
How to create a product roadmap visualization
Reading time: about 8 min
There’s no doubt that visuals can enhance communication and understanding in ways that text alone cannot. Yet, many development teams continue to work and communicate through disparate, text-heavy programs like spreadsheets, wikis, and written reports in meeting after meeting.
In the fast-paced world of agile development, communication gaps and delays can cause costly time sucks and inefficiencies.
A product roadmap can help product managers streamline communication and avoid such delays by collecting and documenting the business’s strategy, goals, and tasks into easily understood charts and process maps.
But what exactly does a roadmap visualization look like?
What is a product roadmap?
A product roadmap, just like any other map, helps individuals—or, in most cases, groups and teams—navigate between two points. Rather than physical locations, however, these diagrams plot out the development of a product or service over time. Behind every product roadmap is the same question: “How do we take our product from where it is now to where we want it to be in x months?”
The overarching structure of a product roadmap is twofold: At its most macro level, a completed roadmap diagram is both an overview of product strategy and a timeline. All other elements of the visual roadmap fit within this larger framework. (More on the parts of a product roadmap in the next section.)
At their most effective, product roadmaps keep stakeholders—from developers to executives and investors—informed. They provide every team with one source describing the action plan for the evolution of a product and communicate each team’s role within that plan.
Now that we’ve established their purpose, let’s look at a product roadmap example.
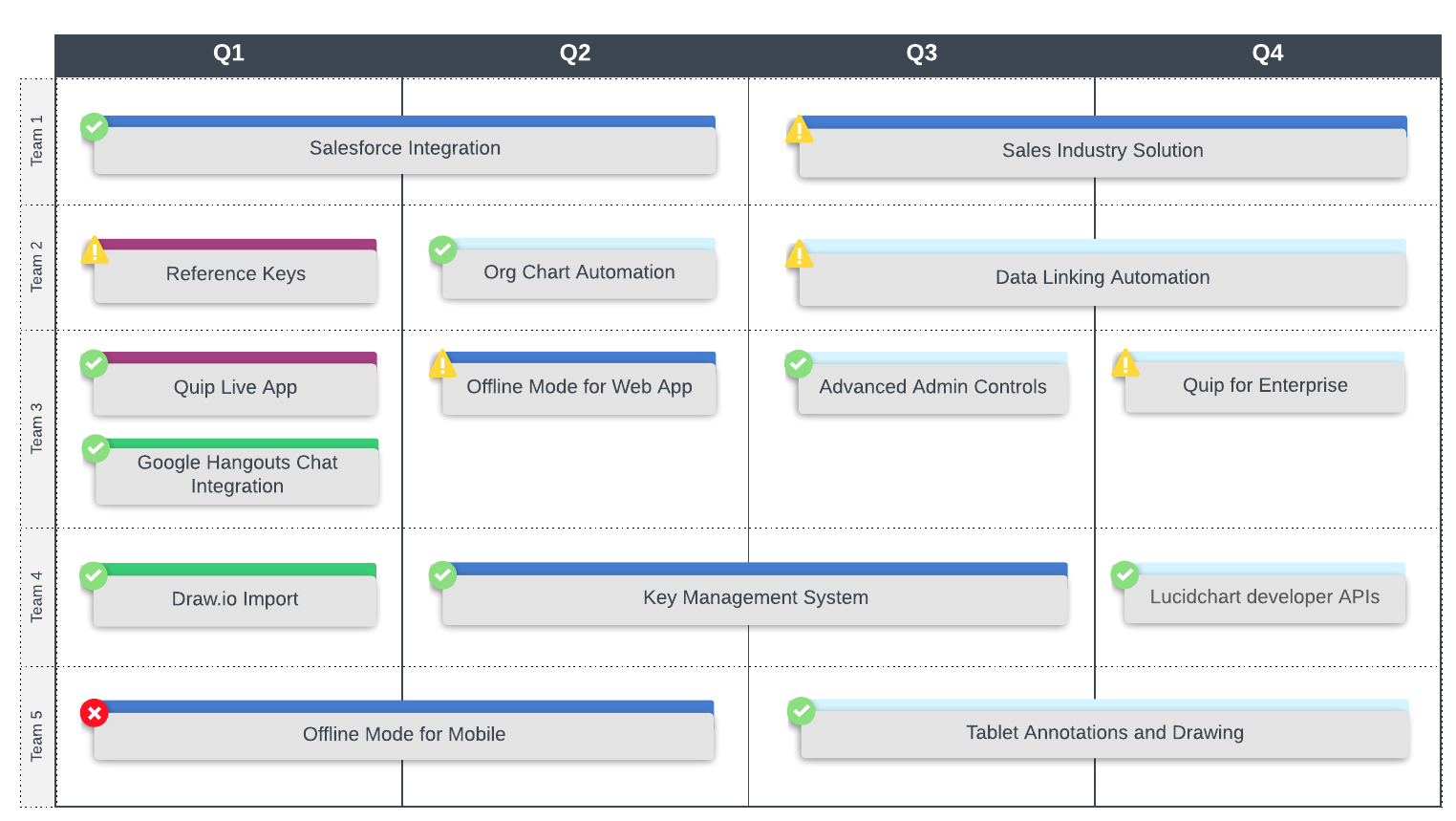
In the diagram below, the development of a software product (in this case, Lucidchart) is mapped across one year. Each swimlane column represents a single quarter, while the rows represent various teams; product features are slotted into the resulting grid. With just a glance, developers can see not only their team’s tasks but also the timeframe for those goals and the completion status of each.

Though this chart is geared towards developers, its audience might be broader than that. A product roadmap can be crucial in obtaining buy-in from executives or external stakeholders and should be shared accordingly. After all, the more informed and communicative stakeholders are, the smoother things run.
Parts of a roadmap visualization
Typically, a product roadmap visual will cover a significant portion of time (a year or more) with a breakdown of high-level goals into smaller, more manageable tasks. In an agile environment, this roadmap allows developers to work toward concrete goals and deliver incremental releases while maintaining the flexibility to adjust to ongoing feedback, changing markets, and other variables.
To visualize this hierarchy of goals and tasks, the roadmap diagram breaks down into several parts.
Stories
Stories are found at the granular level of your visual roadmap. A user story is a development task designed to accomplish a specific goal in the product. It describes the desired outcome for a piece of user functionality within a broader feature. In other words, a story illustrates a user persona’s desired function within a product feature.
Describing tasks in terms of the end user’s needs helps developers and other stakeholders stay in line with the product vision and focus on the underlying goals of each assignment.
User stories are typically completed during quick sprints. A group of related stories makes up an epic.
Epics
An epic is a body of work that comprises a series of related and interdependent tasks or stories (also called “issues”). They tend to span longer timeframes (often three or four months) with one unifying objective.
Initiatives
Initiatives are high-level efforts that often include work from teams across the organization. The work is broken down into epics, with contributions from multiple teams and stakeholders.
Themes
At the highest level, visual roadmaps organize tasks under overarching themes. Themes are a simple way to label and categorize tasks within a project, and they often correspond to the organization’s goals or core values.
By tethering your project to goal-driven themes, your team will understand how their individual tasks relate to the broader objective. Additionally, you’ll be able to make better decisions about the product’s direction and secure buy-in from key stakeholders more easily—keeping your project on track and on schedule.
Let’s say one of your themes is to streamline the checkout process (to reduce cart abandonment). Tasks assigned to this theme might include reducing the number of steps to checkout (e.g., entering credit card info, creating an account, etc.), simplifying the checkout page, and adding multiple payment options.
However, when presenting the roadmap visual to other teams, leadership might suggest adding features that don’t quite align with the theme.
For instance, the marketing team might want to add a brief survey to capture customer insights into the buying stage. But this doesn’t align with your theme to streamline the checkout process.
Because you have a clear theme outlined in the roadmap, it’s easier to say no and justify your decision to stakeholders. While the survey could provide valuable data on customer behavior and preferences, adding it to the checkout process goes against one of the project’s objectives: streamlining checkout.
How to create a product roadmap visualization
Every product roadmap visualization looks a little different depending on the needs of the project, but there are certain practices that will make creating your own a little easier.
As you begin creating a product roadmap visual, structure is critical. A well-structured roadmap is essential in ensuring everyone understands the strategy and their roles within the framework. To ensure your roadmap diagram is structured appropriately, work from the top down, from macro to micro.
1. Create an overarching structure
What is the end goal, and when do you want to reach it? With a timeframe established, you can decide how to measure each task’s duration—this could be quarters, months, etc. These time units will be your diagram’s columns.
2. List the internal stakeholders
Who will contribute to the development of the product? To avoid an overly complex roadmap, consider these stakeholders by team rather than individually (there may be exceptions). The rows of your diagram should correspond with members of this list.
Consult that list of stakeholders as you divide the overarching goal into smaller tasks. Breaking down the project into strategy- and goal-driven work (from themes to user stories) keeps everyone on the same page, so the product remains on track through the entire development cycle.
3. Add specific tasks to your roadmap
Once you’ve established stories, epics, etc., fit these smaller items into your diagram—they should correspond with the appropriate team and extend for the proper duration.
The finished diagram should look like the product roadmap example given earlier in this post.
Tips and tricks for creating a product roadmap
1. Use swimlanes
Swimlanes visually distinguish who is responsible for each task and when. They clarify each team’s role throughout a project and improve task handoffs and communication.
2. Link to relevant data
As you review your product roadmap, you should, wherever possible, include links to relevant data (e.g., files, docs, content, etc.). This consolidates information: rather than navigating a disparate collection of documents and files, stakeholders can simply look at the product roadmap.
One of the key pain points for project managers is the breakdown of communication and information between teams. By making data accessible directly from the roadmap, you can avoid such communication problems. Team members don’t have to go hunting through folders or contact sheets to find the information they need, reducing communication bottlenecks and increasing efficiency.
3. Use formatting to improve clarity
The formatting of your product roadmap can—and should—go beyond visual appeal. For example, you could establish a color code for your roadmap, changing the colors of tasks according to their development stage. You can also insert icons to indicate a task’s level of completion. This kind of formatting provides at-a-glance confirmation of task progress and team alignment.
4. Consider the audience
Before sharing a product roadmap with stakeholders, consider their role in the development of the product. Do they need to know specifics (release dates, etc.)? Most of the time, external stakeholders need less information than, say, development teams. As a general rule, you should avoid providing external stakeholders with concrete timeframes—otherwise, they might hold you to a deadline you’re not prepared to meet.
5. Keep it simple
When creating a product roadmap of your own, you can, of course, make it as detailed as you’d like. However, remember that the goal is communication, and with visuals, sometimes less is more.
A visual product roadmap is not meant to replace other project management tools, only to supplement them. Your roadmap diagram should be an overview; save the specifics for Jira.

Learn how to build your own product roadmap in Lucidchart in five steps.
Read nowAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Related articles
How Lucidites Use Lucidchart: Diagrams for Product Development
We talked about the many ways that the Lucid Software marketing team uses Lucidchart, but let’s take a step back and see how our product managers use Lucidchart to create a plan and improve the software we offer, including Lucidchart itself.
How to create an Agile release plan
The foundation of a successful project is a well-laid plan. Learn how you can put together an Agile product release plan that sets your team up for success and helps you execute your product goals and vision.
How to create a product roadmap visualization
A product roadmap visualization can help product managers organize their team's strategy, goals, and tasks into easily understood charts and process maps. Learn how to create a product roadmap and improve your team's communication today.
