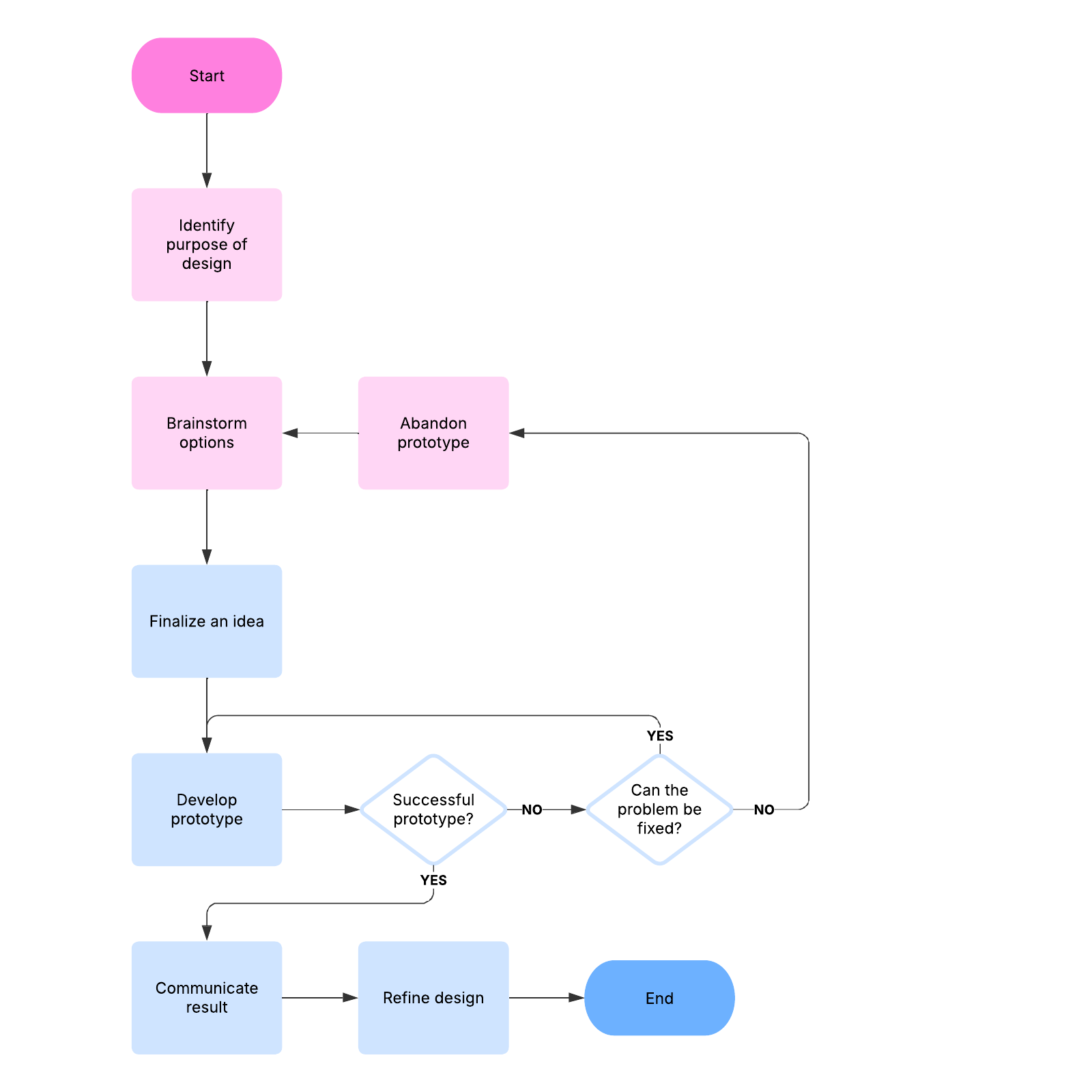
Design process flowchart diagram example
This design process flowchart example template can help you:
- Document your design process.
- Improve inefficiencies in your design process.
- Access Lucidchart's flowchart shape library.
Open this template to view a detailed example of a design process flowchart that you can customize to your use case.

Map your design process with a process flowchart
A flowchart can be a simple, effective way to map out a process’s different steps and outcomes. Whether you are designing a new software function or streamlining a customer service response, you can use a flowchart to break down your design flow process and better understand it. From there, you can more easily create new designs or improve inefficiencies in current designs. Lucidchart offers a design process flowchart example template that can help you learn more about the components of a flowchart before you start your own. This template is easy to customize and can be shared at the click of a button, making it a great tool to onboard and align team members who are working on your process with you.Use the design process flowchart example in Lucidchart
After you add the template to your Lucidchart workspace, you can modify it according to your needs. To do so you can:- Format shapes: Click on a shape and then click "Shape Options" to select the fill or line colors.
- Add lines between shapes: Hover over a shape and click on any red circle to add lines.
- Format lines: Click on a line, then use the properties bar at the top of the canvas to pick the properties for your line.
- Add text to lines: Double-click the existing text or anywhere on the line and begin typing.
- Import data: Click on "Import Data" on the bottom left of the canvas and select the source you want to import data from.



