Wireframe Software
Lucidchart is an intelligent diagramming application that makes creating an online wireframe easy with drag-and-drop shapes, ready-to-use templates, and more.
or continue with
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.
How Lucidchart compares to other wireframe tools

Ideal for designers and product managers
Wireframe software helps designers and product managers visualize the structure and functionality of a web page or an app screen. Designing the skeletal framework with Lucidchart’s wireframe tool is easy and offers the use of layers, links, or hotspots to visualize the associated functions of your design and each potential display scenario for optimal user experience, without ever actually needing to build them out.

Collaborate with stakeholders, present to clients, and share

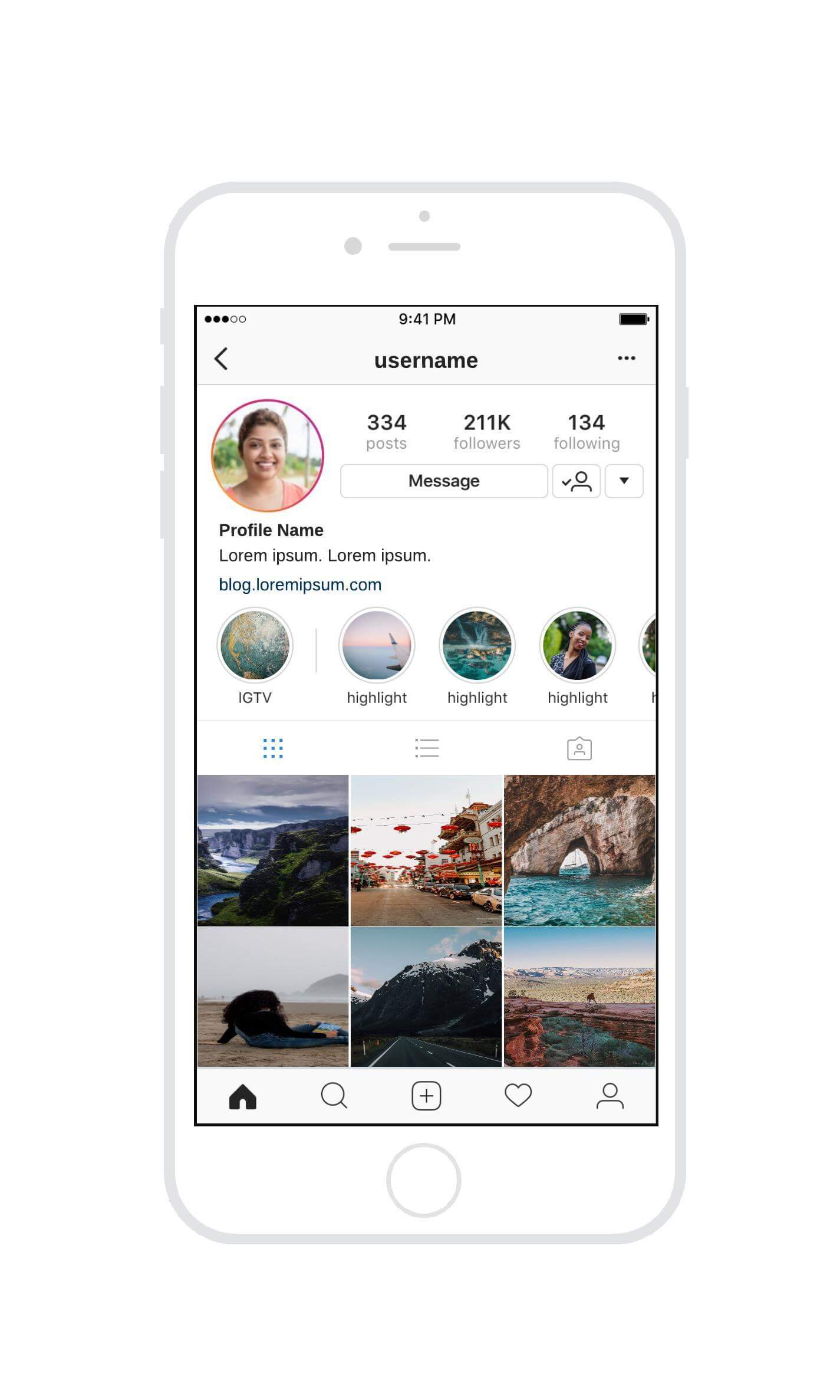
Wireframe shape libraries for every device type
As you use wireframing tools, it’s important to design your landing page or app screen with every device type in mind so you can deliver a quality experience for all users. Leverage the power of Lucidchart to design and prototype for desktop, tablet, and mobile users no matter what version of Android or iOS they use on any preferred device.

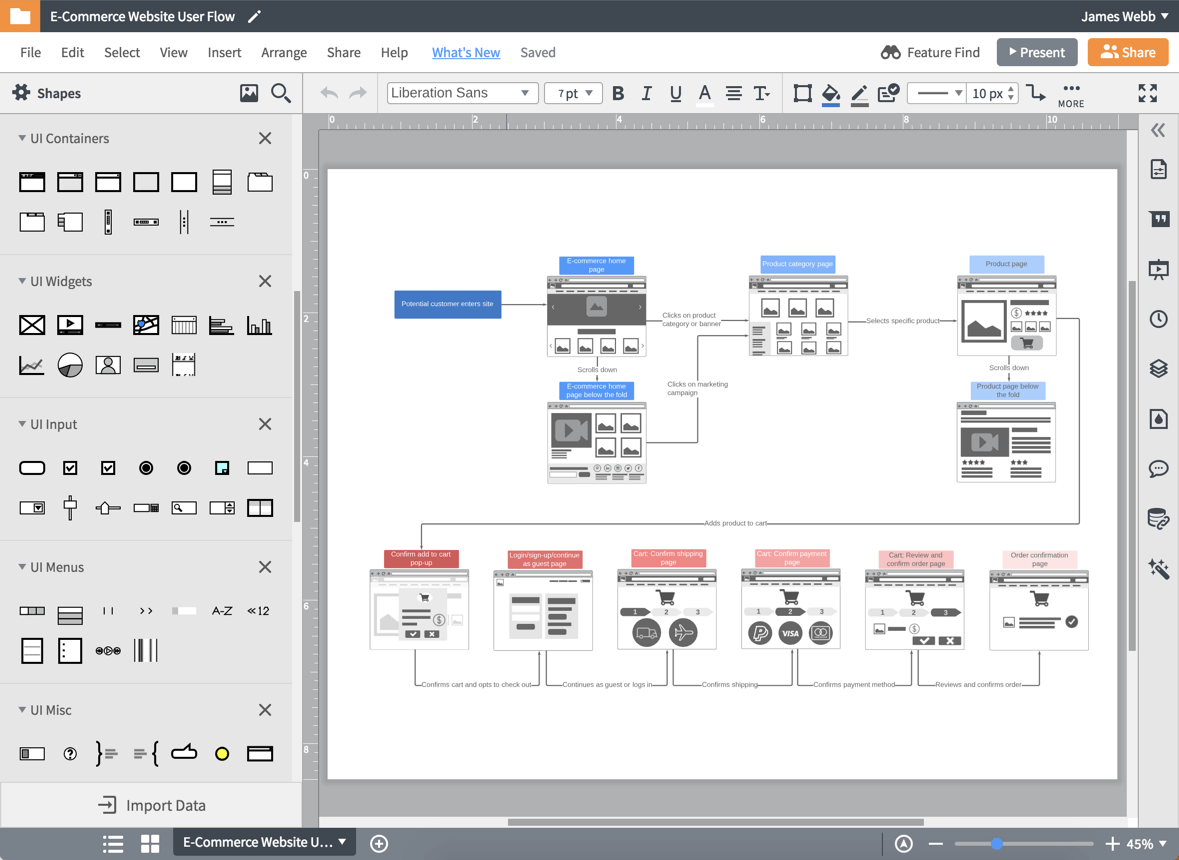
Wireframe templates for web pages, user flows, and apps
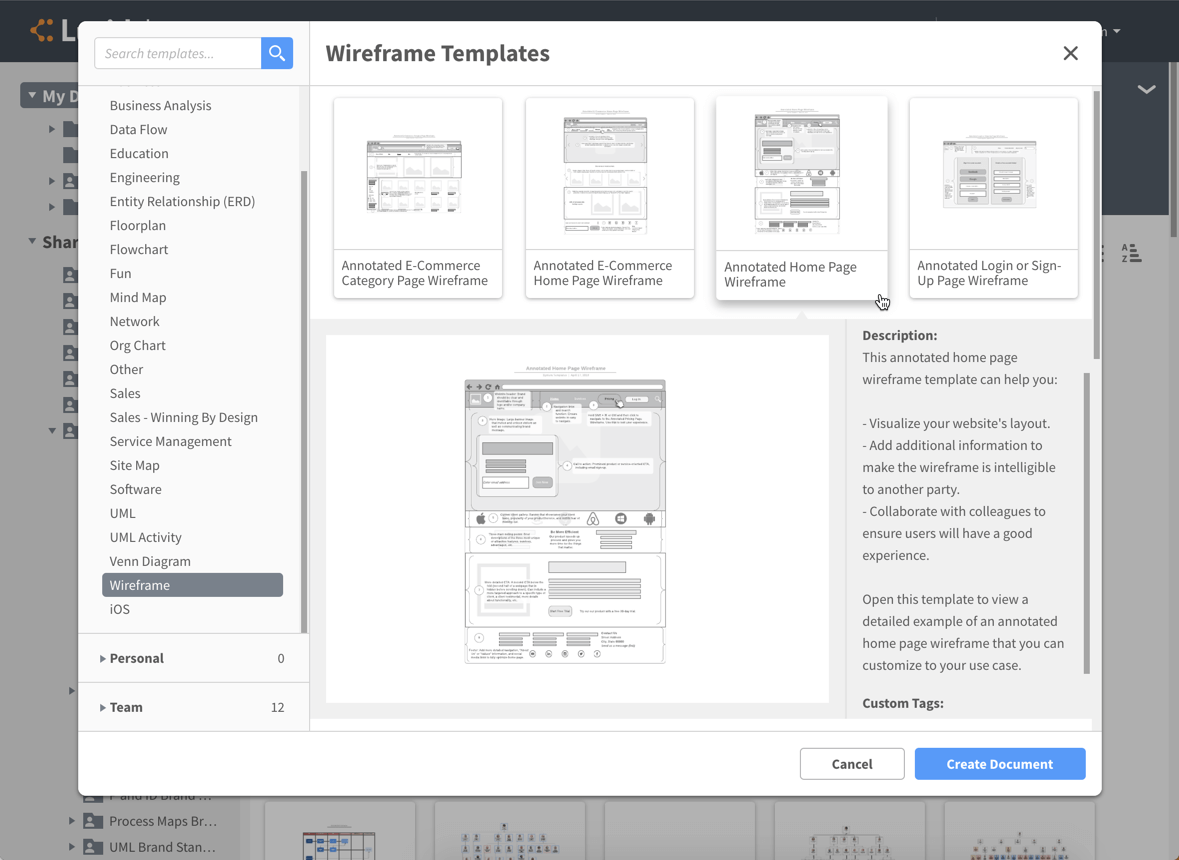
Be inspired and learn how to wireframe faster by using the template gallery in Lucidchart. Save time with wireframe templates for landing pages, user flows, and apps that are sized and styled for desktop, mobile, and tablets. Utilize templates for pricing pages, e-commerce flows, sign-up pages, and home pages, then customize them to reflect your business.
Master the basics of Lucidchart in 3 minutes

master the basics of Lucidchart in 5 minutes
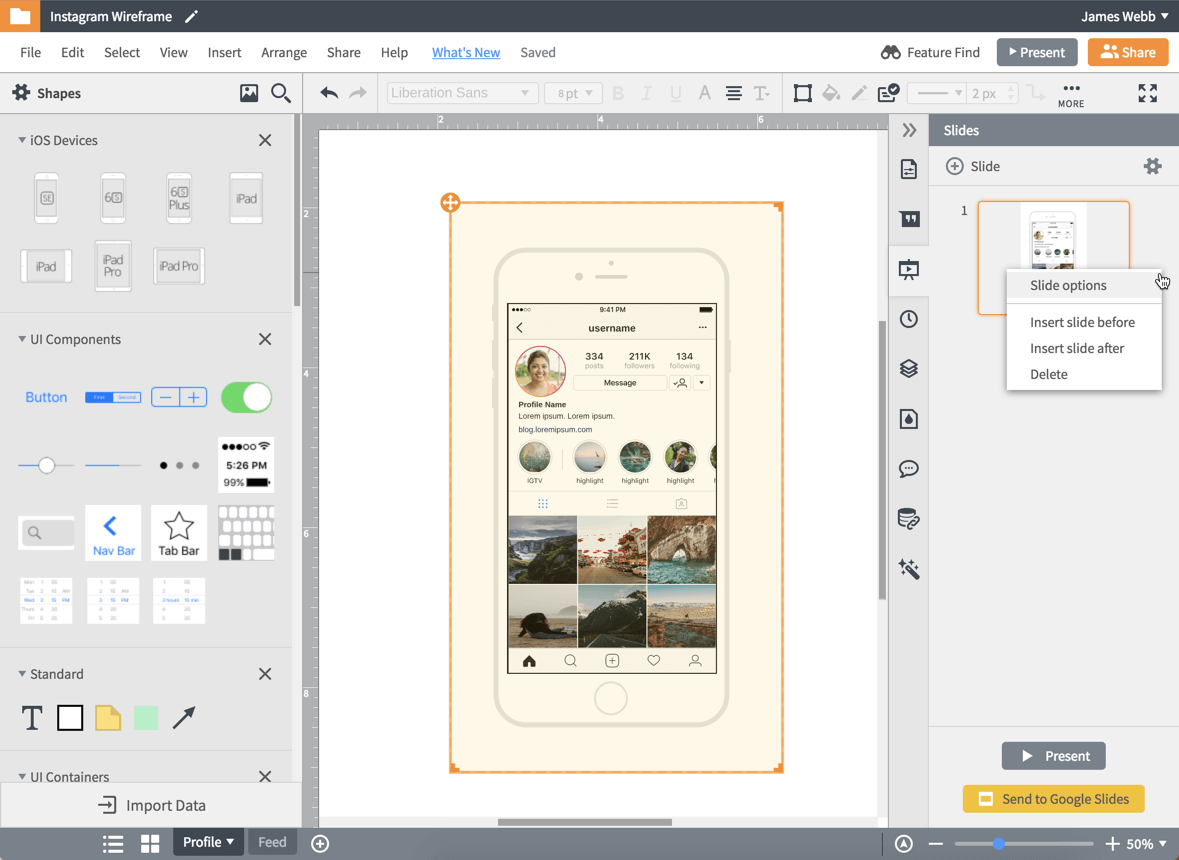
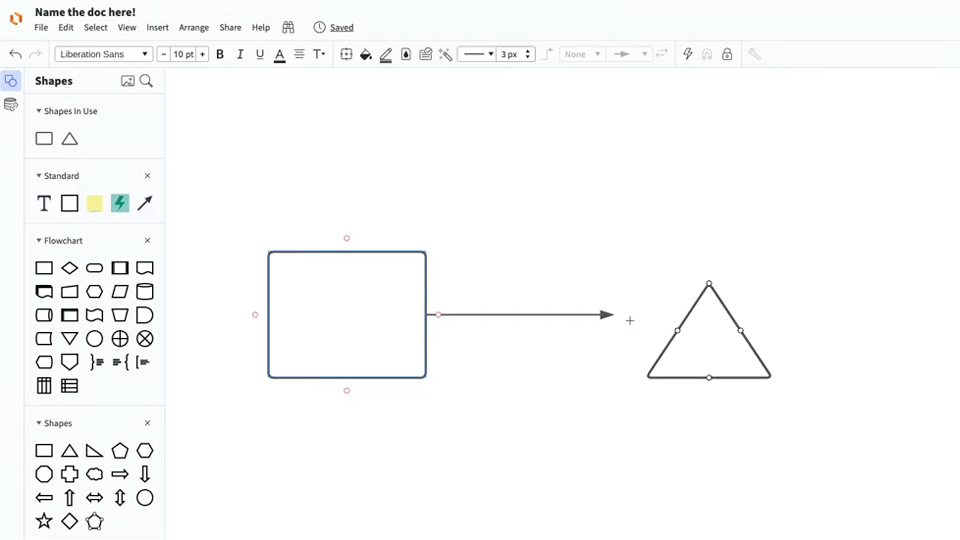
- Create your first wireframe from a template or blank canvas or import a document.
- Add text, wireframe shapes, and lines to customize your diagram.
- Learn how to adjust styling and formatting.
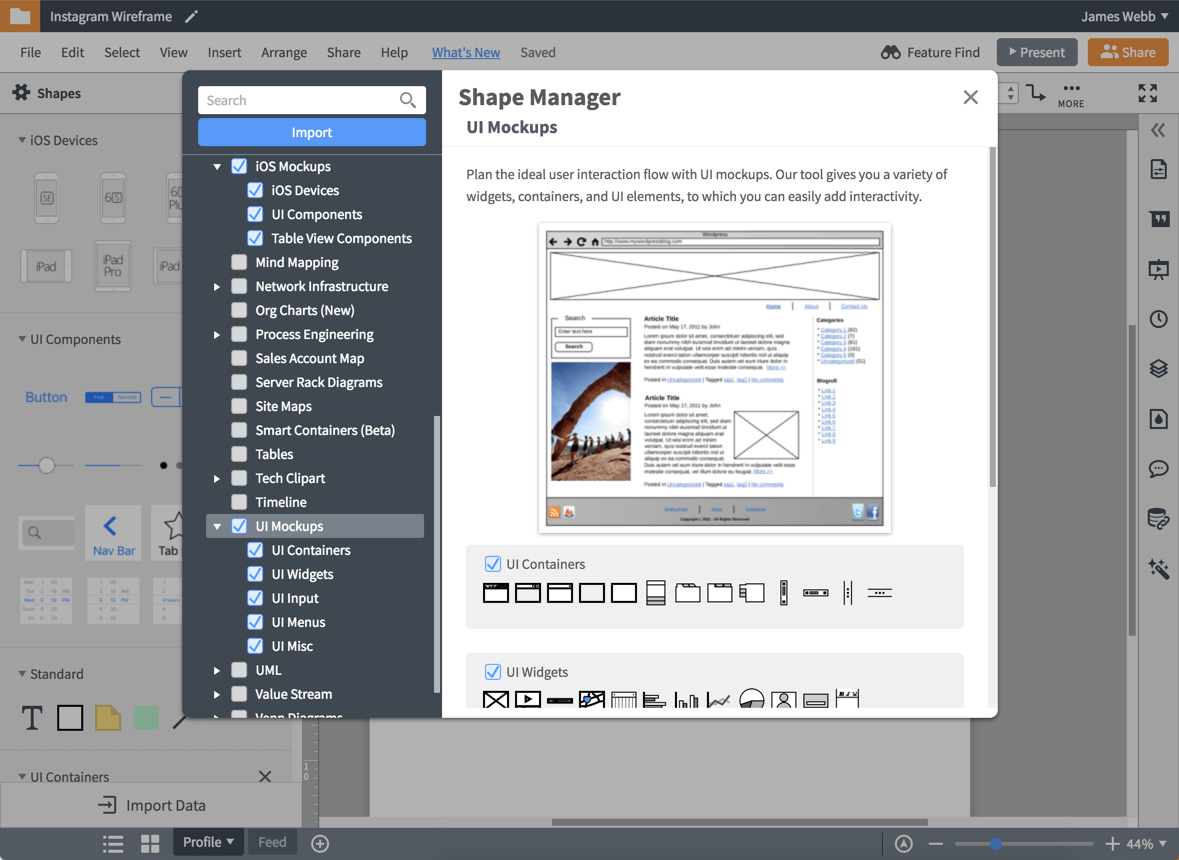
- Locate what you need with Feature Find.
- Share your diagram with your team to start collaborating.
Lucidchart integrations
Connect Lucidchart to your favorite industry-leading apps.

See why teams choose Lucidchart
Diagram, visualize data, and collaborate all in one platform.

Collaboration
Create wireframes online with any device. Lucidchart helps teams collaborate in real time from anywhere in the world. Enhance productivity while working together with your team to achieve your product goals.

Clarity
Lucidchart brings clarity to the complex. Intelligent diagramming allows you to quickly visualize projects and processes from start to finish.

Alignment
Drive alignment with your team by collaborating in the same space. Quickly map out processes and ideas together in real time so that you never miss a beat.

Better Together
The Lucid Visual Collaboration Suite transforms the way you work from ideation to project completion. Brainstorm and plan in Lucidspark then map it out in Lucidchart. Create a living blueprint of your organization.
What is a wireframe
In web design, a wireframe or wireframe diagram is a grey-scale visual representation of the structure and functionality of a single web page or a mobile app screen. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added, and can be created using paper, straight into HTML/CSS or using wireframe software apps like Lucidchart.