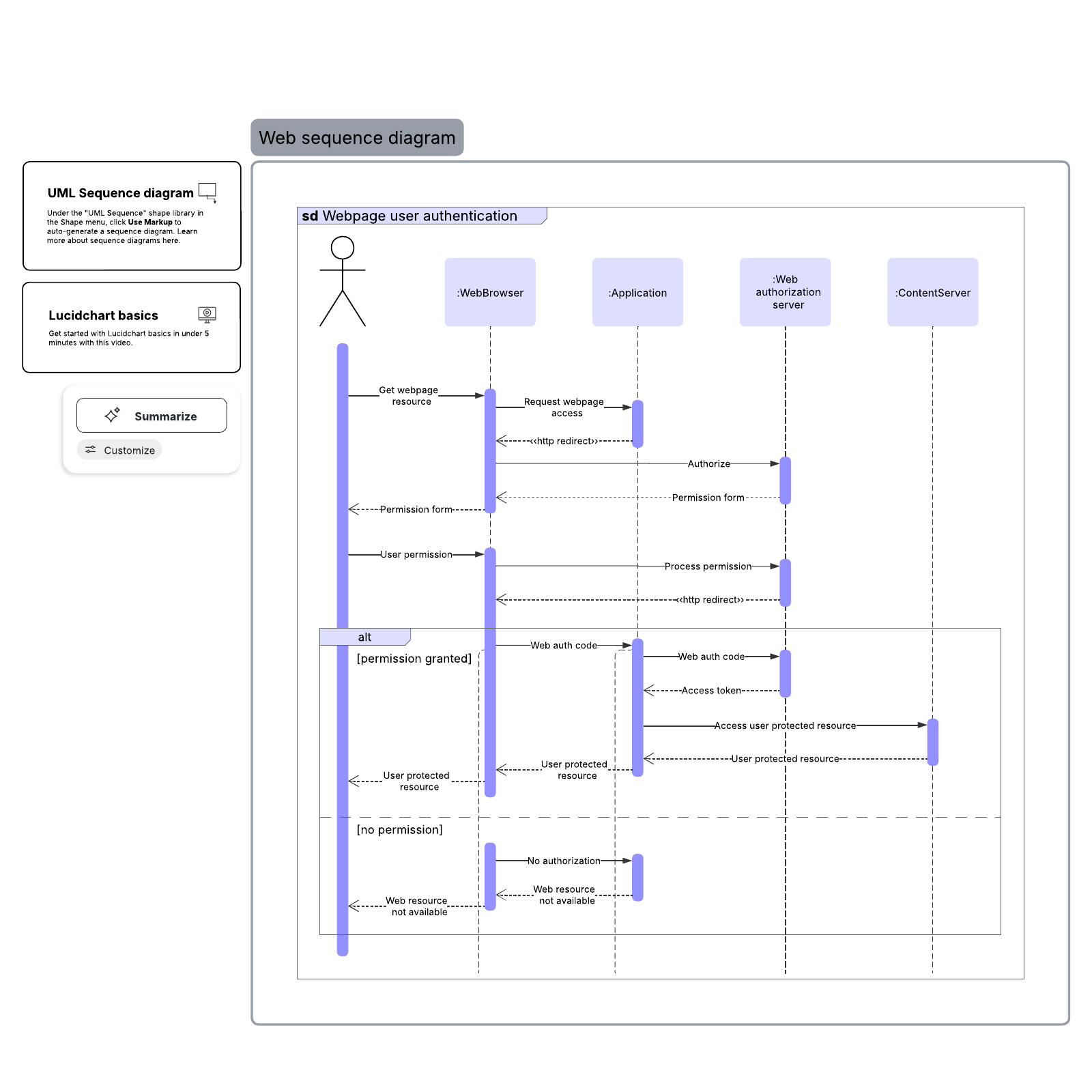
Open this template to view a detailed example of a web sequence diagram that you can customize to your use case.

What is the web sequence diagram example?
We’re so used to having frictionless web experiences that it’s difficult to imagine the complex engineering that goes into delivering them. But a complicated interplay is on the back end of every application or system. That’s why a web sequence diagram is a great help for development teams, architects, and stakeholders. Web sequence diagrams are valuable tools for designing, documenting, and understanding the behavior of web applications and distributed systems. This detailed example of a web sequence diagram can be customized to your use case. Or, since it’s a completed example, you can also study it to get ideas.Benefits of using web sequence diagrams
There are several reasons to consider utilizing Lucidchart’s web sequence diagrams.- Model the logic for a sophisticated procedure, function, or operation. Identify missing pieces of the puzzle or explain complex interactions.
- See how objects and components interact to complete a process. The visual representations allow for optimization and help diagnose bottlenecks.
- Easily customize for any system or application.
- Share to align with your team with just a click.
How to use the web sequence diagram example in Lucidchart
To manually create your sequence diagram:- Add text to a shape by selecting and typing.
- Add and remove shapes as necessary.
- To format shapes and lines, click on the properties bar at the top of the canvas.
- Hover over a shape and click on any red circle to add lines.
- Add text to a line by double-clicking the text or anywhere on the line and typing.
- Click Use Markup in the UML shape library to the document's left.
- Add your syntax.
- Click Build.



