Businesses use data flow diagrams every day to analyze existing systems to see where roadblocks exist and to create new business processes. A data flow diagram (DFD) illustrates the flow and transformation of data for a particular business process. It’s a visual representation of how data flows through a system, so you can clearly see where the data comes from, where it goes, and how it gets stored. Learn how you can make a DFD with Lucidchart in just 10 steps.
6 minute read
Want to make a DFD of your own? Try Lucidchart. It's quick, easy, and completely free.
Elements of a data flow diagram
To get started, you’ll need to create a context diagram (also called Level 0), which represents the entire system. Think of this as the bird’s eye view that just about anyone—engineers, clients, and executives—can look at to understand how a process works. Once you’ve created a DFD, you can add levels that include more information about a process. You can continue to add additional layers to the DFD, but you’ll want to keep these to a minimum. To learn more about data flow diagrams, check out our guide here.
There are standard data flow diagram symbols used to represent different parts of the system. For example, you’ll use one shape to represent an external entity and another symbol for a process. To learn more about data flow diagram symbols, check out our guide here. Here are the symbols you’ll need to use to create a DFD:
 | Processesare a circle or a square with a horizontal line across the top. A process is a business activity where the manipulation and transformation of data occurs. Something happens to the data during a process. |
 | Arrowsrepresent how the data flows. Use the type of data that is moving through the system as the name for the arrow. |
 | External Entityis shown as a square. An external entity can be a person, system, or application. It’s where data starts or ends. |
 | Data Storesare rectangles (sometimes they have a vertical line in the symbol), and they show where required or produced data related to the process is stored. |
Want to make a DFD of your own? Try Lucidchart. It's quick, easy, and completely free.
Make a DFD10 simple steps to draw a data flow diagram online with Lucidchart
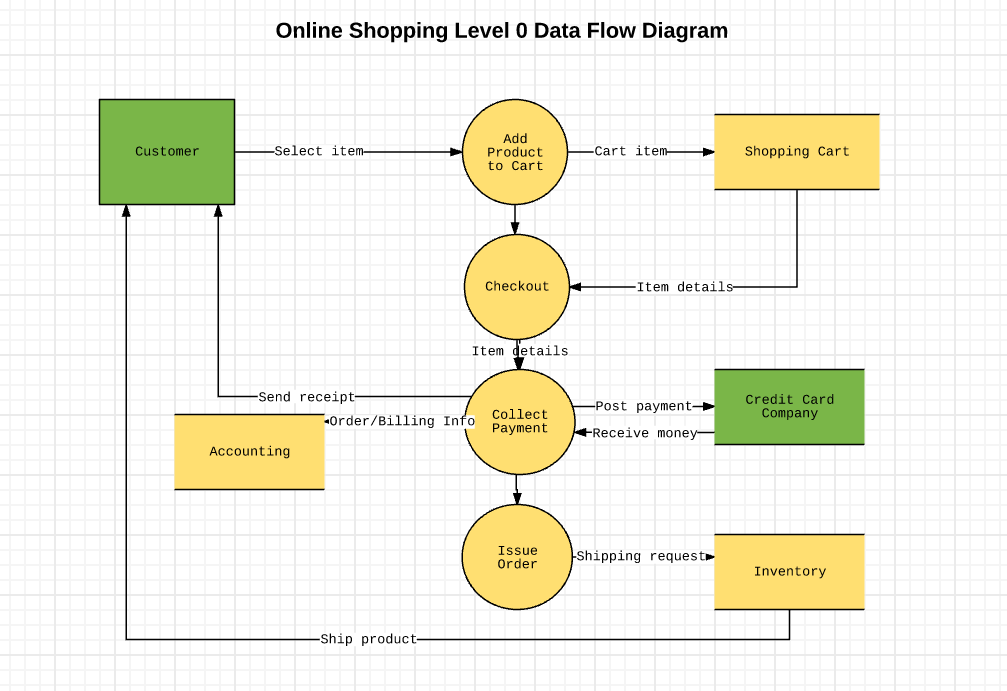
Now that you know what makes up a data flow diagram, let’s see how easy it is to make one using our powerful, online tool. We provide a ton of templates to use as a starting point. In this how-to, we’re going to create a Level 0 DFD for an online shopping experience. Log in to your account (if you don’t have one, sign up to try Lucidchart free for a week) and follow the steps below to make a DFD.
1. Select a data flow diagram template
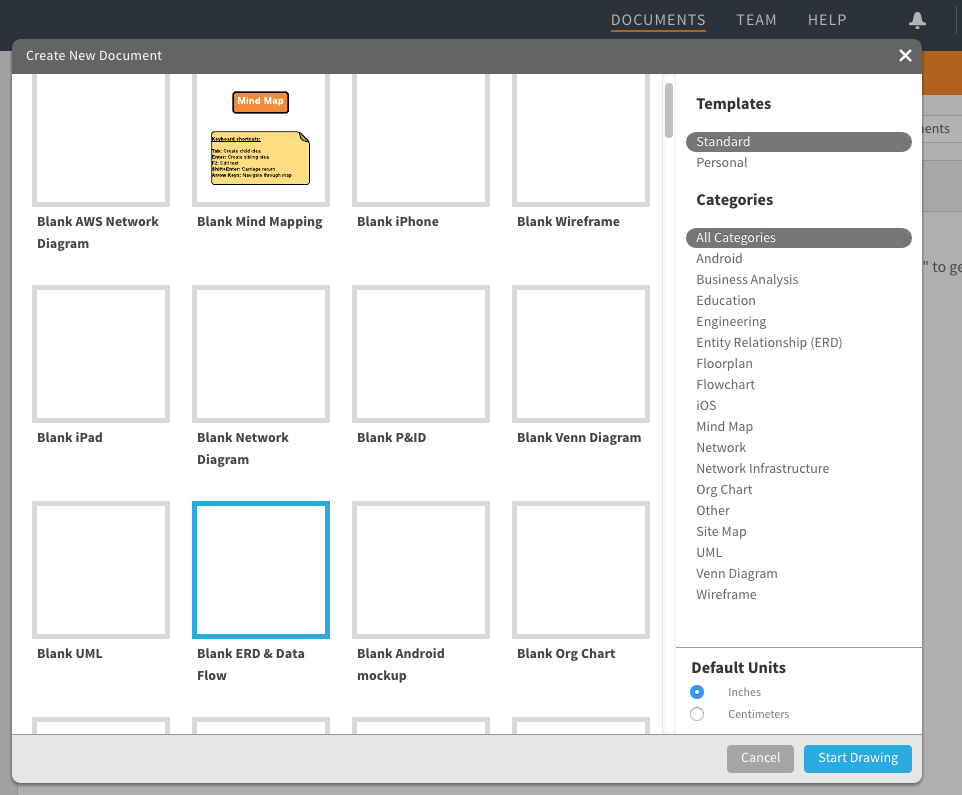
In the Documents section, click on the orange +Document button and double-click on the Blank ERD & Data Flow diagram.

2. Name the data flow diagram
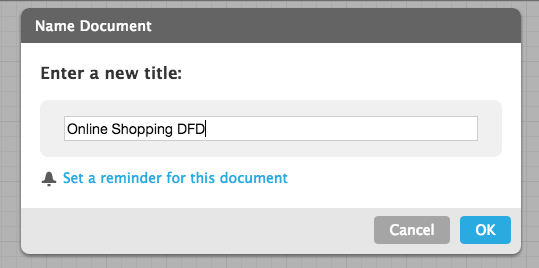
Click on the Blank ERD & Data Flow header in the top left corner of the screen. A pop-up screen opens, type the name of your diagram in the text box and click OK. The name of your DFD appears in the top left corner of the screen.

3. Add an external entity that starts the process
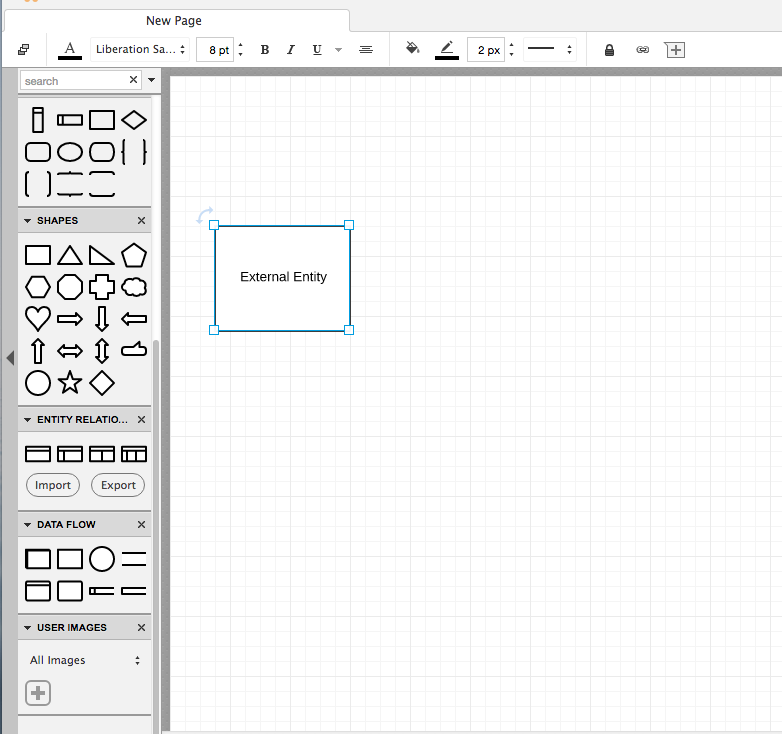
In the left column of the screen, you’ll notice a lot of shapes and symbols. We’ve already created the four symbols you’ll need to make a DFD. You can also add images to the diagram. Scroll through the list of symbols until you get to the bottom and see the heading Data Flow.
These are all the DFD symbols you need. (Note: Mouse over each shape to see what they represent: process, data stores, data flow, and external entities). We have symbols for Yourdon and Coad, Yourdon and DeMarco, and Gane and Sarson methods. Click and hold External Entity and drag it onto the workspace.

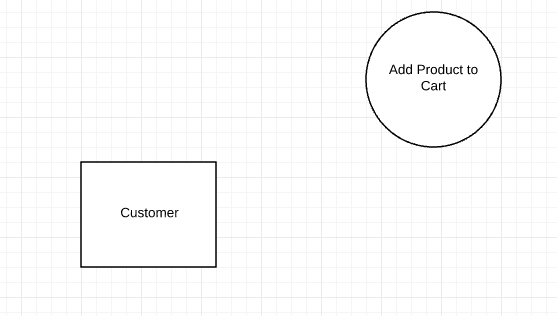
Click the highlighted text in the box and type the name of the external entity. For our example, we’re typing “customer.” You can use the curved arrow in the top left corner of the square to rotate the symbol. Delete a symbol by clicking it and pressing delete on your keyboard.
4. Add a Process to the DFD
Click and hold on a process symbol and drag it to where you want it on the workspace. Type the name of the process. We’re calling this process “add product to cart.”

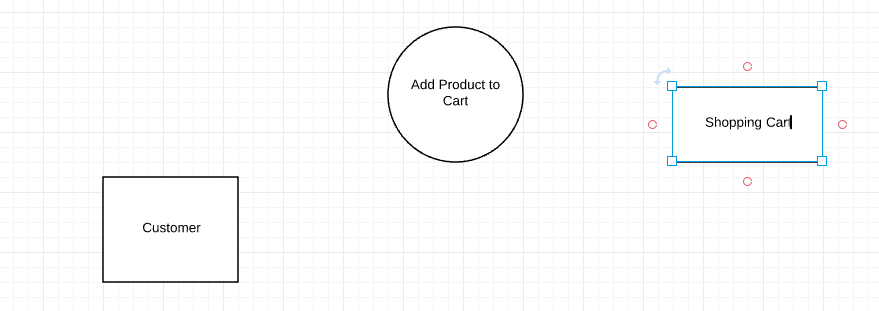
5. Add a data store to the diagram
Click and hold on a data store symbol and drag it to where you want it on the workspace. Type the data store name. We’re naming ours “shopping cart.”

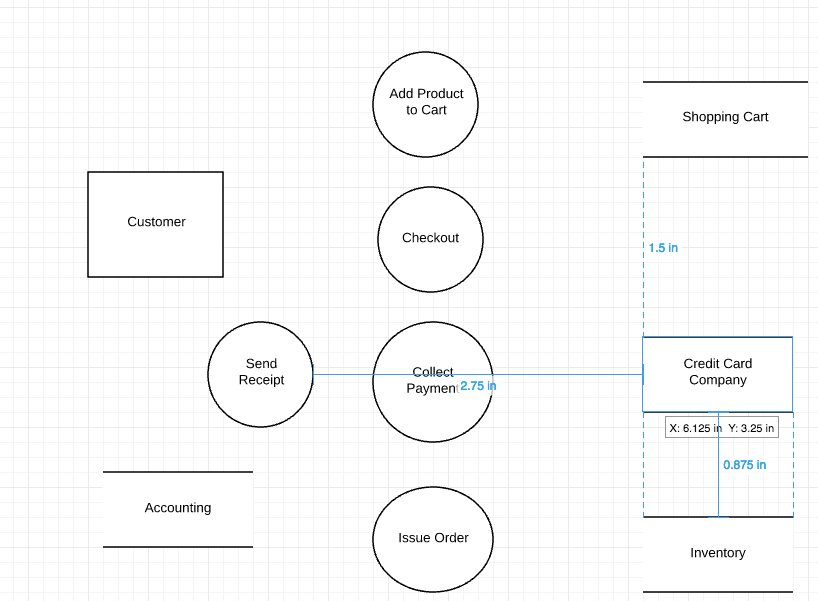
6. Continue to add items to the DFD
Drag-and-drop the appropriate symbols to add all the external entities, processes, and data stores to your diagram. Move symbols around by clicking and holding on them, and then drag them to a new location. Click on a symbol to resize it, then click and hold the blue box in one of the corners and drag the corner to make the shape bigger or smaller. Use the background graph as a guide for alignment and sizing.

7. Add data flow to the DFD
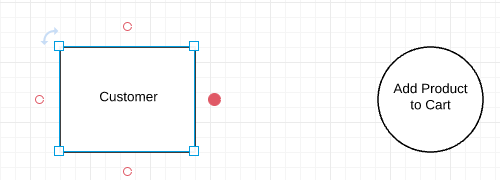
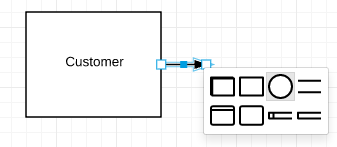
Double-click on an entity, process, or data store, and then click and hold one of the orange circles and drag the line to the appropriate symbol.


Tip: If you prefer to create the data flow process as you complete the diagram, click on an entity, process, or data store and then click and hold one of the orange circles and drag the line to draw an arrow. Release the mouse button and a box with DFD symbols will appear. Click on the shape you want to add and it will automatically be created.

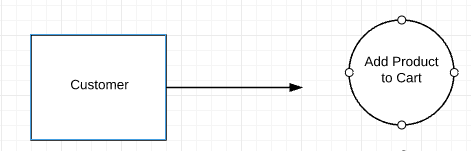
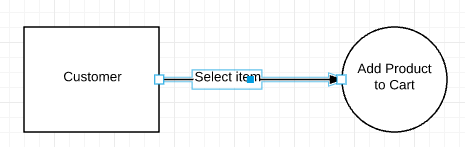
8. Name the data flow
Add a name to describe the data flow by double-clicking on the arrow line. An option to type text will appear, type the data flow name.

9. Customize the DFD with colors and fonts
Once you have the basic design of your diagram, you can add colors to symbols, change fonts, and adjust arrows. Here’s how to:
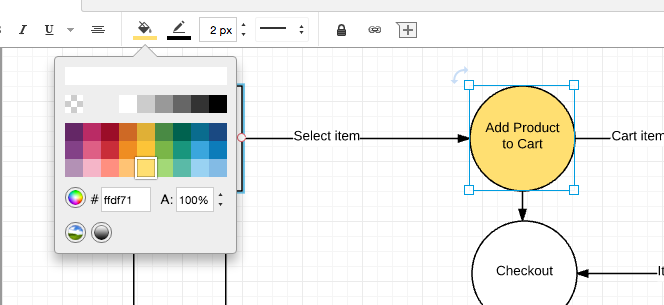
- Add colors to symbols: Click on a symbol on the diagram and then click the color-fill icon and choose a color.
Tip: To make multiple symbols the same color, click the first item and then hold the shift key and click the remaining shapes. Next, click the color-fill icon and choose a color.

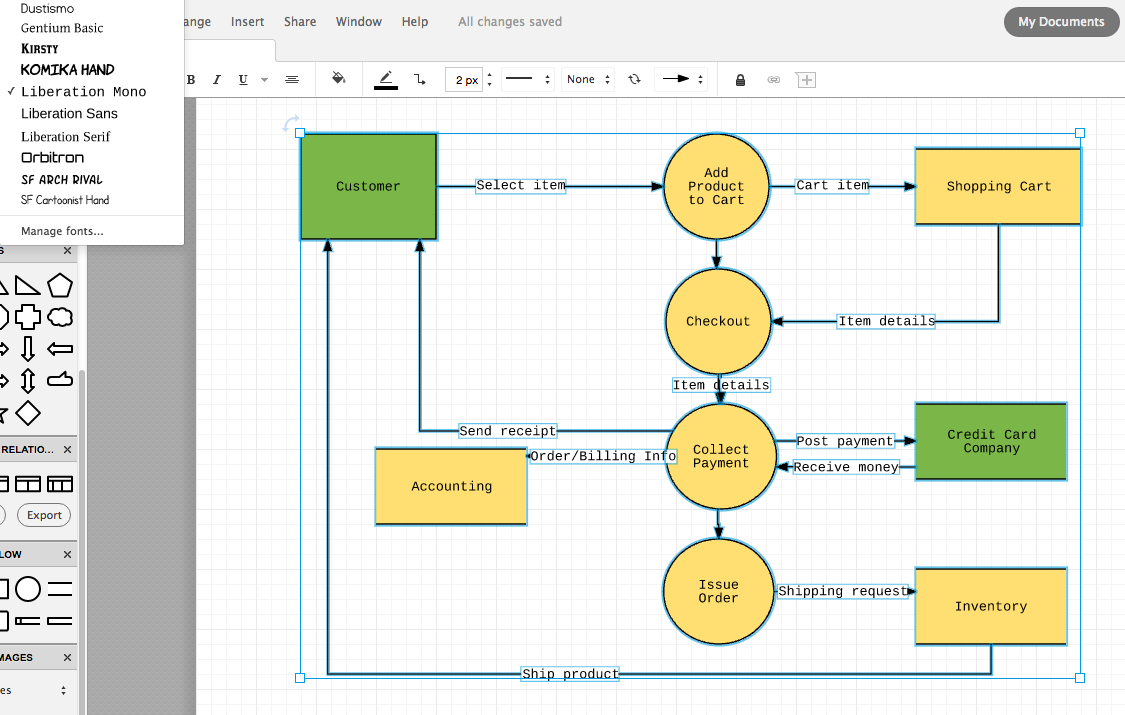
- Change the font: Choose Select All from the Edit option in the menu. Click the font box, choose a new font, and click it. All text in the diagram will be updated. You can use the other shortcuts (font color, size, bold, italic, underline, and alignment) to customize the font even more.

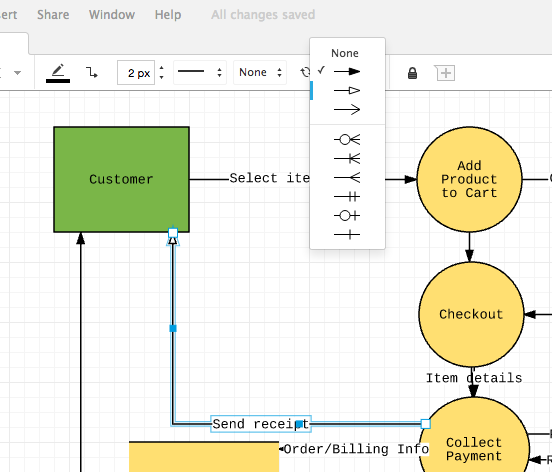
- Adjust arrow style: Click an arrow to select it. Next, click the arrow icon in the menu bar and choose one of the nine other styles.

Tip: To change the style of all the arrows, choose Select All from the Edit menu.
10. Add a title and share your data flow diagram
At the top of the symbols column, you’ll see a large letter T. Click it and drag it to where you want to add a title to the diagram. Type the title, and if you’d like to, adjust the font and type size using the shortcut keys at the top of the screen.
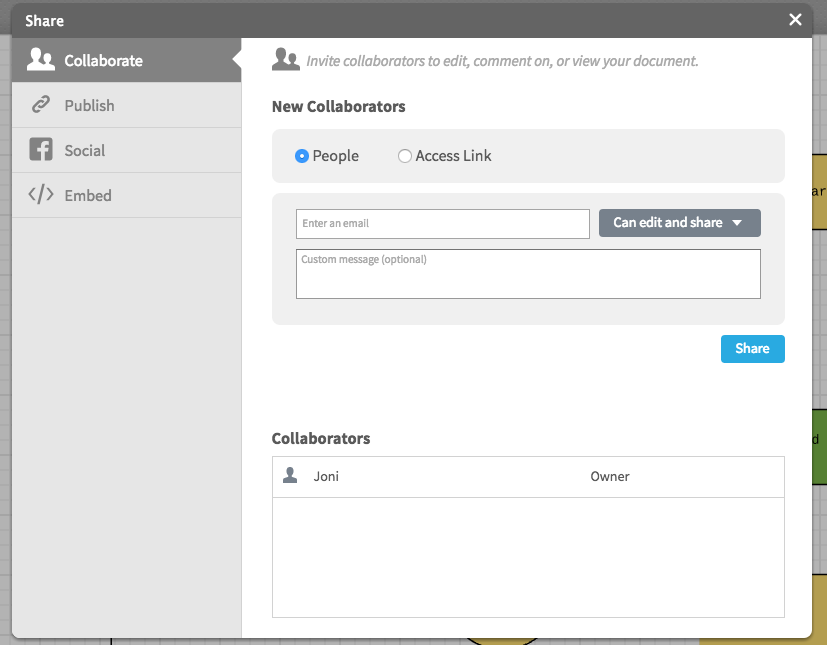
 You can easily share your DFD with others either via email, link, social media (Facebook, Twitter, Google+, and LinkedIn), or embed it on a website. Click the blue Share button in the top right corner of the screen and a pop-up will appear. Choose how you’d like to share the DFD and enter the appropriate information.
You can easily share your DFD with others either via email, link, social media (Facebook, Twitter, Google+, and LinkedIn), or embed it on a website. Click the blue Share button in the top right corner of the screen and a pop-up will appear. Choose how you’d like to share the DFD and enter the appropriate information. When you add a collaborator by sending a link to the DFD via email, you can work on the data flow diagram simultaneously and use the chat feature (the yellow quote icon in the top right corner of the screen) to have discussions.
When you add a collaborator by sending a link to the DFD via email, you can work on the data flow diagram simultaneously and use the chat feature (the yellow quote icon in the top right corner of the screen) to have discussions.The easiest way to make a data flow diagram online
There you have it, the easiest way to make a data flow diagram online. Since Lucidchart is a web-based app, your diagram is automatically saved, and you can access it virtually anywhere you have an Internet connection. When you share your DFD with colleagues, you’ll never have to wonder if they can open the file or access it. Best of all, if you give them permission to edit they can make changes to the DFD and add comments. Sign up for a free trial and see how easy it is to use Lucidchart.