API flowchart example
This API flowchart template can help you:
- Document the high-level logic of an API.
- Visualize the flow of information from an API.
- Identify redundancies and other opportunities for optimization.
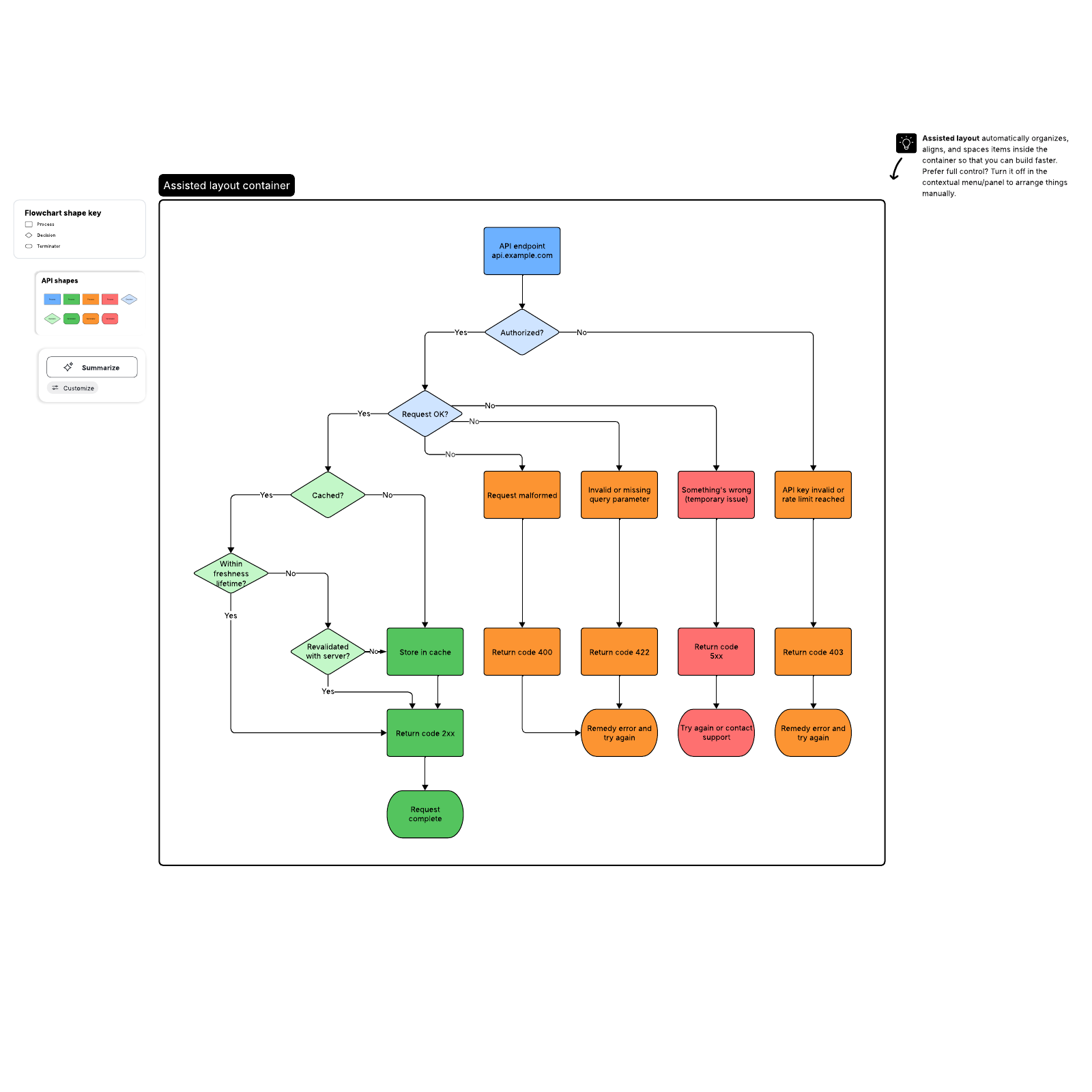
Open this template to view an example high-level overview of an API that you can customize to your use case.

What is an API flowchart?
You’ve likely used APIs countless times without even knowing it: for instance, signing into your bank within a finance app or using your email’s app to authorize use on another. Application programming interfaces—or APIs—let applications utilize limited access to each other’s services. Our API flowchart shows routines and protocols of an application programming interface to present both structure and behavior in a visual way. This helps everyone from product managers to developers understand the system at a glance and pinpoint issues before they become problems. It also makes it easier to attain buy-in from both technical and non-technical stakeholders. By taking the time to create an API flowchart before coding, you can ensure you’re building an efficient API that serves users without compromising data.Benefits of using the API flowchart template
- Document the high-level logic of an API: Determine what your API’s function is and what data it will need access to.
- Visualize the flow of information from an API: What kind of calls will you use for your API and in what order will they be? How will errors be handled?
- Identify redundancies and other opportunities for optimization: Maximize speed and efficient implementation while ensuring your API isn’t performing duplicative tasks.



