사이트맵 생성기로 사이트 구조 최적화

시각적 사이트맵을 만들어 웹사이트 구조를 나타내세요
시각적 사이트맵은 현재 또는 향후 웹사이트의 요구 사항을 분석하고, 페이지 계층 구조를 정하고, 사이트의 전환 잠재력을 최적화할 때 웹사이트의 중요한 기반으로 작용할 수 있습니다. Lucidchart의 시각적 사이트맵 생성기를 사용하면 웹사이트의 사용자 경험과 검색 엔진을 위한 가독성을 간편하게 나타내고, 이해하고 개선할 수 있습니다. Lucidchart에서는 핫스팟과 레이어와 같은 기능을 통해 사이트의 현재 및 미래 상태를 편리하게 나타내 개발 작업을 시작하기 전에 미비한 부분을 파악하고 구조상의 개선 사항을 제안할 수 있습니다.

고급 도구로 사이트맵 생성 간소화
Lucidchart의 사이트맵 생성기는 매핑 프로세스를 간소화하여 깔끔하고 전문적인 결과를 도출하는 데 도움이 되는 직관적인 기능을 제공합니다. 핫키를 사용하여 사이트맵에 신속하게 가지를 추가하고, 조건부 서식을 적용해 색상으로 페이지를 구분하고 페이지 계층을 나타내고, 전용 도형 및 페이지 기호를 활용하여 사이트맵을 발표하세요. Lucidchart에서는 텍스트 개요를 이용하여 사이트맵을 만들 수도 있습니다. 개요가 확대될수록 사이트맵도 함께 조정되므로, 사이트맵이 복잡하거나 어지럽혀질까 봐 걱정할 필요 없이 스타일을 적용하고 콘텐츠를 추가할 수 있습니다.

이해관계자 및 클라이언트에게 사이트맵 공유 및 발표
사이트맵 작성기를 사용하면 번거로운 스프레드시트나 기술 개요 없이도 여러분이 상상하는 웹사이트 구조를 효과적으로 제안할 수 있습니다. @mention 알림, 도형별 댓글, 에디터 내 채팅과 간편한 권한 제어를 사용하여 실시간으로 협업자에게 피드백을 받으세요. 프레젠테이션 모드를 사용하여 이해관계자와 클라이언트에게 완성된 사이트맵을 보여주고, 다양한 이미지 파일로 사이트맵을 게시하거나 Google Workspace 및 Confluence와 같은 인기 앱에 삽입하세요.

클라우드의 작업 유실 방지
Lucidchart는 클라우드 기반이므로, 데스크톱, 태블릿, 모바일 기기 등 어느 기기를 사용하여 일하든 최신 사이트맵 버전에 액세스할 수 있습니다. 모든 수정과 댓글은 실시간으로 업데이트되고 모든 변경 내용이 포함된 수정 내역에 기록되므로, 누가 어떤 수정을 했는지 추적할 수 있습니다. 온라인 사이트맵 소프트웨어를 사용하면 수정 중 브라우저가 충돌하더라도 작업 내용이 유실될까 봐 혹은 처음부터 다시 작업을 시작해야 할까 봐 걱정할 필요가 없습니다.
사이트맵을 만드는 방법
사이트맵 도형 라이브러리를 열거나 템플릿을 선택하여 시작하세요
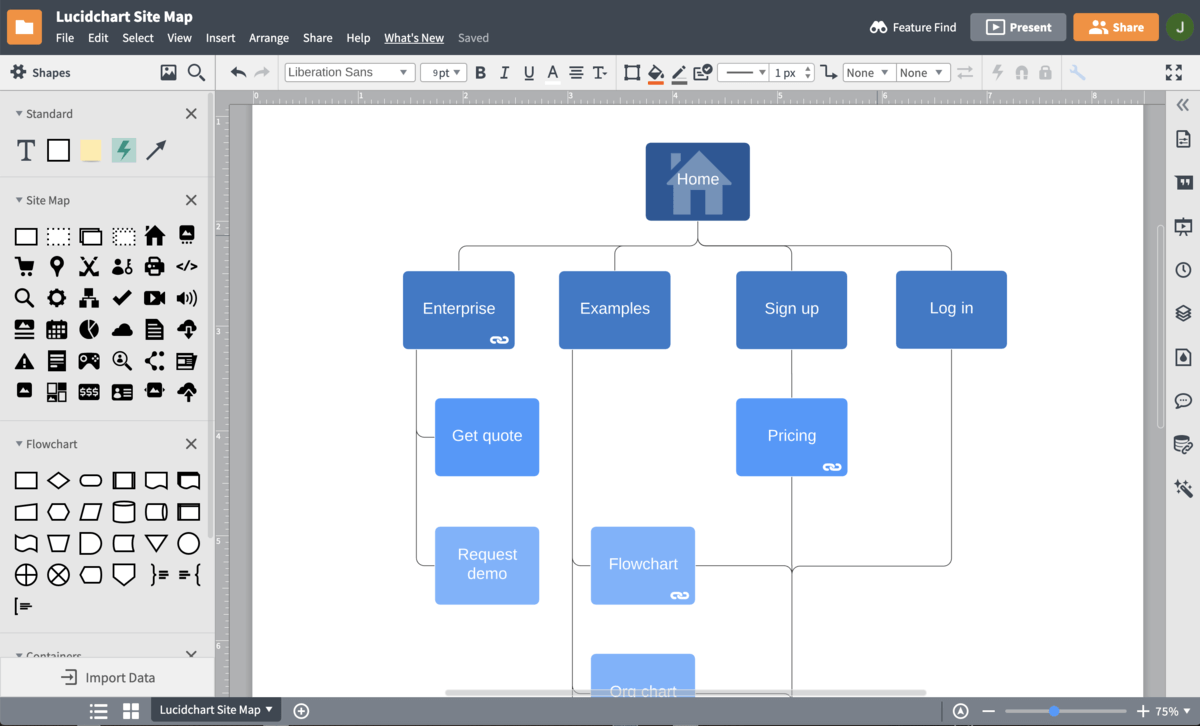
사이트맵 도형 라이브러리를 열고 캔버스로 도형을 끌어다 놓거나, Lucidchart의 사이트맵 템플릿 중 하나를 선택해 다이어그램 작성을 빠르게 시작해보세요.
사이트 구조 개요 구축
사이트맵 도형을 추가하거나 선택하면 팝업 메뉴가 표시됩니다. 이 메뉴에서 사이트맵 구조의 윤곽을 만들거나, 핫키를 사용하여 새로운 가지를 추가할 수 있습니다.
필요한 경우 레이아웃 조정
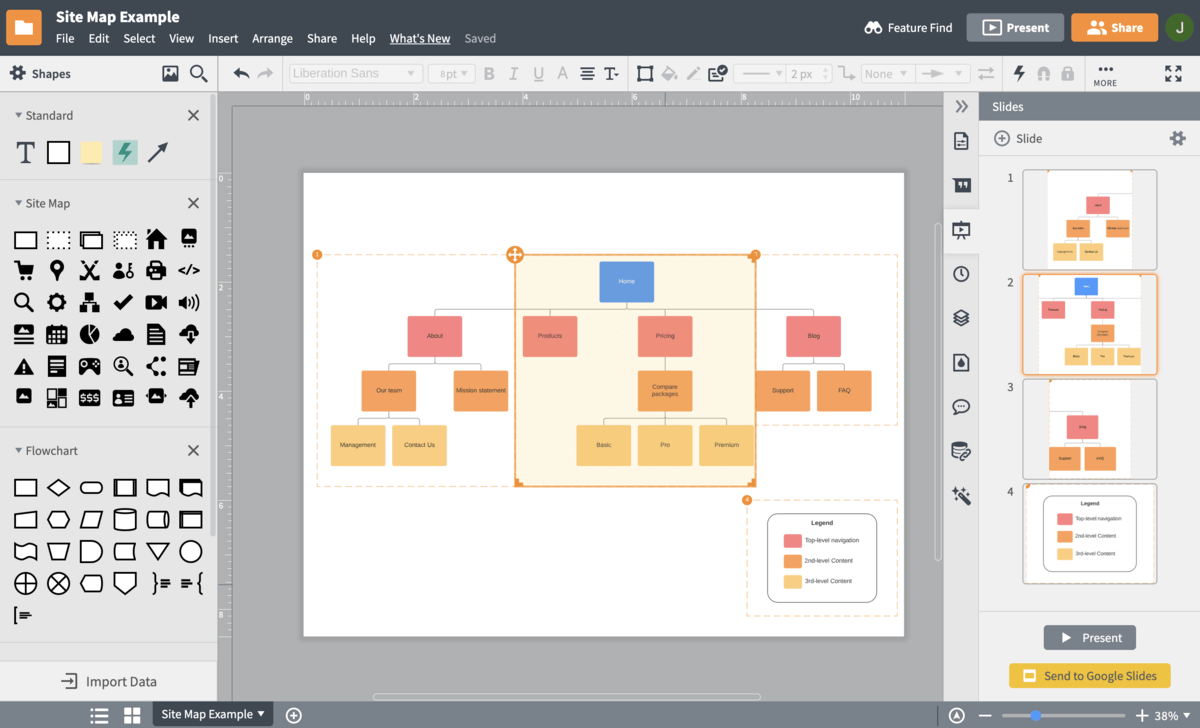
개요 내에서 손쉽게 페이지를 클릭하고 끌어서 사이트맵을 조정할 수 있습니다. 향후 만들 페이지나 그룹화된 페이지를 지정하고 도형을 색상으로 구분하여 페이지 계층이나 여러 콘텐츠 유형을 나타낼 수도 있습니다.
협업 및 검토
협업자에게 사이트맵을 공유할 수 있는 링크를 생성하여 함께 사이트 구조를 확인하고 정확성을 보장하세요. 사이트맵에 액세스할 수 �있는 사람이라면 누구나 에디터 내에 댓글을 남길 수 있습니다.
발표 및 공유
프레젠테이션 모드를 사용하여 이해관계자와 클라이언트에게 사이트맵 구조를 발표하세요. 사이트맵을 여러 형식으로 공유할 수 있으며, Lucidchart가 통합된 앱에 직접 삽입할 수도 있습니다.
목업 소프트웨어에 대해 자주 묻는 질문
Rosters that can be made with Lucidchart

전 세계 수백만 명이 사용하는
"Lucidchart를 사용하면 사이트맵 구조를 텍스트로 빠르게 입력한 다음, 연결된 기호를 이용하여 손쉽게 자동으로 사이트맵을 만들 수 있어요."

4.5/5개 별 650개 검토