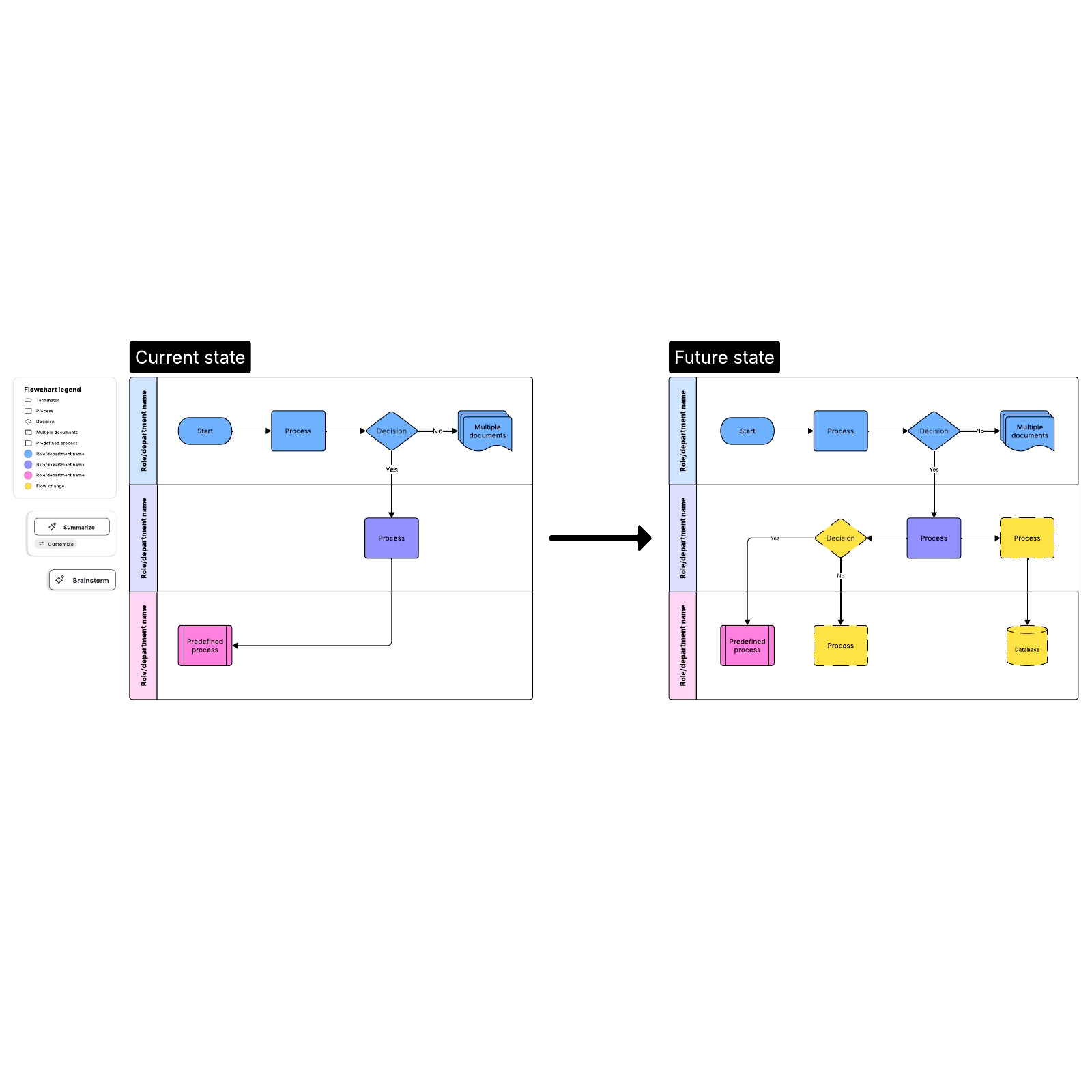
Current vs. future state flowchart
This basic current/future state flowchart template can help you:
- Clearly define and visualize the steps in your current/future process.
- Analyze and improve your current process.
- Use page links to switch between your current and future process.
Open this template and add content to customize this basic current/future state flowchart to your use case.

Take your project where it needs to go with the current state vs. future state template
When you begin a project, you might not always have a clear picture of where you want it to go, much less of how you will get it to that point. With the help of Lucidchart’s current vs. future state template, however, you can break your project down into actionable tasks that will help you and your team better achieve your end goals. The current vs. future state flowchart is a tool that allows you to map out your current project tasks and determine how they will change over time. Using swimlanes, you’ll also better understand the role of each individual, team, or department involved in the project. As you compare your project’s current state with its future state, you can more efficiently analyze and improve your current process, identify any issues or potential issues, and keep everyone on the same page.Use the current vs. future state flowchart template in Lucidchart
The current vs. future state template can be easily customized for the exact parameters of your project. The template consists of swimlanes that show the progression of tasks for everyone involved in the project. To create swimlanes, you can add or arrange shapes and lines as needed and add information by double-clicking on shapes or lines and typing the text you would like to include. Once you have a swimlane, you can use the pop up menu to:- Change the number of lanes
- Change the orientation of the lanes and lane text
- Change the colors of lanes and lane headers
- Change the order of the shapes in the lane
- Attach relevant data to the swim lane from another application



