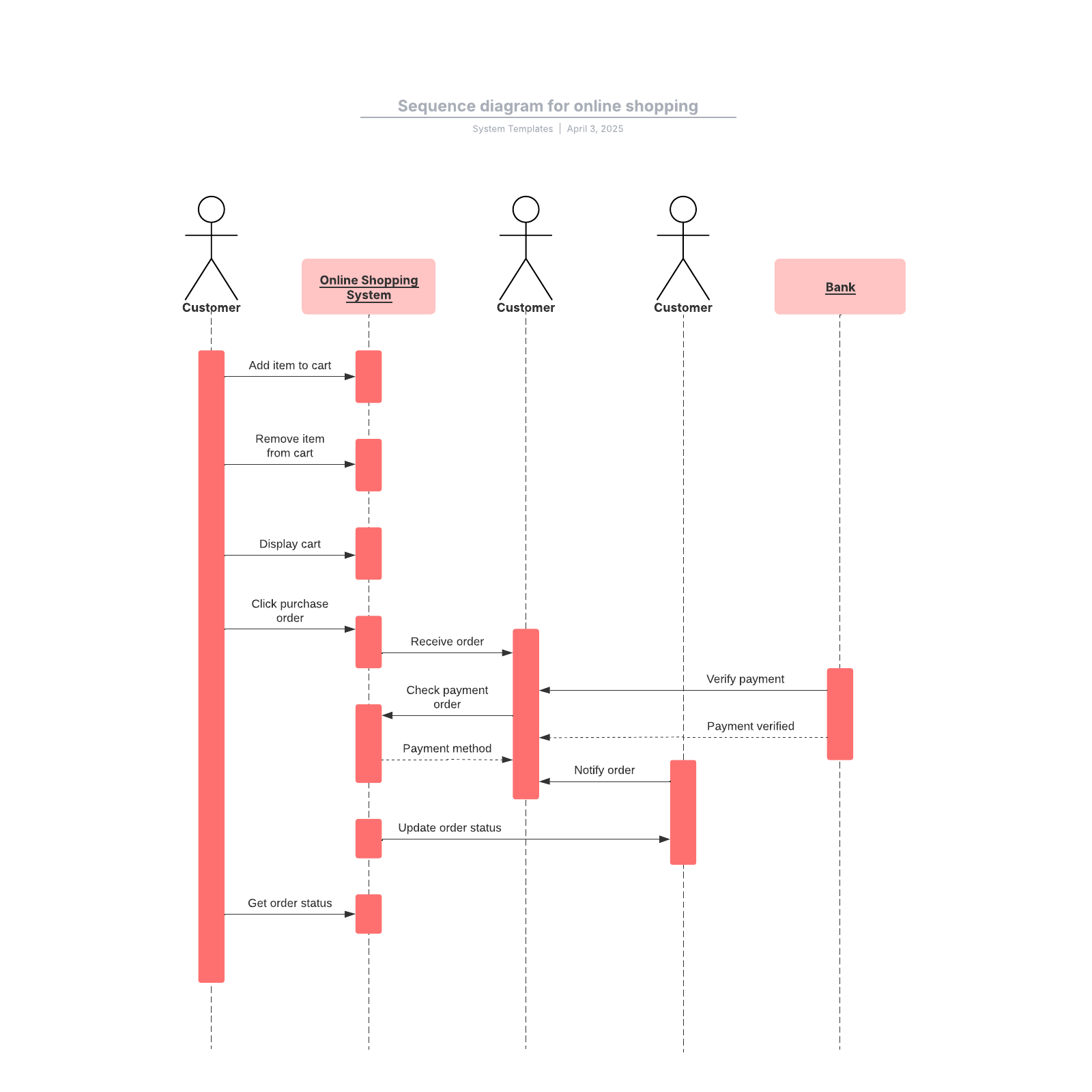
Sequence diagram for online shopping
This sequence diagram for online shopping template can help you:
- Model the logic for a sophisticated procedure, function, or operation.
- See how objects and components interact to complete a process.
- Identify opportunities for optimization.
Open this template to view a detailed example of a sequence diagram for online shopping that you can customize to your use case.

What is the Sequence diagram for online shopping template?
Sequence diagrams are a popular dynamic modeling solution because they describe how a group of objects work together. They’re especially popular for use with UML (Unified Modeling Language) to show a visually standardized process that’s then used to engineer a software system. This template models the logic for a sophisticated procedure, function, or operation—in this case, online shopping. On the surface, it may seem that a simple checkout flow can be implemented without much work. But even the interactions that appear most straightforward require clarification on backend processes such as payment processing and address verification. Add in coupon codes, inventory management, and tracking information, and, well, you’re gonna need a template.Benefits of using the Sequence diagram for online shopping template
- Visualize how objects and components interact to complete a process. Then delegate, refine, and identify requirements.
- Identify opportunities for optimization, both to reduce redundancies and save resources.
- Easily customizable the template to your use case. Don’t need an online shopping diagram? No problem. It can be used for everything for food ordering to pet sitter booking.
- Import data to personalize your diagram, so you’ll know exactly what you need before you need it.
- Collaborate and share with remote employees to get multiple viewpoints and keep the team aligned.
How to use the Sequence diagram for online shopping template in Lucidchart
- After you’ve studied our example diagram, create your own by clicking on the blue button to the right of the document.
- Click on a shape and type the information you want to include. You can also add text to a line by double-clicking the line. Change line styles and endpoints using the properties bar.
- Add and arrange shapes as needed.
- Automatically create your sequence diagram by clicking the "</>Use Markup" button found in the UML Sequence shape library and following the instructions.
- View tutorials on Lucidchart and UML sequence diagram to the left of the document.



