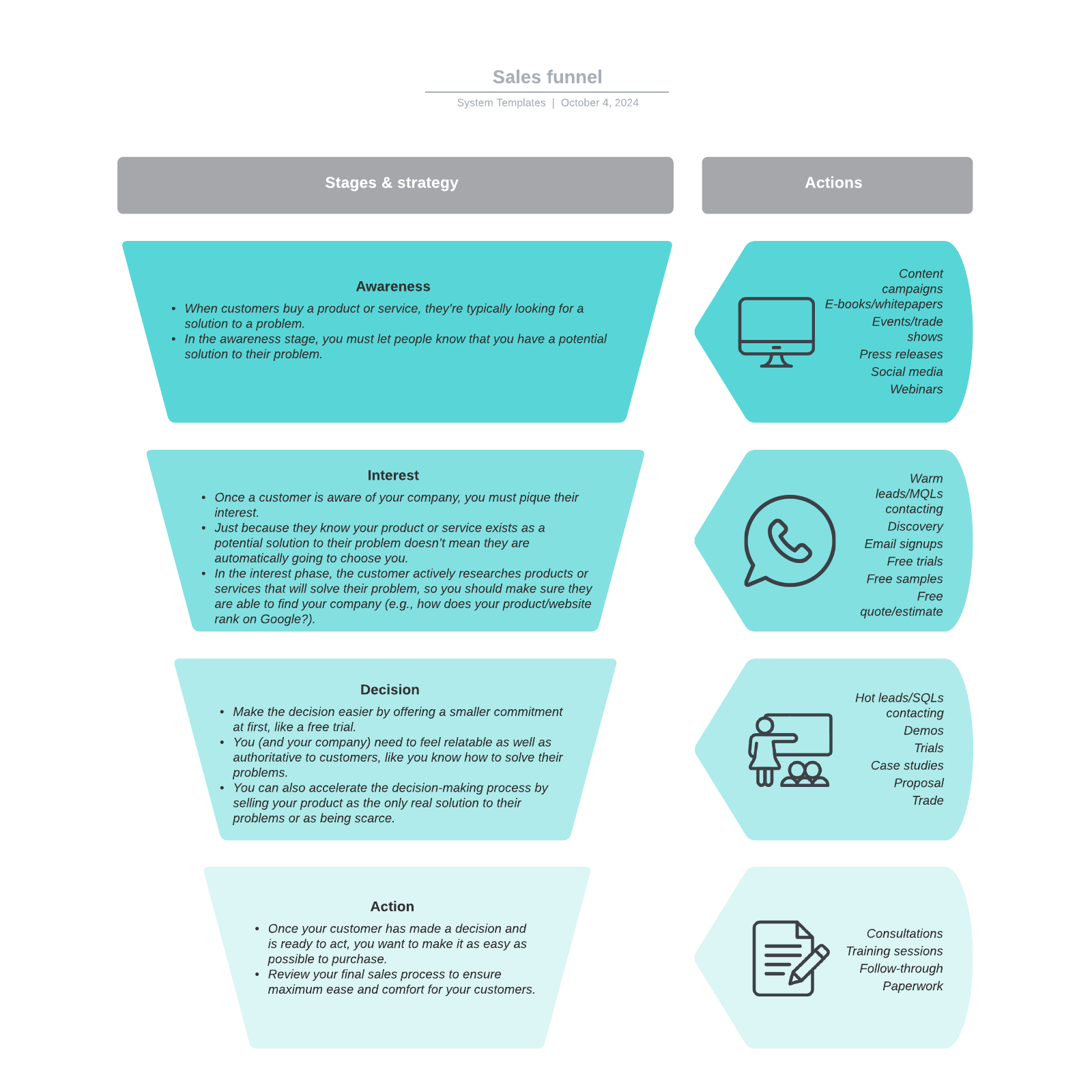
Sales funnel
This sales funnel template can help you:
- Visualize the journey that potential customers go on to find your brand.
- Show how customers eventually purchase your product or service.
- Connect you with your customers at every stage of the purchasing process.
Open this template and add content to customize this sales funnel diagram to your use case.

What is the sales funnel template?
The sales funnel is a conceptual framework that describes the customer's journey from initial awareness of a product or service to making a purchase. It represents the various stages a prospect goes through before becoming a customer, from showing interest to making a decision about buying that product. The sales funnel contains many steps and isn’t a linear journey, so having a visual guide to understand the process as a whole is a big help. That’s where the sales funnel template comes in. This template helps you visualize the customer journey to optimize each step and create a cohesive experience that leads to more sales and better brand power.Benefits of using the sales funnel template
There are several benefits of using the free template.- Visualize the journey that potential customers go on to find your brand. Identify gaps in your marketing or opportunities to build awareness.
- Identify how your customers purchase your product or service. Do most of them purchase online? Through an app? Meet your customers where they prefer to buy.
- Connect with your customers at every stage of the purchasing process. Customers should be met at each step with points of delight curated by your business.
- Once you’ve built the template, you now have a valuable asset that can be shared with anyone and is a living document.
How to use the sales funnel template in Lucidchart
- Add text to a shape by selecting it and typing.
- To format a shape, click on it and use the properties bar at the top of the canvas.
- Hover over a shape and click on any red circle to add lines.
- Add text to a line by double-clicking the text or anywhere on the line and typing.
- To format lines, click on a line and use the properties bar at the top of the canvas.
- To see an example template or learn more about Lucidchart, click the buttons to the right of the document.



