Syftet med ett användningsfallsdiagram i UML är att visa de olika sätt som en användare kan interagera med ett system. Skapa proffsiga diagram för nästan alla användningsfall med vårt verktyg för UML-diagram.
4 minutläsning
Vill du göra ditt eget UML-diagram? Prova Lucidchart. Det är snabbt, enkelt och helt gratis.
Vad är ett användningsfallsdiagram?
Inom Unified Modeling Language (UML) kan ett användningsfallsdiagram sammanfatta information om systemets användare (även kallade aktörer) och deras interaktioner med systemet. För att bygga ett använder du en uppsättning specialiserade symboler och anslutningar. Ett effektivt användningsfallsdiagram kan hjälpa ditt team att diskutera och framställa:
-
Scenarier där ett system eller en applikation interagerar med människor, organisationer eller externa system
-
Mål som systemet eller programmet hjälper dessa enheter (eller aktörer) att uppnå
-
Systemets omfattning
När ska användningsfallsdiagram användas?
Ett användningsfallsdiagram är inte särskilt detaljerat – förvänta dig till exempel inte att det ska beskriva i vilken ordning som steg utförs. Istället visar ett korrekt användningsfallsdiagram en översikt på hög nivå av förhållandet mellan användningsfall, aktörer och system. Experter rekommenderar att diagrammet används som komplement till mer detaljerade, textbaserade användningsfall.
UML är modelleringsverktyget som du kan använda för att skapa dina diagram. Användningsfall representeras genom en oval form med en etikett. Streckgubbar representerar aktörer i processen, och aktörens deltagande i systemet modelleras med en linje mellan aktör och användningsfall. Systemets avgränsning visas genom en ram runt själva användningsfallet.
UML-användningsfallsdiagram är idealiska för att:
-
Framställa målen för interaktioner mellan system och användare
-
Definiera och organisera funktionskrav i ett system
-
Specificera sammanhang och krav för ett system
-
Modellera det grundläggande flödet av händelser i ett användningsfall

Vill du göra ditt eget UML-diagram? Prova Lucidchart. Det är snabbt, enkelt och helt gratis.
Skapa ett UML-diagramKomponenter i användningsfallsdiagram
För att kunna besvara frågan ”Vad är ett användningsfallsdiagram?” måste man först förstå de olika delarna. Bland de vanligaste komponenterna finns:
-
Aktörer: De användare som interagerar med ett system. En aktör kan vara en person, en organisation eller ett externt system som interagerar med din applikation eller ditt system. De måste vara externa objekt som producerar eller konsumerar data.
-
System: En specifik sekvens av handlingar och interaktioner mellan aktörer och systemet. Ett system kan också kallas ett scenario.
-
Mål: Slutresultatet av de flesta användningsfall. Ett lyckat diagram ska beskriva de aktiviteter och alternativ som används för att nå målet.

Symboler och notation för användningsfallsdiagram
Notationen för ett användningsfallsdiagram är ganska okomplicerad och innehåller inte så många typer av symboler som andra UML-diagram. Du kan använda den här guiden för att lära dig hur du ritar ett användningsfallsdiagram om du behöver en repetition. Här är alla former som du kan hitta i Lucidchart:
-
Användningsfall: Horisontellt liggande ovaler som representerar de olika typer av användningar som en användare kan utföra.
-
Aktörer: Streckgubbar som motsvarar de personer som faktiskt utför användningsfallen.
-
Associationer: Linjer mellan aktörer och användningsfall. I komplexa diagram är det viktigt att veta vilka aktörer som är förknippade med vilka användningsfall.
-
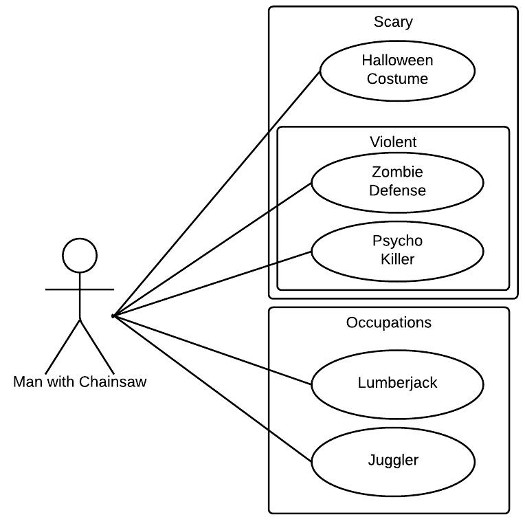
Systemgränsrutor: Rutor som anger systemomfånget för användningsfall. Alla användningsfall utanför rutan anses ligga utanför ramen för det aktuella systemet. Exempelvis ligger ”Psycho Killer” (Galen mördare) utanför definitionsområdet ”Occupations” (Yrken) i motorsågsexemplet nedan.
-
Paket: En UML-form som används för att samla olika element i grupper. Precis som i komponentdiagram framställs dessa grupperingar som filmappar.
Exempel på användningsfallsdiagram
Exempel på användningsfallsdiagram: bokutgivning
Det här användningsfallsdiagrammet är en visuell representation av processen som krävs för att skriva och ge ut en bok. Oavsett om du är författare, agent eller bokförsäljare kan du infoga diagrammet i ditt användarscenario för att hjälpa ditt team att publicera nästa succéroman. Prova den här demomallen för att komma igång på egen hand.

Exempel på användningsfallsdiagram: tågresebokning
Du kan anpassa den här mallen för alla processer där en kund köper en tjänst. Med attraktiva färgscheman, lättläst text som är enkel att redigera samt ett omfattande UML-formbibliotek är du redo att börja! Klicka här för att prova mallen på egen hand.

Exempel på användningsfallsdiagram: motorsågsanvändning
Ta det här som exempel: en man med en motorsåg interagerar med sin omgivning. Beroende på situation och situationens sammanhang kan han placeras i ett av flera olika användningsfall. Verkar han vara på väg till jobbet? Finns det något illavarslande med det sätt som han använder sin motorsåg? Om han exempelvis använder motorsågen i en icke-yrkesmässig miljö kan vi börja misstänka att han faller inom ramen för ”scary” (läskigt).