Data flow diagram (DFD): Level 2
This level two data flow diagram (DFD) template can help you:
- Map out the flow of information for any process/system.
- Visualize a high-level overview of the whole system/process.
- Share this overview with stakeholders and developers.
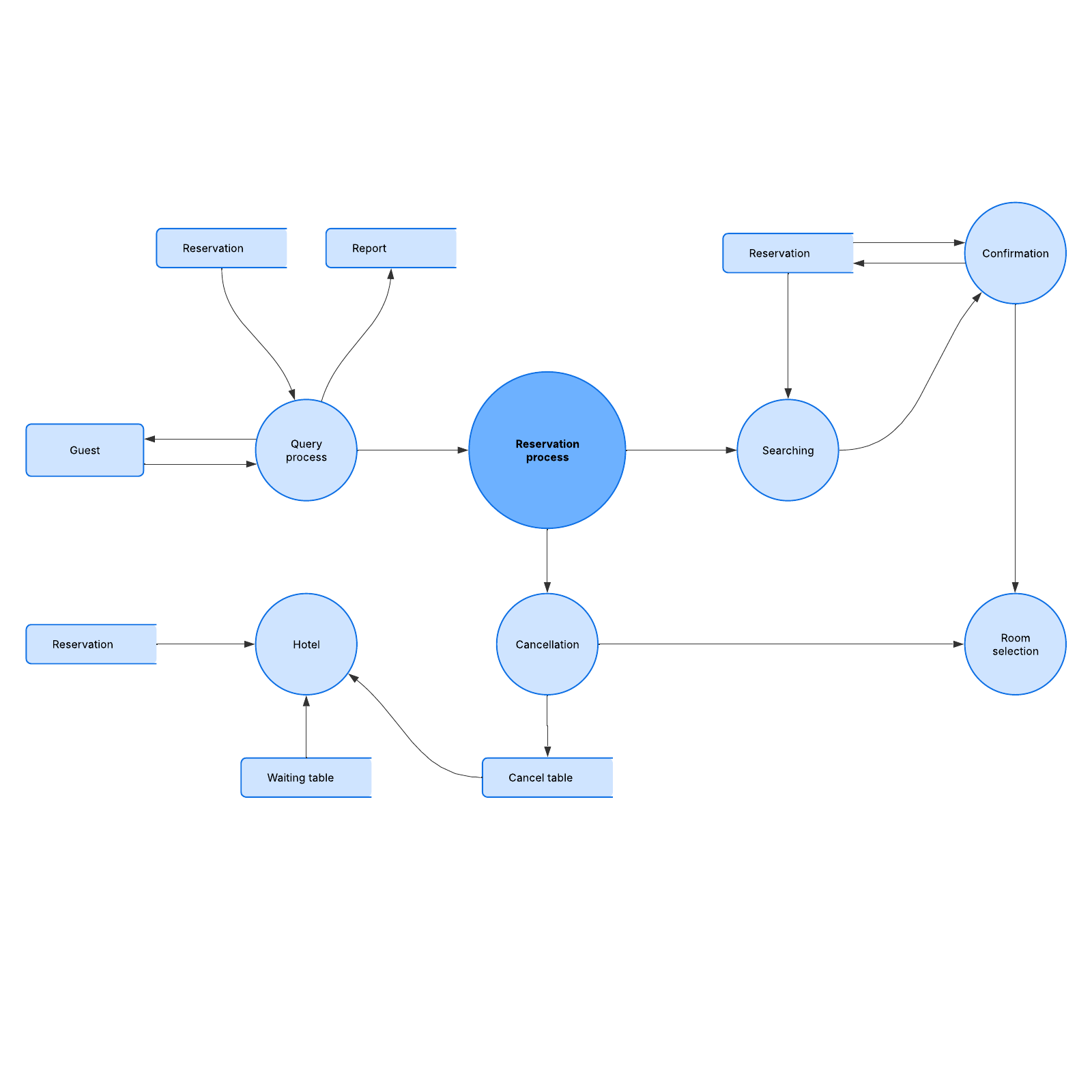
Open this template to view a level two data flow diagram example that you can customize to your use case.