O Lucidchart é uma plataforma visual e colaborativa que você pode usar para personalizar diagramas de interação UML fáceis de entender que mostram o comportamento dinâmico de todo o seu sistema.
Continue lendo para aprender os conceitos básicos dos diagramas de interação, incluindo como são usados, como podem beneficiar você e como criar um.
Leitura de 8 minuto(s)
Quer criar um diagrama UML próprio? Experimente o Lucidchart. É rápido, fácil e completamente gratuito.
O que é um diagrama de interação UML?
Como o nome já indica, o diagrama de interação é um tipo de diagrama UML usado para mostrar o comportamento interativo de um sistema. Os diagramas de interação descrevem o fluxo de mensagens e fornecem contexto para uma ou mais linhas da vida dentro de um sistema. Além disso, os diagramas de interação podem ser usados para representar as sequências organizadas dentro de um sistema e servir como um meio para visualizar dados em tempo real por UML.

Benefícios do diagrama de interação
Os diagramas de interação podem ser implementados em diversos cenários para fornecer um conjunto exclusivo de informações. Eles podem ser usados para:
- Modelar um sistema como uma sequência de eventos organizada por tempo.
- Fazer engenharia reversa ou avançada de um sistema ou processo.
- Organizar a estrutura de vários eventos interativos.
- Mostrar, de forma simples, o comportamento de mensagens e linhas da vida dentro de um sistema.
- Identificar possíveis conexões entre elementos de linhas da vida.
Tipos de diagramas de interação em UML
Diagramas de interação são divididos em quatro tipos principais de diagramas:
- Diagrama de comunicação
- Diagrama de sequência
- Diagrama de tempo
- Diagrama de visão geral de interação
Cada tipo de diagrama aborda um aspecto diferente do comportamento ou estrutura de um sistema. Veja abaixo mais informações sobre os conceitos básicos de cada diagrama e os benefícios que eles oferecem.
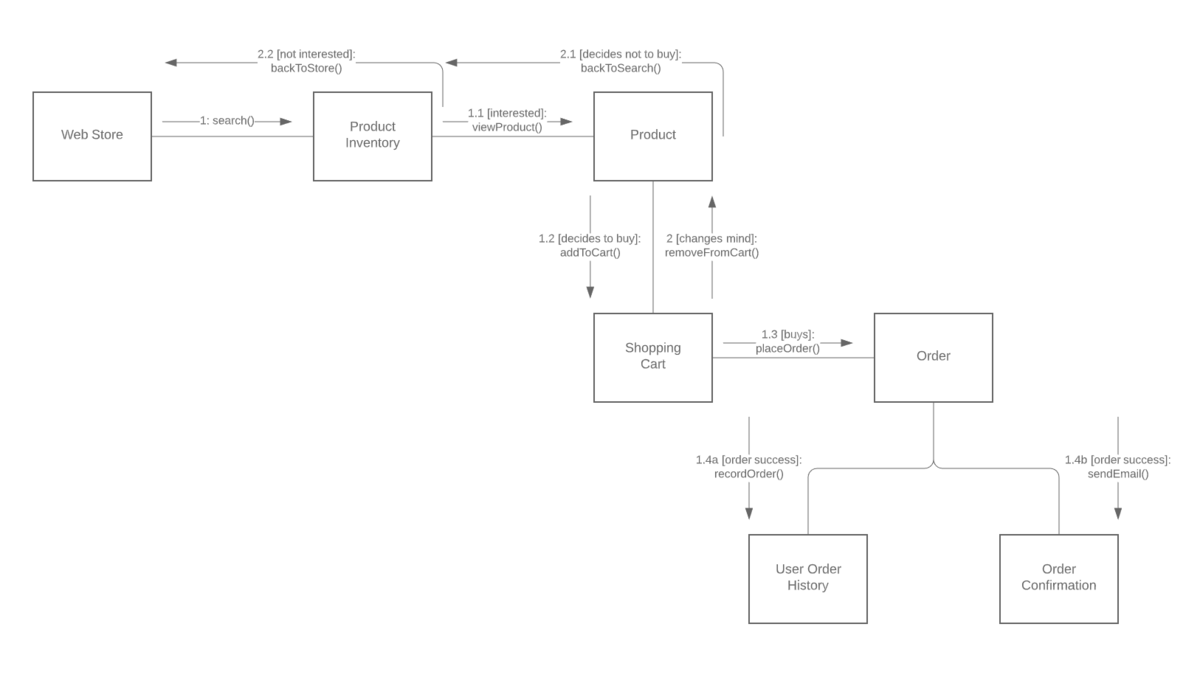
Diagrama de comunicação (ou diagrama de colaboração)
Em UML, diagramas de comunicação descrevem as relações e interações entre vários objetos de software. Eles ressaltam os aspectos estruturais de um diagrama de interação, e focam na arquitetura de objetos em vez de se concentrarem no fluxo de mensagens.

Os diagramas de comunicação oferecem os seguintes benefícios:
- Ressaltam como as linhas da vida se conectam.
- Focam em elementos dentro de um sistema em vez de se concentrarem no fluxo de mensagens.
- Focam mais na organização que no tempo.
Diagramas de comunicação também podem ter as seguintes desvantagens:
- Podem se tornar muito complexos.
- Dificultam explorar objetos específicos dentro de um sistema.
- Podem demorar bastante tempo para criar.
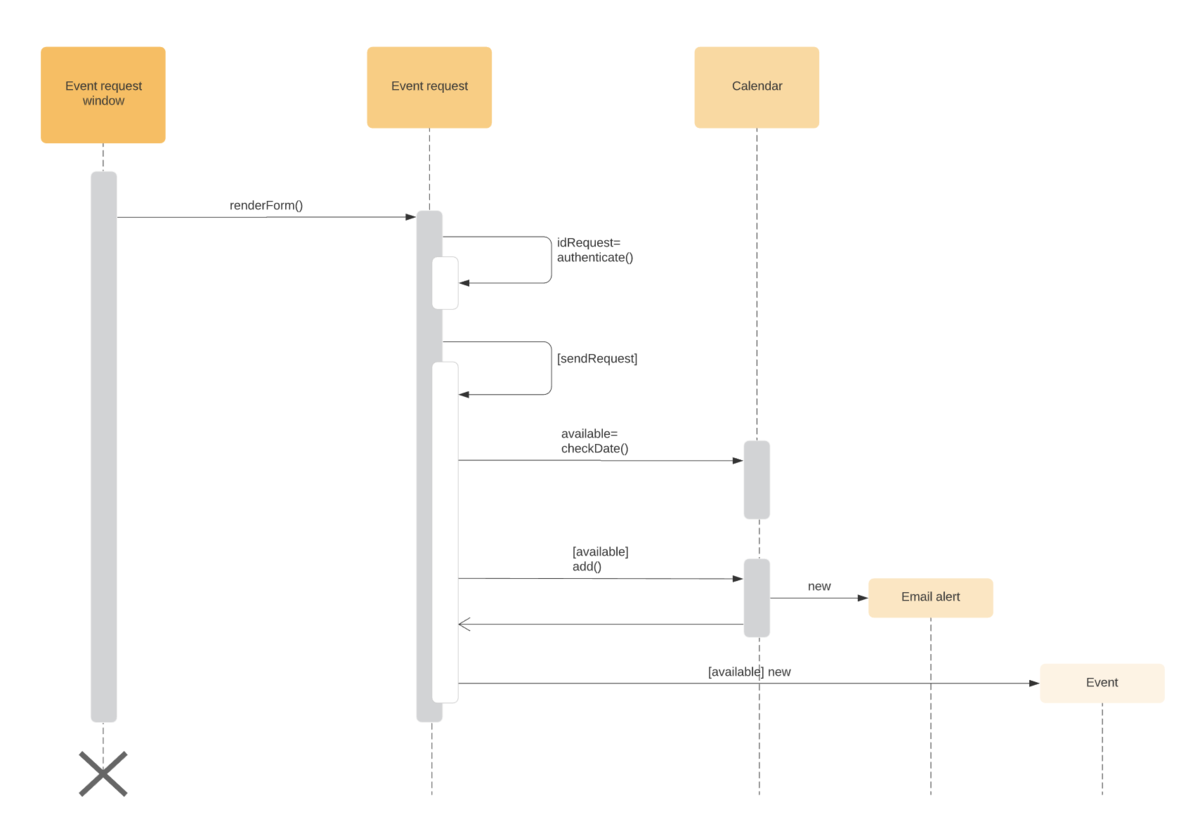
Diagrama de sequência
Outra opção para mostrar interações é usar diagramas de sequência. Esses diagramas abordam cinco eventos principais:
- Realização do pedido
- Pagamento
- Confirmação do pedido
- Preparação do pedido
- Entrega do pedido

Se a sequência de eventos mudar, podem ocorrer atrasos ou o sistema pode travar. É importante selecionar a notação que corresponde à sequência específica no seu diagrama.
Os diagramas de sequência oferecem os seguintes benefícios:
- São fáceis de manter e gerar.
- São fáceis de atualizar de acordo com as mudanças em um sistema.
- Permitem fazer engenharia reversa e avançada.
Os diagramas de sequência também podem ter as seguintes desvantagens:
- Podem se tornar complexos, com muitas linhas de vida e notações variadas.
- São fáceis de criar incorretamente e dependem da sua sequência ser inserida corretamente.
Diagrama de tempo
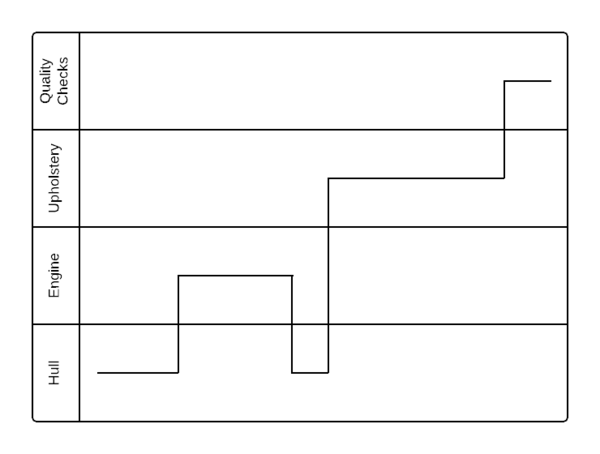
Outra opção seria usar diagramas de tempo. Esses diagramas são recursos visuais usados para mostrar o estado de uma linha de vida em qualquer instante do tempo, descrevendo as mudanças em um objeto de uma forma para outra. Formas de onda são usadas em diagramas de tempo para visualizar o fluxo no programa de software em vários instantes do tempo.

Os diagramas de tempo oferecem os seguintes benefícios:
- Permitem fazer engenharia avançada e reversa.
- Podem representar o estado de um objeto em um instante exato no tempo.
- Podem monitorar todas as mudanças em um sistema.
Os diagramas de tempo também podem ter as seguintes desvantagens:
- Podem ser difíceis de entender.
- Podem ser difíceis de manter ao longo do tempo.
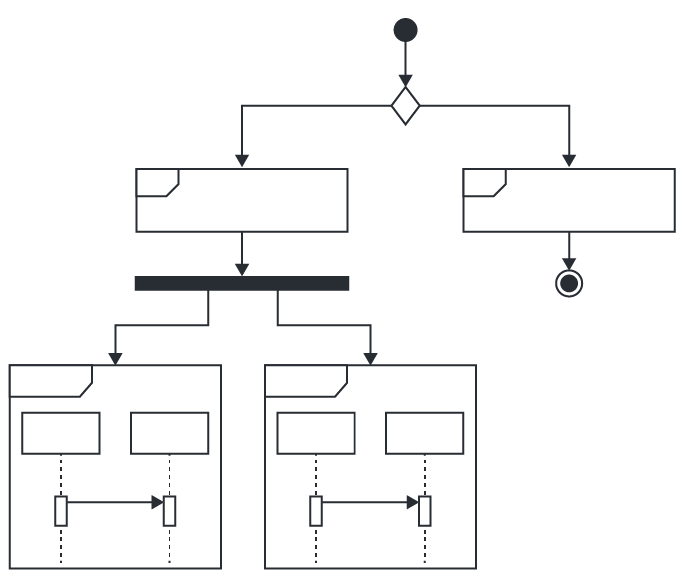
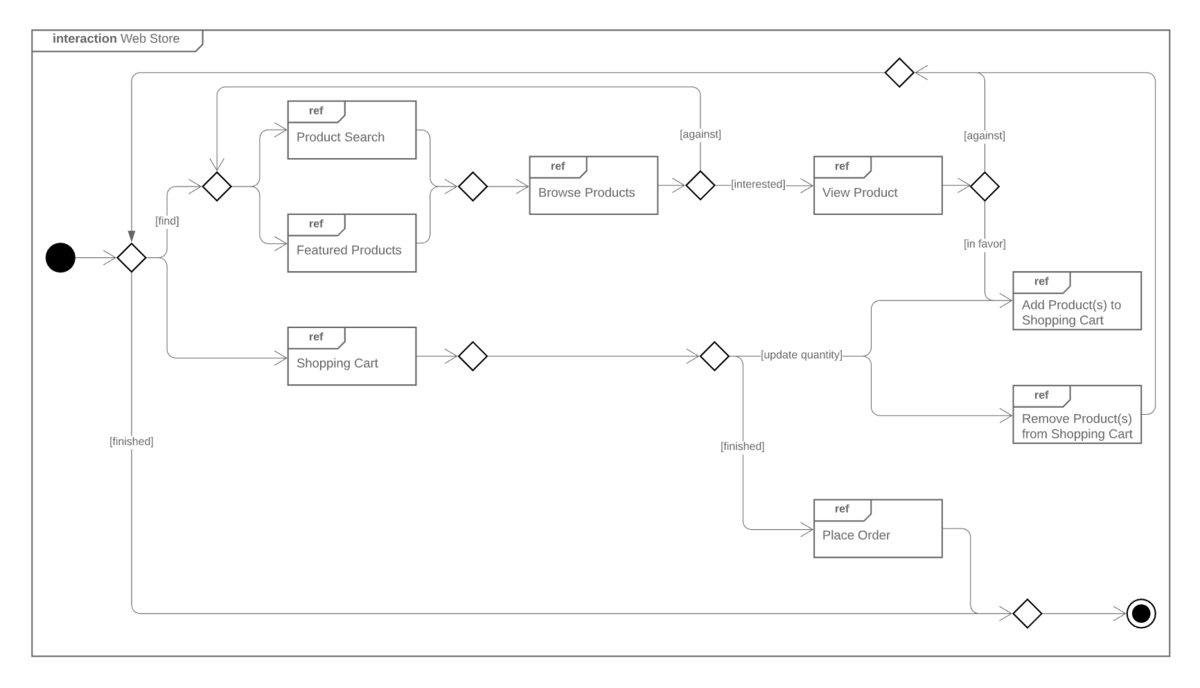
Diagrama de visão geral de interação
O diagrama de visão geral de interação fornece uma perspectiva de alto nível de um modelo de interação. O diagrama atua como uma visão geral do fluxo de controle de uma interação para outra, bem como o fluxo de atividade de um diagrama para outro.
Os diagramas de tempo oferecem os seguintes benefícios:
- Fornecem uma visão simples da atividade dentro de um modelo.
- Oferecem um alto grau de navegabilidade entre diagramas.
- Permitem usar a maioria das anotações dentro de um diagrama de atividade, assim como elementos adicionais para oferecer mais clareza.
Embora diagramas de interação sejam bastante intuitivos, eles exigem que as ramificações e interações sigam determinados comportamentos, o que pode ser algo restritivo.
Quer criar um diagrama UML próprio? Experimente o Lucidchart. É rápido, fácil e completamente gratuito.
Criar um diagrama UMLSímbolos e terminologia de diagramas de interação
Veja alguns termos e símbolos comuns dos diagramas de interação:
Linha de vida: uma linha de vida mostra um único participante em uma determinada interação, e descreve como uma instância de um classificador específico participa de uma interação.
Os atributos de linhas de vida são:
- Nome: usado para se referir à linha de vida em uma interação específica. Nomes de linhas de vida são opcionais.
- Tipo: nomeia o classificador do qual a linha de vida representa uma instância.
- Seletor: usado como uma condição booleana para selecionar uma instância específica que satisfaça o requisito.
Mensagem: a mensagem é um tipo específico de comunicação entre duas linhas de vida em uma interação. Ela pode ser usada para chamar uma operação, criar ou destruir uma instância ou enviar um sinal. À medida que as linhas de vida recebem e interagem com mensagens, cria-se um foco de controle que passa de uma linha de vida para outra. Isso é conhecido como fluxo de controle.
Mensagens usadas em um diagrama de interaç�ão:
- Mensagem síncrona: o remetente da mensagem aguarda que o destinatário devolva o controle da execução da mensagem.
- Mensagem assíncrona: o remetente da mensagem continua a execução da próxima mensagem sem aguardar um retorno do destinatário da mensagem.
- Mensagem de retorno: o destinatário de uma mensagem anterior devolve o foco de controle para o remetente.
- Criação de objeto: o remetente da mensagem cria uma instância de um classificador.
- Destruição de objeto: o remetente da mensagem destrói a instância criada.
- Mensagem encontrada: o remetente da mensagem está fora do escopo da interação.
- Mensagem perdida: a mensagem é perdida na interação e nunca chega ao destino.
Operador: o operador especifica como os operandos serão executados dentro de uma operação. Em UML, o operador apoia operações sobre dados na forma de ramificações e iterações.
Os variados operadores dentro de um diagrama de interação:
- Opt (opção): o operando é executado se a condição for verdadeira.
- Alt (alternativa): o operando, cuja condição é verdadeira, é executado.
- Loop (loop): este operador faz loop de uma instrução em um período de tempo específico.
- Quebra (quebra): se a condição for verdadeira ou falsa, o loop é quebrado e a próxima instrução será executada.
- Ref (referência): este operador refere-se a outra interação.
- Par (paralelo): todos os operandos são executados em paralelo uns aos outros.
Ramificação: estes são alguns dos termos mais importantes em um diagrama de interação. Para representar ramificações em um diagrama de interação, condições de guarda são adicionadas a mensagens individuais. As condições de guarda são usadas para verificar se uma mensagem pode ser encaminhada ou não. Ela poderá ser encaminhada somente se as condições de guarda de uma mensagem forem verdadeiras. Uma mensagem pode ter várias condições de guarda, e várias mensagens podem carregar as mesmas condições de guarda.
Iteração: uma expressão de interação contém um especificador de interação e uma cláusula de iteração. Uma expressão de iteração também pode ser usada para mostrar uma expressão de iteração em um diagrama de interação. Não envolve uma sintaxe específica.
Especificadores de iteração paralelos são usados para mostrar que as mensagens estão sendo enviadas em paralelo, e possuem *//. Em UML, a iteração é obtida usando um operador de loop.
Invariantes e restrições de estado: em um diagrama de interação, um estado é uma situação ou condição durante o tempo de vida de um objeto. Ele satisfaz uma restrição, executa várias operações e aguarda um evento. Um estado pode ser alterado quando uma instância ou linha da vida recebe uma mensagem, embora nem todas as mensagens acabem causando uma alteração de estado.
Como desenhar um diagrama de interação
Siga estes passos para certificar-se de que tem as informações necessárias para começar a criar seu diagrama de interação:
- Determine o cenário que seu diagrama de interação representará.
- Identifique as linhas de vida que farão parte da sua interação.
- Explore cada linha de vida para identificar possíveis conexões e relacionamentos e, em seguida, categorize suas linhas de vida.
- Identifique a sequência de fluxos de mensagens na interação.
- Identifique os variados tipos de mensagens dentro de sua interação, bem como uma sequência ordenada de eventos e restrições de tempo de cada objeto.
- Em seu software de diagramas UML, selecione as formas, os nós e as linhas apropriadas para criar o fluxo de atividade no diagrama. Ou selecione um modelo pronto e personalize o diagrama.
- Insira um rótulo para todas as formas, os nós e as linhas para representar cada evento, interação e mensagem em seu sistema.
Observe que o design do diagrama vai variar ao criar um diagrama de sequência, tempo ou comunicação, pois cada diagrama foca em um aspecto diferente do comportamento de um sistema.