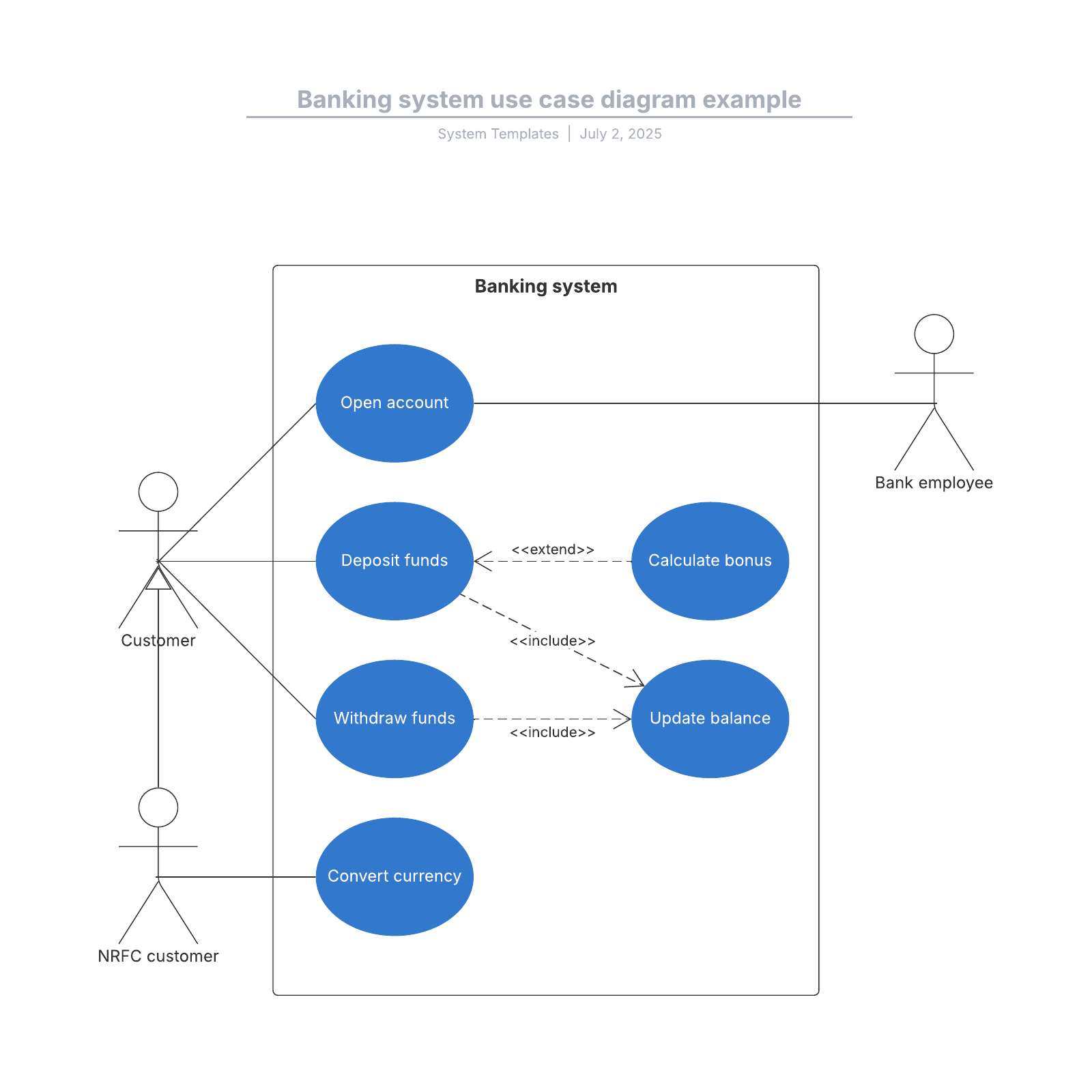
Banking system use case diagram example
This banking system use case diagram can help you:
- Summarize the details of your system’s users (also known as actors).
- Organize a banking system’s interactions.
- Access the UML shape libraries.
Open this template to view a detailed example of a banking system use case diagram that you can customize to your use case.

What is the Banking system use case diagram example template?
Since banks are the backbone of our financial system, it’s in everyone’s interest to ensure they function at their best. Even regional banks can benefit from templating to develop more resilient, user-focused systems, so we’ve developed a resource to help. Our template is a UML diagram, which summarizes the interactions between a system and its users with a pre-defined standardized language.Benefits of using the Banking system use case diagram example template
- Summarize the details of your system’s users (also known as actors). Enjoy a high-level overview of the relationship between actors, use cases, and systems to increase efficiency and decrease bottlenecks.
- Organize a banking system’s interactions to keep a record for quality control, which is important for auditing and knowledge banking.
- Access the UML diagram shape libraries to make the template exactly what you need it to be. No need to start from scratch—everything you need is built into the template.
- Share your work at the click of a button. The template is perfect for remote teams rising to the challenges of global banking across time zones.
- This template is highly customizable with resources to help you learn more its offerings.
How to use the Banking system use case diagram example in Lucidchart
- Study the example template.
- Explore provided resources, such as the video or tutorials to the right of the document.
- Edit the document according to your use case, or if you’d like, create your own by selecting the button to the right of the document.
- Explore the UML diagram Shape Library to select the perfect shapes for your use case, dragging and dropping whatever you’d like to build your diagram.



